
Form
1-1. body-parser
- 데이터를 쉽게 처리할 수 있도록 도와주는 미들웨어
요청의 body를 해석해서 req.body로 받을 수 있게 도와줌- express 4.x 버전 부터는 내장되어 있어서 따로 설치할 필요 없음
//body-parser
app.use(express.urlencoded({ extended: true })); //x-www-form-urlencoded 방식, 그래서 객체 형태로 결과나옴
app.use(express.json()); //json방식1-2. form
입력된 데이터를 한 번에 서버로 전송하기 위해 사용클라이언트가 서버에게 정보를 전달할때 사용- 속성 :
action,name,target,method - 폼 요소 :
<input>,<select>,<textarea>,<buton>
속성
(1) action : 폼을 전송할 서버 주소 지정
(2) name : 폼을 식별하기 위한 이름
(3) method : 폼을 서버에 전송할 http 메소드 지정
(4) target : action 속성값에 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 열 수 있도록 함
1-3. <form> method

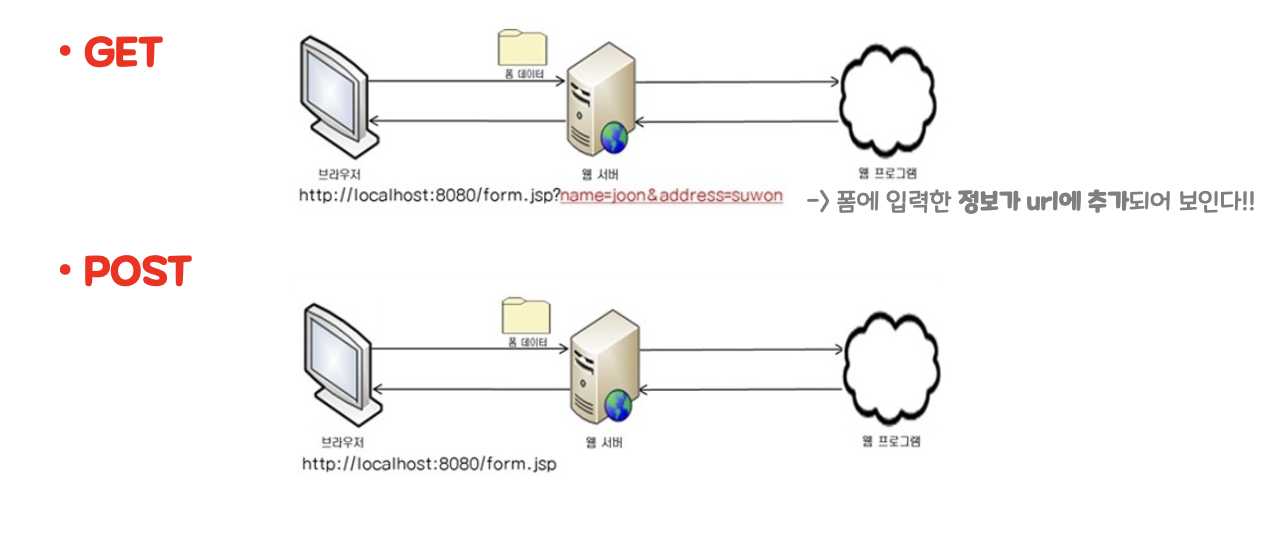
1️⃣ Get
- 정보를 가져오거나 검색할 때 쓰임
- Get 요청시 backend로 보내야하는 데이터가 있다면, URL 쿼리 문자열에 데이터를 실어서 전송
- 서버(backend)의 값이나 상태를 변경하지 않을 때
req.query
2️⃣ Post
- 무언가를 생성하거나 어떤 정보를 보낼 때 쓰임
- 보내야하는 데이터는 요청(request)의 본문(body)에 실어서 전송
- 길이가 제한된 URL보다 많은 데이터를 body에 실어서 전송 가능
req.body

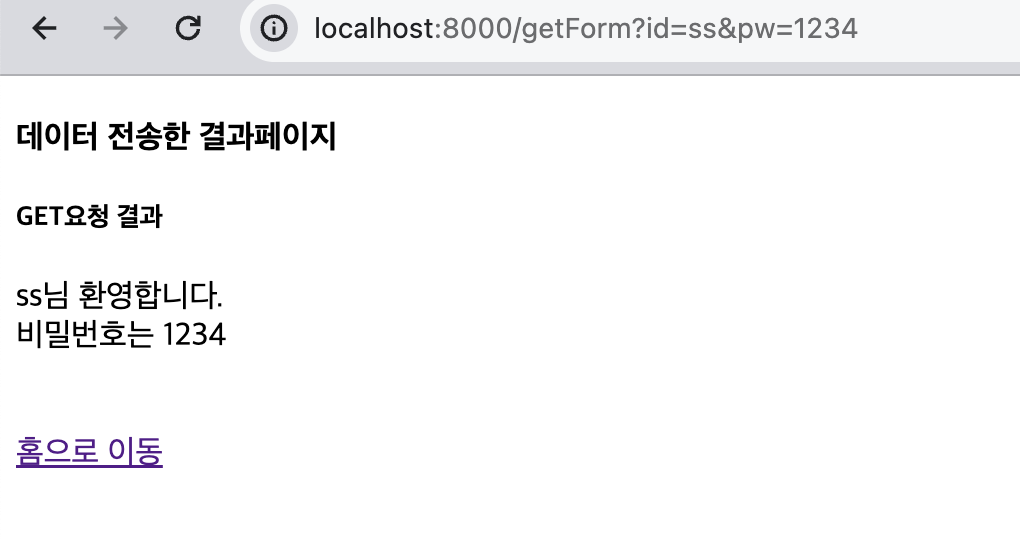
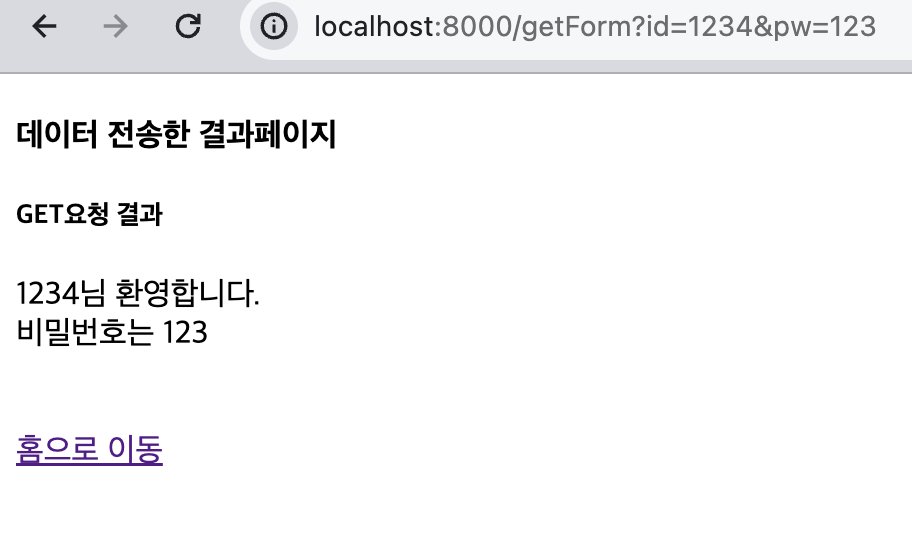
-> get방식으로 보냈을때 생기는 주소

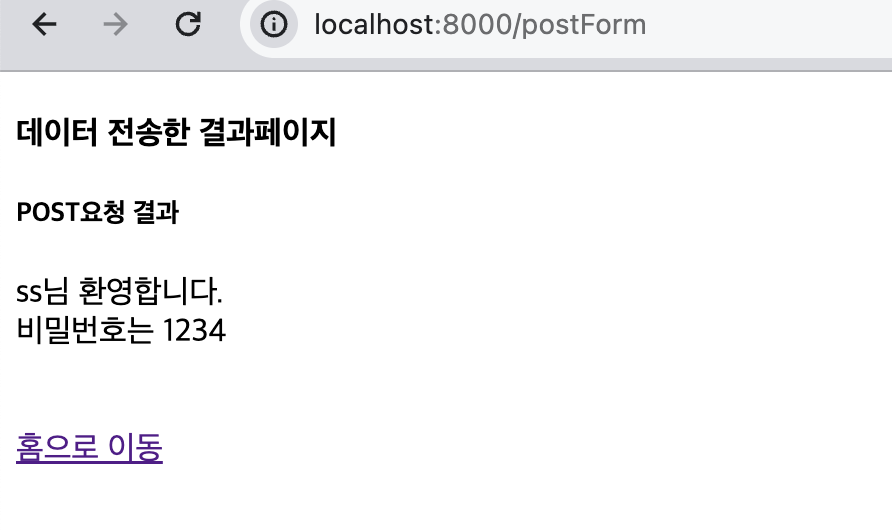
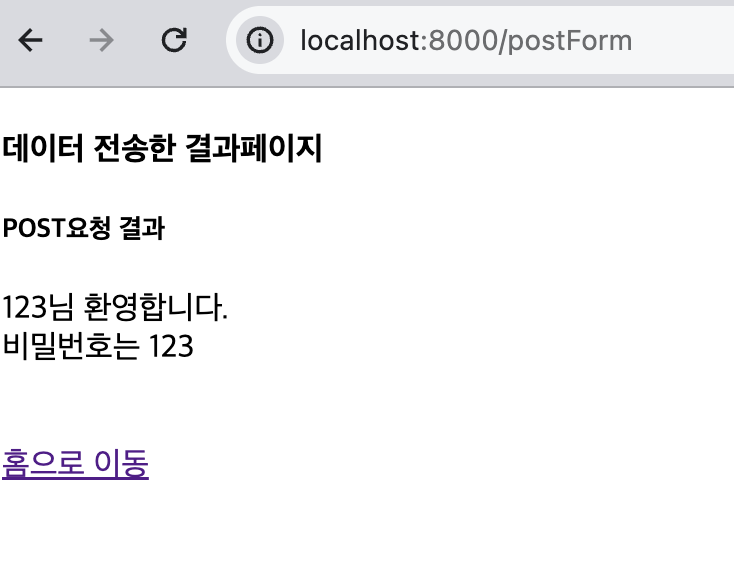
-> post 방식으로 보냈을때 생기는
1-4. form 정보 받기
(1) form 정보 받기
//index.js
//Node.js는 순서가 중요하다
//상단엔 가져오는걸 쓰고, 중간은 미들웨어, 하단은 주소 및 서버생성
const { clearCache } = require('ejs');
const express = require('express');
const app = express();
const PORT = 8000;
//body-parser
app.use(express.urlencoded({ extended: true })); //x-www-form-urlencoded 방식, 그래서 객체 형태로 결과나옴
app.use(express.json()); //json방식
//view-engine
app.set('view engine', 'ejs');
app.set('views', './views');
//router (페이지 생성), 이건 라우터지 도메인 or url이 아니다.
app.get('/', (req, res) => {
res.render('index'); //index라는 ejs파일을 생성하겠다.
