
포스코x코딩온 웹 개발자 양성 부트캠프 11기 블로깅 첫번째!
# 우선, Github, Git와 VS Code를 함께 사용할 때 아래와 같은 확장 프로그램을 설치하면 통합을 강화해줄 수 있다.
VS code의 "Extensions" 메뉴에서 간단하게 설치 가능하다.

 -> 찾고 install만 누르면 끝!
-> 찾고 install만 누르면 끝!
📌 Git 설치하기
1. window
(1) https://git-scm.com/ 에 접속한다.

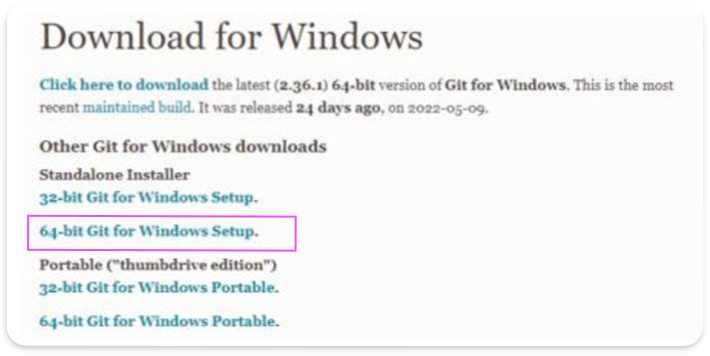
-> 필자는 Mac이라서 dowload for mac이라고 뜨지만, window는 그대로 저 버튼을 누르면 된다.
(2) 표시된 부분 선택해서 설치
(3) Installer 에서 기본 값으로 설치 완료하기
(4) Git Bash 열기
(5) git --version 명령어 입력 후 enter 키 누르기
2. MAC
(1) https://brew.sh/ 에 접속한다.
(2) 설치 명령어 복사!
(3) Terminal 앱에서 명령어 붙여넣기하고 enter 키 입력 (홈브류 설치)
(4) brew install git 명령어 입력해서 enter 키 입력 (git 설치)
(5) git --version 으로 설치 여부 확인
📝 Git에서 쓰이는 아주 일반적인 명령어
1일차에 배웠던 기본적인 명령어를 정리해보겠다.
- cd : change directory로 말그대로 현재 디렉토리를 cd 뒤의 폴더로 변경하겠단 의미
- mkdir : make directory, 해당 명령어 뒤에 한칸 띄고 생성하고 싶은 폴더 이름을 작성하면 생성
- ls : list segments로, 해당 디렉토리에서 어떤 폴더를 가지고 있는지 파악가능
- git config : git관련 설정 명령어
(defaultBranch의 이름을 main으로 변경하겠다는 의미)
EX)
git config --global init.defaultBranch main
- git status: 파일 상태 확인
- git add: 현재 디렉토리의 변경사항을 스테이징 영역(staging area)에 올림
- git add . : . 의 의미는 현재 디렉토리의 모든 변경 내용을 스테이징 영역에 올림
- git commit : -m 옵션으로 커밋 메세지를 함께 남기면서 staging 영역에서 localrepository 로 옮김 (변경 작업을 로컬 저장소에 기록!!)
- git push: 원격 저장소 (remote repository) 에 코드 변경사항 업로드
- git log: git 커밋 이력 조회
규칙: 폴더/파일 생성시 한글, 공백 사용x
(영어, 숫자, 언더스코어(_) 사용하기)
📌 git config 설정
git config --global init.defaultBranch main
git config --global user.name "프로필 이름"
git config --global user.email "이메일 주소"
git config --global --list
터미널에서 위의 코드를 치면 사용자 설정이 가능하고, 맨 마지막 줄은 설정이 성공적으로 되었는지 확인 가능하다.
