
1. CSS 참조 방식
우선, CSS는 웹 페이지를 디자인하기 위해 사용하는 언어이다.
CSS가 없다면 웹 페이지가 매우 단조로워 질 것이다.
CSS 참조방식에는 3가지가 있다.
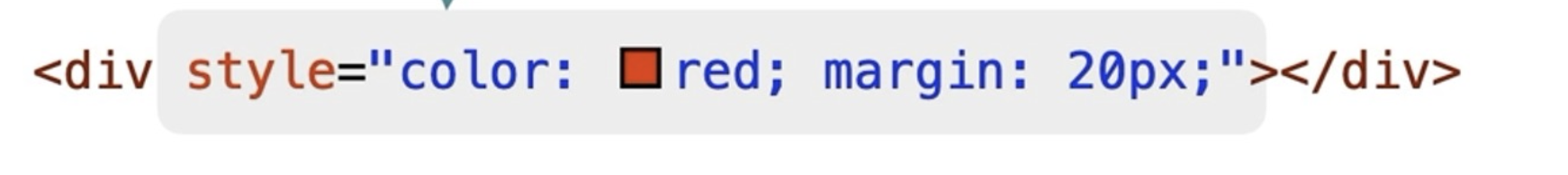
(1) 인라인 방식
- 요소의 style 속성에 직접 스타일을 작성하는 방식으로 선택자가 없다.
- 각각 태그마다 전부 스타일을 적어줘야 한다.
- 재사용이 절대 불가능!
- 불편한 방식!!!

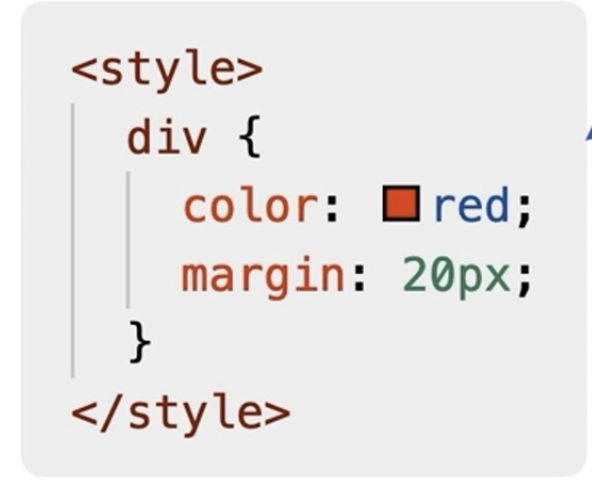
(2) 내장 방식
<style></style>의 내용으로 스타일을 작성하는 방식이다.- html의
<head>태그 내부에 사용할 style을<style>로 미리 선언하여 사용한다. - 태그에 같은 스타일이 적용 가능하다.
- 단점 : 해당하는 파일의
<head>에만 들어가서 모든 파일에 적용하려면 일일히 변경해줘야 한다.

