1. 프로젝트 소개
HTML, CSS, Js를 이용해서 반응형도 포함한 토이프로젝트를 진행해보았다. 서울시 소재 문화유산 및 공공기관이 운영하는 장소 소개 및 추천이 주제인 웹사이트를 만들어보기로 결정하고 배포까지 진행했다. 사용자 참여형 웹사이트를 만들어보고 싶어서 hashtag를 직접 선택해서 원하는 테마의 장소만 볼 수 있게 하고, 랜덤추천 카테고리를 만들어서 키워드별 랜덤추천, 지역별 랜덤추천, 랜덤추천 이렇게 세가지의 세부분야를 포함했다. 처음 만든 프로젝트라 부족한 것도 많고 개선해야할 부분도 많지만 길지 않은 시간에 꽤나 만족스러운 결과였다. 🙂
프로젝트 기간
- 2024.01.13 ~ 2024.01.27 (총 15일)
팀 구성
- 프론트엔드 3명
기술 스택
이번 프로젝트는 웹 퍼블리싱이 목표여서 기술을 많이 사용하지 않았다.
(사실 그 외는 아직 배우지 않았기 때문에 😂)
Frontend
- HTML / CSS
- JavaScript
- JQuery
Communication
- slack
- Google Docs (Notion 사용하다가 블록 부족 이슈로 인해...)
- Github
구현 기능
- Page-numbering
- Hashtag 중복 선택 가능 & hashtag 새로고침 버튼
- Home화면에서 img slide, swiper
- 난수 생성해서 장소 랜덤 추천(모든 장소에 대해 랜덤추천, 키워드별 랜덤추천, 지역별 랜덤추천)
- kakao api를 통해 지도 표시 및 지역별 선택 가능
- 장소에 대해 둘러보기
- 유저가 보고있는 현 페이지 bold처리로 실시간 확인(header에서)
- 최상단으로 이동하는 버튼
- 반응형일 때 모달창을 통해 hashtag 선택
2. 프로젝트 진행과정
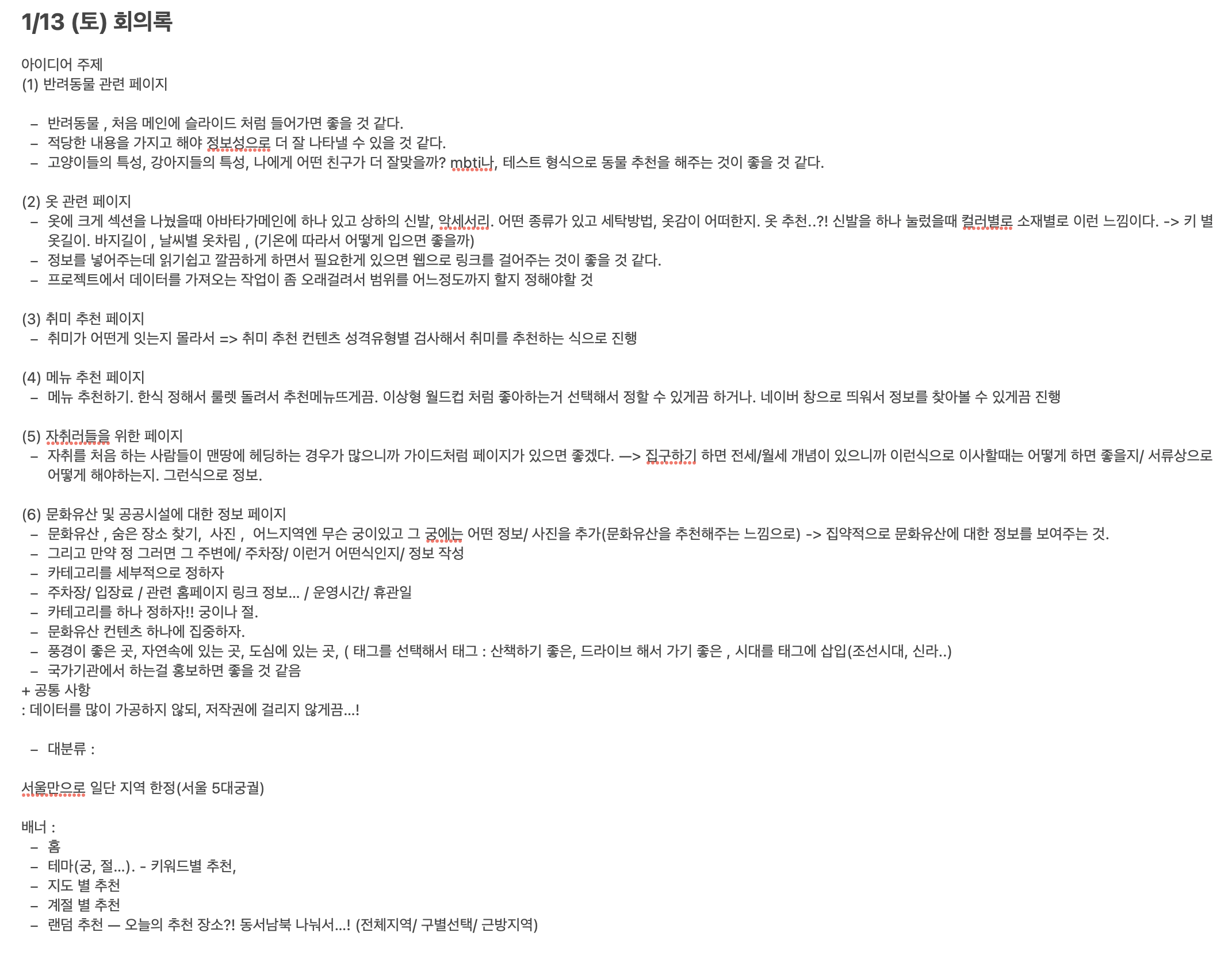
2-1 첫 미팅
랜덤으로 팀이 정해지고 처음에 딱 시작했을 땐 어디서부터 어떻게 시작해야할지 막막했다. 약간 물가에 내놓은 아이가 된 느낌이랄까... 하지만 시간이 그리 길지 않았기에 주제를 먼저 정하기 시작했다. 이때는 본인이 여러 웹사이트를 보면서 어떤 부분이 불편했는지를 중점으로 이야기 나눠보기 시작했다.

