
우선, AWS에서 EC2, RDS를 생성했다고 가정하고 글을 작성하겠다.
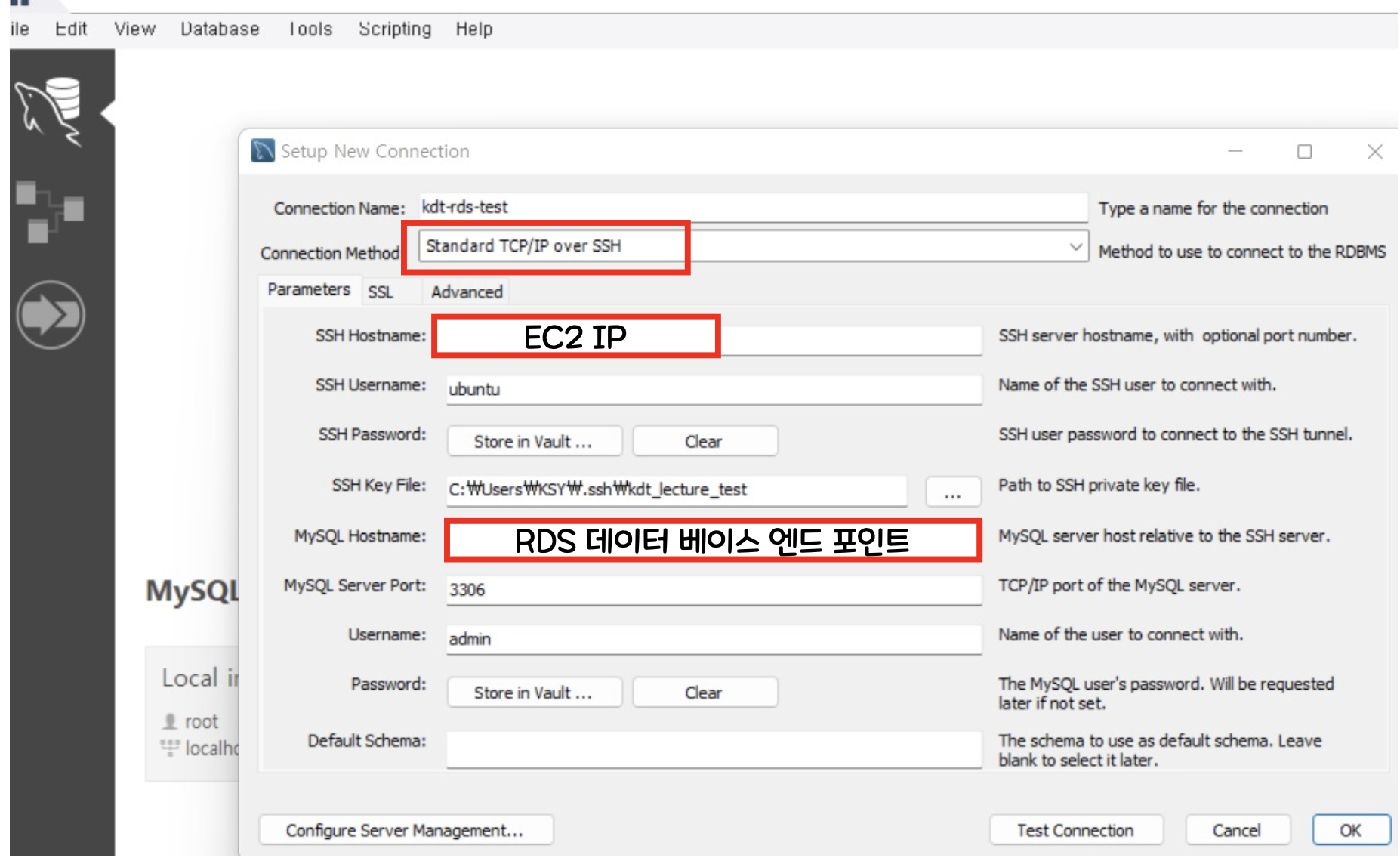
workbench에 RDS 연결
-
workbench에서 새로운 DB를 생성할 때 만들어놨던
RDS의 엔드포인트를 작성하면 된다. -
Hostname은 EC2에서 생성한 인스턴스의
탄력적 IP 주소를 입력하면 된다.