});
app.get('/getForm', (req, res) => {
//get 방식 :req.query
console.log(req.query);
res.render('result', { title: 'GET요청 결과', userinfo: req.query }); //결과페이지, 객체로 해서 유저가 쓴 info를 프론트로 보내줌
});
app.post('/postForm', (req, res) => {
//post 방식 : req.body
console.log(req.body);
res.render('result', { title: 'POST요청 결과', userinfo: req.body });
});
//서버실행
app.listen(PORT, () => {
console.log(`http://localhost:${PORT}`);
});(2) 결과 페이지에 데이터 추가
<!-- index.ejs파일-->
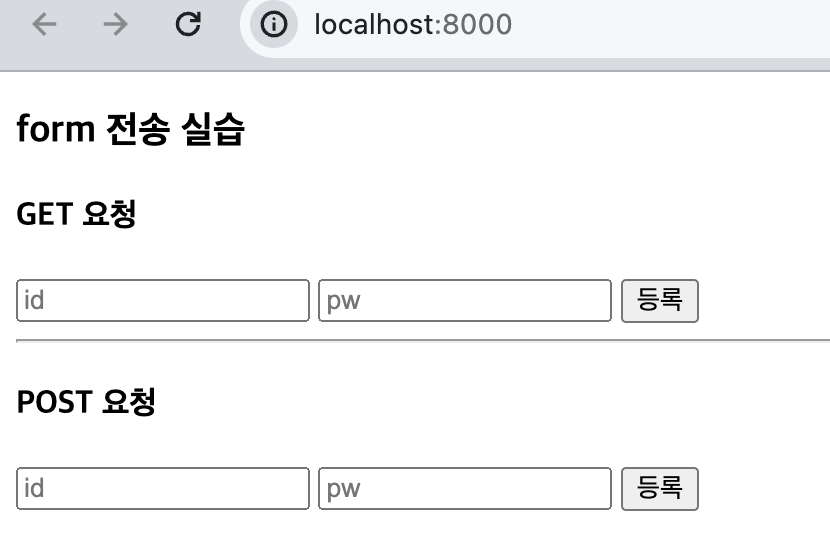
<h3>form 전송 실습</h3>
<h4>GET 요청</h4>
<!--form action옆에 들어갈 주소는 백엔드에서 사용될 주소(router주소)
전송할때는 getForm으로 보내지는 것-->
<form action="/getForm" method="get">
<!-- 필수로 필요하다는 의미에서 required, 하지만 이건 html이라 누구나 수정할 수는 있어서 추후엔 js에서 사용할것 -->
<input type="text" placeholder="id" name="id" required />
<input type="password" placeholder="pw" name="pw" required />
<button type="submit">등록</button>
</form>
<hr />
<h4>POST 요청</h4>
<form action="/postForm" method="post">
<input type="text" name="id" placeholder="id" required />
<input type="password" placeholder="pw" name="pw" required />
<button type="submit">등록</button>
</form><!--result.ejs 파일 -->
<h4>데이터 전송한 결과페이지</h4>
<h5><%= title %></h5>
<!-- userinfo = { id: '12', pw: '23' } 이니까, '.'으로 접근 가능-->
<div><span><%= userinfo.id%></span>님 환영합니다.</div>
<div>비밀번호는 <span><%= userinfo.pw %></span></div>
<br />
<br />
<a href="/">홈으로 이동</a> -> index.ejs를 통해 보여지는 html
-> index.ejs를 통해 보여지는 html
 ->
-> get방식으로 가져왔을 때이다.
 ->
-> post 방식으로 받아오면 이미지와 같다.
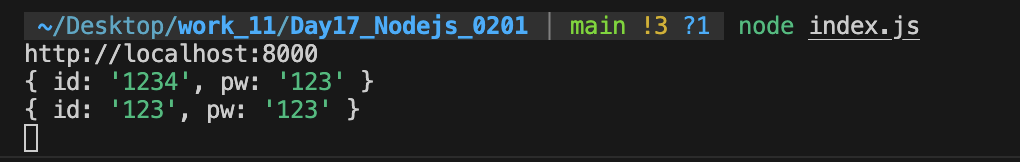
 -> console창에는 서버를 통해 이렇게 정보가 받아지고 있음을 확인할 수 있다.
-> console창에는 서버를 통해 이렇게 정보가 받아지고 있음을 확인할 수 있다.
get, post방식에 관한 예제 코드는 nodemon 패키지에 설명하는 글에서 정리해보겠다.
