
우선, 설문조사 폼을 만들면서 얻었던 팁과 tag에 대해 설명하고 시작해보겠다.
<label> 태그를 추가로 사용하는 것과 <input>하나만 사용하는 것은 매우 다르다!
사소한 부분이지만 나중에 사용자가 쓸 때 훨씬 편리할 것 같다.
📌 <label> 태그
라벨을 정의할 때 사용, for 속성과 id 속성의 값을 동일하게 해서 결합할 수 있다.
-> 딱 하나의 값만 가질 수 있게 해준다.
참고로, for와 id의 값은 해당 코드에 맞게 작명해주면 된다.
코드 예시
<!--label 쓴 경우 -->
<label for = "textInput">이름</label>
<input type = "text" id = "textInput" /><br />
<!-- label 쓰지 않는 경우 -->
이메일<input type = "email" placeholder="love@example.com"><br />실행 결과
https://minjeong9707.github.io/POSCO_WEB_11/video_comp/label.html
➡️ <label>태그의 유무에 대한 차이를 이해하기 편하게 동영상으로 첨부해놨다!
(벨로그엔 동영상이 직접 첨부가 안되서 만들어서 링크를 첨부했다😂
만약 좋은 방법 아신다면 댓글로 공유해주시길...)
➡️ 영상에서 보면 알 수 있듯이, <label> 태그를 쓴 '이름'의 경우 이름이라는 텍스트를 클릭해도 칸에 작성할 수 있게 된다.
