
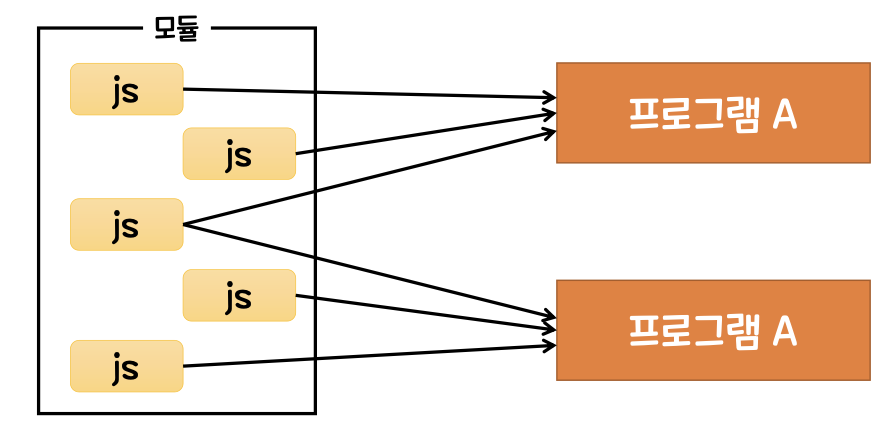
1. 모듈(Module)
- 특정한 기능을 하는 함수나 변수들의 집합
- 재사용 가능한 코드 집합

1-1. 모듈의 장점
코드 추상화: 복잡한 시스템이나 객체를단순화해서 핵심적인 부분에 집중하는 프로그래밍 원칙이다.코드 캡슐화: 코드의 무분별한 변경을 막기 위해 모듈 내부에 코드를 숨길 수 있다.코드 재사용의존성 관리
ex) 하나의 모듈 파일에 하나 만들기, 하나의 모듈 파일에 여러개 모듈 생성
file 이름 : module.js
//하나의 모듈 파일에 하나의 모듈 만들기
const a = 10;
const b = 100;
function connect() {
return a + b;
}
module.exports = connect; //이 함수를 외부에서 사용할 수 있음
//하나의 모듈 파일에 여러개 모듈 생성
const c = 100;
const d = 'd 변수';
const e = 50;
module.exports = { c, d, e };
위의 내용과는 다른 파일에서 아래와 같은 내용을 작성
//모듈 불러오기
const connect = require('./module.js'); //js는 생략가능
console.log(connect.d); //터미널에서 node [파일명] 쓰면 결과 보여줌
console.log(connect);
const { c, d, e } = require('./module.js');
console.log(c, d, e);실행결과
node index.js //입력 , node뒤에 파일명 작성
d 변수
{ c: 100, d: 'd 변수', e: 50 } node index.js //입력
100 d 변수 50📌 모듈 불러오기
const {}로 가져올 때는 구조분해해 가져오기에 이름이 동일해야한다.
하나만 내보낸 모듈은 다른 이름이어도 불러올 수 있다.
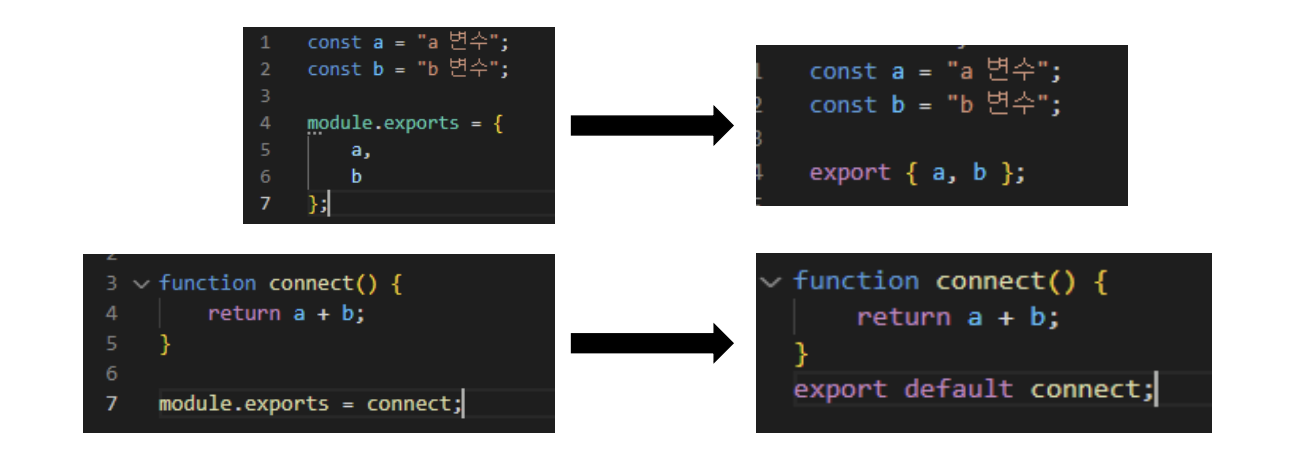
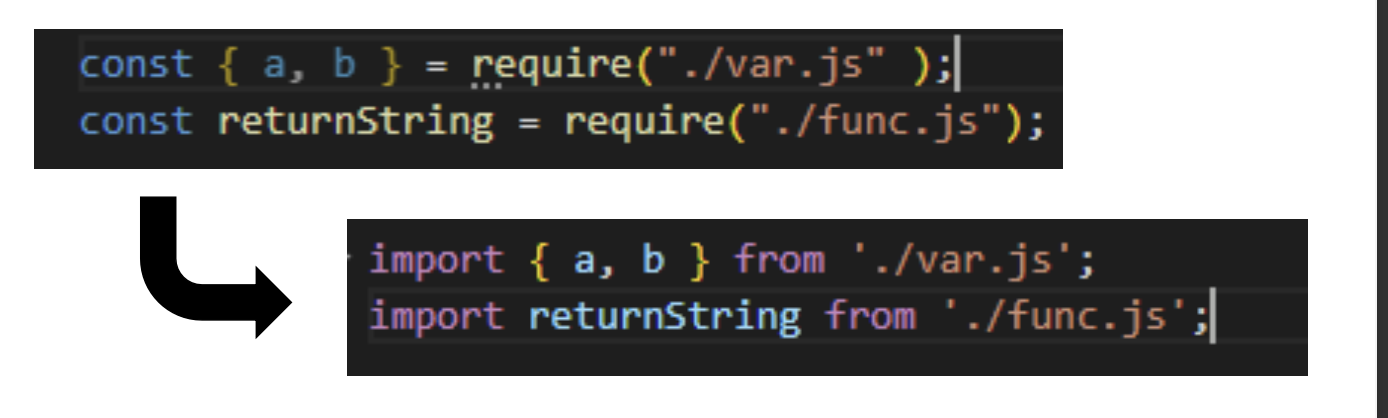
1-2. ES6 모듈
- 자바스크립트 자체 모듈 시스템 문법
->package.json에 "type":"module"을 필수 추가!
- export : 모듈 내보내기