📌 Github에서 repository 만들고 가져오기
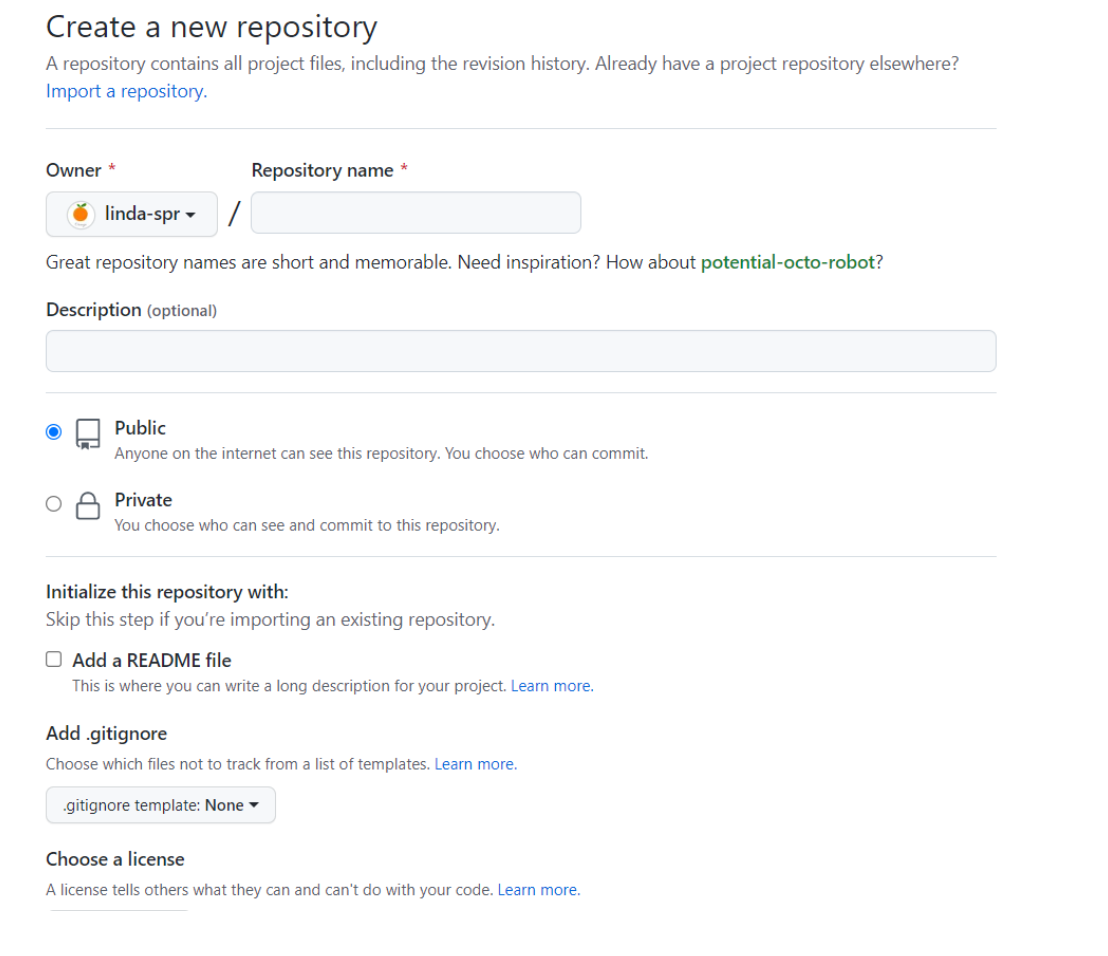
(1) 우선, 자신의 Github에서 repository를 생성한다.

-> description에는 해당 repository의 설명을 간략하게 작성하면 된다.