➡️ 각자 여러 의견을 내던 중, 야외를 많이 돌아다니는데, 이때에 맞는 원하는 테마의 장소를 가고싶을 때 그런 곳의 정보를 한번에 얻을 수 있는 방법이 있으면 좋겠다는 의견이 나오게 되었다. 추후에 확장성도 있어보이고, 저작권에 크게 구애받지 않는 주제였으며, 좀 더 의의성을 가져보자 해서 문화유산 및 서울 소재의 공공기관에 대한 장소 추천이라는 주제로 확정을 했다.
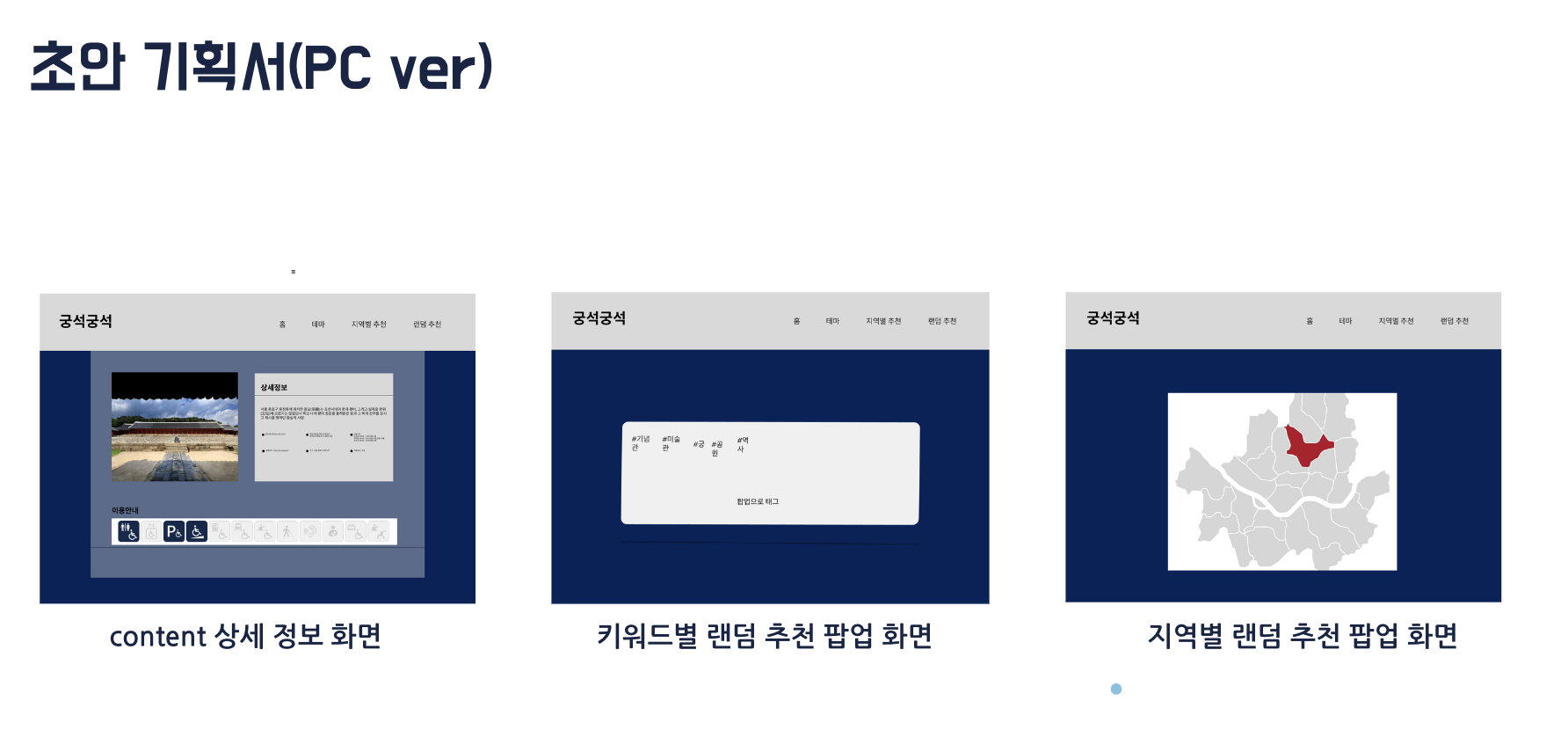
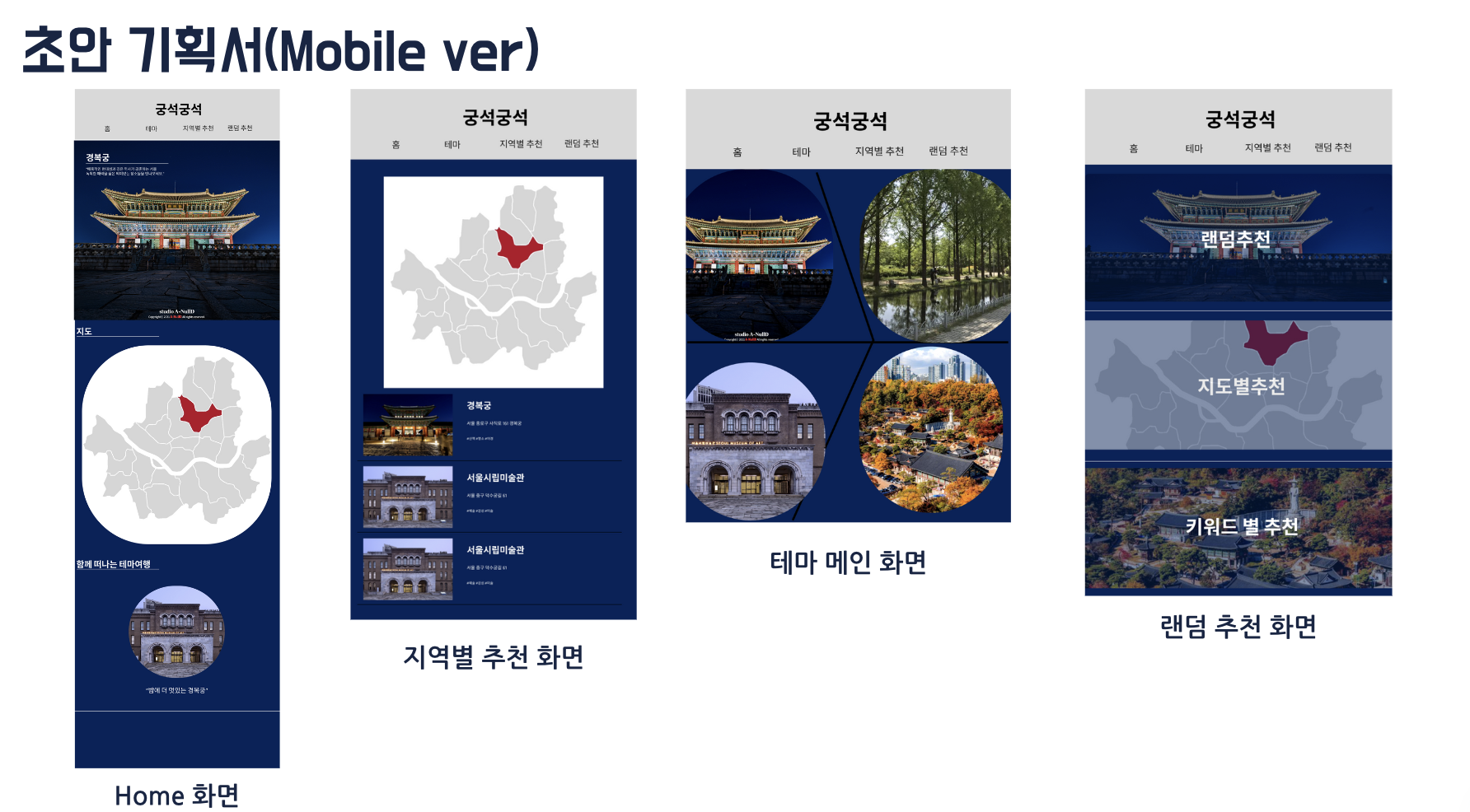
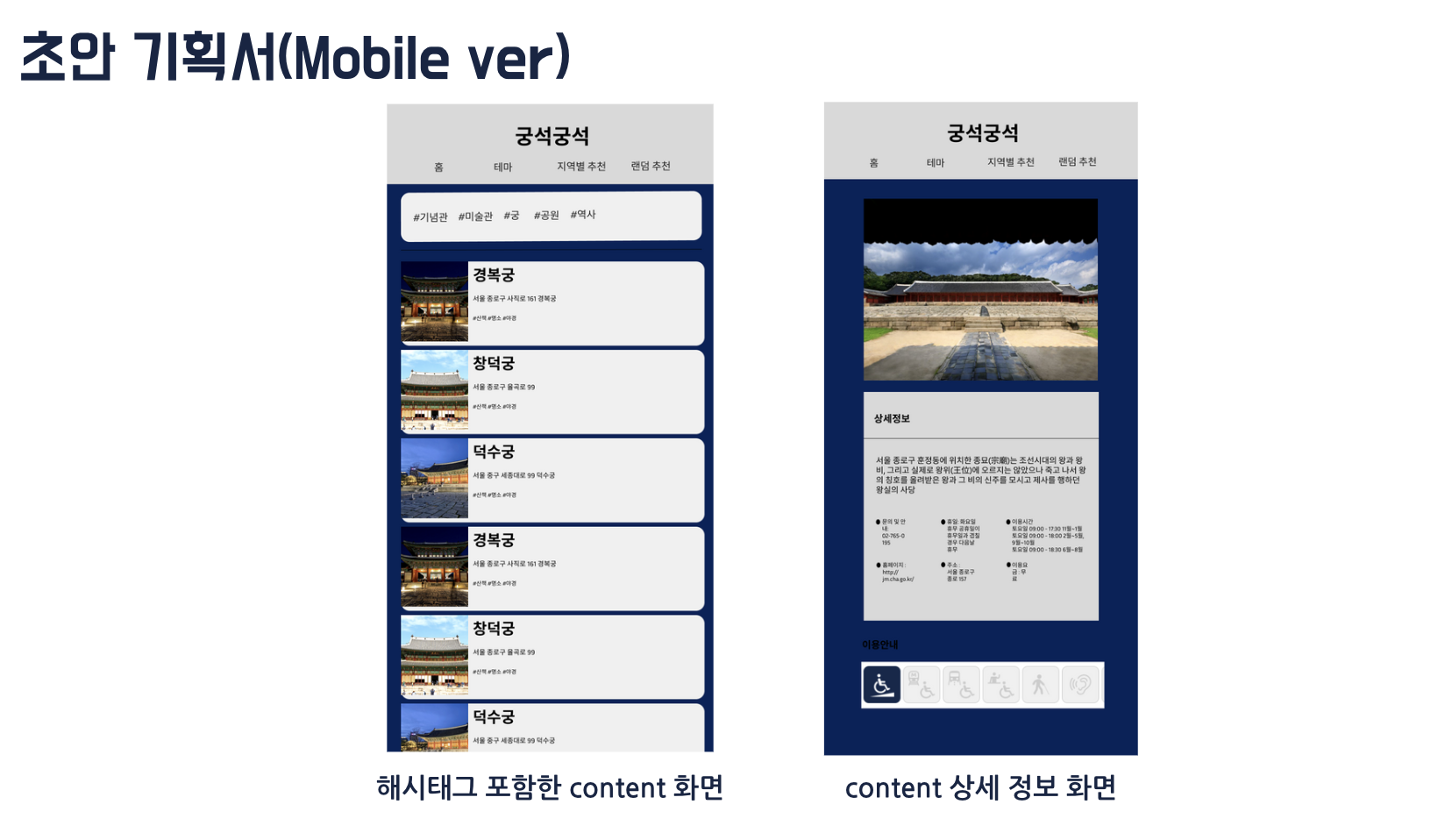
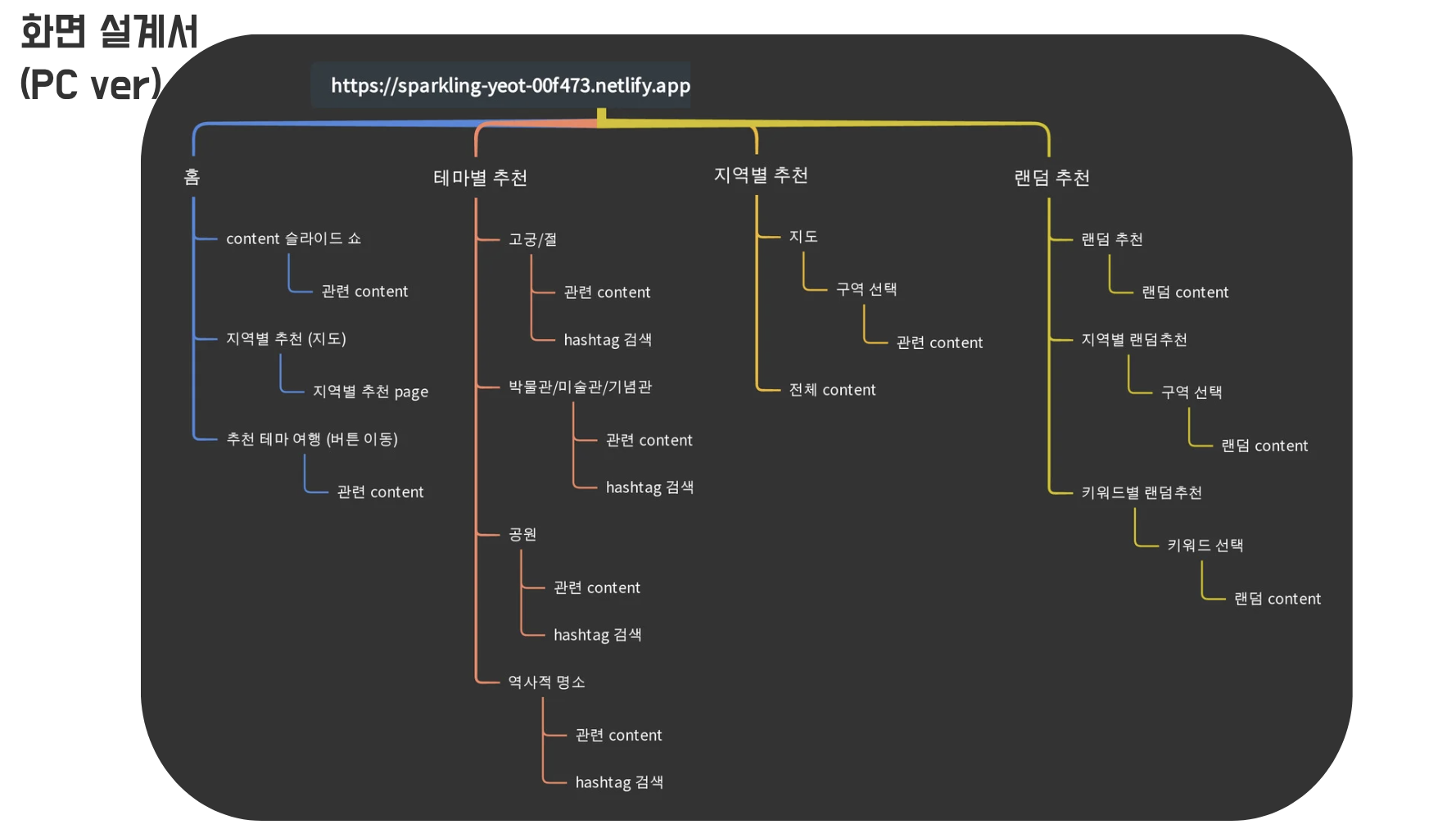
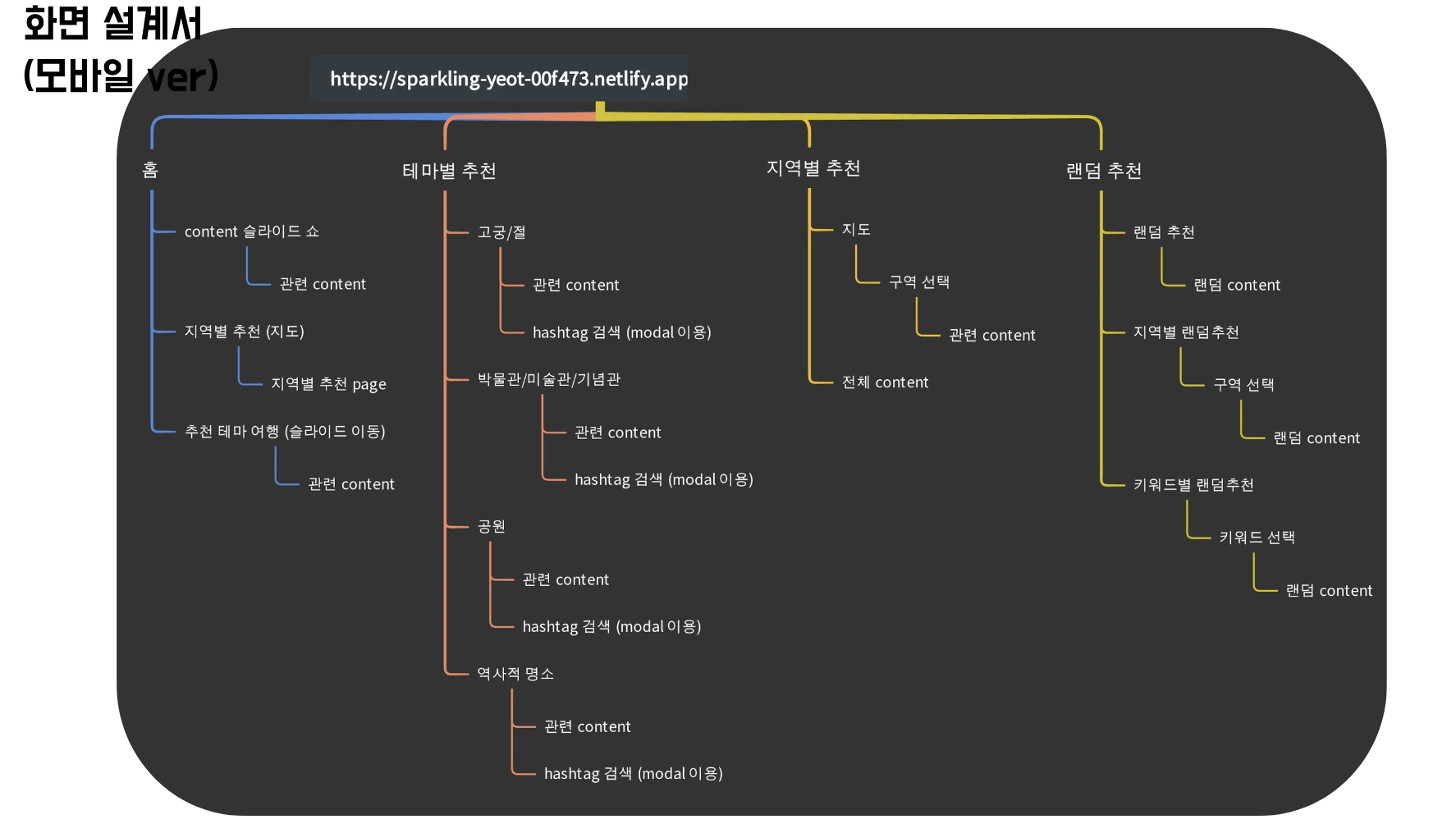
2-2 화면 설계서, 초안 기획서(with Figma)
주제를 구체화 했지만, 어떤식으로 레이아웃을 가져갈지 서로 생각하는게 달라서 진도가 나가지 않았다. 그래서 어떤식으로 하면 좋을지 시각적으로 보여지는게 있으면 좋을 것 같아 화면설계서와 Figma로 기획서를 작성해보았다.






➡️ 이를 토대로 제작해나가기 시작했다.
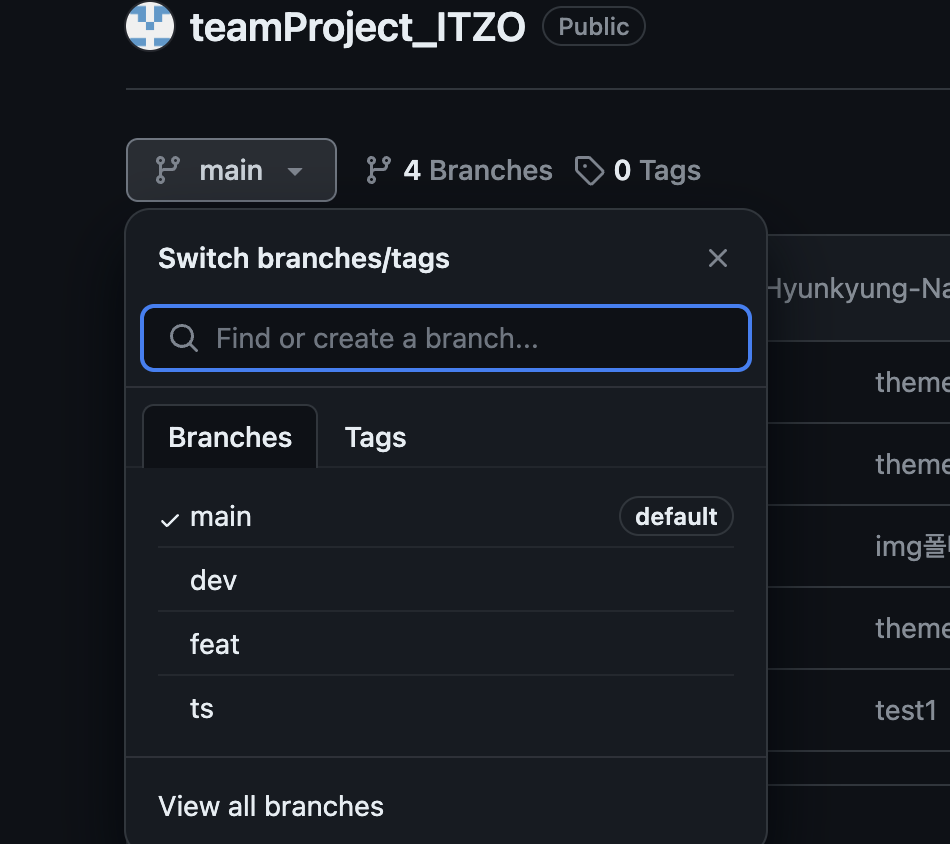
2-3 Github로 하는 첫 협업과 발생해버린 conflict
우리는 github로 repo만들고 add, commit, push 하는 정도만 알고 프로젝트를 시작하게 되었다. 협업에서 Github을 어떤식으로 관리해야하는지, 브랜치명, 브랜치에서 어떻게 또다른 branch를 생성해야하는지 아무것도 몰랐다😂 결국 수많은 conflict가 생기고 말았고, 리더님의 속성 강의를 듣고 나서야 이해가기 시작했다. 결국 우리팀은 repo를 다시 만들었다.

➡️ 초반에 만들었던 repo다. 브랜치명도 본인들 이름으로 하고 Main에 pr하는.... 지금 보면 말도 안되는 😂 하지만 이 과정 덕분에 성장할 수 있었다.