- import ~ from ~ : 모듈 가져오기

2. 서버 만들기
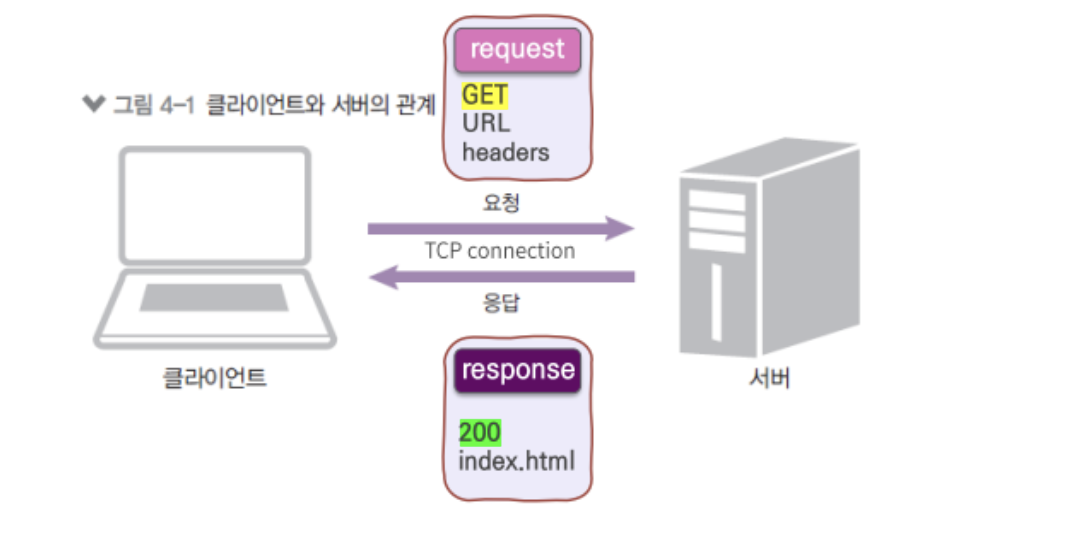
2-1. http 통신

➡️ 클릭, 이벤트 등 모든 것을 서버로 요청하면 서버는 응답을 해준다.(요청받고 응답해주면 서버의 역할은 끝)
➡️ respnse에서 200은 성공했다는 의미 -> 모두 서버에서 응답해주는 것
➡️ 모든 서버에는 포트가 존재한다.
2-2. http 모듈
- Nodejs를 통해 서버를 구축하는 방법은
http,express - 웹 서버를 구동하기 위한
node.js 내장 웹 모듈
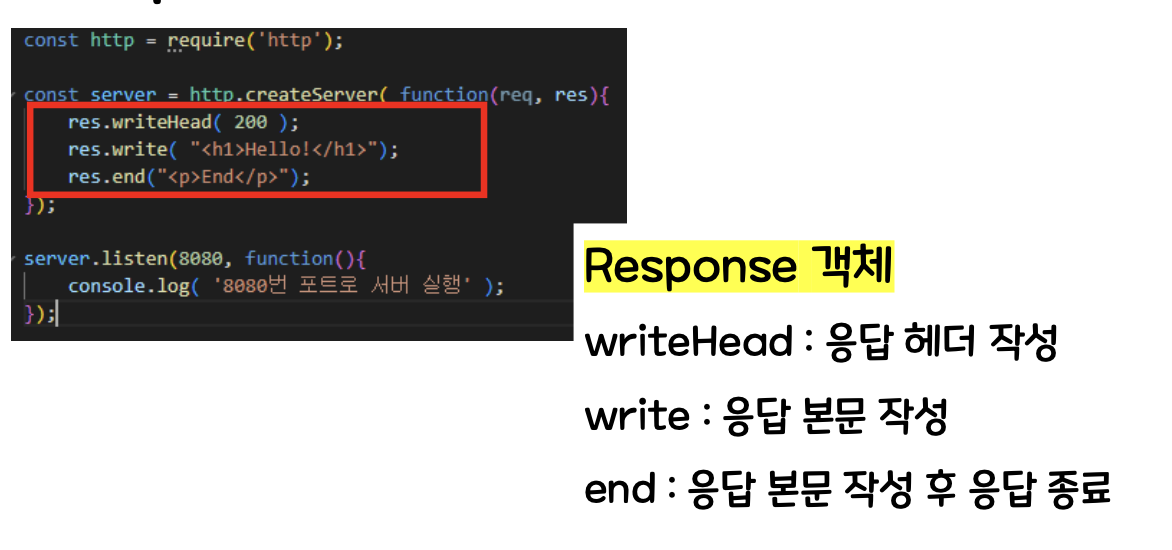
• server 객체, request 객체, response 객체를 사용한다.
•server객체: 웹 서버를 생성할 때 사용하는 객체
•request객체: 응답 메시지를 작성할 때 첫번째 매개변수로 전달되는 객체
•response 객체: 응답 메시지를 작성할 때 두 번째 매개변수로 전달되는 객체
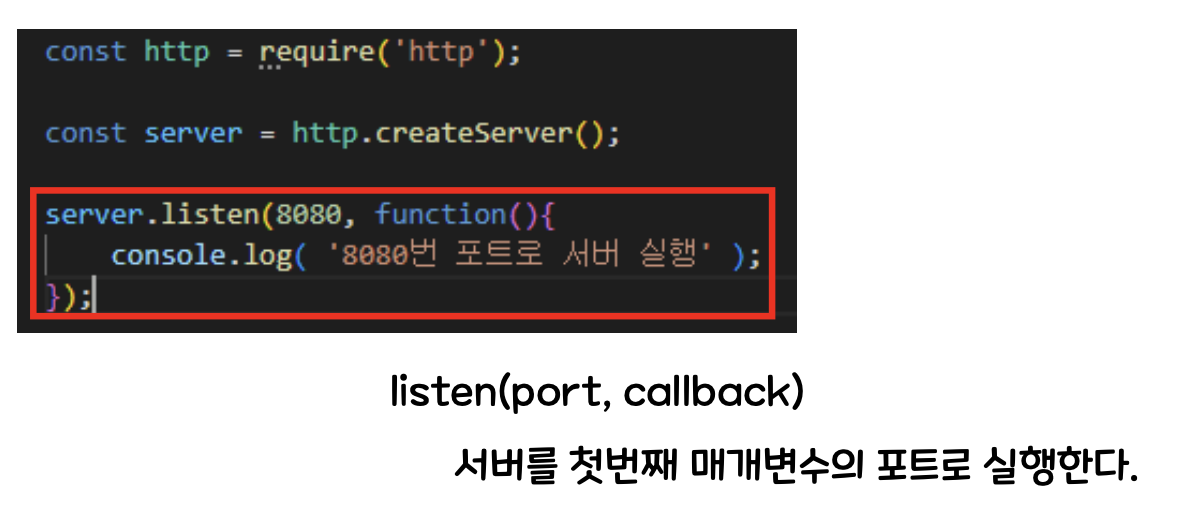
2-3. http 모듈 서버 생성하기

listen(port,callback): 서버를 첫번째 매개변수의 포트로 실행한다.

🔹 localhost
• localhost는 컴퓨터 내부 주소 (127.0.0.1 )
• 자신의 컴퓨터를 가리키는 호스트이름(hostname)
🔹 Port
• 서버 내에서 데이터를 주고받는 프로세스를 구분하기 위한 번호
• 기본적으로 http 서버는 80번 포트 사용 ( 생략 가능, https는 443 )
server 객체
-
메서드
(1)listen(): 서버를 실행하고 클라이언트를 기다린다.
(2)close(): 서버를 종료한다.
(3)on(): server 객체에 이벤트를 등록한다. -
이벤트
(1)request: 클라이언트가 요청할때 발생하는 이벤트
(2)connection: 클라이언트가 접속할 때 발생하는 이벤트
(3)close: 서버가 종료될 때 발생하는 이벤트
(4)checkContinue: 클라이언트가 지속적인 연결을 하고 있을 때 발생하는 이벤트
(5)upgrade: 클라이언트가 http 업그레이드를 요청할 때 발생하는 이벤트