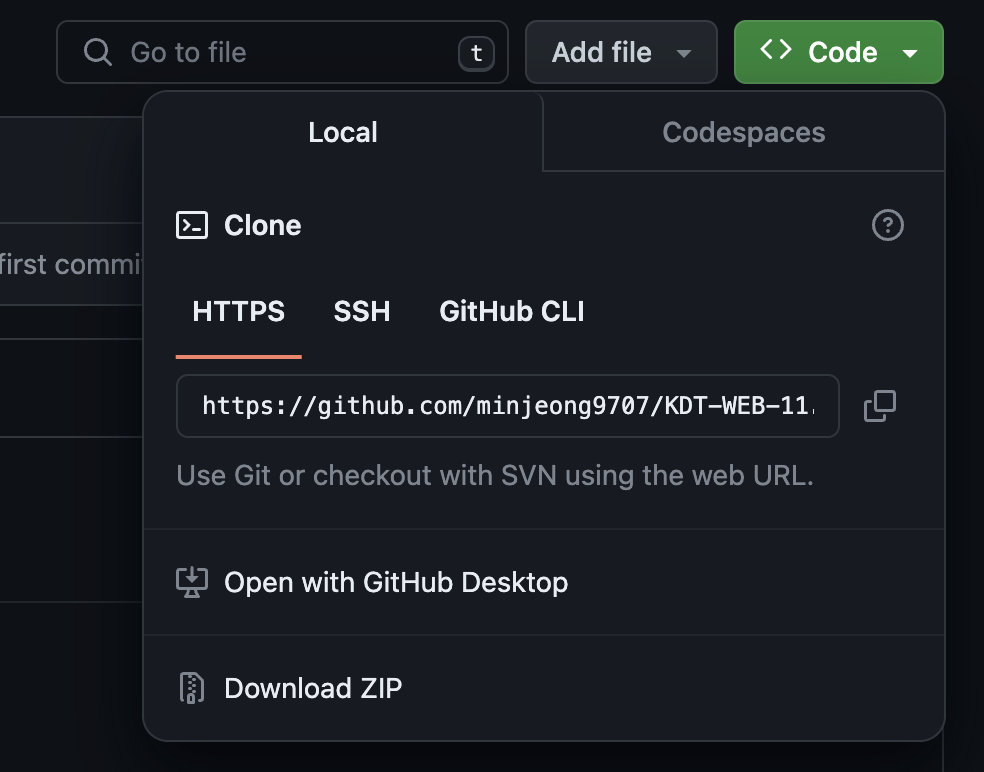
(2) code를 누르면 아래의 사진과 같이 뜨고 이때 HTTPS 주소를 복사한다.

(3) 터미널에서 해당 사이트가 로컬 폴더에 들어오게 하는 명령어를 작성한다.
git clone https://github.com/minjeong9707/KDT-WEB-11.git
-> 웹사이트를 CLI로 가져오는 역할을 한다.
🔎 VS Code를 이용해 Remote repository 수정
(1) vs code에 들어가서 github에서 만든 repository를 수정할 수 있게 하기 위해서는, 먼저 