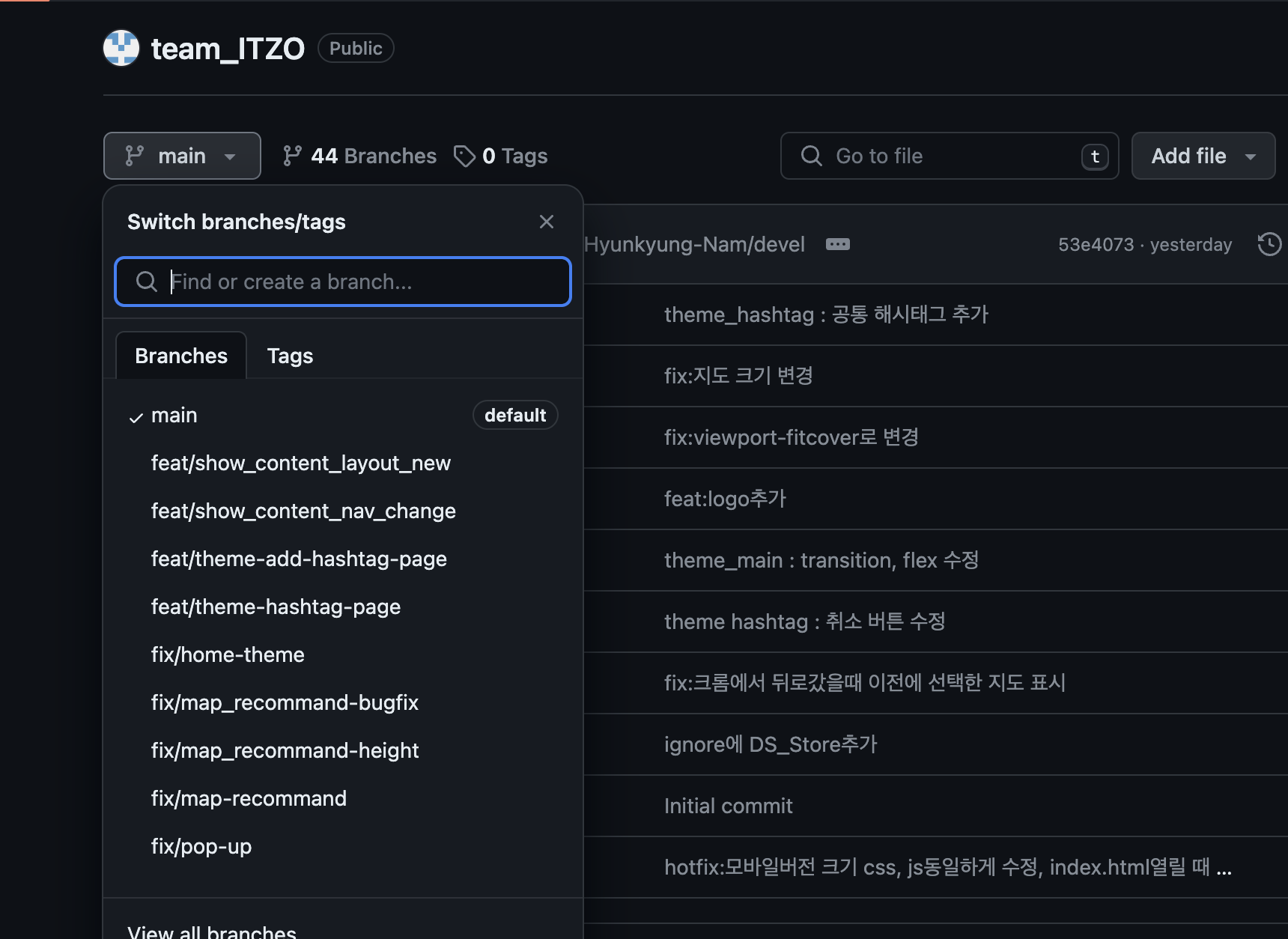
➡️ devel 생성하고 그 밑에 브랜치들을 생성하고, 하나의 브랜치를 너무 오래 가져가지 않는 규칙을 정하고 commit명도 규칙을 정했다.
2-4 수많은 Error와 수많은 이슈...
(1) 반응형 화면
나는 테마별 추천 페이지를 맡아서 진행했다.
어떤식으로 레이아웃을 구성할지는 결정해서 웹 버전에서는 꽤나 나쁘지 않았다.
하지만 반응형으로 넘어가니 문제가 발생하기 시작했다. HTML에서 복잡하게 짠 구조가 반응형에서 css를 적용하려니 어려웠다. 결국 HTML을 다시 짰다..
요즘 모바일 버전은 필수이므로 신경써서 해야만 한다.
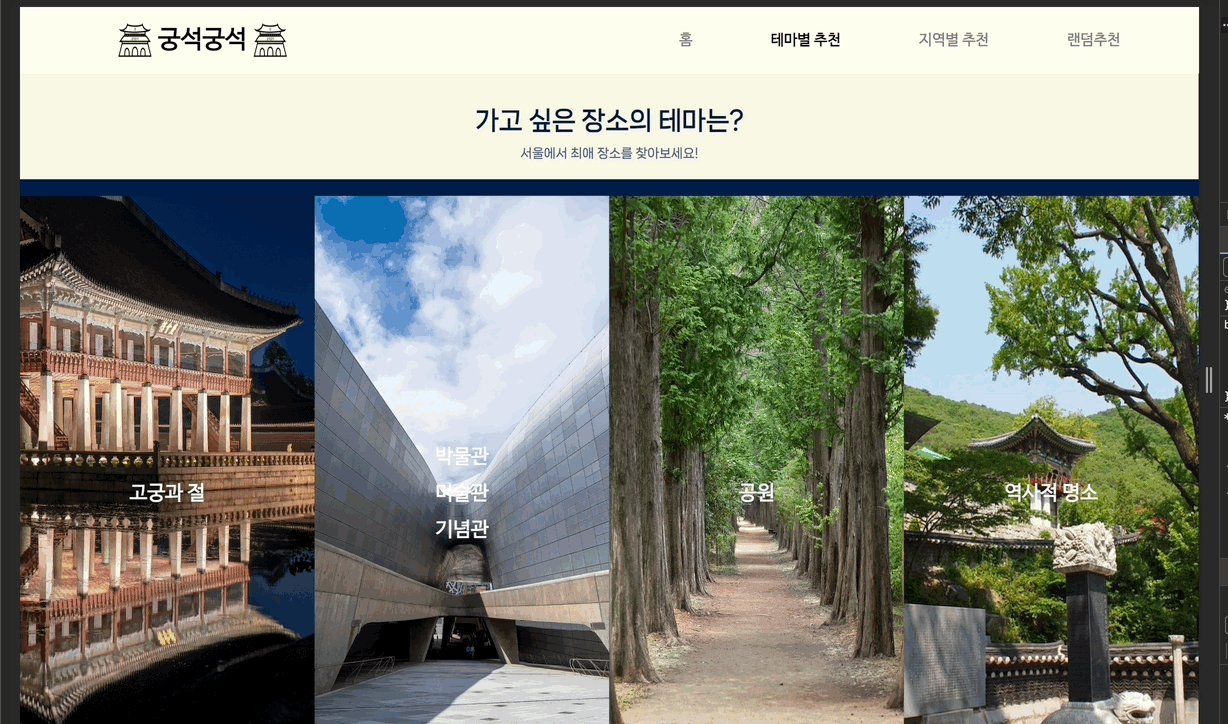
모바일 화면에서 네가지의 테마를 선택할때 이미지가 한 화면에 나오지 않으면 유저는 불편할 것이라는 판단을 내려서 이 또한 신경써서 css를 만들었다.

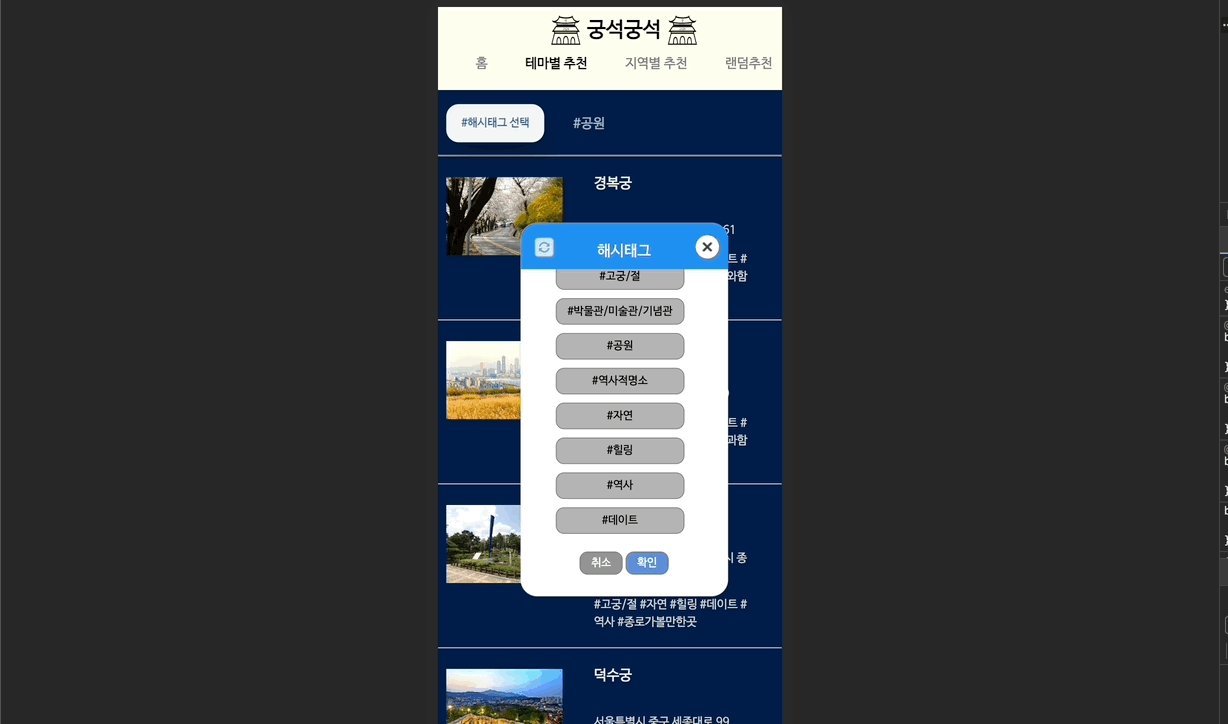
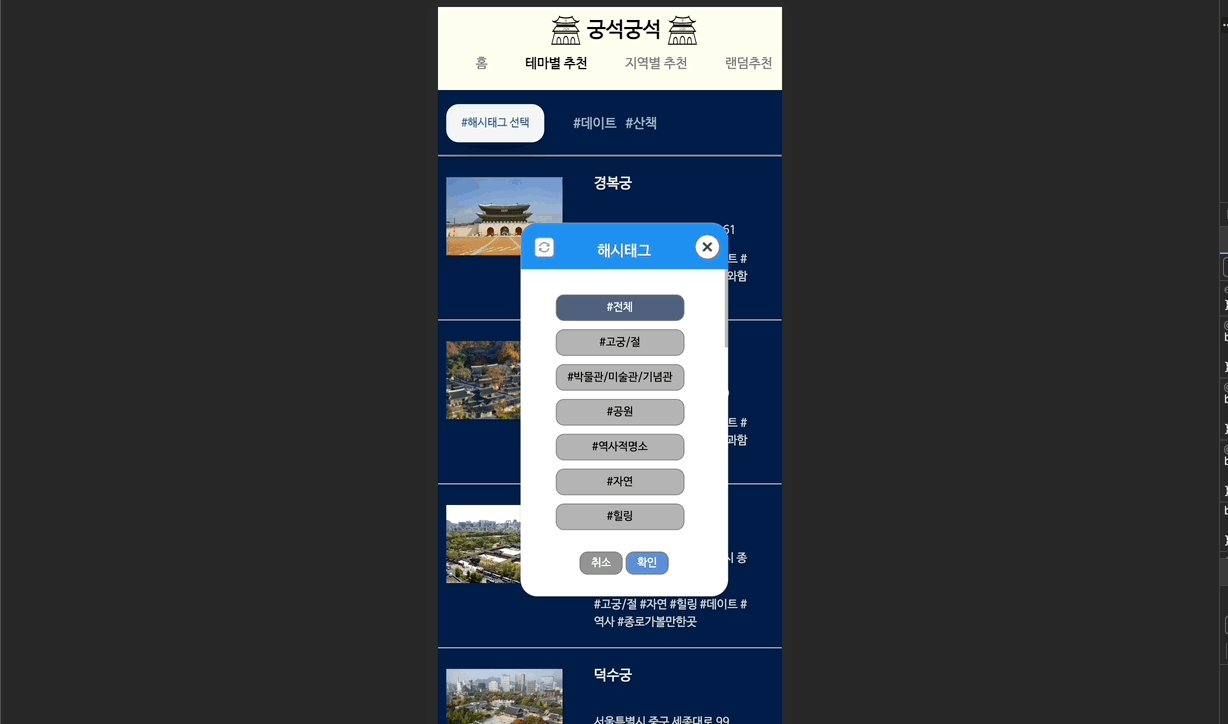
(2) 반응형일 때 해시태그 선택
각 테마를 선택하면 해당 해시태그를 가지고 있는 연관된 장소만 나오게 했는데, pc화면에서는 장소들의 정보 상단에 해시태그를 할 수 있는 section을 만들면 되었는데 이 또한 반응형일 때 문제가 생겼다.
작은 화면에서 해시태그를 선택하려면 modal이 필수적이라고 생각했다.
pc화면에서 만들었던 hashtag button을 사용하면 되었지만, pc에선 버튼이 눌리면 즉각적으로 관련된 장소들이 나오게끔 했다.
하지만 반응형에선 modal에 있는 확인 버튼을 눌러야 나와야하는데 자꾸 버튼만 누르면 모달 뒤에서 장소들이 실시간으로 바뀌니 난감했다.😅
그래서 임시 해시태그 배열을 추가 생성했다. 확인을 누르기 직전까지는 임시 배열에 있다가 확인을 누르는 순간 적용되게 하면 되니까 말이다.

(3) 유저가 선택한 실시간으로 해시태그 보여주기
사실 이 기능은 처음엔 생각하지 못했었다. 하지만 만들다보니 반응형에선 유저가 지금 어떤 해시태그를 선택했는지 알 수가 없었고, 이게 불편할 것이라고 생각했다. 그래서 확인을 클릭하면 버튼 옆에 어떤 해시태그를 선택했는지 보여주는 것을 만들자고 생각했다. 근데 문제는 이걸 발표 2일 전에 생각했다는 것이다... 처음엔 매우 복잡하게 생각하다가 딱! 아이디어가 생각났다. 이 또한 배열을 만들어서 확인을 누르기전에 저장되있던 배열을 해당배열에 넣기만 하면 되겠다!
버튼을 눌러서 임시로 저장되는 배열의 길이가 0이면 #전체 장소를 보여주고, 그 외는 push 해주는 것이다. 이에 대한 추가적인 코드는 추후 글에서 다루겠다.!
((2)의 gif에서 확인할 수 있다.)
3. 프로젝트를 통해서 얻은 것
1️⃣ 협업하는 방법 (github, 규칙)
commit명 및 branch명 규칙 생성, branch를 생성하는 방법, branch 단위, Code Convention 등 유지보수를 편리하게 하고, 이슈를 최소한으로 줄이는 협업을 하려면 이러한 것이 필수로 진행해야한다는 것을 확실하게 배웠다.
그리고 서로가 작업하고 있는 것에 대해 소통은 필수적이라는 것을 알았다. 그날그날 작업한 부분에 대해선 Notion이나 slack으로 공유하고, 소통해야 일의 효율이 높아진다는 것을 알았다. 이번엔 프론트만 진행했지만, 추후에 서로 파트를 나눠 백엔드까지 추가되면 서로간의 교류와 소통은 더 중요해질 것이다.
2️⃣ 코드에 대한 날카로운 말을 겸허히 받아들일 줄 아는 마음
내가 담당하고 있는 코드에 대해 팀원이 여러 수정사항을 요청할 때 이런적이 없었어서 처음엔 힘들었다. 이전에 학교에서 했던 프로젝트에선 각자 코드를 작성하고 서로의 코드에 대해 관여를 하지 않았는데, 여러 수정사항이 오고, 의견이 다를 때 오는 갈등을 처음 겪어봐서 그런지 이틀(?) 정도는 혼란스러웠던 것 같다. 하지만 곰곰히 생각해보니 당연히 내가 작성했던 코드보다 더 효율적이게 변경할 수 있는 것이고, 더 나은 결과물을 내기 위해선 필수적이었다...!! 나에게 오는 피드백, 수정사항에 대한 요청은 나를 더 성장시키고 프로젝트의 퀄리티를 높이게 하는데 도움이 되는 것이니 내가 해야할 말은 할 줄아는 사람이 되고, 내가 받아들여야 하는 부분이 있으면 겸허히 받아들이고 해결해나갈 줄 아는 개발자 가 되자는 다짐을 하게 되었다.
