1. nodemon 패키지
- 서버 측 코드(index.js 등)가 변경될 때마다 Ctrl + c 단축키로 node 명령어를 종료하고 node [파일명]을 다시 일일히 입력하여 서버를 여는 일은 번거롭다.
- so, 파일들을 모니터링 하다가
소스코드 변경시 자동으로 node 재실행하는 패키지
1-1. nodemon 설치
아주 간단하다. 한줄씩 터미널에서 입력하면 된다.
-g는 전역설치이므로 어느 파일에서 해도 상관은 없다!
만약 해당 프로젝트에서만 사용하고 싶으면 -g 쓰지말고, 해당 프로젝트의 node_modules/폴더 안에 설치하면 된다.
npm i -g nodemon
nodemon -v ➡️ 서버 실행할때 터미널에 nodemon [파일명] 입력하면 된다.
-> 계속 ctrl +c 하지 않아도 새로고침만 하면 업데이트가 반영된다.
 -> 터미널이다. 이런식으로 새로 저장하면 이렇게 변화하고 서버에서는 새로고침만 하면 바로 반영된다.
-> 터미널이다. 이런식으로 새로 저장하면 이렇게 변화하고 서버에서는 새로고침만 하면 바로 반영된다.
2. get, post으로 정보받기 (회원가입 예제)
- 이때 각자 받는 정보가 상이하지만, result.ejs 파일은 동일하게 해서 풀어보겠다.
예제코드
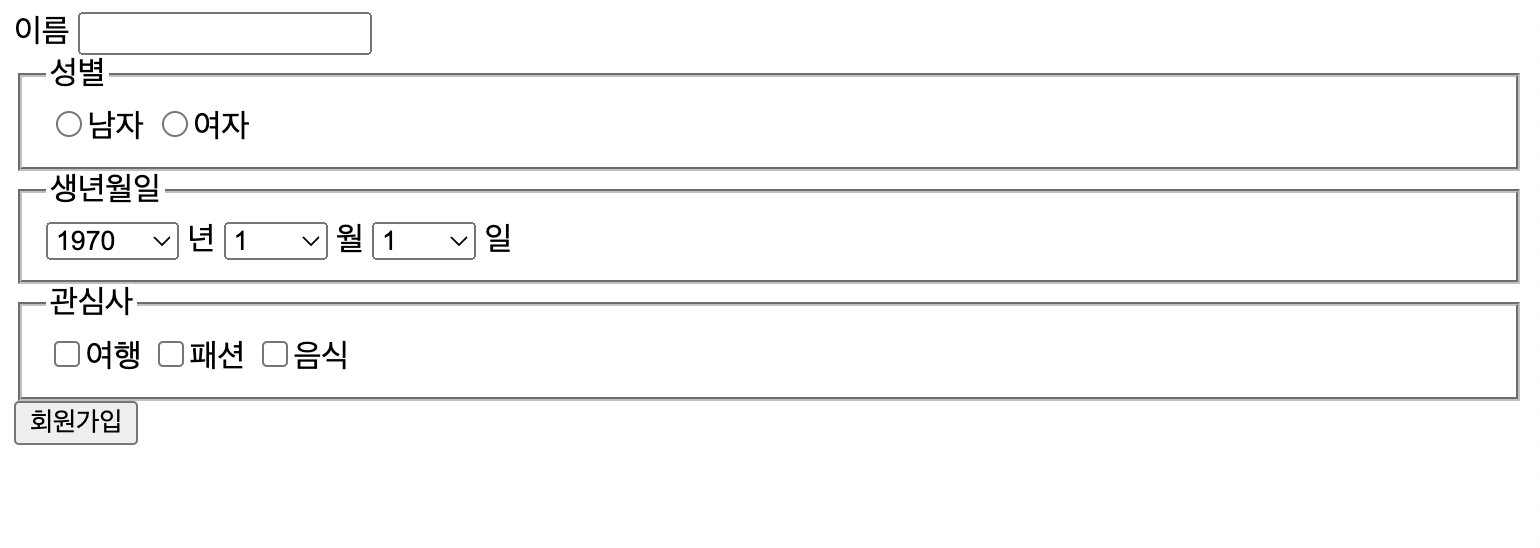
- 우선, 첫 화면에 보일 ejs파일을 만들어보자. 회원가입 버튼을 누르면 정보가 전송된다.
get 방식으로 활용할 html이다.