-
그 다음에 사용자를 생성해야한다.
-
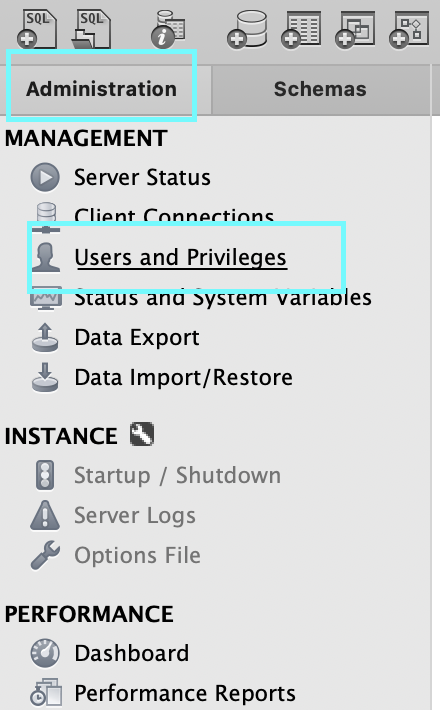
우선, DB를 생성하고 들어가서 왼쪽에
Users and Privileges를 누른다.

-
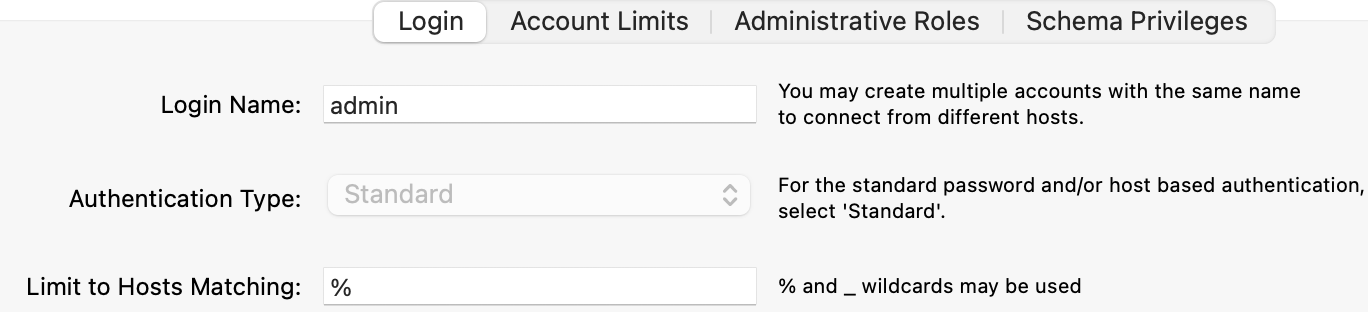
나는 Login에 들어가서 Login name을 작성하고
Limit to Hosts Matching는%으로 설정했다. (어떤 IP 주소를 사용하는 클라이언트든 해당 사용자로 로그인 가능)

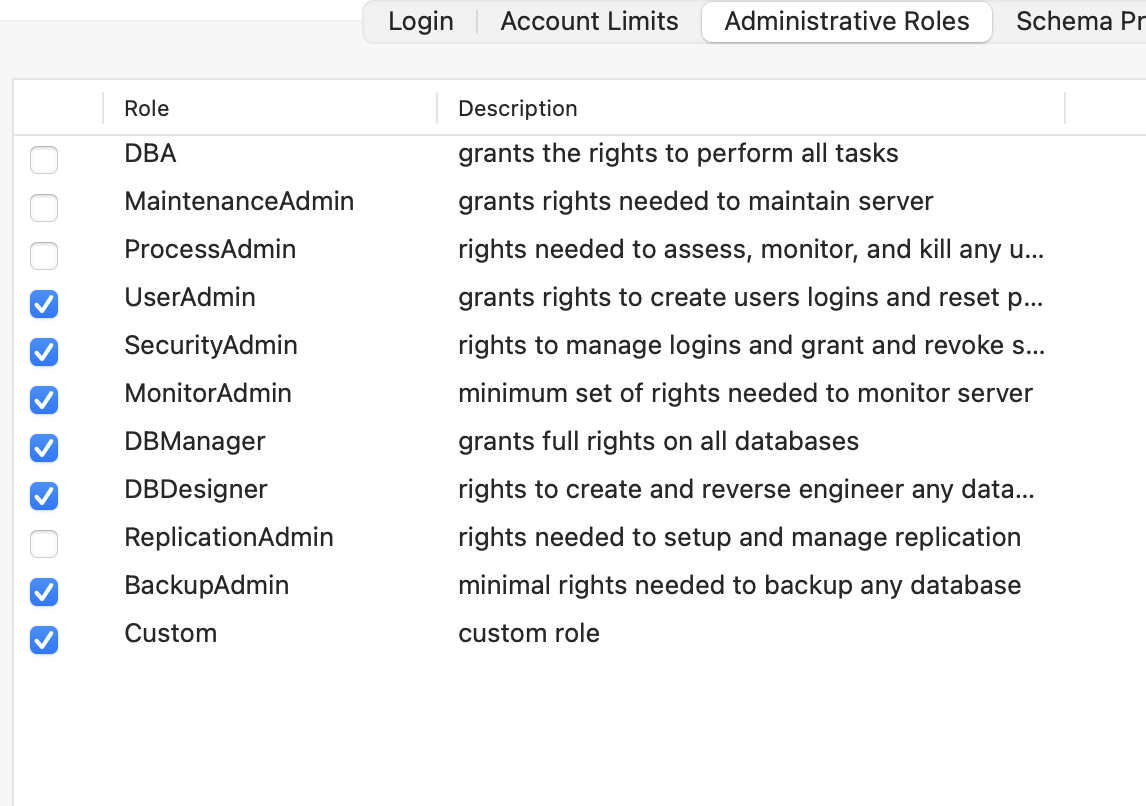
- 이렇게 체크해주고, 우측에
Global Privileges에서References를 추가로 추가했다. 추가 안하면 추후에 오류난다.

배포 순서
🛎️ EC2가 현재 진행형임을 가정하고 진행한다.
1️⃣ 터미널에서 서버에 접속한다.
만약, host명을 까먹었다면 아래와 같은 코드를 작성하면 된다.
vi ~/.ssh/configssh [host명]하면 서버에 접속된다.
📌 참고
git에 올렸을 때 main 브랜치에 메인으로 열리는 파일(app.js or index.js 등)이 있어야 하므로 한 폴더에 배포하고 싶은 폴더(or 파일) 만 있게 했다.
2️⃣ 서버에 접속한 후 새로운 폴더를 하나 생성하자.
mkdir 폴더명3️⃣ 해당 폴더로 이동해서 배포하고 싶은 git을 clone해오자
cd 만든폴더
git clone 배포하고 싶은 git 주소4️⃣ 그러면 repositoy의 이름을 가진 폴더가 추가로 생성된다. 그 폴더로 이동하자.
cd 새로만들어진폴더5️⃣ 사용한 패키지들을 설치해준다.
(npm, nodemailer 등...)
나같은 경우는 npm 관련 패키지들을 사용했기 때문에 아래와 같이 설치했다.
sudo npm i -g pm2 //전역 설치
6️⃣ 이후에는 각자 package.json에서 명령어가 다를거기 때문에 그걸로 서버를 실행시키면 된다. 나는 app.js를 실행시킬 것이기 떄문에 아래와 같았다. 두개의 타입 중 하나로 맞는걸로 서버를 실행시키면 된다.