(6)clientError: 클라이언트에서 오류가 발생할 때 발생하는 이벤트
예제코드
//createServer가 되었는지 확인하고 싶으면 웹에 들어가서 localhost:포트번호 쓰게 되면 확인 가능하다.
const http = require('http'); //모듈이름 써서 가져오기, http모듈 가져오기
const server = http.createServer(function (req, res) {
res.writeHead(202);
res.write('<h1>Hello Nodejs world</h1>');
res.end('<p>End</p>');
});
//요청할때 들어오는 이벤트
server.on('request', function () {
//여기선 get으로 웹 오픈
console.log('요청 이벤트');
});
server.on('connection', function () {
//새로고침 등의 접속이벤트..
console.log('접속 이벤트');
});
//listen : 서버 실행
server.listen(8000, function () {
//콜백함수
console.log('8000번 port 실행');
});html 파일 전송
//3. html 파일전송
const http = require('http');
const fs = require('fs');
const server = http.createServer(function (req, res) {
//파일 전송하면서 예외처리할때 쓰임
try {
//try : 정상작동할때 나오는 코드
const data = fs.readFileSync('./index.html');
res.writeHead(200);
res.end(data);
} catch (error) {
// catch : 오작동할때 나오는 코드
console.log(error);
res.writeHead(404);
res.end(error.message);
}
});
server.listen(8000, function () {
//콜백함수
console.log('8000번 port 실행');
});node index.js
8000번 port 실행-> 터미널에서 위와 같은 결과가 출력된다.