<form action="/getFormPrac" method="get">
<label for="name" name="name">이름</label>
<input type="text" name="name" id="name" />
<fieldset>
<legend>성별</legend>
<label for="male">
<input type="radio" name="gender" value="남자" id = "male" required>남자</input>
</label>
<label for="female">
<input type="radio" name="gender" value="여자" id = "female" required>여자</input>
</label>
</fieldset>
<fieldset>
<legend>생년월일</legend>
<!-- <input type="date" name="birth" id="birth"> -->
<select name="year" id="year">
<optgroup label="년">
<% for(let i =1970;i <=2024 ; i++){ %>
<option value="<%= i%>"><%= i%></option>
<% } %>
</optgroup>
</select>
<label for = "year">년</label>
<select name="month" id="month">
<optgroup label="월">
<% for(let i =1;i <= 12; i++){ %>
<option value="<%= i%>"><%= i%></option>
<% } %>
</optgroup>
</select>
<label for = "month">월</label>
<select name="day" id="day">
<optgroup label="일">
<% for(let i =1;i <= 31; i++){ %>
<option value="<%= i%>"><%= i%></option>
<% } %>
</optgroup>
</select>
<label for = "day">일</label>
</fieldset>
<fieldset>
<legend>관심사</legend>
<label for="trip">
<input type="checkbox" name="interests" id = "trip" value="여행">여행</input>
</label>
<label for="fashion">
<input type="checkbox" name="interests" id = "fashion"value ="패션">패션</input>
</label>
<label for="food">
<input type="checkbox" name="interests" value="음식" id = "food">음식</input>
</label>
</fieldset>
<button type="submit">회원가입</button>
</form>
get.js파일을 만들어보자.
//세팅 필수
const { clearCache } = require('ejs');
const express = require('express');
const app = express();
const PORT = 8001;
//미들웨어 - body-parser
app.use(express.urlencoded({ extended: true })); //x-www-form-urlencoded 방식, 그래서 객체 형태로 결과나옴
app.use(express.json()); //json방식
//view-engine
app.set('view engine', 'ejs');
app.set('views', './views');
//그저 페이지를 열어주는 역할
app.get('/', (req, res) => {
res.render('prac_get'); //ejs 파일 생성(처음에 보여질 html)
});
//데이터 전송받는 역할
app.get('/getFormPrac', (req, res) => {
const { name, gender, year, month, day, interests } = req.query;
//userInfo: req.body : 객체로 받는다.
res.render('prac_result', {
//결과페이지
//동일한 result 파일에서 확인가능
title: '회원정보',
userInfo: {
name,