마지막으로.. 당연히 해주는 일은 하나도 없다! 개발하는 것만으로도 힘들지만, 같이 하는 작업인만큼 서로에게 화이팅을 외치며 팀 분위기를 높여주었고, 완성되어 가는 것에는 축하와 격려를 해주었다. 에러에는 서로의 머리를 모아 같이 고민하는 시간을 가지며 함께 해결해나가는 성취감을 느끼면서 결국, 우리는 이번 프로젝트에서 1등✨을 할 수 있었다!!
4. 잘한 점 / 아쉬운 점
1. 개인적으로 잘한 점
매일 진행되었던 회의를 Google Docs나 slack에 상세하게 작성한 것이었다. 이 점 덕분에 남은 작업에 대해 일일히 찾아야하는 번거로움을 줄여주었고, 서로의 진행상황에 대해 확인할 수 있었다..!

이번에는 notion의 블록이 부족해서 중간에 다른 곳으로 이동했지만, 다음부턴 notion을 적극적으로 이용할 예정이다.
2. 개인적으로 아쉬운 점
-
PR 메시지를 좀 더 신경쓸 걸..! 하는 아쉬움이 들었다. 그때그때 구현했던 내용을 날짜별로 더 세세하게 관리하지 못한 것과, 해당 pr때마다 어떤 기능을 추가했는지 수정했는지에 대해 좀 더 잘 정리해 놓았으면 진행하는데 더 도움이 되지 않았을까 하는 생각이 들었다.
-
발표를 마치고 리더님의 피드백을 들었는데, 결과물도 중요하지만 이를 발표하는
발표자료 또한 매우 중요함을 알게 되었다. 나는 이제 유저에게 기능을 설명하는 발표가 아니라,개발자의 포지션에서 하는 발표임을 잊지 말아야한다.기능 설명이 아닌 기술 설명을 하자!
5. 결과물
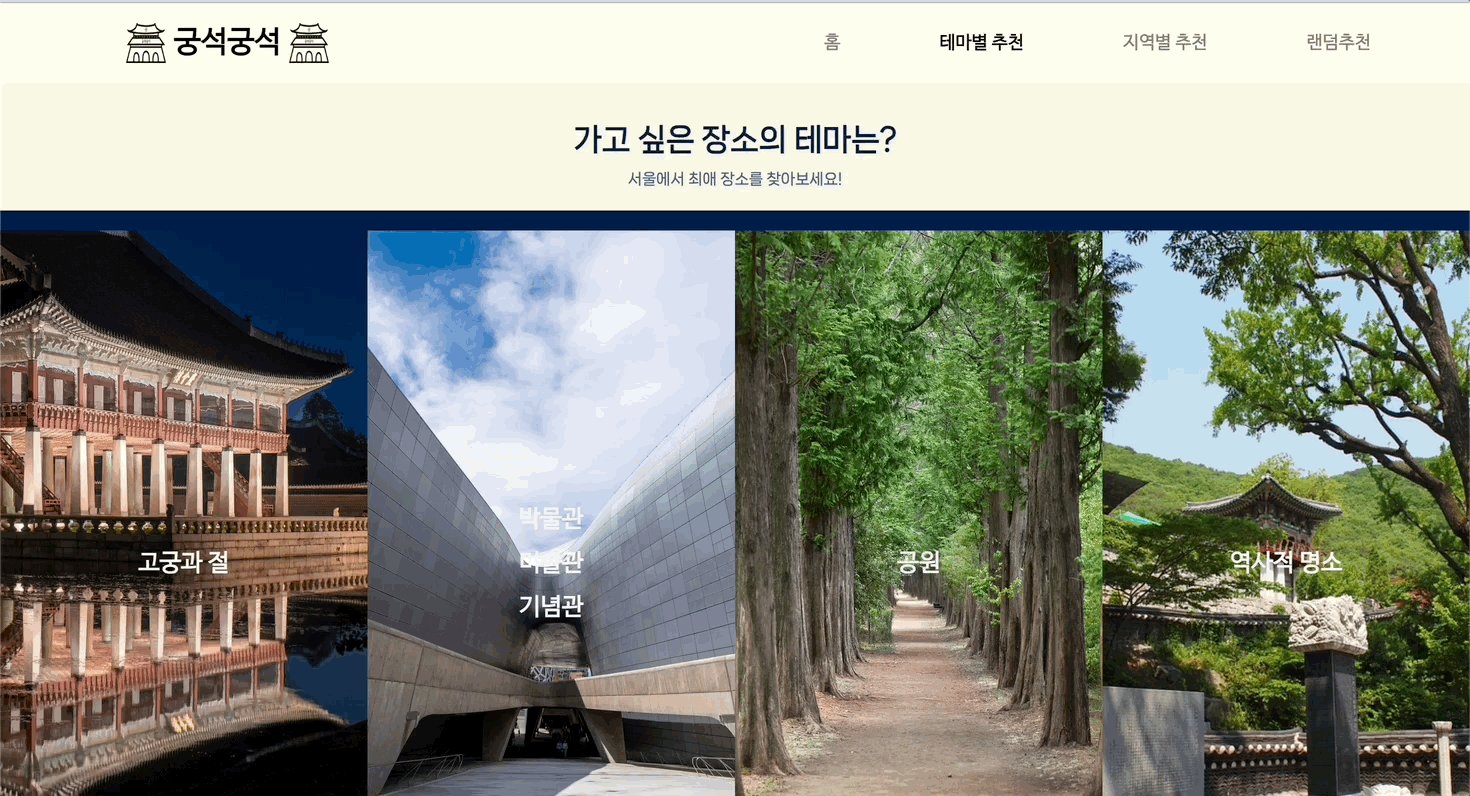
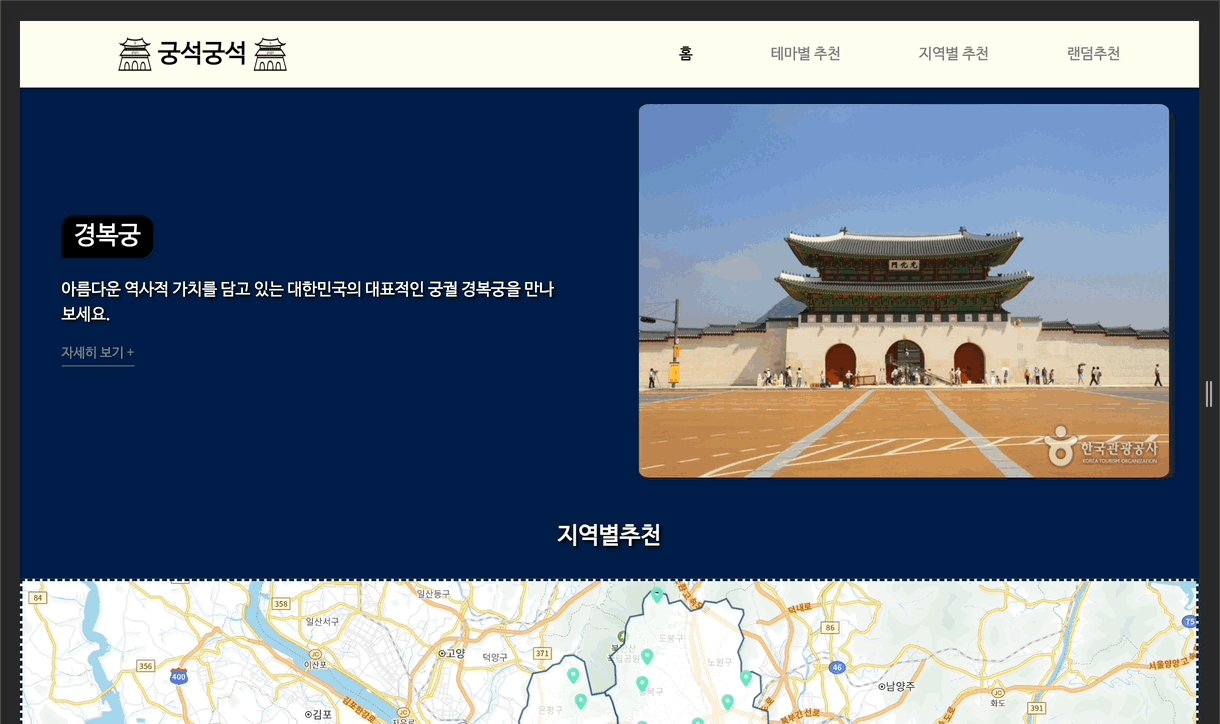
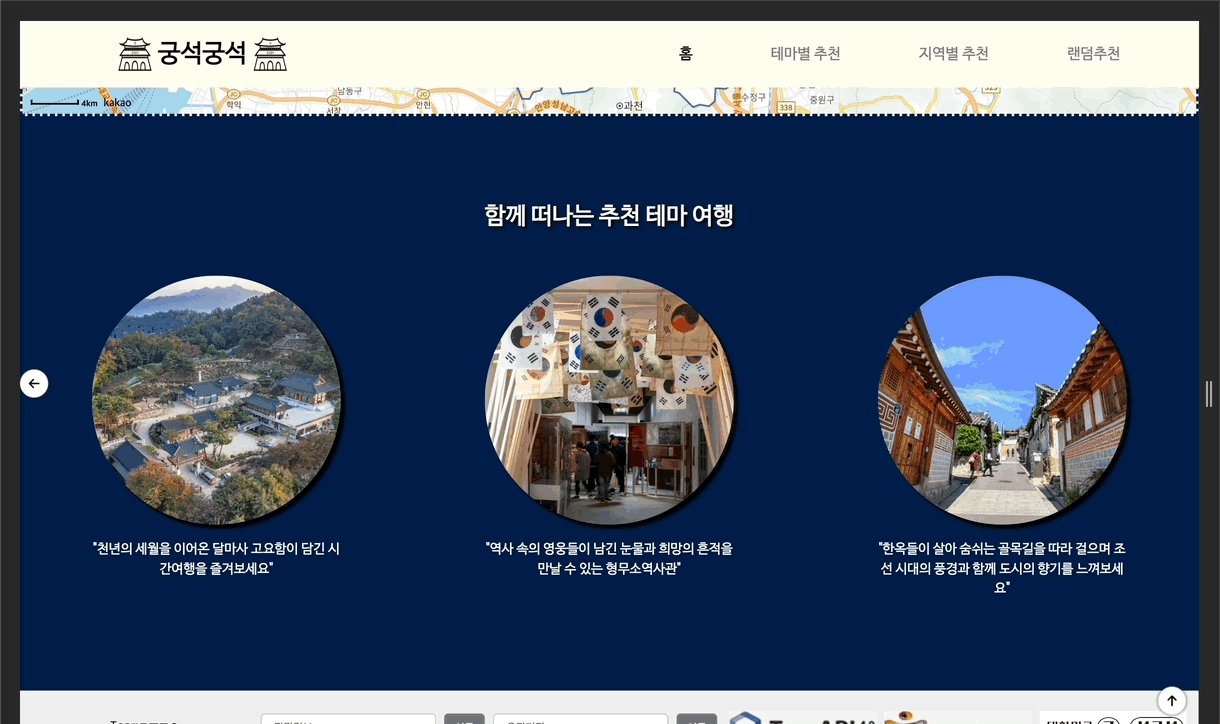
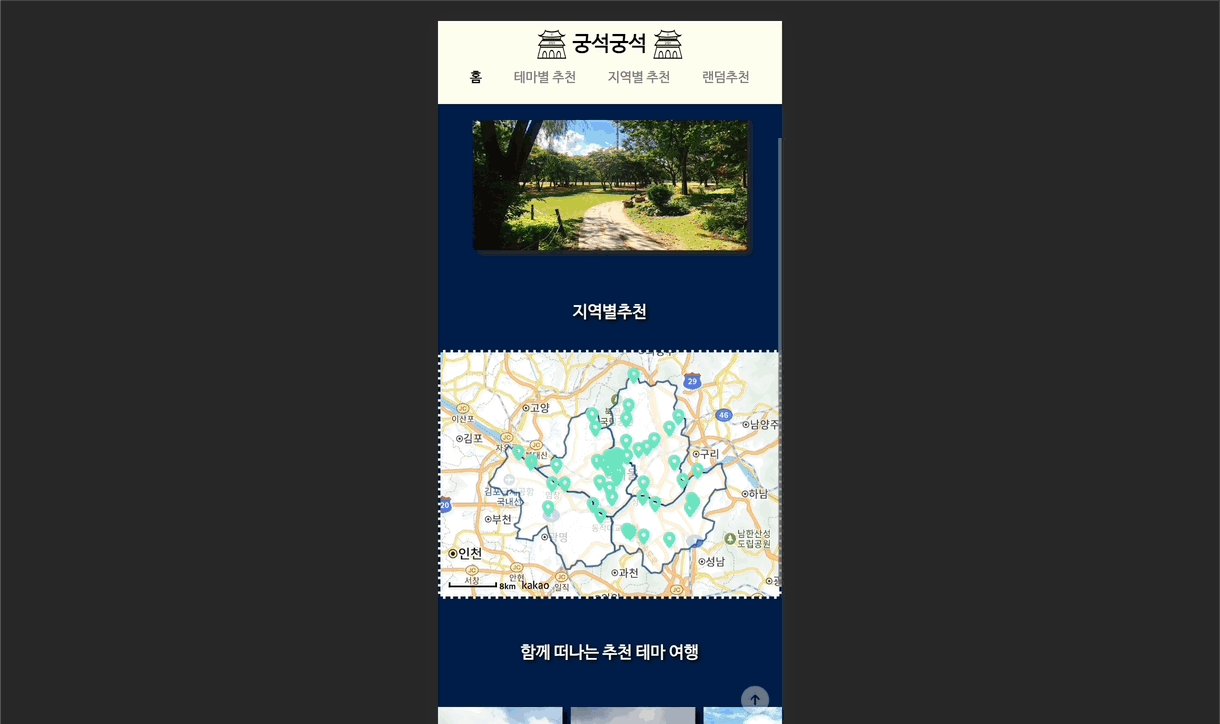
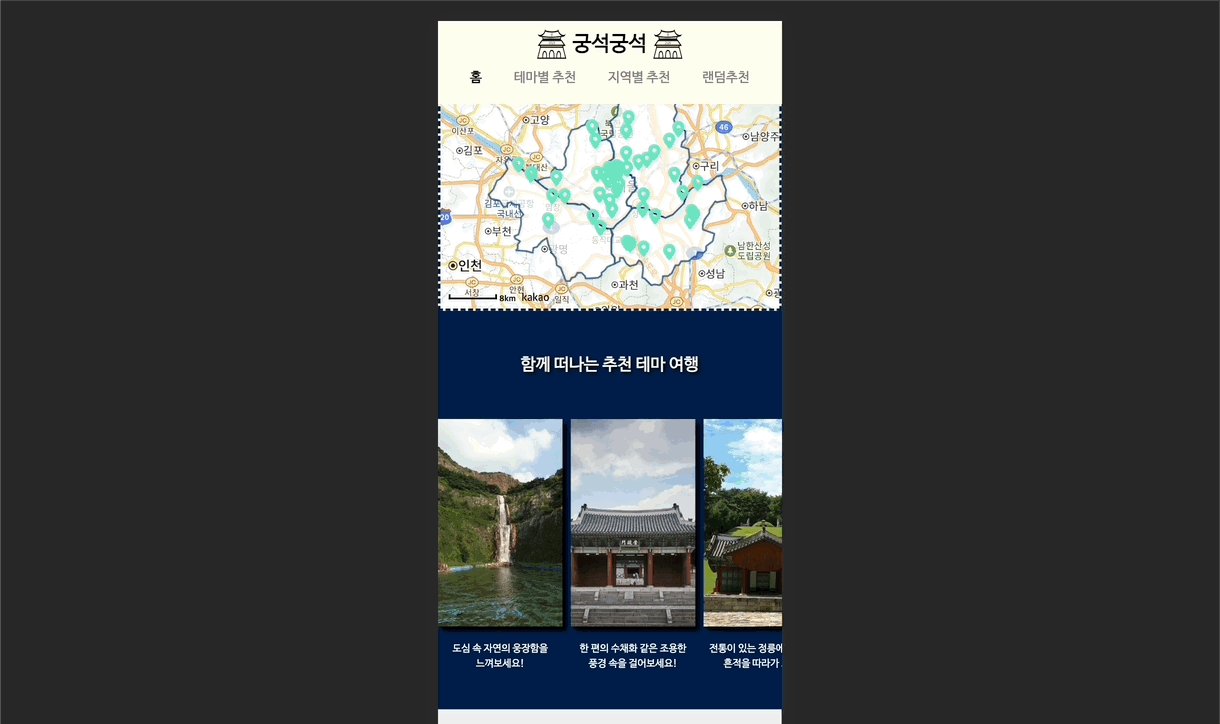
① Home 페이지
- img slide를 통해 장소 확인 가능