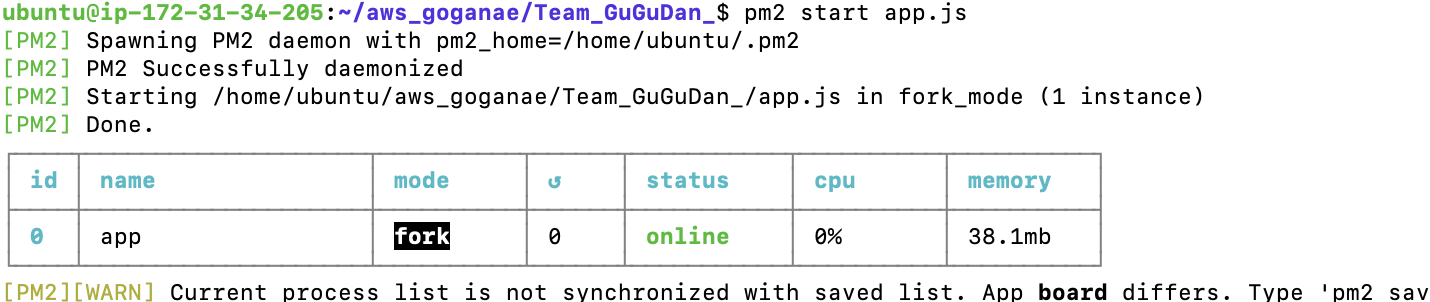
pm2 start app.js
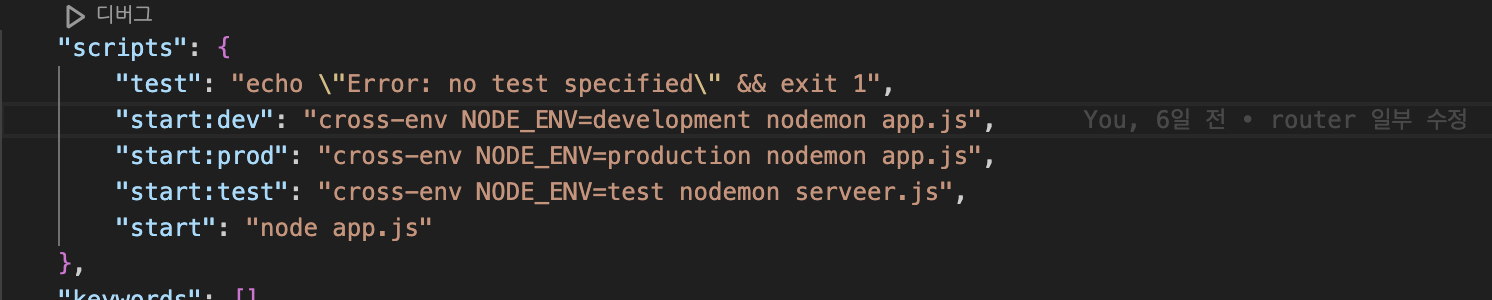
pm2 start npm --name "원하는 이름" -- run start:prod -> 내
-> 내 package.json이다.
 -> 실행되면 아래와 같이 뜬다.
-> 실행되면 아래와 같이 뜬다.
📌 만약, 내가 올리고 싶은 폴더에 git에 올라가지 않았던.env파일이나 config.js 파일 등이 있다면 filezilla를 통해서 서버폴더에 복사 붙여넣기 하면된다.
filezilla : 사용자가 자신의 컴퓨터와 웹 서버 사이에서 파일을 쉽게 업로드하고 다운로드할 수 있게 도와준다.
https://filezilla-project.org/
-> client 버전으로 노트북의 사양에 맞게 다운받으면 된다.
7️⃣ 배포 되었다!
본인 퍼블릭 IP주소 치면 내가 원하는 파일을 서버로 열 수 있다. 즉, 내 IP를 알고 있는 모든 사람은 다 확인해볼 수 있는 것이다.
8️⃣ 서버를 종료하고 싶으면, pm2 kill을 치면 종료된다.
pm2 kill