gender,
year,
month,
day,
interests,
//get으로 받았을땐 색상과 이메일이 보여지면 안된다.
//객체로 받았기 때문에 이것도 객체로 받아줘야하고, result 파일이 동일하다보니 이러한 값을 추가로 지정해줘야 명확하고, prac_result에도 조건문이 존재함
color: { result: false, color: null },
email: { reult: false, email: null },
},
}); //데이터 정보 전달받기
});
app.listen(PORT, () => {
console.log(`http://localhost:${PORT}`);
});- post 방식으로 만든
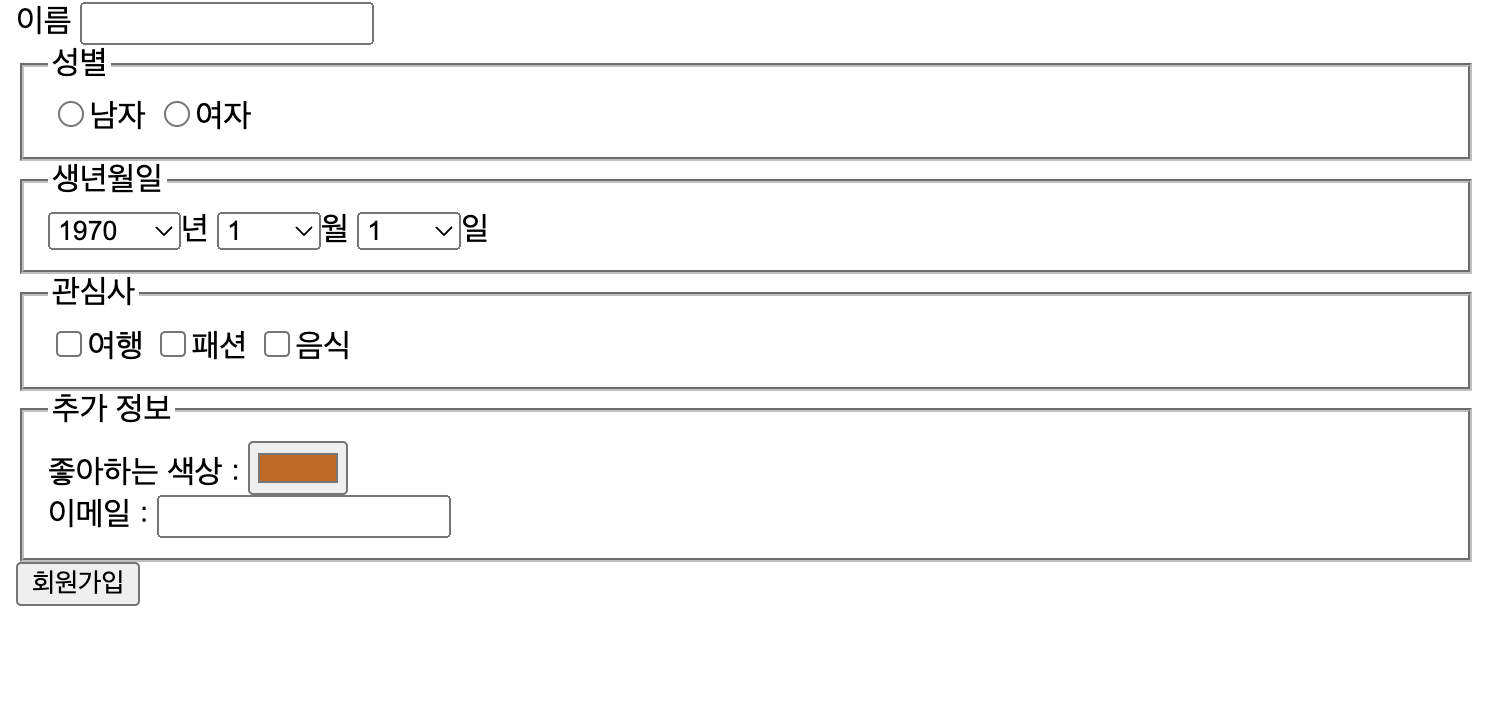
post.ejs파일의 코드는 다음과 같다.
<form action="/postFormPrac" method="post">
<label for="name" name="name">이름</label>
<input type="text" name="name" id="name" />
<fieldset>
<legend>성별</legend>
<label for="male">
<input type="radio" name="gender" value="남자" id = "male" required>남자</input>
</label>
<label for="female">
<input type="radio" name="gender" value="여자" id = "female" required>여자</input>
</label>
</fieldset>
<fieldset>
<legend>생년월일</legend>
<!-- <input type="date" name="birth" id="birth"> -->
<select name="year" id="year">
<optgroup label="년">
<% for(let i =1970;i <=2024 ; i++){ %>
<option value="<%= i%>"><%= i%></option>
<% } %>
</optgroup>
</select>
<label for = "year">년</label>
<select name="month" id="month">
<optgroup label="월">
<% for(let i =1;i <= 12; i++){ %>
<option value="<%= i%>"><%= i%></option>
<% } %>
</optgroup>
</select>
<label for = "month">월</label>
<select name="day" id="day">
<optgroup label="일">
<% for(let i =1;i <= 31; i++){ %>
<option value="<%= i%>"><%= i%></option>
<% } %>
</optgroup>
</select>
<label for = "day">일</label>
</fieldset>
<fieldset>
<legend>관심사</legend>
<label for="trip">
<input type="checkbox" name="interests" id = "trip" value="여행">여행</input>
</label>
<label for="fashion">
<input type="checkbox" name="interests" id = "fashion"value ="패션">패션</input>
</label>
<label for="food">
<input type="checkbox" name="interests" value="음식" id = "food">음식</input>
</label>
</fieldset>
<fieldset>
<legend>추가 정보</legend>
<label for="color" name="color">좋아하는 색상 : </label>
<input type="color" name = "color" value="#CC6600" id = "color">
<div>
<label for="email" name="email">이메일 : </label>
<input type="email" name = "email" id = "email">
</div>
</fieldset>
<button type="submit">회원가입</button>
</form>
post.js파일을 만들어보자.