-> 응답헤더도 200으로 제대로 출력된다.
📌 실행된 서버 중단하려면 control + c
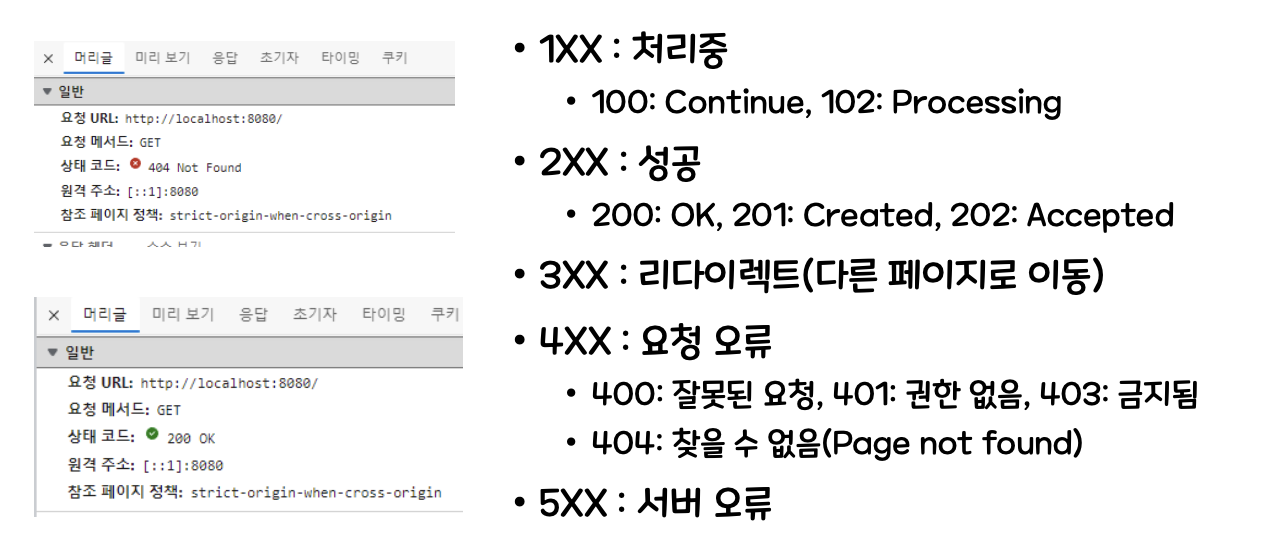
2-4. http 응답

➡️ 응답헤더 작성할 때 참고하자.
3. Express 모듈
웹 서버를 생성하는 것과 관련된 기능을 담당하는 프레임워크- 웹 애플리케이션을 만들기 위한 각종 메소드와 미들웨어 등이 내장되어 있다.
http 모듈 이용 시 코드의 가독성 하락, 확장성 하락
-> 해결하기 위해 만들어진 것이Express 프레임워크
3-1. Express 설치
우선! 설치부터 하자.
(1) 본인 폴더 만들고 나서, 꼭 npm init 을 터미널에서 해야한다!
npm init -y 라고 하면 문답형 없이 자동생성된다.
npm init -y(2) 해당 폴더에 express 설치한다. 터미널에서 밑에 명령어를 작성하자.
이때 i는 install과 같다. i만 작성해도 설치된다.
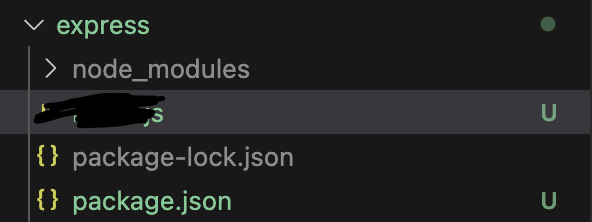
npm i express설치가 완료되면,
 -> 이렇게 세가지 파일이 생성된다.
-> 이렇게 세가지 파일이 생성된다.
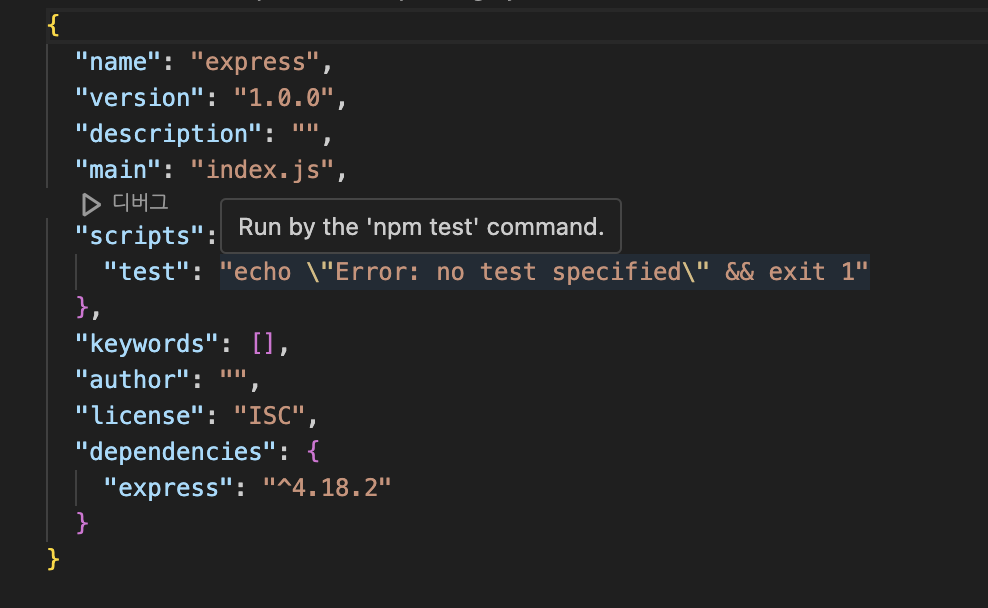
- 제대로 설치되었는지 확인하려면,
package.json의 맨 마지막의 dependencies에 express버전이 뜬다.