➡️ 그러나, 'email'의 경우, 이메일이라는 텍스트를 눌러도 칸에 들어갈 수 없어서 직접 칸을 눌러야 텍스트 입력이 가능하다.
❗️ 이게 왜 중요하냐 라고 생각할 수 있지만, 사용자가 텍스트를 작성하거나 체크박스를 선택하는 등의 label을 누르는 경우가 많다. 그게 안되면 불편함을 느끼기 때문에 사소한 거라도 신경써야 한다고 생각한다!
📌 <div> 태그
<div>Hello world!!</div>
<div>안녕하세요</div> ➡️ block 태그이고, division의 약자로 속성이 한 줄의 영역을 차지한다.
➡️ <span> 와 같은 inline 태그가 <div>안에 들어가는 경우가 많다.
➡️ 한 줄 한 줄 출력된다.
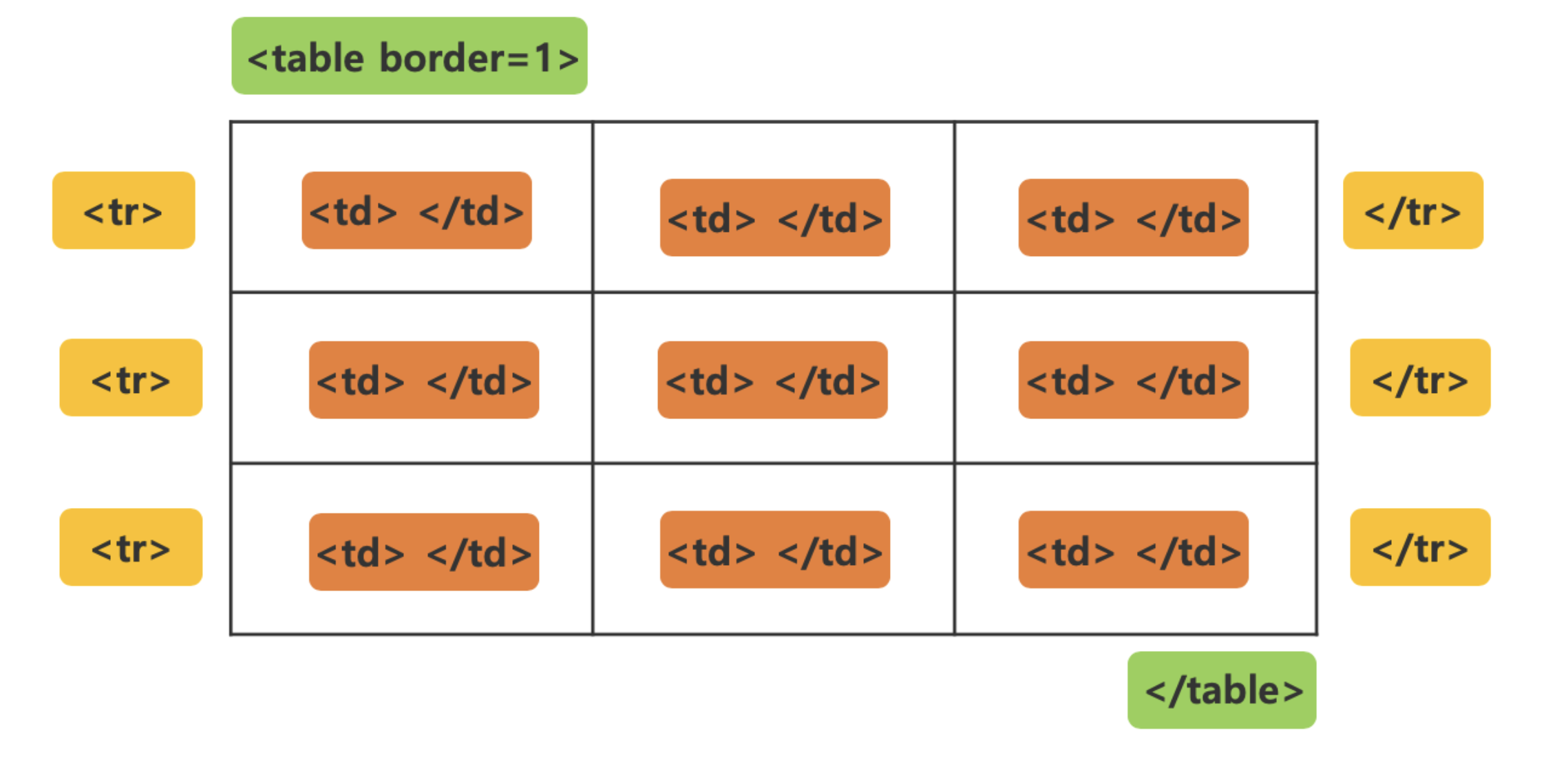
📖 <table> 태그
: 표를 만들 때 사용하는 태그
먼저, 행을 쓰고 행의 자식 요소로 칸을 넣어주는 것이 기본이다.
 ➡️ <tr> : table row & <td> : table data & <th> : table head
➡️ <tr> : table row & <td> : table data & <th> : table head
➡️ border는 테두리 두께를 의미한다.
코드예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
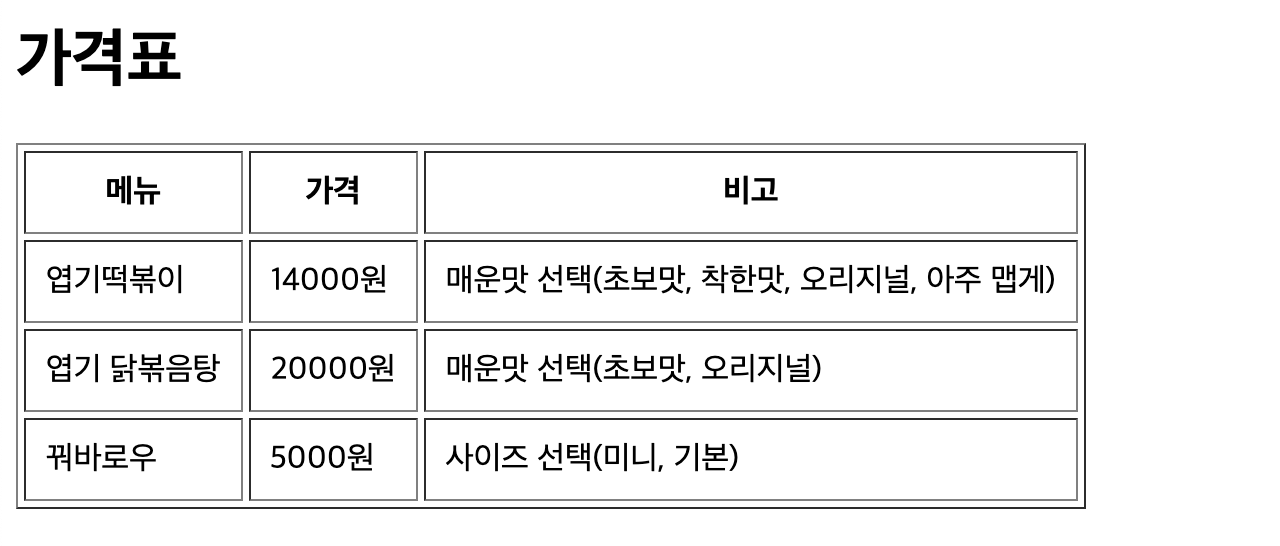
<h1>가격표</h1>
<!--cellspacing : 테두리 간격 사이의 너비, cellpadding: 셀 내부의 간격 -->