- 지도 클릭 -> 지역별 추천 페이지 이동
- 반응형에 따른 slider 차이
- 로고 클릭시 홈 화면으로 이동

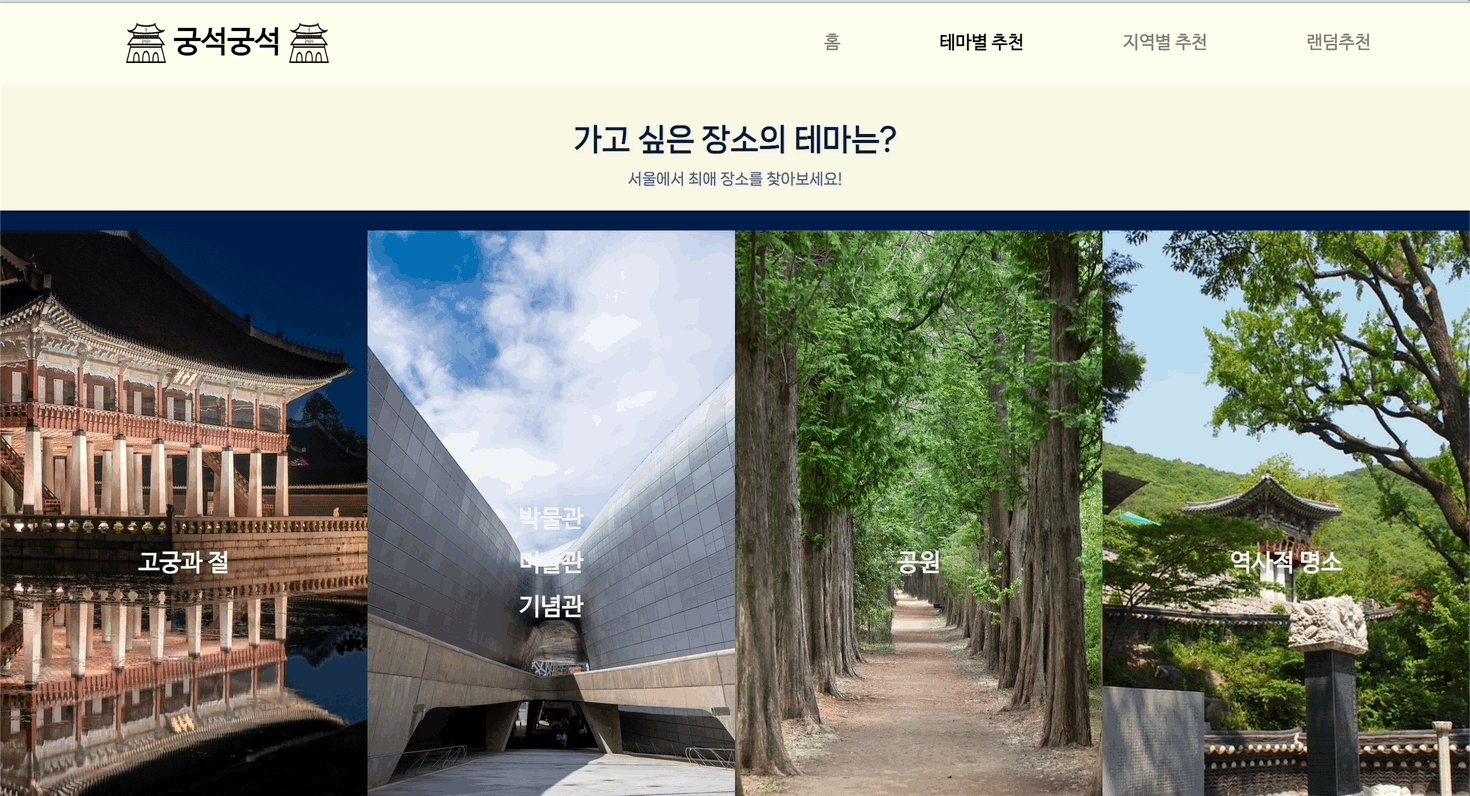
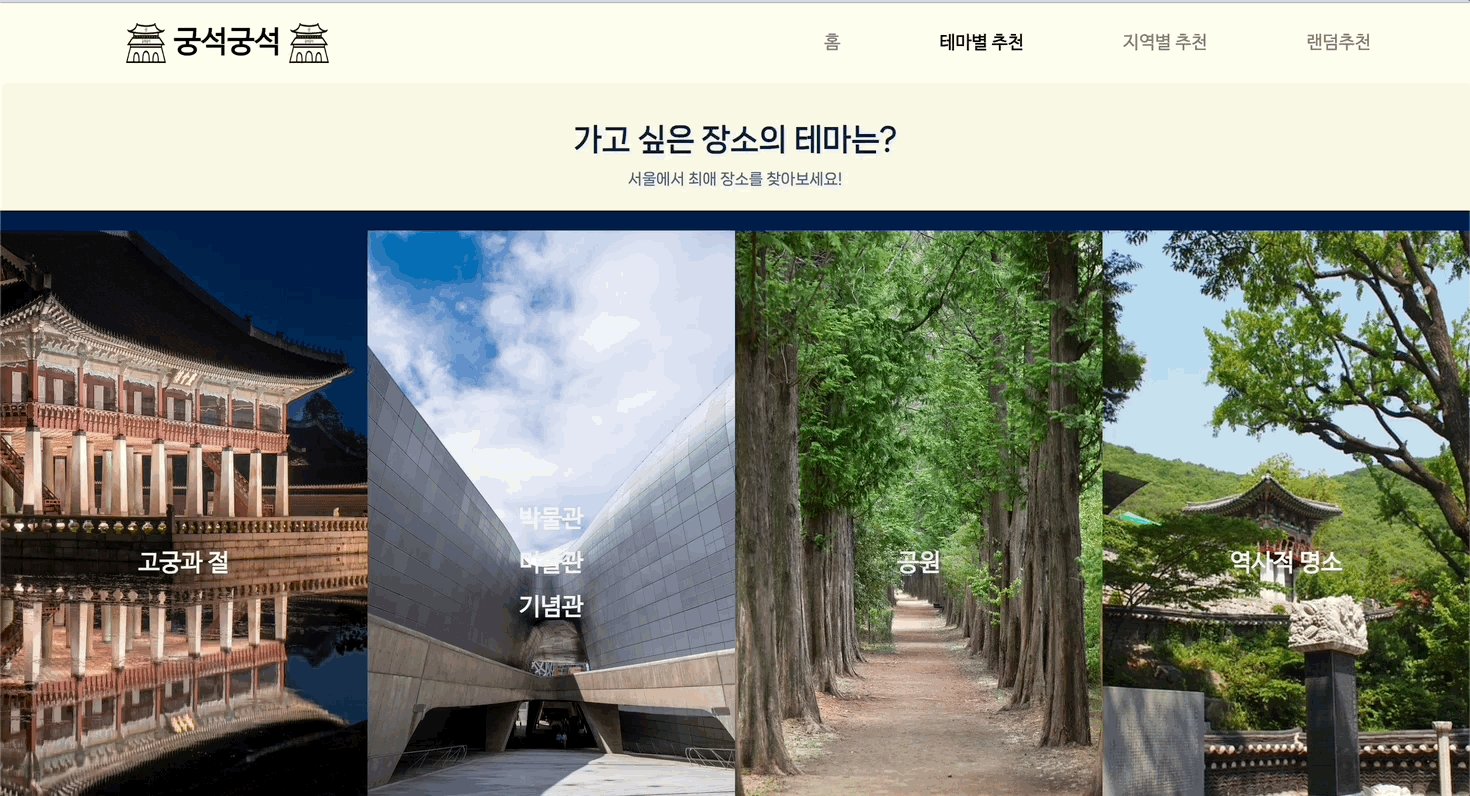
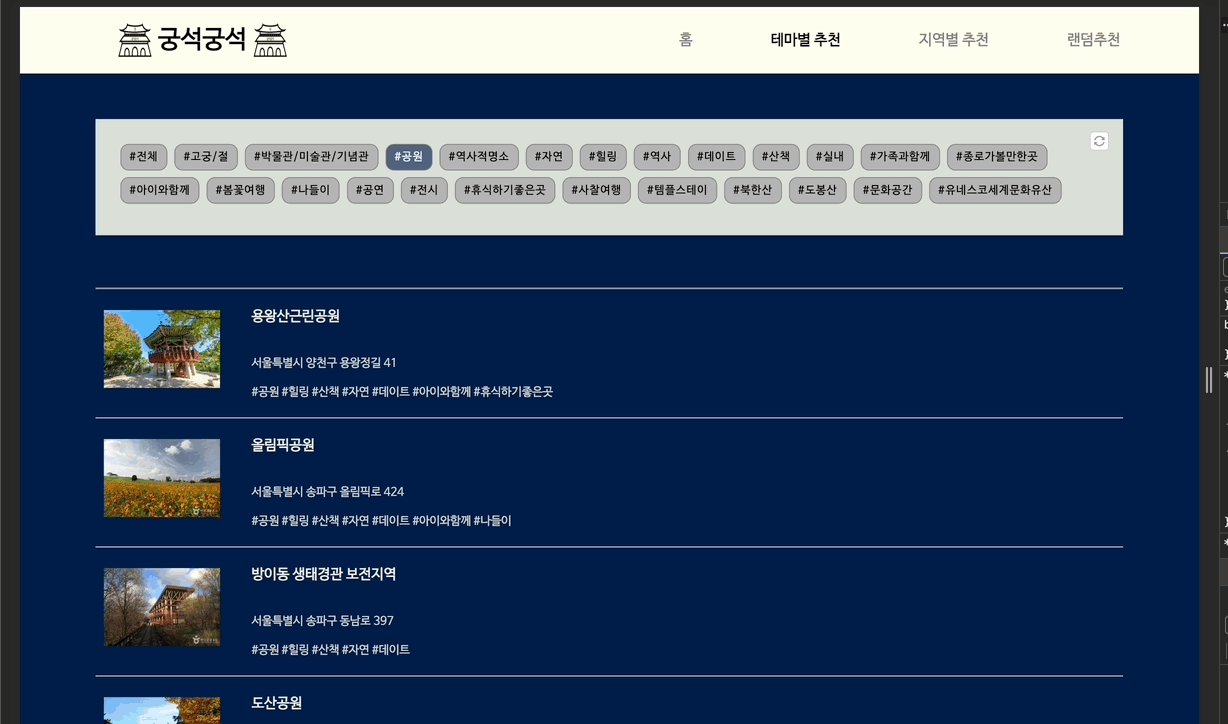
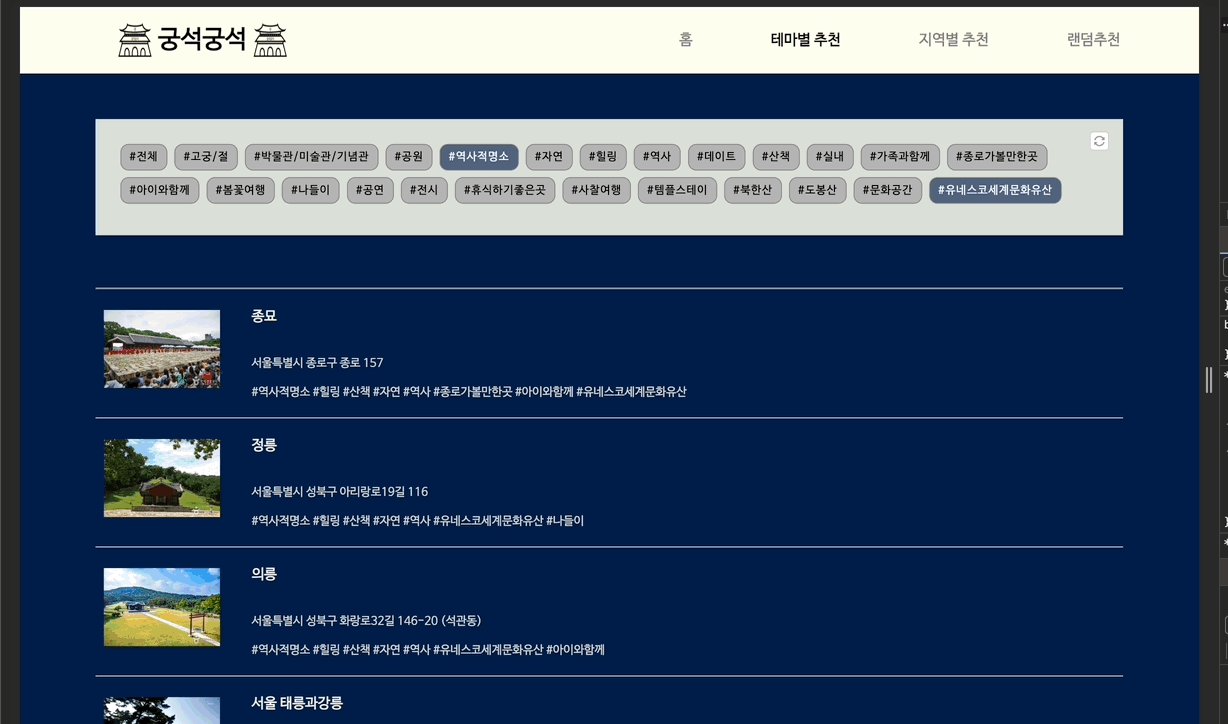
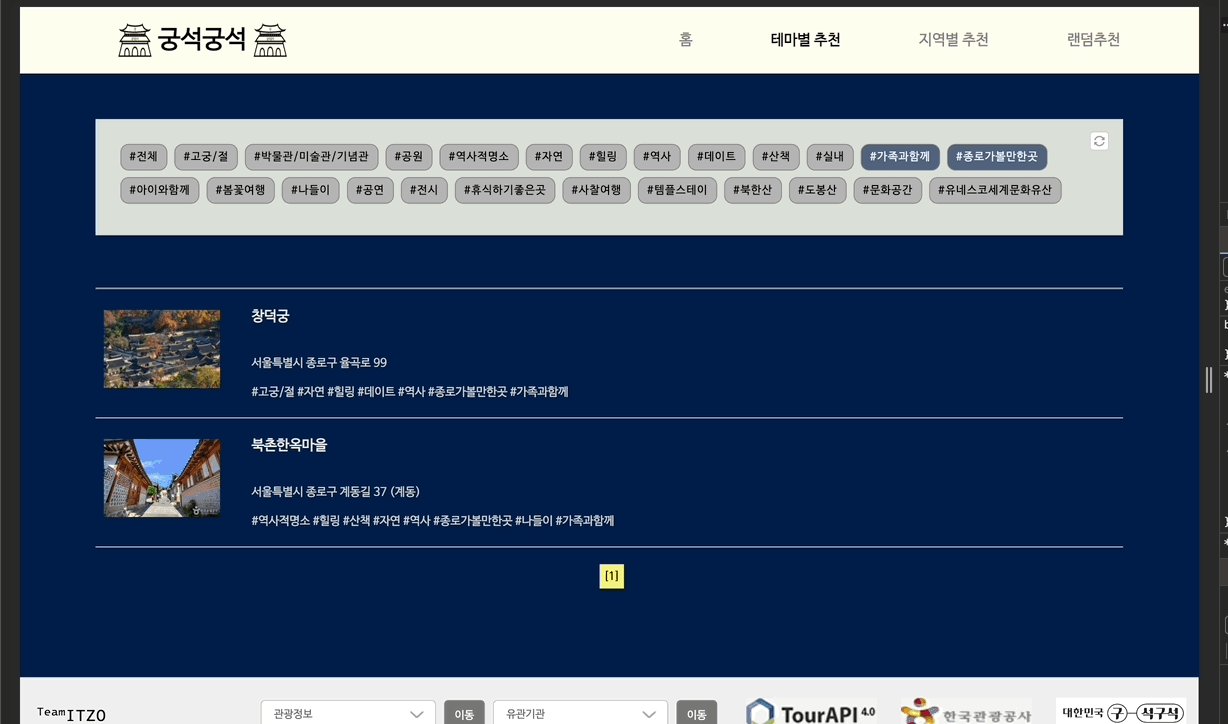
② 테마별 추천 페이지
- 반응형일 때 modal로 확인, 유저가 선택한 해시태그 확인가능
- 해시태그 중복 선택 가능
- 새로고침 버튼 클릭 시 #전체 장소 보여줌
 - PC
- PC
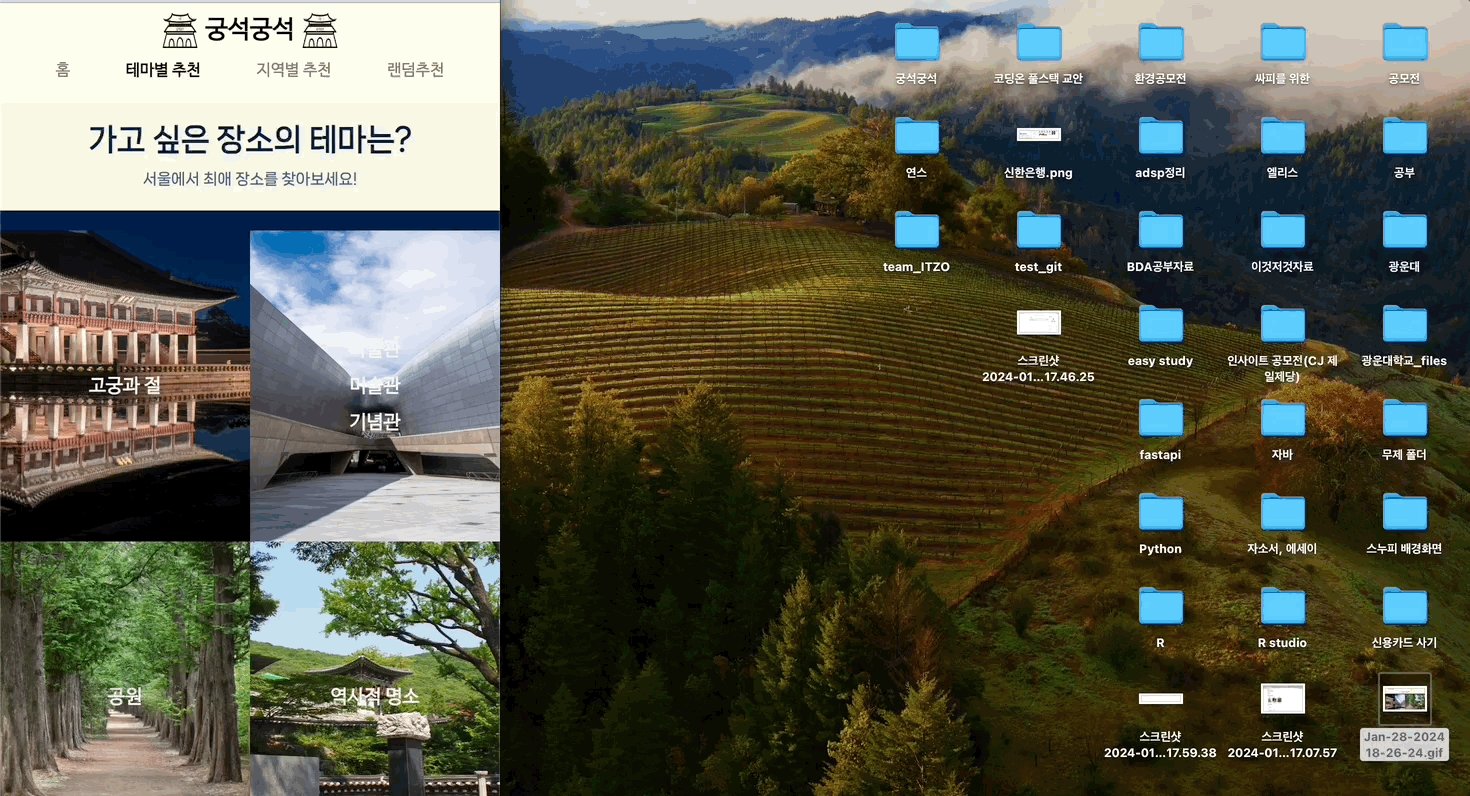
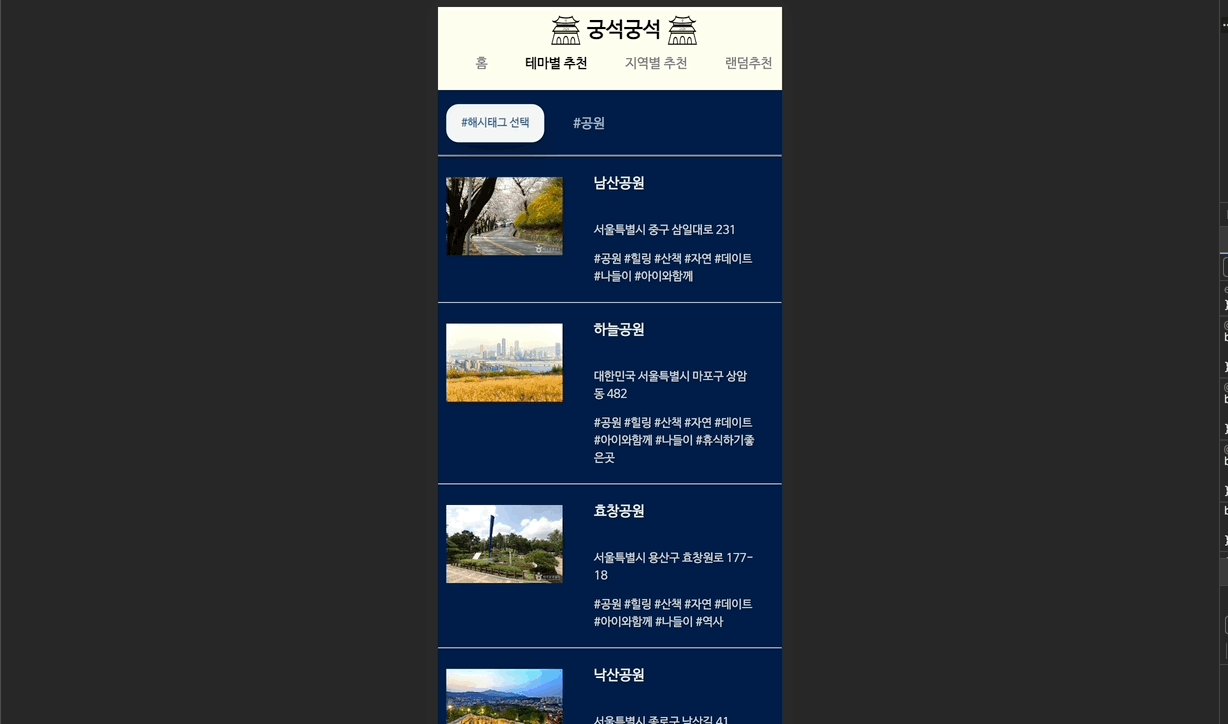
 - 반응형
- 반응형
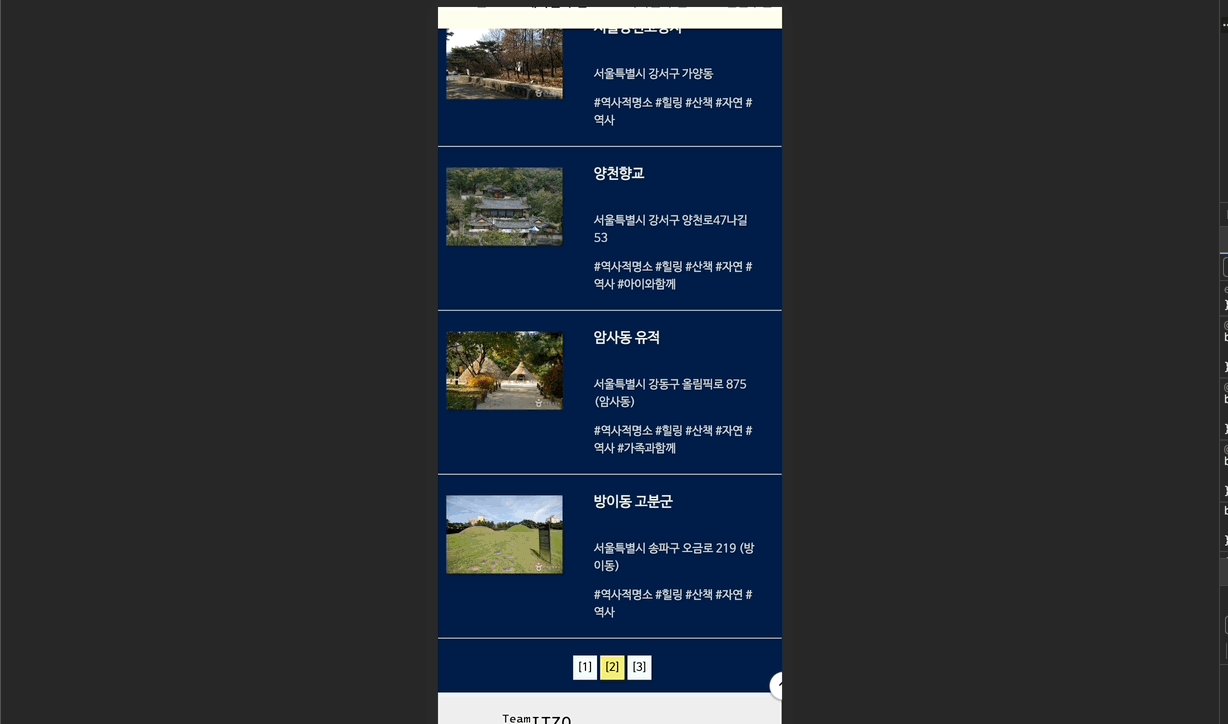