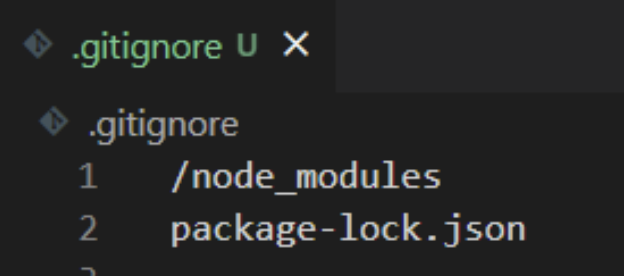
(3) npm_modules과 package-lock.json 는 .gitignore에 넣어놓자.
- 두개의 파일은 크기가 매우 커서 이대로 git에 올라가면 한참 걸릴 수도 있다.. 꼭 gitignore에 넣어놓자

(4) 끝!
3-2. Express 사용
express는 순서가 매우 중요하다!! 세팅 - 미들웨어 - 주소 및 서버생성
꼭 지켜서 써주자.
 -> 간단하게 이 형태이다.
-> 간단하게 이 형태이다.
(1) express() : Express 모듈이 export 하는 최상위 함수로, express application을 만듦
app 객체 : Express() 함수를 호출함으로써 만들어진 express application
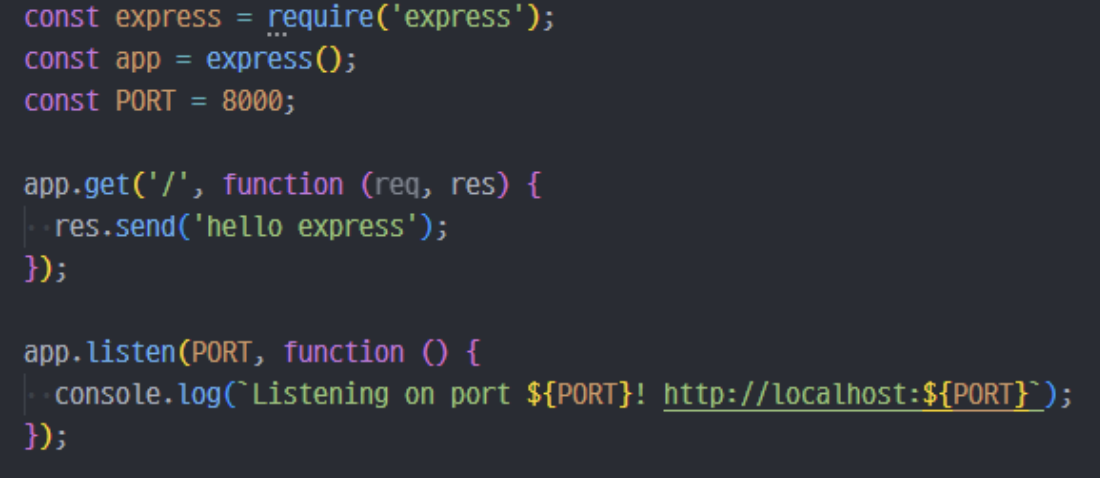
(2) Express 사용할땐 지금 있는 이 세 줄의 형태는 default 라고 생각하자!!
const express = require('express'); //모든 모듈은 문자열 형태로 작성해야함
const app = express();
const port = 8000;예시코드
const express = require('express');
const app = express();
const port = 8000;
//서버에 보내기 작업
// '/' : localhost:8000/ 형태임, 포트뒤에 생기는 것을 설정할 수 있음
// 매개변수에 request, response 필수
app.get('/', (req, res) => {
//send() : 클라이언트에 응답데이터를 보낼때 사용
res.send('Hello Express'); //포트 가서 그냥 화면봐도 보이고, 검사에서 응답에 가서도 이 말이 보임
});
//서버 시작되는 listen 은 항상 하단에 위치
app.listen(port, () => {
console.log(`http://localhost:${port}`);
});
4. 템플릿 엔진
- 문법과 설정에 따라
파일을 html 형식으로 변환시키는 모듈
4-1. EJS 템플릿
Embedded Javascript의 약자로,자바스크립트가 내장되어 있는 html 파일- 확장자는
.ejs

