
🙋🏻♀️ HTML의 구조와 태그(tag)에 대해 설명해보겠다.
📌 HTML 구조
HTML : 집의 구조, 태그를 이용해서 구조화하는 언어
CSS : 인테리어
JavaScript : 집의 기능
▶️ HTML5은 <!DOCTYPE html>으로 시작해서 문서형식을 저장한다.
-> 처음에 '!' 느낌표 하고 enter하면 기본 구조가 세팅된다.
<!DOCTYPE html>
<html lang="en"> <!-- lang : 언어 선택, 영어로 웹사이트 만들거 아니면 "ko"로 설정하자-->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>- <html>안에는 <body>와 <head>가 포함되는데 <head>는 문서 정보를 정의하는 내용, <body>는 핵심 내용이 들어간다.
- 실제적으론 2번째 행인 <head>부터 시작된다.
- <head>와 </head> 사이에는 제목, 저장 방식, 브라우저의 크기 등이 포함된다.
- <body>와 </body> 사이에는 웹 브라우저에 출력되는 모든 요소가 위치한다.
📌 <head> 태그
HTML 문서의 메타 데이터와 문서 정보를 정의하는데 사용되는 태그이다.
- HTML 문서의 title, style, link, script, meta에 대한 데이터로 화면에 표시되지 않는다.
- link : 외부 리소스와의 연결 정보를 정의(CSS 파일 연계에 사용)
- meta : 페이지 설명, 키워드, 저자, 화면 크기 등의 정보이고, 주로 브라우저 또는 검색엔진에서 사용
🔎 HTML 기본 문법
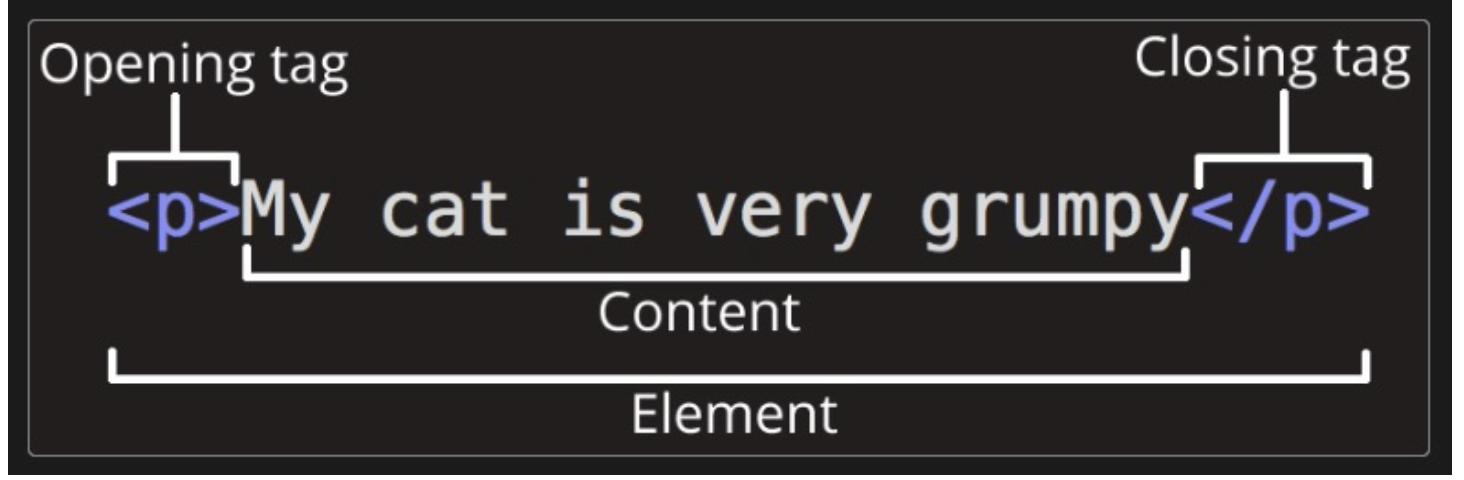
1. 요소(Element)

- HTML의 요소는 시작태그와 종료태그, 그리고 태그 사이에 위치한 content(내용)이 있다.
- 시작태그와 종료태그에서 쓰이는 단어는 동일해야한다! (예외존재- 3번에 설명)
2. 중첩
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>HELLO</h1>
</body>
</html>➡️ <body> 가 <h1>을 포함
➡️ 부모자식 관계로 웹페이지의 구조를 표현한다.

3. 빈 요소(Empty)
내용이 없는 요소로 가질 수 없거나 필요가 없다.
➡️ 속성만 가지고 있음
➡️ 종료태그가 없다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
➡️ <meta /> 도 빈요소이다.
➡️ <br />,<hr />,<img />,<input />,<link /> 등 의 종류가 있다.