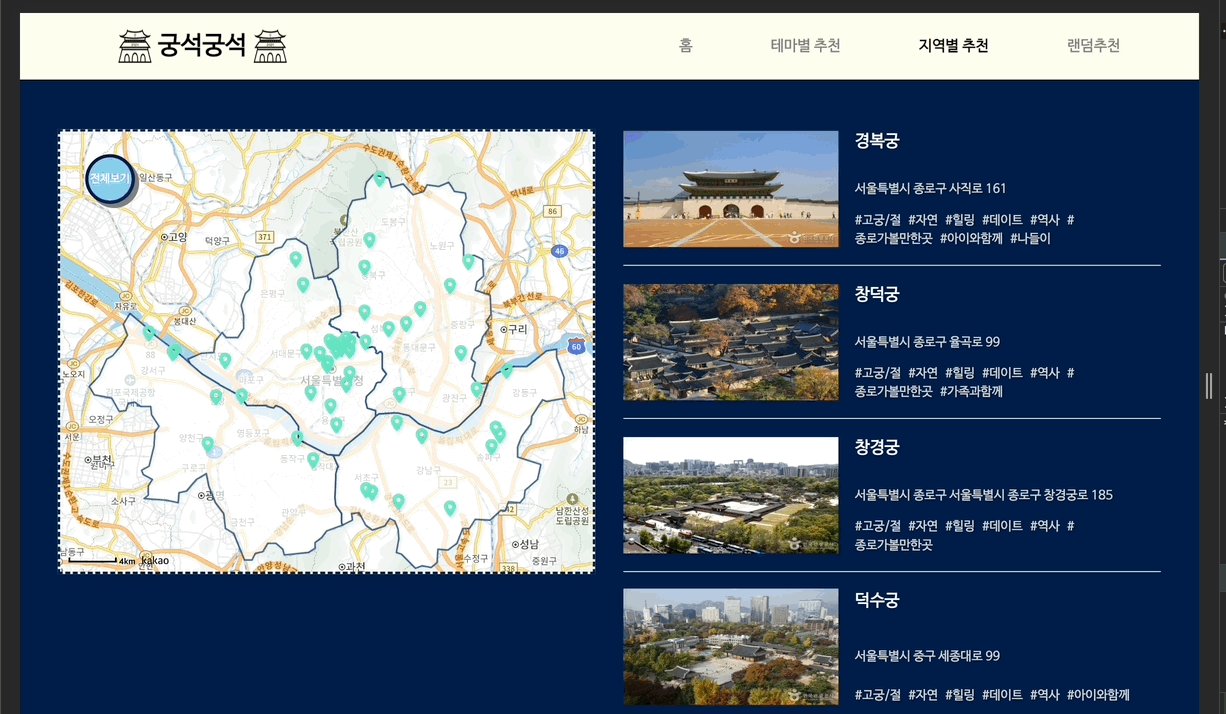
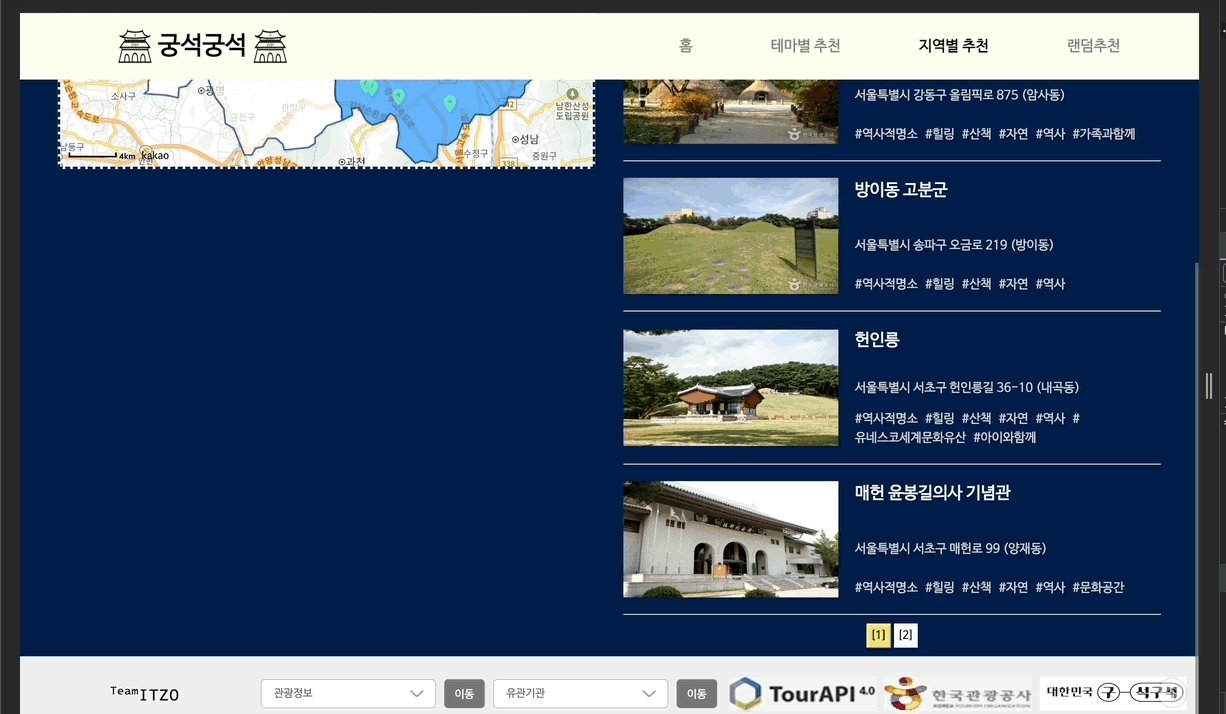
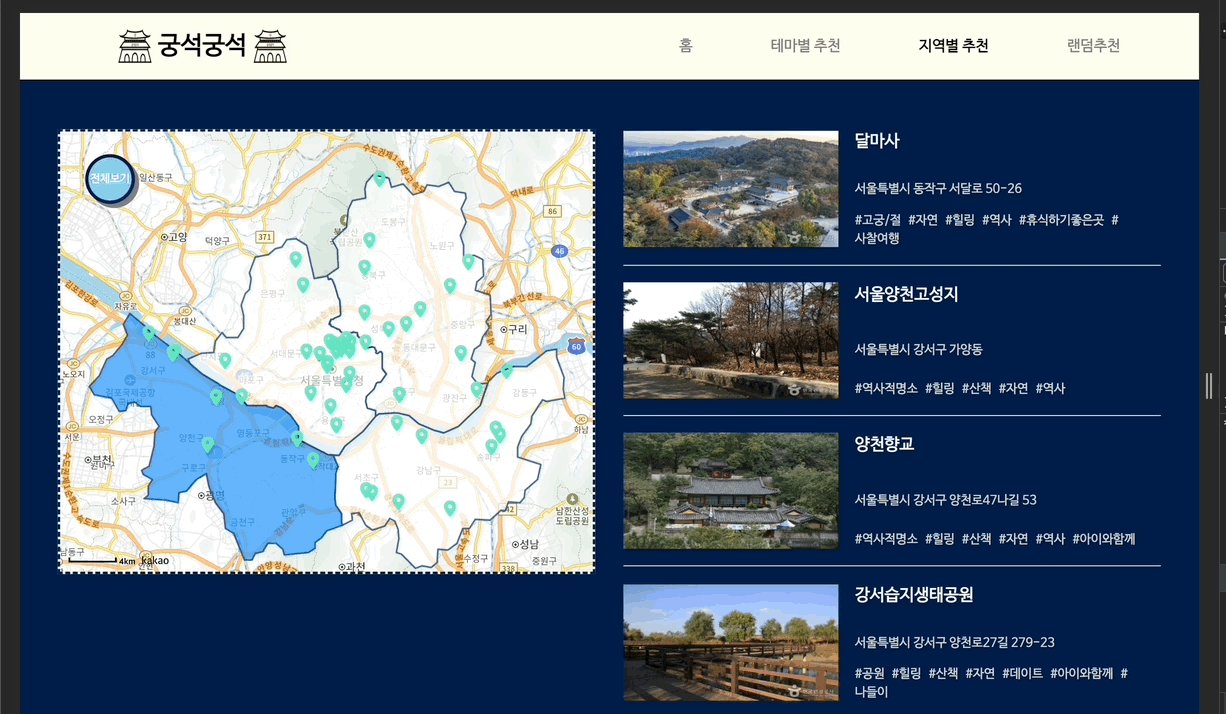
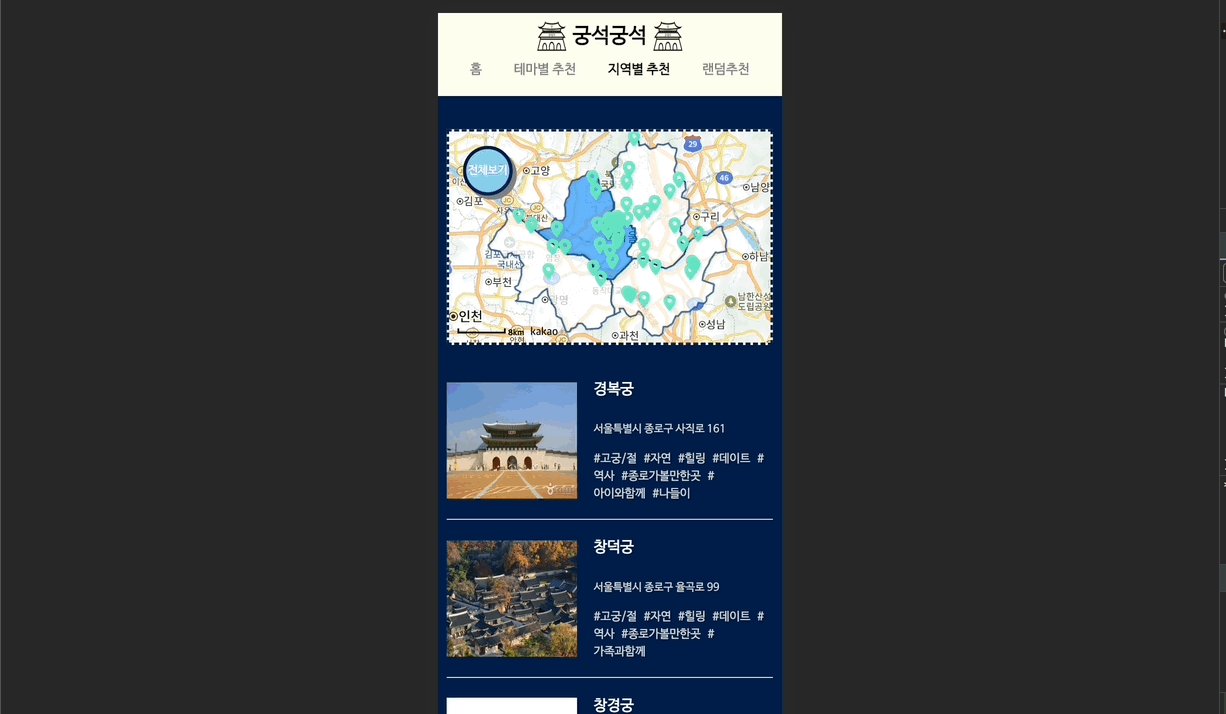
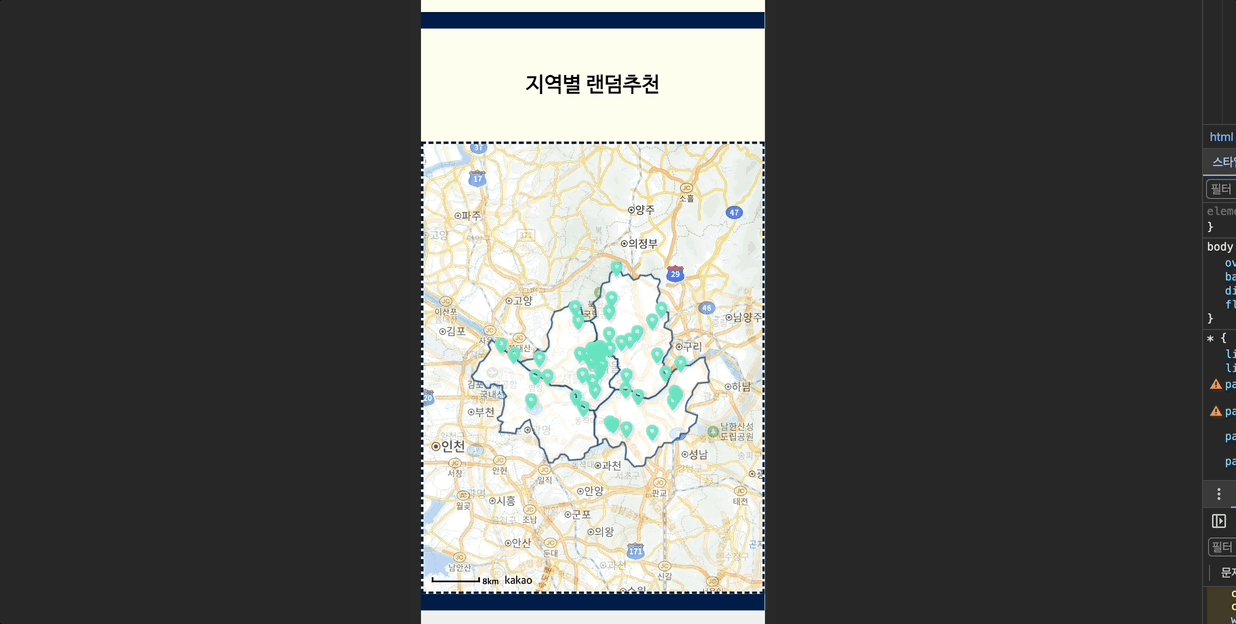
③ 지역별 추천 페이지
- 분할된 지역 선택시 해당되는 장소 보여줌
- 지도안에 장소들에 pin 표시

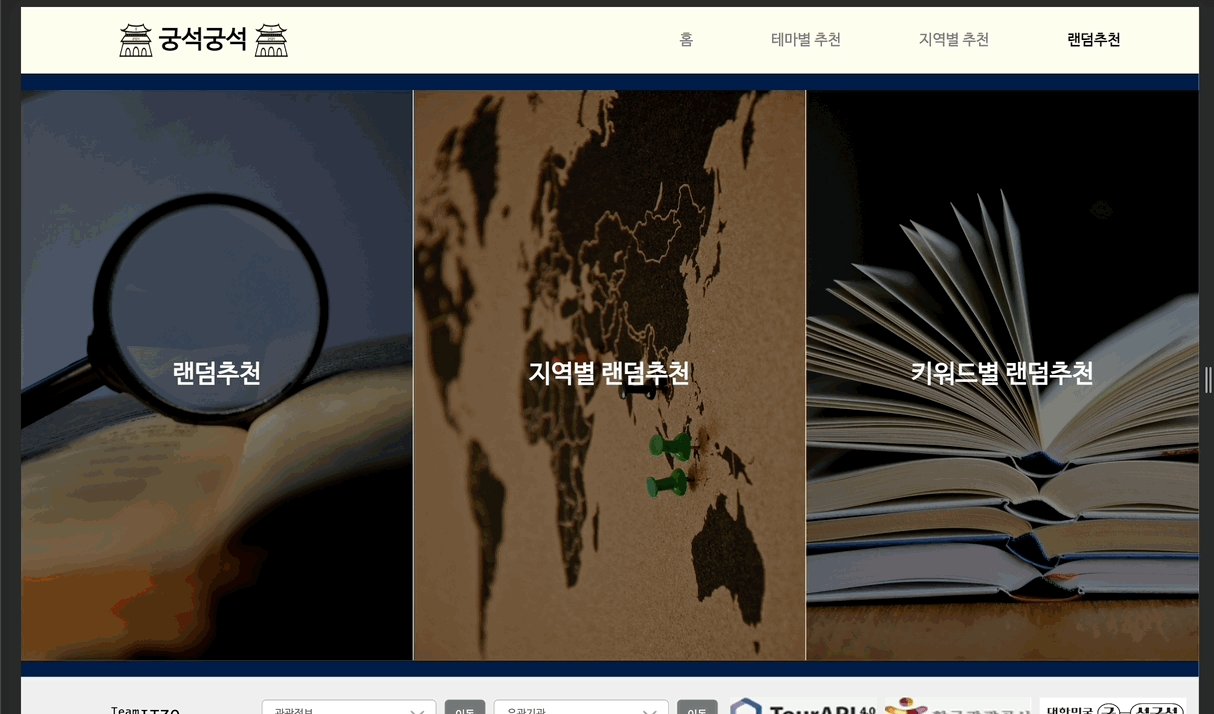
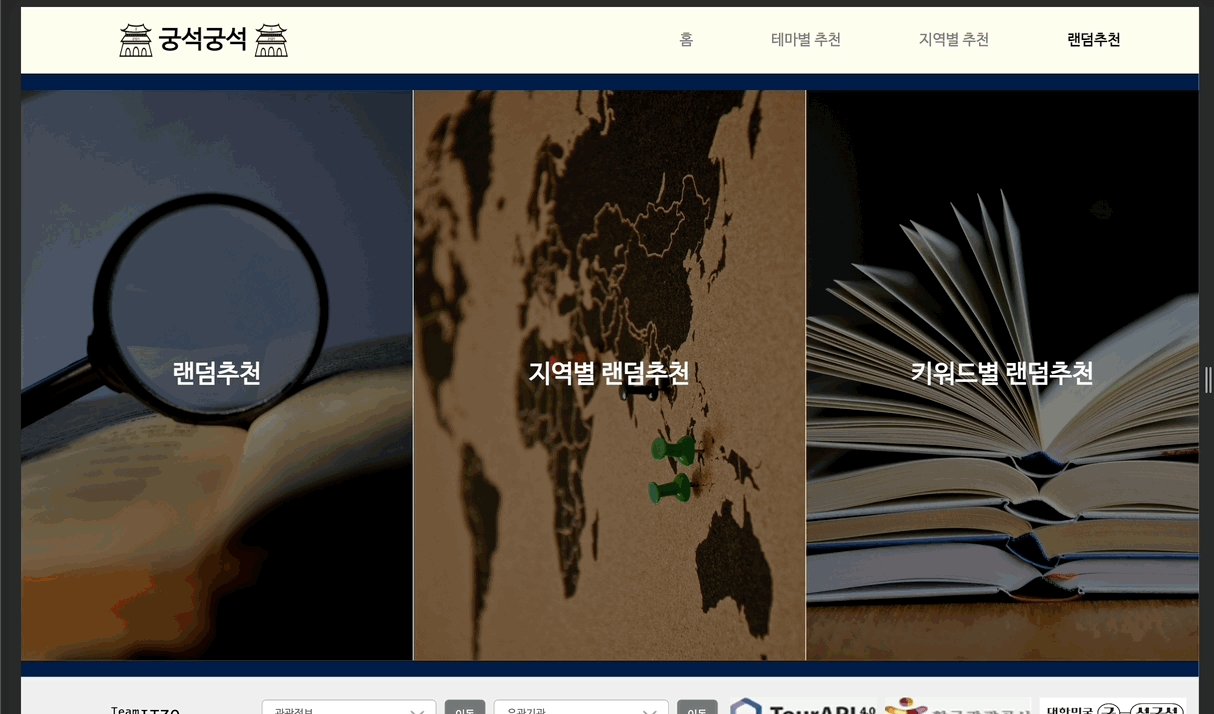
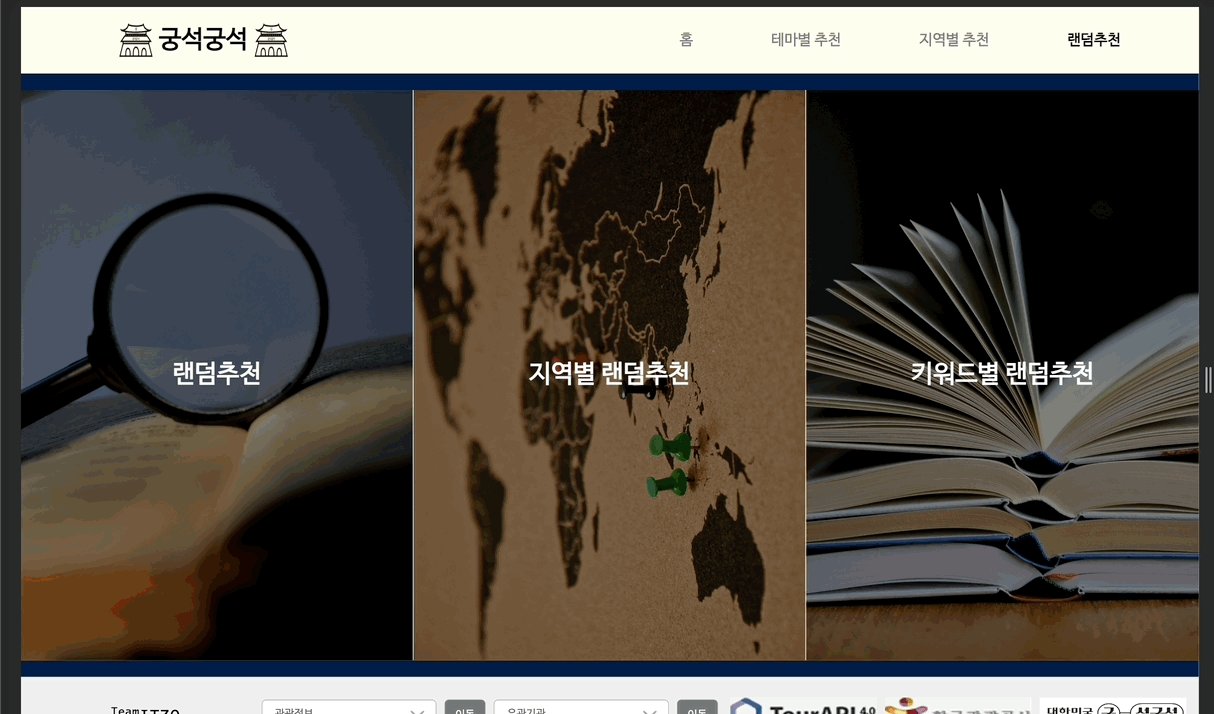
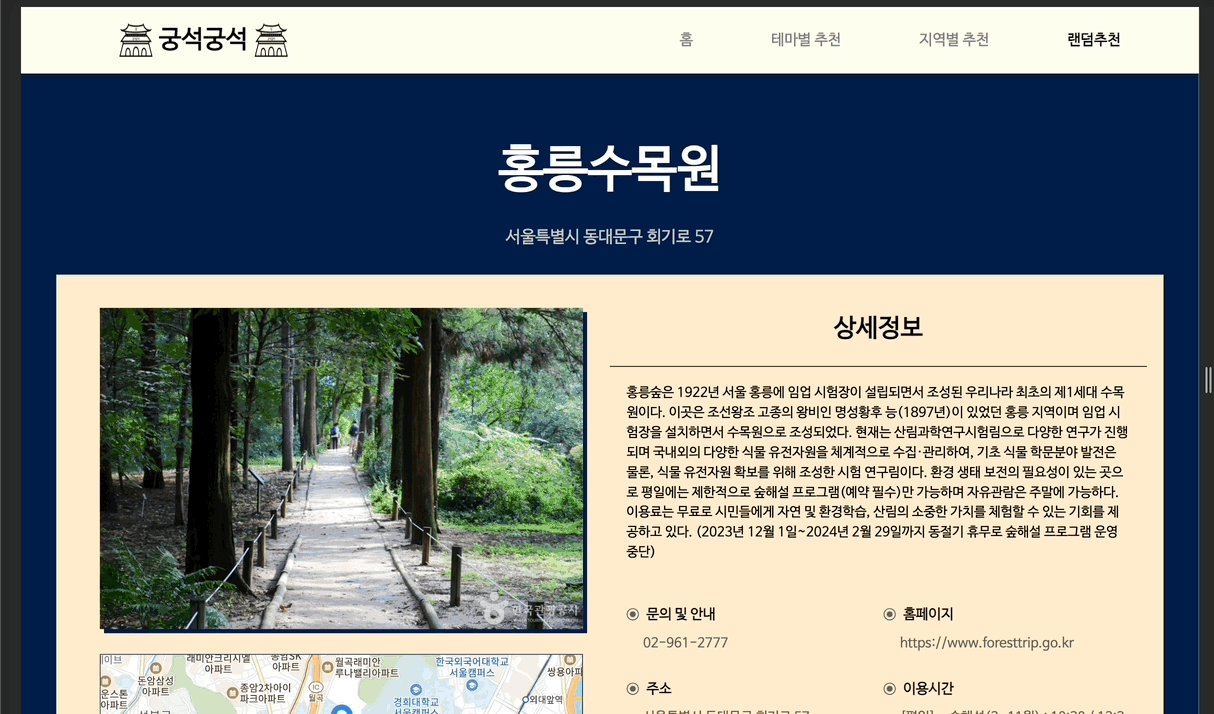
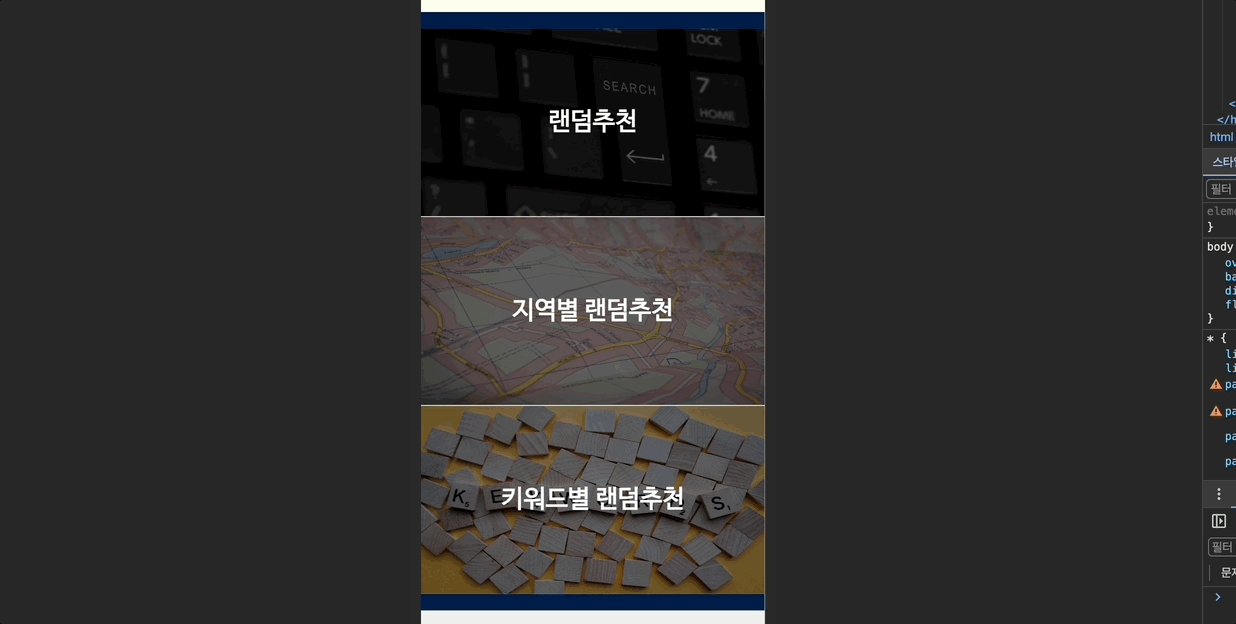