const { clearCache } = require('ejs');
const express = require('express');
const app = express();
const PORT = 8002;
//body-parser
app.use(express.urlencoded({ extended: true })); //x-www-form-urlencoded 방식, 그래서 객체 형태로 결과나옴
app.use(express.json()); //json방식
//view-engine
app.set('view engine', 'ejs');
app.set('views', './views');
//router 생성
app.get('/', (req, res) => {
res.render('prac_post'); //페이지 열기
});
//데이터 전송받을때만 열림
app.post('/postFormPrac', (req, res) => {
console.log(req.body);
const { name, gender, year, month, day, interests, color, email } = req.body;
//userInfo: req.body : 객체로 받는다.
res.render('prac_result', {
title: '상세 회원정보',
userInfo: {
name,
gender,
year,
month,
day,
interests,
//key-value 형태에서 key값과 value 의 변수가 동일할때는 하나로 합치기 가능. 즉, color:color가 아니라 color만 써도 됌
color: { result: true, color: color },
email: { reult: true, email: email },
}, //
}); //데이터 정보 전달받기
});
//예외처리
//타입에 상관없이 열림
//같은 router(url)로 get,post를 여러개 만들 수 있지만, use로는 접근 불가
// ex) get 방식의 '/login'과 post방식의 '/login'은 다른 통신이지만, use는 동일한 페이지로 인식함
//so, use는 404페이지에서만 주로 사용
app.use('*', (req, res) => {
res.render('404');
});
app.listen(PORT, () => {
console.log(`http://localhost:${PORT}`);
});
- 그 다음, 두개의 방식으로 받아온 페이지들의 동일한
결과페이지를 만들어보자.
<h4>회원 정보</h4>
<h5><%= title %></h5>
<div>성함 : <span><%= userInfo.name%></span></div>
<div>성별 : <span><%= userInfo.gender%></span></div>
<div>생년월일 : <span><%= userInfo.year%>-<%= userInfo.month%>-<%= userInfo.day%></span></div>
<div>관심사 : <span><%= userInfo.interests%></span></div>
<!-- if문은 기본값이 true일때니까 굳이 === 'true'는 안써줘도 됌 -->
<% if(userInfo.color.result){ %>
<div>좋아하는 색상 : <span><%= userInfo.color.color%></span></div>
<% } %> <% if(userInfo.email.result){ %>
<div>이메일 : <span><%= userInfo.email.email%></span></div>
<% } %>
<br />
<a href="/">홈으로 이동</a>실행결과
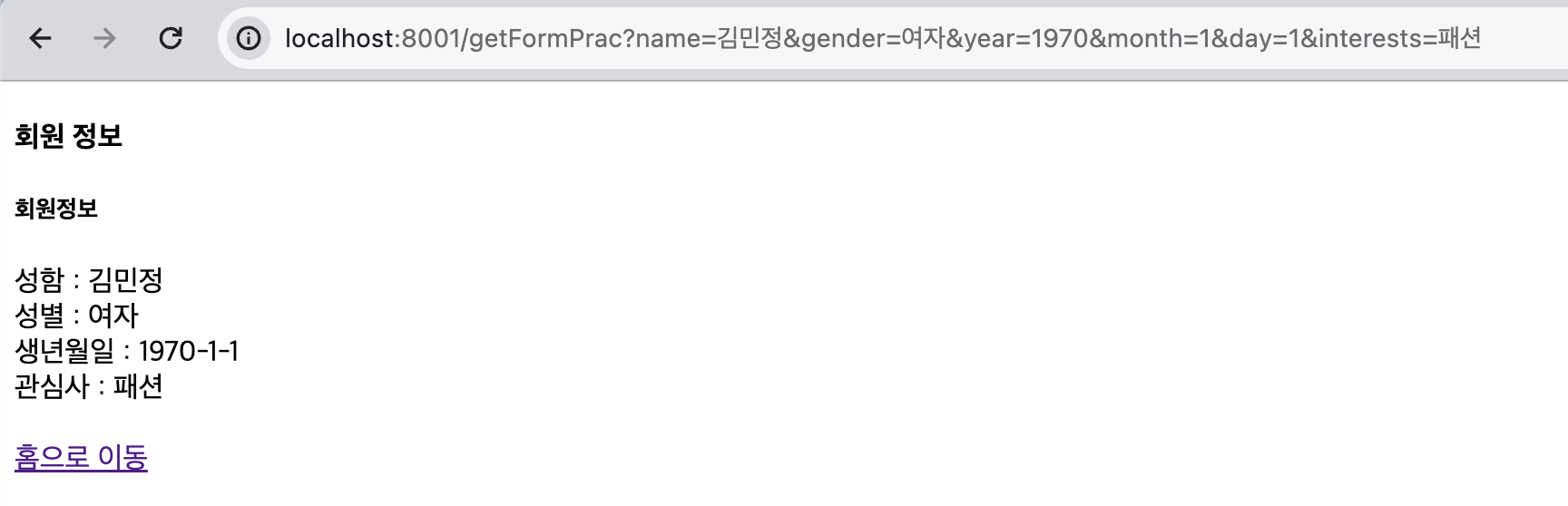
(1) get방식
 -> 좋아하는 색상, 이메일에 대한 정보는 보이지 않는다!