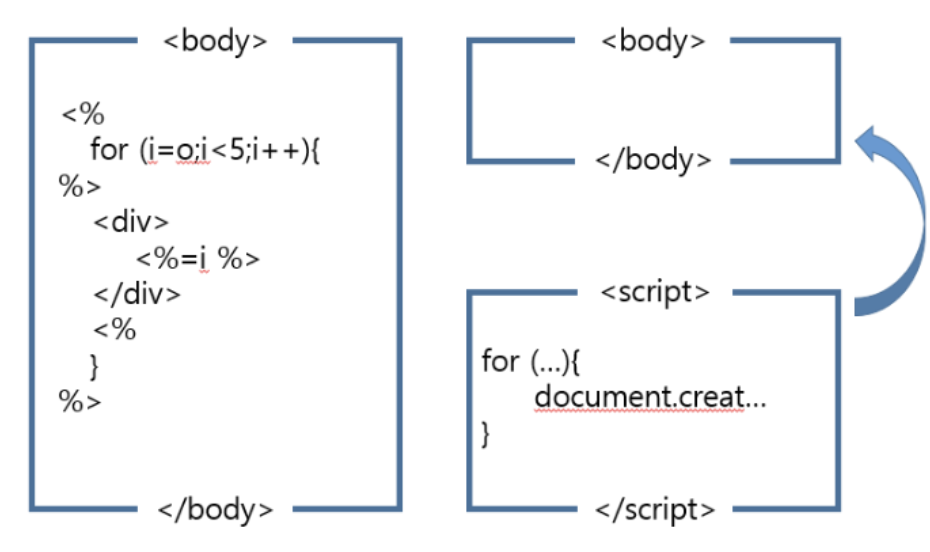
- ejs 파일에서 js를 사용하려면 그 코드의 처음엔
<%끝엔%>를 필수로 붙여줘야 한다!
4-2. ejs 템플릿 설치
(1) express 파일(본인이 설치하고 싶은 파일)에서 터미널을 열어서 아래와 같이 작성해준다.
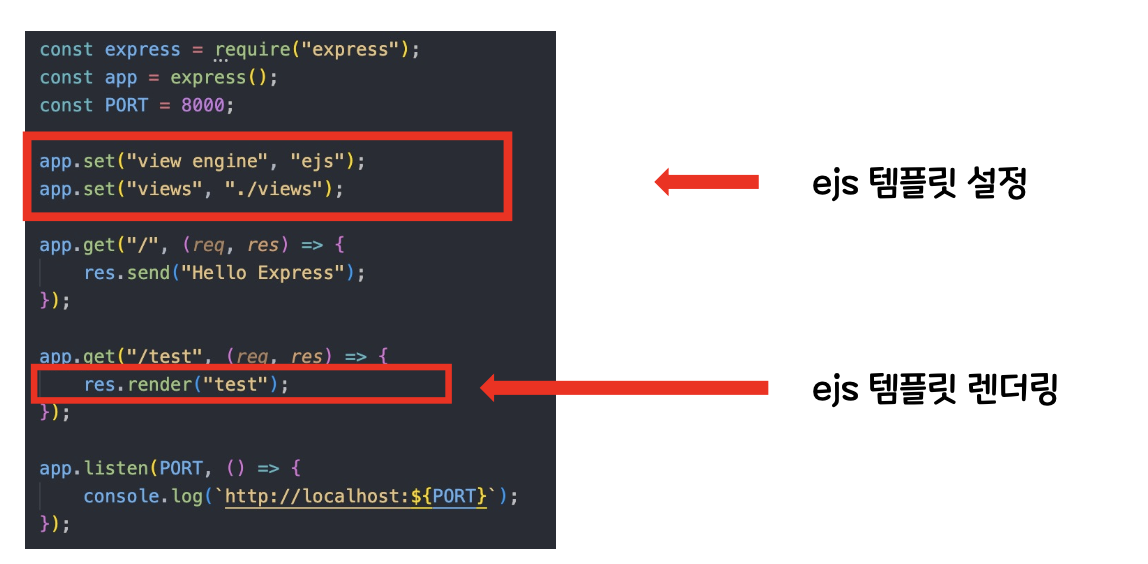
npm i ejs(2) js파일안에 세팅 순서에 작성(위에서 언급한 default값 뒤에 위치)
//템플릿 엔진을 쓰려면 작성
// 뷰엔진을 ejs로 설정하고, 뷰엔진이 포함될 디렉토리 설정
app.set('view engine', 'ejs');
app.set('views', './views'); // 파일명은 원하는대로 설정 가능하다.
4-3. ejs 문법
<% %>: 무조건 자바스크립트 코드가 들어가야하고, 줄바꿈을 할 경우에는 새로운<% %>를 이용해야한다.<%= %>: 값을 템플릿에 출력할 때 사용<%- include('view의 상대경로')%>: 다른 view 파일을 불러올때 사용, 절대경로가 아닌 상대경로를 작성하면 된다.
5. 미들웨어
- 요청이 들어옴에 따라 응답까지의
중간 과정을 함수로 분리한 것 서버와 클라이언트를 이어주는 중간 작업use()를 이용해서 등록할 수 있음
5-1. 미들웨어 - static
- 이미지, css 파일 , javascript 파일 등과 같은 정적 파일 제공
🔷 정적 파일 ?
- 웹 애플리케이션에서 동적으로 생성되는 것이 아니라, 웹 서버에 저장된 그대로의 파일된다. 이러한 정적 파일은 웹 페이지의 구성 요소로 사용되며, 웹 브라우저에서 직접 로드되어 표시된다.(폰트 파일,오디오 및 비디오 파일 etc)
- Express 에 있는 static 메소드를 이용해서 미들웨어로 로드