<table border="1" cellspacing = "3" cellpadding = "10">
<thead> <!--<thead></thead>와 <tbody></tbody>는 꼭 추가해주기-->
<tr> <!-- 하나의 행을 만들땐 <tr> 필수!, tr : table row-->
<th>메뉴</th> <!--th : table head-->
<th>가격</th>
<th>비고</th>
</tr>
</thead>
<tbody>
<tr>
<td>엽기떡볶이</td> <!--td : table data-->
<td>14000원</td>
<td>매운맛 선택(초보맛, 착한맛, 오리지널, 아주 맵게)</td>
</tr>
<tr>
<td>엽기 닭볶음탕</td>
<td>20000원</td>
<td>매운맛 선택(초보맛, 오리지널)</td>
</tr>
<tr>
<td>꿔바로우</td>
<td>5000원</td>
<td>사이즈 선택(미니, 기본)</td>
</tr>
</tbody>
➡️ <tr> 안에 <th>가 중첩으로 들어간다.
➡️ 중요한 건 코드 블럭에 주석으로 달아두고 있다.
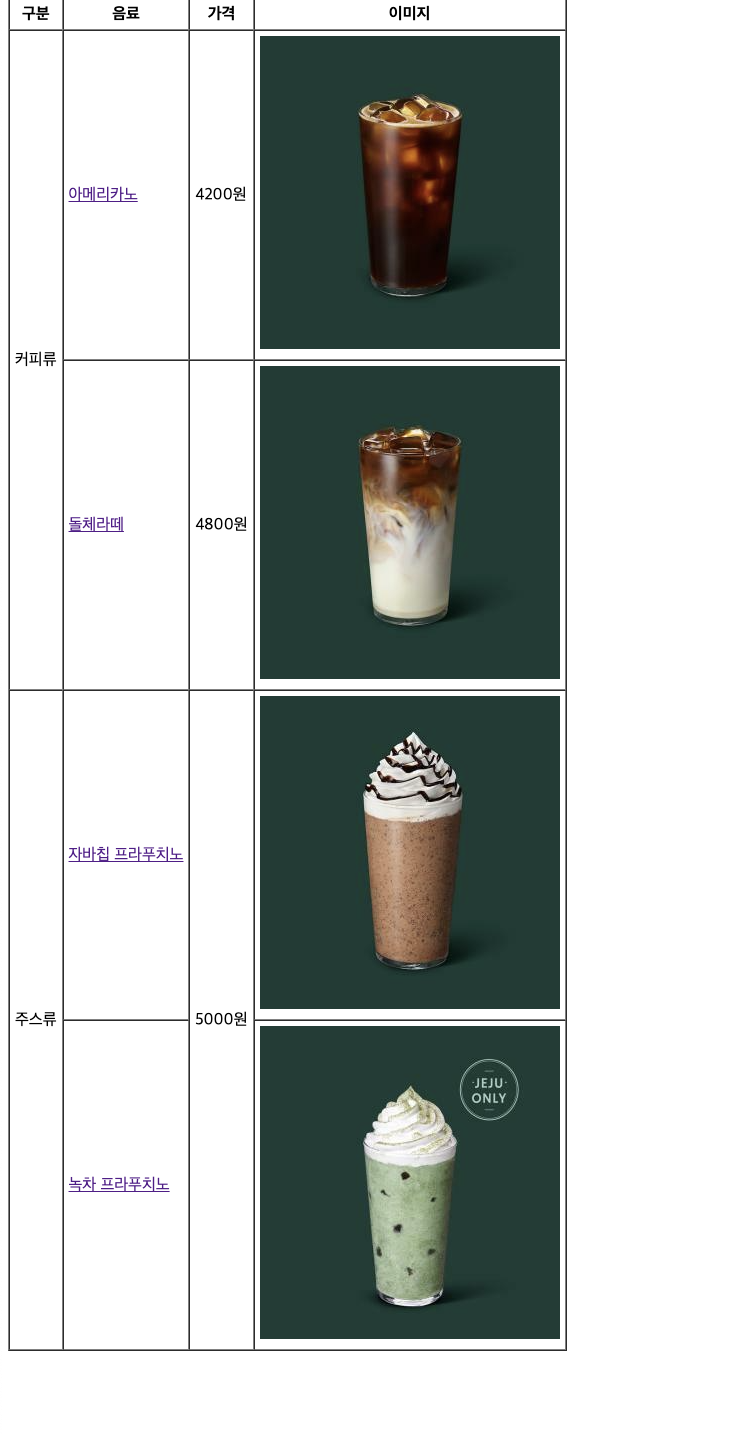
실행 결과

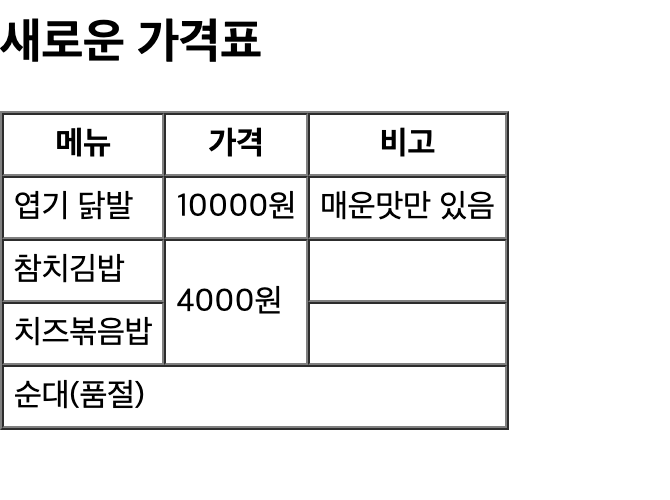
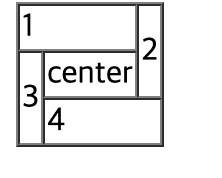
📌 colspan & rowspan 활용
colspan : 해당 칸이 점유하는 열의 수 지정