-> 좋아하는 색상, 이메일에 대한 정보는 보이지 않는다!
-> url을 보면 유저가 작성한 모든 값들이 적혀있다.
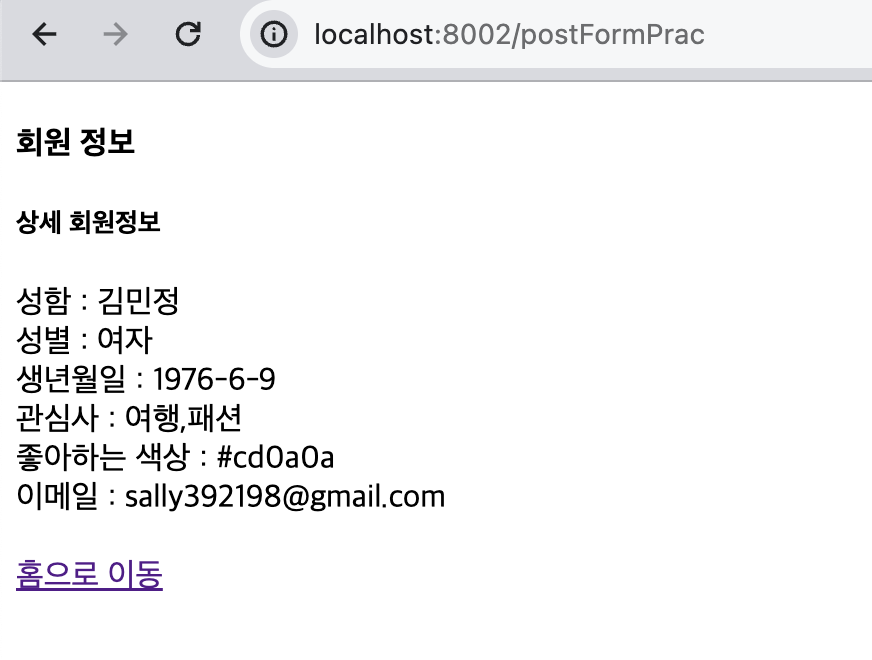
(2) post방식
 -> 좋아하는 색상, 이메일 모두 올바른 값이 들어간 것을 확인할 수 있다.
-> 좋아하는 색상, 이메일 모두 올바른 값이 들어간 것을 확인할 수 있다.
-> url 주소를 보면 key=value 형태가 아니라, 설정한 이름인 것을 확인할 수 있다.
📌 post.js 파일에서 사용한 예외처리도 중요하다.
-> 싱글 스레드 방식이기 때문에 에러가 발생해서 멈춰버리면 유저는 알 수가 없다. 그래서, 404 page를 생성해서 알려줘야 한다.
js파일에 아래의 코드를 입력한다.
app.use('*', (req, res) => {
res.render('404');
});ejs파일 생성만 하면 된다.
<body>
<div>PAGE NOT FOUND</div>
</body>마치며
예제에서 js 파일도 두개로 만들어서 했지만, index.js 파일 하나만 만들어서 get방식, post방식을 한 곳에 작성하고 index.ejs에서 a태그로 받아오면 파일이 줄어들 수 있을 것 같다.
<h1>get, post 방식으로 정보 받기</h1>
<a href="/getPage">GET실습</a>
<a href="/postPage">POST실습</a>-> 마치 이 방식처럼 말이다.
아직은 Node.js에서 ejs템플릿을 이용하고, 올바른 폴더구조를 짜는게 익숙치는 않지만, 확실히 재미가 있다..! 열심히 또 코드쳐봐야겠다.✏️