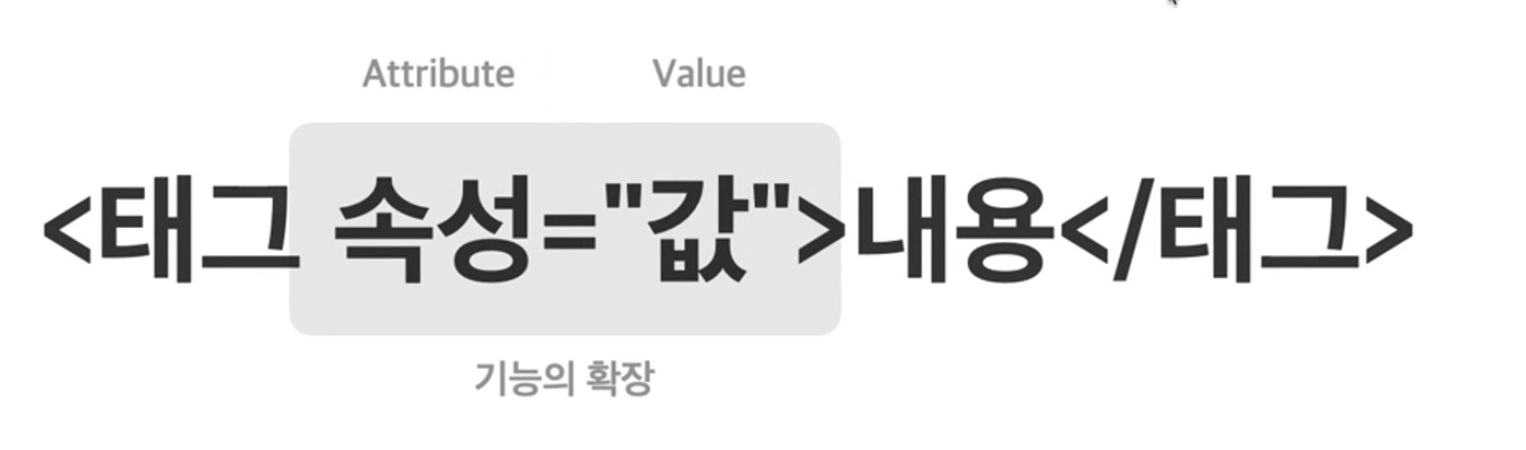
4. 속성
 ➡️ 요소에 추가적인 정보를 제공한다.
➡️ 요소에 추가적인 정보를 제공한다.
➡️ 모든 tag 안에 들어갈 수 있다.
➡️ 속성하고 태그는 다르니 헷갈리지 말 것!
5. 주석
<!--난 주석입니다!-->➡️ 주석은 위의 표시처럼 쓴다.
📚 tag 종류
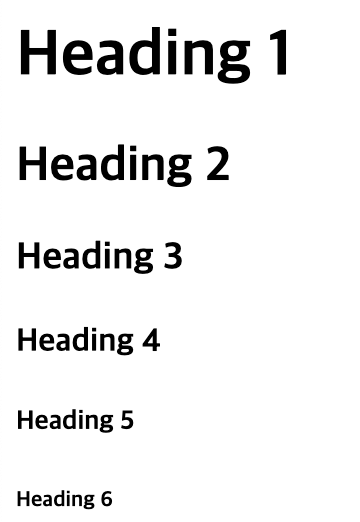
1. 제목 태그 <h1~6></h1~6>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>➡️ 폰트 크기가 모두 상이하다.
➡️ 자동으로 줄바꿈이 된다. 즉, 한 줄의 영역을 차지하고 있다. -> block 태그

2. 본문 태그 <p></p>
<body>
<!--p 태그 : 문장을 쓰는 공간-->
<p>안녕하세요.<br /> 저는 샬라입니다.</p>
<!-- br : 줄바꿈 태그, /앞에 꼭 한칸 띄어줘야함-->
</body>➡️ 본문을 적기위한 태그이다.