rowspan : 해당 칸이 점유하는 행의 수 지정
코드 예시
</table>
<h2>새로운 가격표</h2>
<table border="1" cellspacing = "0" cellpadding = "5">
<thead>
<tr>
<!--th*3 하고 enter한 후, 첫번째 줄에 메뉴 쓰고 tab누르면 바로 가격 쓸 자리로 넘어간다-->
<th>메뉴</th>
<th>가격</th>
<th>비고</th>
</tr>
</thead>
<tbody>
<tr>
<td>엽기 닭발</td>
<td>10000원</td>
<td>매운맛만 있음</td>
</tr>
<tr>
<td>참치김밥</td>
<td rowspan = "2">4000원</td> <!--rowspan : 해당 칸을 점유하는 행의 수 지정 -> 행을 합칠 수 있음, "안의 수 만큼"-->
<td></td> <!--빈 값이어도 왼쪽 표시가 필요함-->
</tr>
<tr>
<td>치즈볶음밥</td>
<td></td>
</tr>
<tr>
<td colspan="3">순대(품절)</td> <!--colspan : 해당 칸을 점유하는 열의 수 지정-->
</tr>
</tbody>
</table>실행 결과
 ➡️ 중간에 열이나 행이 합쳐진 부분을 확인할 수 있다.
➡️ 중간에 열이나 행이 합쳐진 부분을 확인할 수 있다.
➡️ html은 위에서 내려오면서 실행한다.
-> 그래서 3행2열과 4행2열이 합쳐질 때 3행2열에만 <td> 써주면 된다!