파일을 만들었던 폴더를 열고 " command + j " 통해 vs code안에서 터미널을 연다.
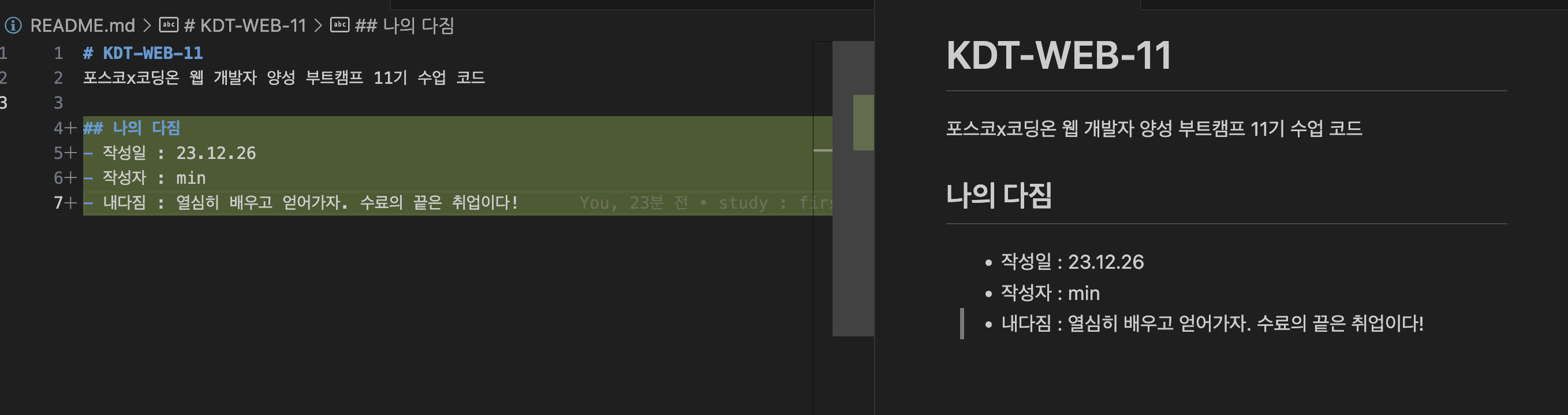
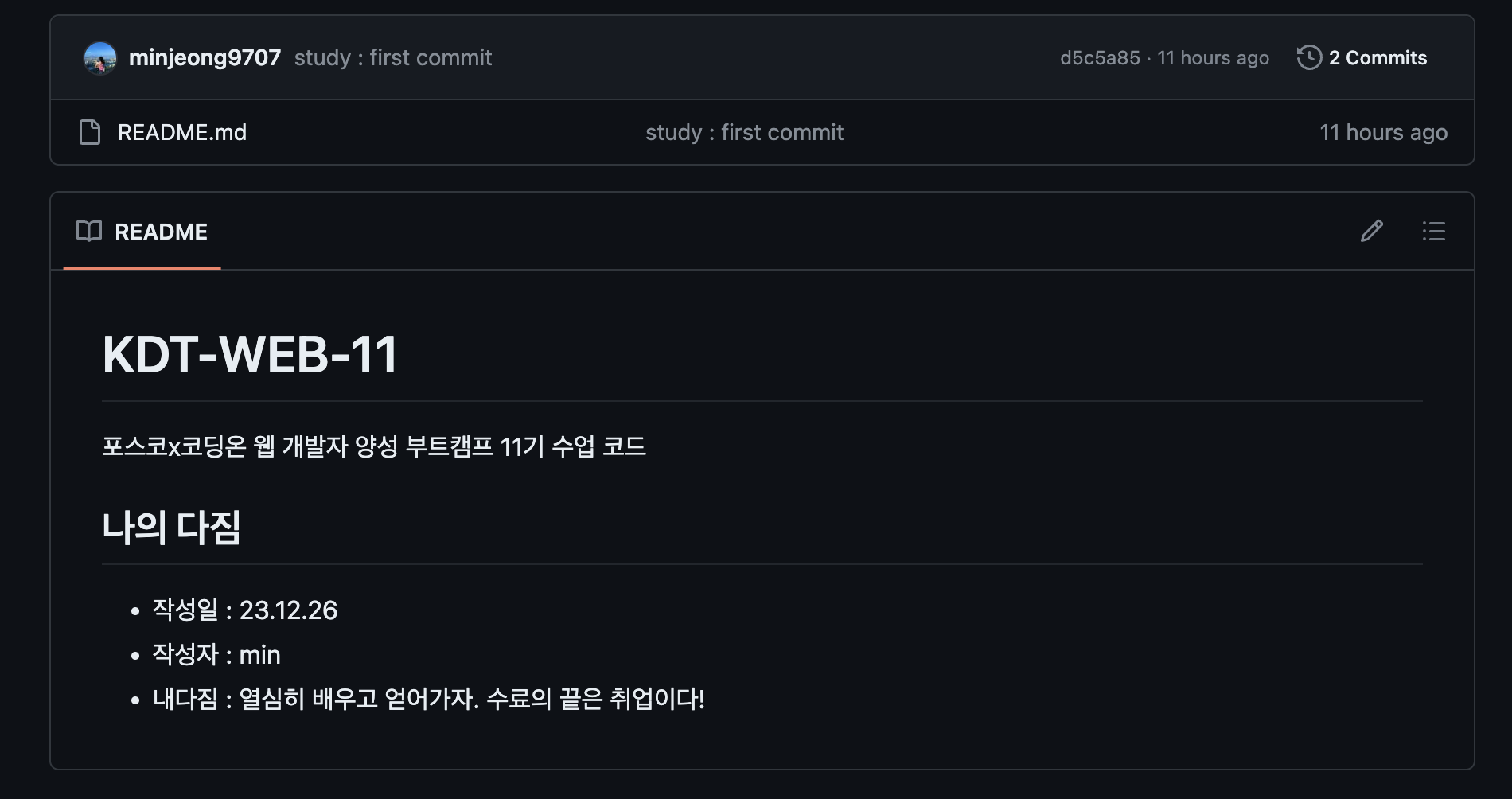
(2) README.md 도 수정 가능
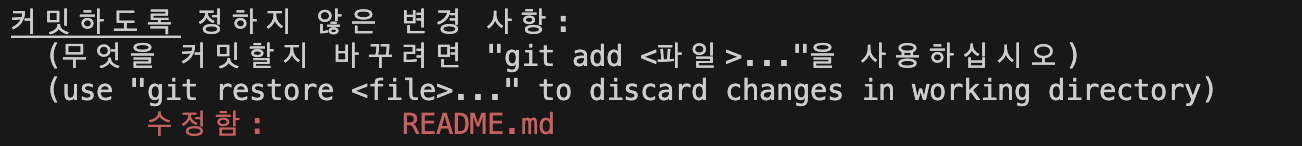
git status
상태를 확인하면 빨간 글씨가 뜨게 된다.
-> add를 해줘서 Staging 영역으로 옮겨보자.

(3) staging area로 옮기기
git add .
git status