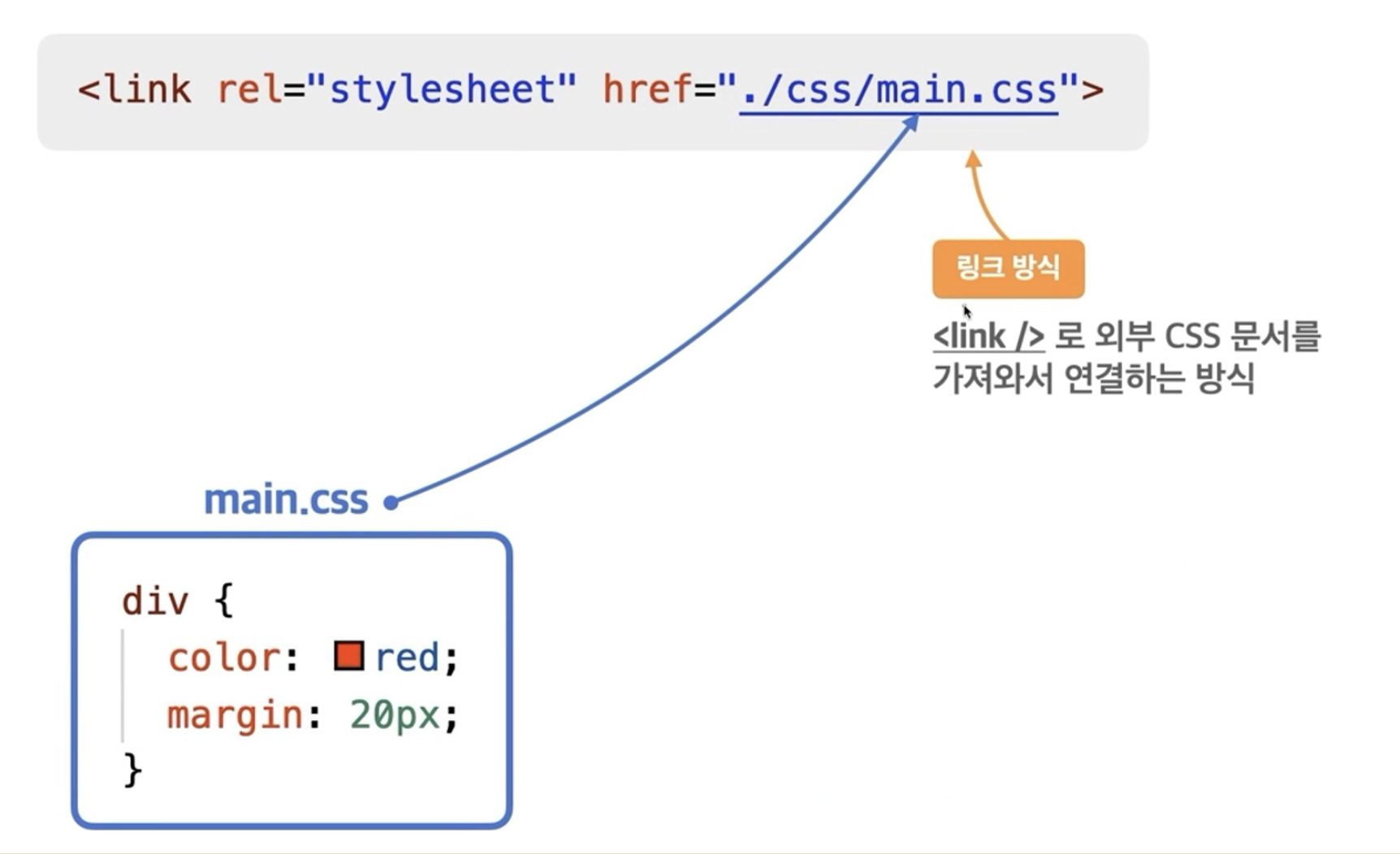
(3) 링크 방식
<link />로 외부 CSS 문서를 가져와서 연결하는 방식이다.- 모든 style을 하나의 CSS 파일에 넣고, 필요한 HTML 파일에서 해당 파일을 링크해서 사용하는 방식이다.
- 다른 HTML 파일에도 쓸 수 있고, 스타일을 한번에 바꿀 수 있다.
- 재사용 가능! 스타일 변경해도 수정 한번에 가능!
- CSS 만드는데 거의 99%가 쓰인다.
<head>에서 쓰인다.
 ➡️ main.css라는 외부 파일을 href로 가져와서 연결하는 방식
➡️ main.css라는 외부 파일을 href로 가져와서 연결하는 방식
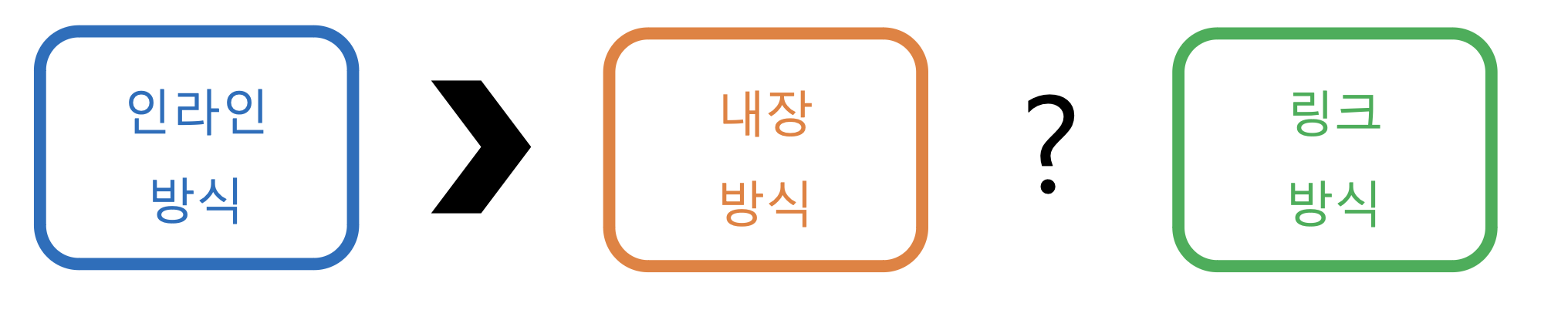
2. CSS 참조 방식이 겹치게 되면?!
참조방식이 3가지여서 충분히 겹칠 수 있지만, 기본 룰이 존재한다.