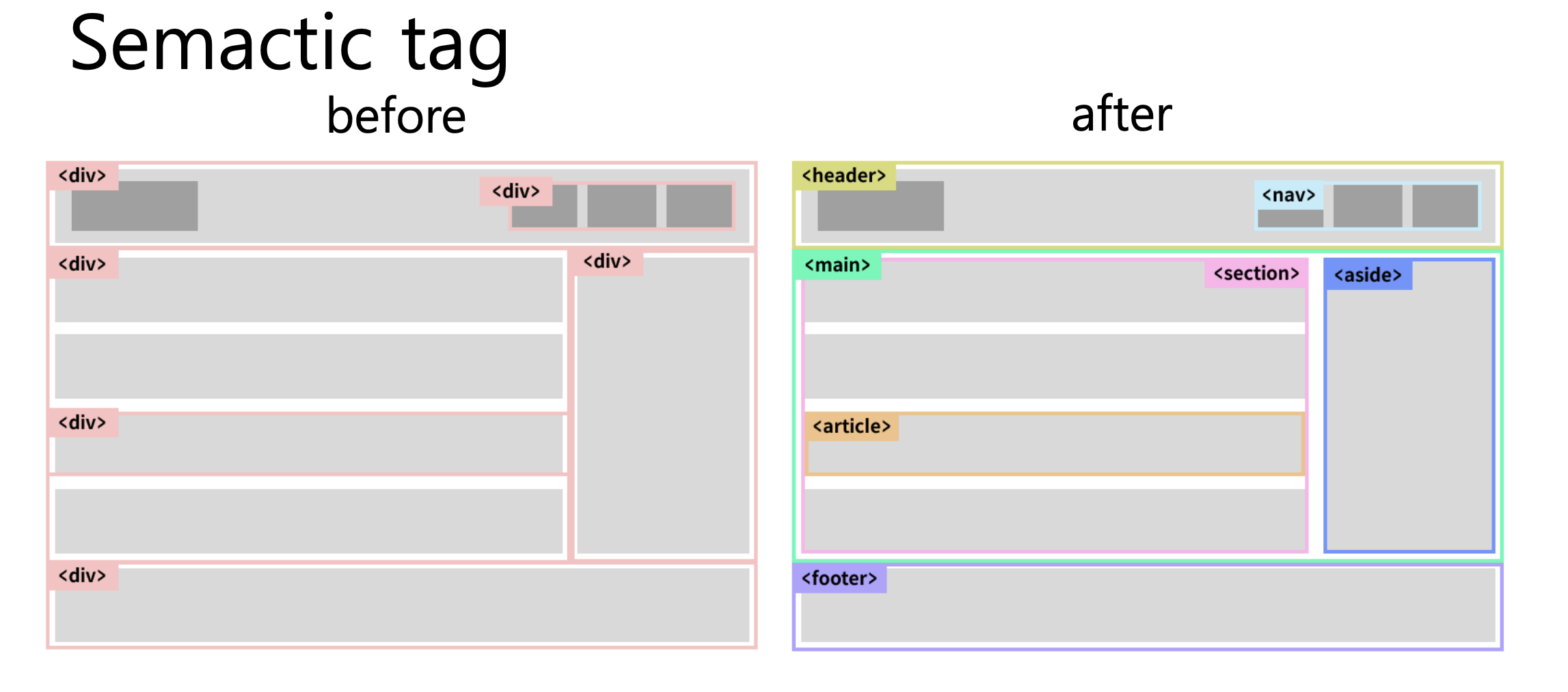
📌 Semantic
HTML 요소는 Semantic하게 작성되어야 한다.
➡️ 의미에 맞는 태그를 사용해야 한다.

<header>: 로고, 메뉴 아이템 등 작성<footer>: 하단 영역<nav>: 네비게이션 - 다른 곳으로 이동 가능한 링크들<main>: 콘텐츠 영역을 뜻함. 중첩없이 한 페이지당 한번만 사용하는 것이 바람직하다.<container>와 의미하는 바가 같다.<aside>: 콘텐츠와 직접적인 연관이 없는 광고 등이 있는 공간<article>: 하나의 의미있는 요소이다.
실습


➡️ 실습 관련 코드는 github에 정리해두었다.
https://github.com/minjeong9707/POSCO_WEB_11/tree/main/Day2_html
마무리
html tag가 많다는 걸 배우면서 더 느꼈다...! 얼른 공부해서 다양하게 써보고 싶다:)