5-2. 등록방법
- dirname은
__ 언더바 두개이다.
app.use('/public', express.static(__dirname + '/public')); //public 위치의 자리에는 본인이 원하는 파일이름 쓰면 된다.
구구단, 버튼 누르면 이미지 변환되는 예제 두개에 대해 예시를 보이겠다.
예시코드 (구구단)
- index.js
const express = require('express');
const app = express();
const port = 8000;
app.set('view engine', 'ejs');
app.set('views', './views');
//렌더링
app.get('/gugudan', (req, res) => {
res.render('gugudan', { data: 2, dan: 1, leng: [1, 2, 3, 4, 5, 6, 7, 8, 9] }); //서버로 데이터 보내기
//알아서 gugudan.ejs를 찾아간다.
//서버에서 어떤 값까지 보내주겠다 하면 객체로 받자. 렌더링해서 받는 값들은 모두 객체로!
});
app.listen(port, () => {
console.log(`http://localhost:${port}`);
});
- /views/gugudan.ejs
<% for(let j = dan; j < 10; j++) { %>
<h2><%= j %>단</h2>
<% for(let k = leng[0]; k <= leng.length; k++) { %>
<div><%= `${j}x${k}=${j*k}` %></div>
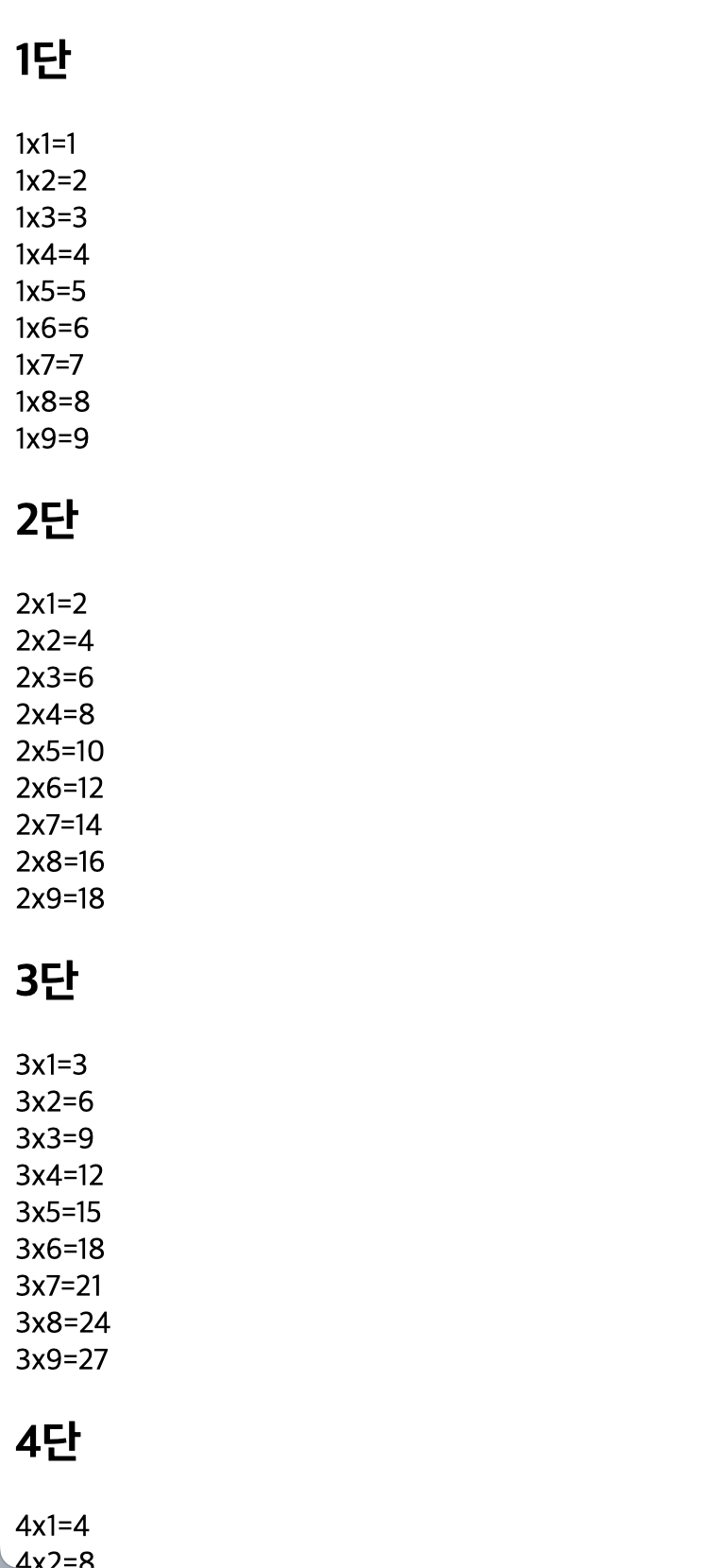
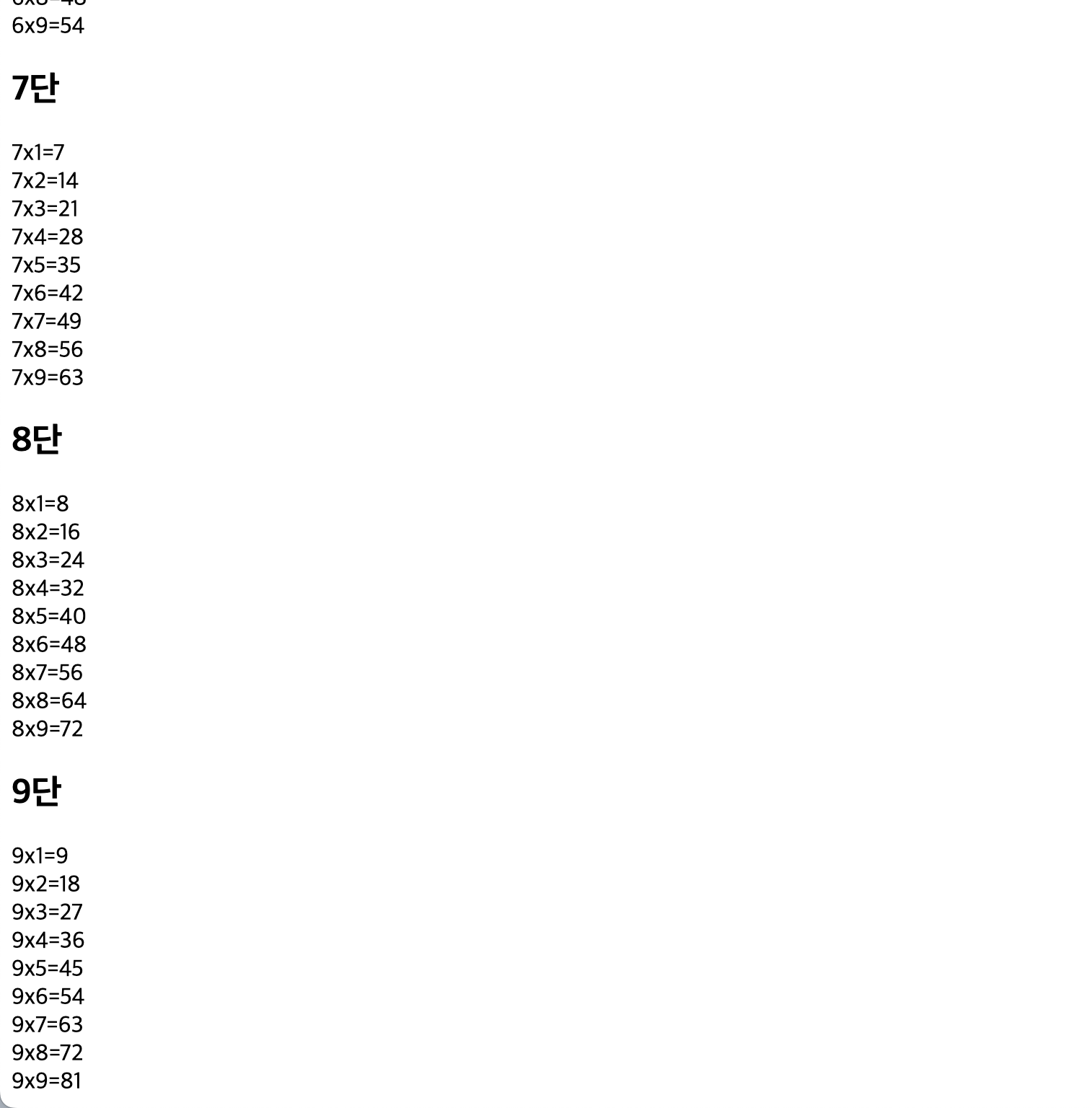
<% } %> <% } %>실행결과