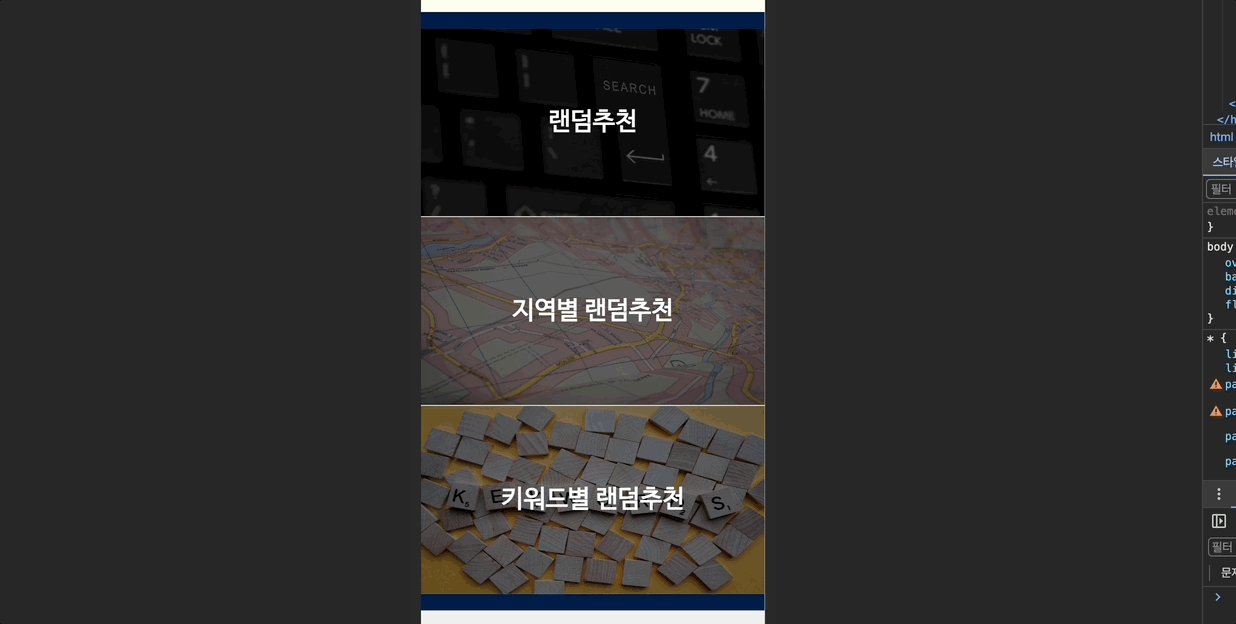
④ 랜덤 추천 페이지
- 팝업창을 통해 각 주제 별로 화면 보여줌
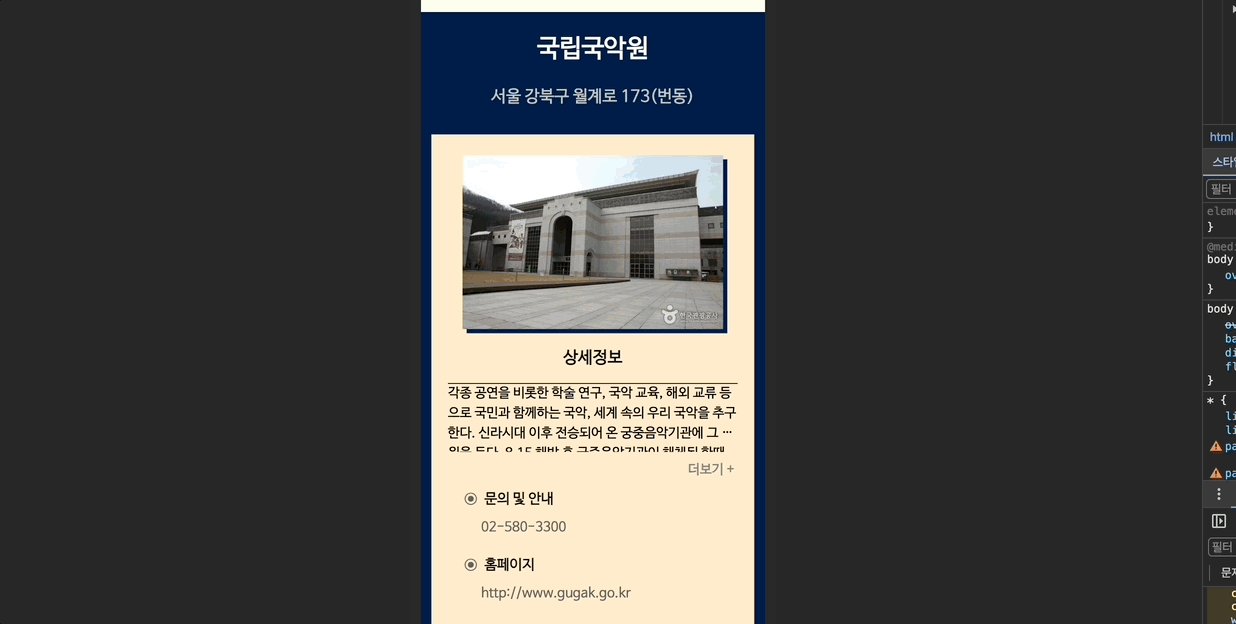
- pc화면 : 상세 정보페이지에 현위치 지도로 표시
- 반응형 : 장소에 대한 설명에 더보기 버튼 추가


6. 마치며
리더님의 피드백을 듣고나니 수정하고 싶은게 좀 많다.
컨테이너 사이즈 일치, 파비콘 추가, 발표 자료 수정 등 반영해야할 부분이 많다. 더 디벨롭해서 완성도가 있는 웹사이트를 만들고 싶다. 이후에 남아있는 프로젝트는 이번 프로젝트에서 배운 여러 점들을 모두 반영해서 보다 효율적으로 진행해보고 싶다.
또한, 서버와 연결할 수 있는 걸 배우게 되면, 이번처럼 모든 데이터를 객체로 받는 번거로움을 줄이고 더 많은 데이터를 불러올 수 있을 것 같아 나중이 아주 기대된다!!!
우리 팀 2주정도 되는 시간 너무 고생했고 더 성장합시다 ! 감사해요 😄