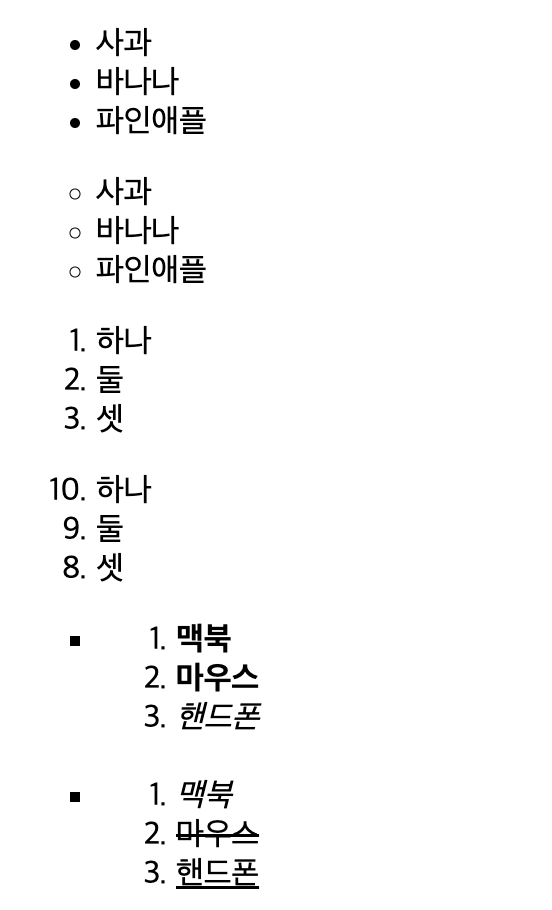
3. 목록 태그 <ul></ul> or <ol></ol>
<!--목록을 보는 태그
ul : 순서 없는 목록을 나타냄
li : ul이나 ol태그 안에 list 작성-->
<ul>
<li>사과</li>
<li>바나나</li>
<li>파인애플</li>
</ul>
<!-- 속성 추가
ul태그 마커 모양 : disc(기본모양),circle, square, none-->
<ul type = "circle">
<li>사과</li>
<li>바나나</li>
<li>파인애플</li>
</ul>➡️ <ul> 안에는 꼭 <li> 인 list 태그를 써야하고, ul과 ol은 서로 중첩해서도 가능하다.
➡️ ul은 순서 없는 목록을 나타낸다.(unordered list)
<!-- ol : 순서 있는 목록을 나타냄-->
<ol>
<li>하나</li>
<li>둘</li>
<li>셋</li>
</ol>
<!-- ol 태그 마커 모양(속성) : 1, A, I, a, i
start : 시작번호
reversed : 역순 -->
<ol type = "1", start="10" reversed>
<li>하나</li>
<li>둘</li>
<li>셋</li>
</ol>
<ul type = "square">
<li>
<ol>
<li><b>맥북</b></li>
<li><strong>마우스</strong></li>
<li><i>핸드폰</i></li>
</ol>
</li>
<br />
<li>
<ol>
<li><em>맥북</em></li>
<li><del>마우스</del></li>
<li><u>핸드폰</u></li>
</ol>
</li>
</ul> ➡️ 이러한 결과가 나온다!
➡️ 이러한 결과가 나온다!
4. 문자 꾸미기 태그
<!--글씨 두껍게-->
<b></b>
<strong></strong>
<!--이탤릭-->
<i></i>
<!--기울여서 강조하기-->
<em></em>
<!--중간줄-->
<del></del>
<!--밑줄-->
<u></u>✏️ <img>, <a> , <span>
<img> 태그
<img src ="https://ssl.pstatic.net/melona/libs/1474/1474337/d42382ea6db8cad04329_20231226162939187.jpg" alt = "광고 이미지" />➡️ 항상 속성이 있어야하고, 빈 요소이다.
➡️ alt 속성은 이미지 로드가 안될때 작성되는 메시지이다.
➡️ 파일을 직접 가져오거나, 인터넷 주소에서 가져오기 등에서 사용가능하다.
<a> 태그
<div>
<a href="/HTML/cafe.html" target="_blank">이동</a>
<a href="/HTML/cafe.html" target="_blank">이동</a>
<a href="/HTML/cafe.html" target="_blank">이동</a>
</div>
➡️ 인라인 태그로서, 페이지를 이동하는 하이퍼링크다.
➡️ 속성 값
- href : 이동할 페이지의 링크
- target : 링크 된 페이지를 열었을 때 문서가 열릴 위치 표시
- _blank : 새로운 탭이 열림
- 원래는 기본값이 현재 탭에서 열리는 거라서 target 설정안하면 현재 탭에서 자동으로 열림
❗️ inline tag : block과 반대로 영역이 없다.
<a>가 inline 태그이고, 한줄로 작성되는 것을 확인 가능하다.

<span> 태그
<!--span 태그 : inline태그로, div안에 들어가는 경우가 많고 한줄에 들어감-->
<div>
<span>Hi.</span><span>nice</span>
<span style="color: aquamarine;">Hi.</span><span>nice</span>
</div>
📚 사용자 입력 tag : <form></form> or <input>
1. <form></form>
- <input>를 담는 역할을 한다.
- 서버로 input의 데이터(value)를 전송시키는 역할이라서 백엔드로 데이터를 보낼때 쓰인다.
자세한 예시는 밑에 <input> 와 함께 보이겠다.
2. <input>
- type이 꽤 많다. 다 보여줄 순 없고 몇개만 보이겠다😉
- 주석으로 설명 일일히 달아놨다. 도움이 되었으면 좋겠다!