인라인 방식이 무조건 우선적으로 적용된다.<내장 방식>과<링크 방식>은 늦게 쓰여진 것이 우선 적용된다.
3가지의 참조 방식이 모두 포함된 예시 코드를 보면서 설명해보겠다!
예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--링크방식
href : 같은 폴더안에 있을 때는 폴더이름만 가져오면 됌-->
<link rel="stylesheet" href="index.css" />
<!--내장방식
<li>태그 : <body>안에 있는 list의 색상이 모두 바뀜, 중괄호 앞에 li가 list니까 list를 선택한거니까-->
<style>
li {
color: blueviolet;
background-color: rgb(203, 183, 204);
width: 50px;
height: 100px;
}
</style>
</head>
<body>
<div>
<!--style = "color : ~;" : 폰트의 색상 변경 (inline 방식)-->
<!--background color : 배경 색상 변경(inline방식)
inline방식이 우선이기 때문에 <head>에 있는 배경색이 적용이 안된 것임-->
<h1 style="color: blue;">css 사용법 익히기</h1>
<ul style="background-color: aquamarine;">
<li>원</li>
<li>투</li>
<li>쓰리</li>
</ul>
</div>
</body>
</html>index.css 파일
div {
background-color: bisque;
}실행 결과
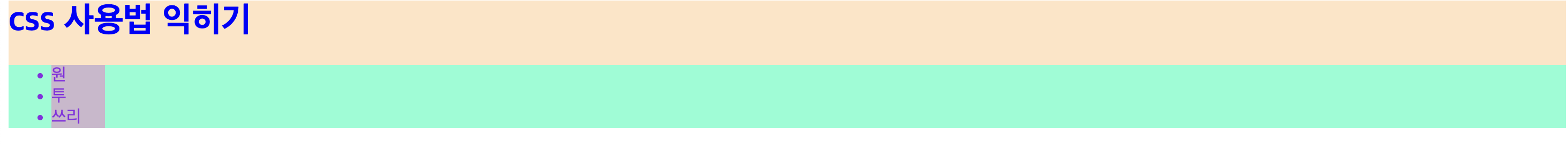
 ➡️ 링크 방식 참조했지만, 인라인 방식이 우선이므로
➡️ 링크 방식 참조했지만, 인라인 방식이 우선이므로 <h1>은 배경색이 베이지로 적용되었지만, <ul>은 인라인 방식으로 적용안되고 aquamarine색으로 적용되었다.
실습(코드 포함)
실행결과
 ➡️ 무지개 계단을 만들어 보겠다.
➡️ 무지개 계단을 만들어 보겠다.
예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 적용해보기</title>
<link rel = "stylesheet" href="color.css" />
<style>
div{
height: 30px;
}
.red{
background-color: red;
width: 40px;
}
.orange{
background-color:orange ;
width: 70px;
}
.yellow{
background-color: yellow;
width: 100px;
}
.green{
background-color: green;
width: 130px;
}
.blue{
background-color: blue;
width: 160px;
}
.darkblue{
background-color: darkblue;
width: 190px;
}
.purple{
background-color: purple;
width: 220px;
}
</style>
</head>
<body>
<div>
<h3 style = "color: aliceblue;" >무지개</h3>
</div>
<br /><div class="red"></div>
<div class="orange"></div>
<div class="yellow"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="darkblue"></div>
<div class="purple"></div>
</body>
</html>color.css 파일
div {
background-color: black;
width : 50px;
height: 20px;
}➡️ 맨 위에 '무지개'는 링크 방식으로 참조하였고, 계단 그림은 내장 방식을 이용해서 만들어보았다.
마무리
드디어 CSS에 입문했다...! 아직 매우매우 초보지만 수업 열심히 들어서 멋드러진 웹사이트 만들고 싶다!🔥