.
.
.

예시코드 (버튼 클릭 시, 이미지 변경)
- index.js
const express = require('express');
const app = express();
const port = 8000;
app.set('view engine', 'ejs');
app.set('views', './views');
//정적파일 불러오기
app.use('/public', express.static(__dirname + '/public'));
app.get('/fruits', (req, res) => {
res.render('fruits', {
fruits: [
{ name: 'apple', kor: '사과' },
{ name: 'banana', kor: '바나나' },
{ name: 'grape', kor: '포도' },
{ name: 'peach', kor: '복숭아' },
],
});
});
app.listen(port, () => {
console.log(`http://localhost:${port}`);
});-
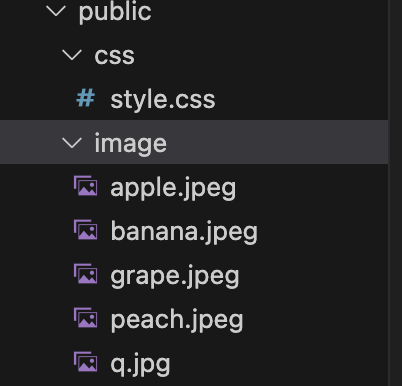
public 정적 파일 안에는 아래와 같이 위치해있다.
-
app.use()를 사용해서 css, Image 파일을 불러왔다.

-
fruits.ejs
<h1>이미지 바꾸기</h1>
<img src="../public/image/q.jpg" width="300" height="300" />
<br />
<%for(let i = 0; i < fruits.length; i++){%>
<button class="btn <%= fruits[i].name%>"><%= fruits[i].kor %></button>
<% } %>
<script>
$('.btn').click(function () {
let name;
if ($(this).hasClass('apple')) {
name = 'apple'; //파일명
} else if ($(this).hasClass('banana')) {
name = 'banana';
} else if ($(this).hasClass('grape')) {
name = 'grape';
} else if ($(this).hasClass('peach')) {
name = 'peach';
}
$('img').attr('src', `/public/image/${name}.jpeg`);
});
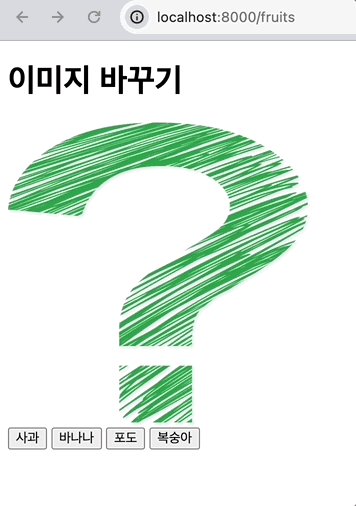
</script>실행 결과

-> 위에 url 주소도 /fruits이다.
마치며
서버를 만들고, 백엔드와 프론트엔드를 같이 작업해보니 너무 재밌다..!!
확연하게 이전에 프론트엔드 언어들만 해서 했던 코드들의 줄 수보다 줄어든 것을 확인할 수 있었다. 그래서 더 신기했다..! ejs 파일에서 <%%> 를 이용해서 js코드를 작성하는 것은 속도도 뎌디고, 무언가를 빠뜨렸는지도 알아보기 힘들지만, 여러번 코드를 봐서 익숙해질 수 있도록 해야겠다.