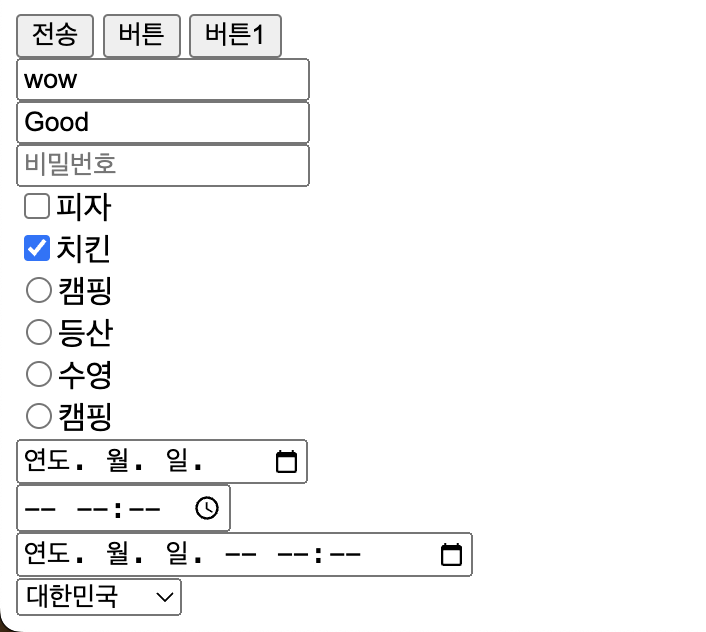
<form>
<input type="button" value="전송" />
<button>버튼</button> <!--기본값이 서버로 제출임-->
<button type="button">버튼1</button><br /> <!--이건 type을 바꿨기 때문에 서버로 전송이 아닌 그냥 버튼이 됌, 기능역할을 하게 됌
저기다가 type = "submit"을 하게 되면 기본값이 되는 것-->
<!--placeholder 속성 : 사용자에게 어떠한 값을 입력하라고 안내해주는 역할-->
<!-- value 속성 : 기본값으로 들어가있음. 그러나 지울 수는 있음-->
<input type="text" placeholder="이름" value="wow"/><br />
<input type="text" placeholder="이름" value="Good" readonly/><br /> <!--readonly : 읽을 수만 있음-->
<input type="password" placeholder="비밀번호" /><br />
<!--체크박스 속성 : 여러개 체크 가능, value는 서버로 보내주는 값이고, >옆에 값은 사용자에게 보여지는 값
여기선 food라는 체크박스 하나에 들어가있는 박스들임, on/off 이기 때문에 하나를 선택할수도 , 안할수도, 여러개 할수도 있는 경우엔 체크박스
checked : 기본값으로 체크가 되어있는 것, 해제가능-->
<input type="checkbox" name = "food" value="pizza" />피자<br />
<input type="checkbox" name = "food" value="chicken" checked/>치킨<br />
<!--radio : 여러 선택지 중 하나만 선택 가능, 무조건 하나는 선택해야할때 사용함! , name이 같은 것 중에 하나를 선택하게끔 함!-->
<input type="radio" name = "hobby" value = "camping" />캠핑<br />
<input type="radio" name = "hobby" value = "hiking" />등산<br />
<input type="radio" name = "hobby" value = "swimming" />수영<br />
<!--이렇게 이름이 다르면 여러개 선택 가능함!-->
<input type="radio" name = "hobby_1" value = "camping" />캠핑<br />
<!-- date : 날짜가 생성됌-->
<input type="date" /><br />
<input type="time" /><br />
<input type="datetime-local" /><br /> <!--년월일, 시간까지 전부다 선택가능-->
<!--select : 선택 메뉴를 만드는 tag임. value를 꼭 해줘야한다. 이유는 그래야 서버에 들어가기 떄문.-->
<select>
<optgroup label="아시아">
<option value = "korea">대한민국</option>
<option value = "japan">일본</option>
<option value = "china" disabled>중국</option> <!--disabled : 아예 선택이 안되게 만드는 것. Input에다가도 넣을 수 있음, 서버에도 안보내짐-->
</optgroup>
<optgroup label="북아메리카">
<option value = "u.s.a">미국</option>
<option value = "canada">캐나다</option>
</optgroup>
</select>
</form> ➡️ 이런식으로 가능하다.
➡️ 이런식으로 가능하다.
🛜 TIP
Live server
확장 프로그램 중에 Live server를 설치하면 html 변경 시 새로고침 안하고 바로바로 확인 가능하다!

회고
처음으로 HTML에 대해 알게되고, 간단한 웹사이트도 만들어보면서 더 흥미가 생겨버렸다! 설문조사 폼도 만들어서 github에 올렸는데 별거 아닐 수 있지만 그래도 뿌듯하댜 👍🏻