(4) commit을 할 때, 해당 커밋에 메시지를 남길 수 있다.
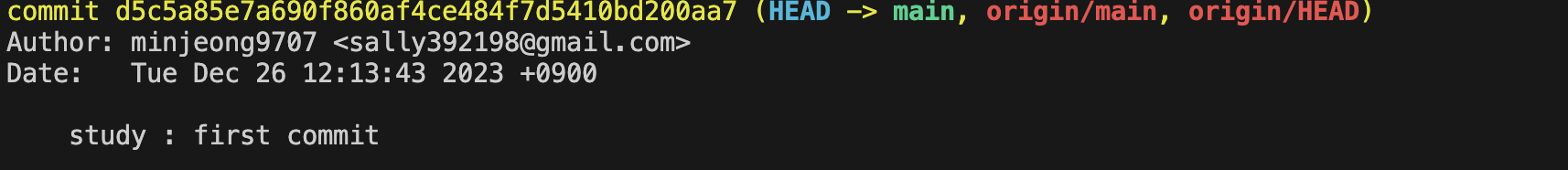
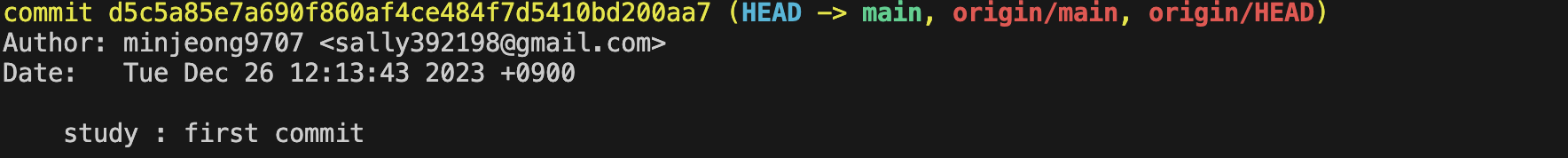
git commit -m "study : first commit"
git log
(5) 원격 저장소(github)에 옮겨보자
git push
간단하다.
그냥 push 명령어만 작성하면 된다.
 -> 이렇게 하면 vs code로 수정해서 원격저장소까지 옮길 수 있다.
-> 이렇게 하면 vs code로 수정해서 원격저장소까지 옮길 수 있다.
 -> 완료!
-> 완료!
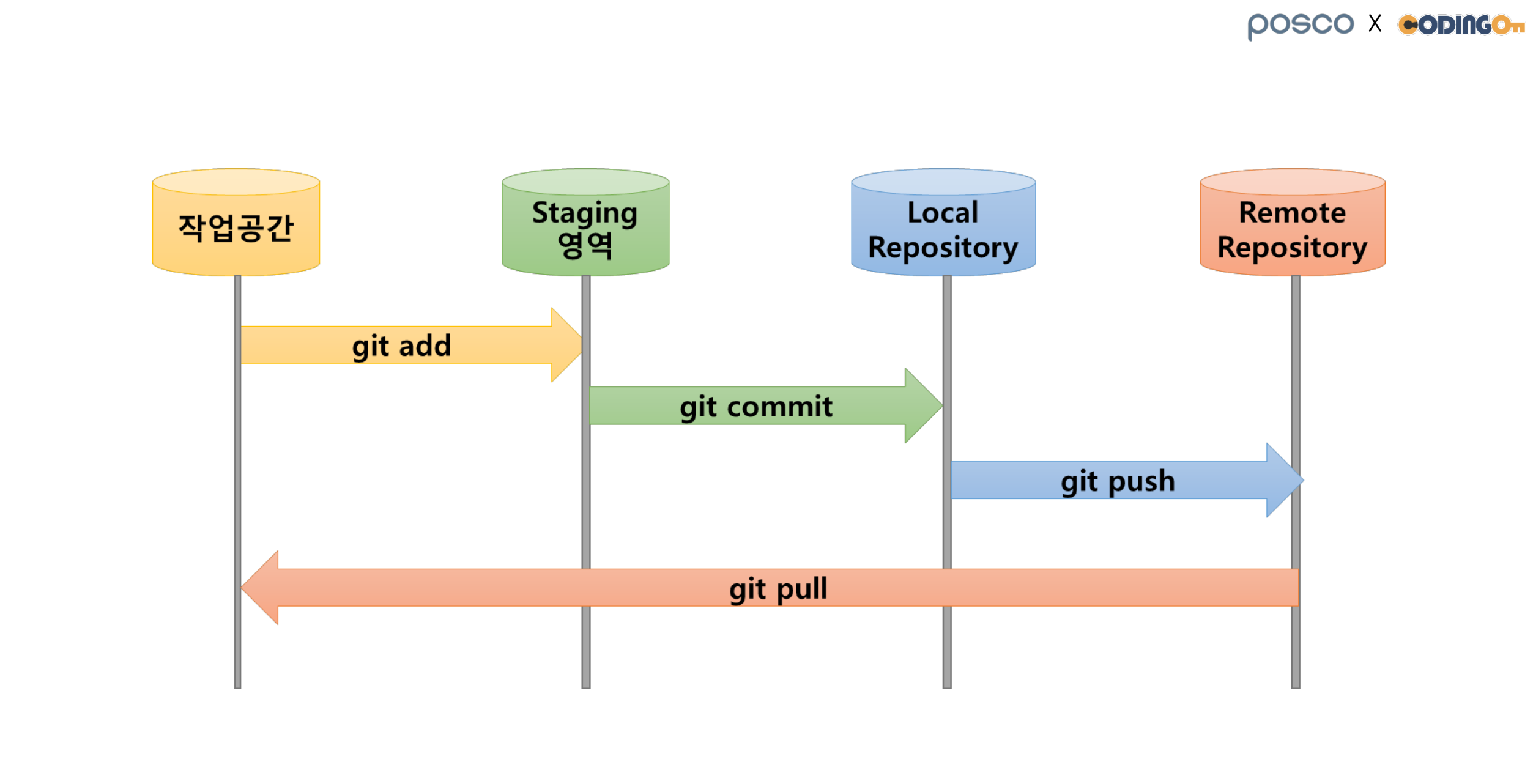
 이 그림이 도움이 되었다.
이 그림이 도움이 되었다.
생각하면서 commit을 시도하면 도움 될 것 같다.
[회고]
첫 시간이라 git, github 사용법에 대해 아주아주 기초만 배웠다..!
그러나 가장 기본적인 것을 모르면 더 문제가 될 거라고 생각해 더 열심히 작성해보았다.
6개월 동안 많이 배워서 스스로에게 당당한 개발자가 되겠다. 🔆
