
환경변수
- 운영체제나 애플리케이션에서 사용되는 데이터 값을 저장하는 메커니즘
- 프로그램의 동작을 조정하거나 구성
- Node.js에서도 이러한 환경변수를 활용하여 애플리케이션의 설정과 동작을 조정
Nodejs 환경변수
'.env'
- 환경변수를 관리하기 위해
.env파일을 사용하는 것이 일반적 깃 저장소에 업로드 하지말고 서버에 파일만 업로드해야한다.- 변수 이름은
대문자로 하는 것이 관례
❤️ 환경변수를 왜 사용해야하는가?
- 카카오 API, MySQL의 root key 등의 정보는 외부에 노출되면 해킹 등 보안에 큰 문제가 발생할 수 있다.
- 참고. 이전에
.env파일에 존재하는 변수명과 새로 만드는 변수명이 겹치지 않게 주의
환경변수 설치
npm install dotenv-> 그 후, 사용해야할 파일에 환경변수를 읽어오는 코드를 작성
NAME = 김베키
NODE_KDT = kdt11-> .env파일에 나중에 사용할 환경변수를 정의한다.
require('dotenv').config() // .env파일의 환경변수를 읽어옴-> js파일의 가장 상단에 위의 코드를 입력하면 .env파일의 환경변수를 읽어온다.
app.get('/', (req, res) => {
res.render('index');
console.log(process.env); //환경변수에 있는 값들을 모두 보여줌
console.log(process.env.NODE);
console.log(process.env.NAME);
console.log(process.env.NODE_ENV);
if (process.env.NODE_ENV === 'production') {
console.log('라이브 서버입니다.');
} else if (process.env.NODE_ENV === 'development') {
console.log('개발용 서버입니다.');
}
});-> 이러한 방법으로 env에서 설정한 환경변수에 접근 가능하다.
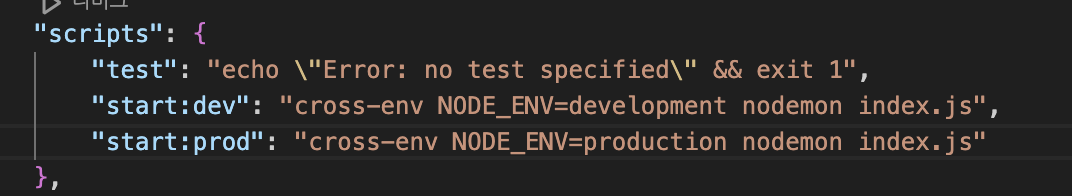
package.json 사용
npm install cross-env-> Node.js 프로젝트에서 운영 체제 간 환경변수 설정을 도와주는 모듈이다.
-> 어떤 실행환경에서 진행할 것인지 package.json의 "scripts"에서 작성
-> 맥, 윈도우, 리눅스 어디에서든 동일하게 작동된다.

▶️ 이전에 cross-env를 설치하기 전에는 서버를 실행할 때 nodemon [파일명]해서 실행했지만, 이러한 방법은 서버가 분리될 수 없기 때문에 추후 배포시 문제가 발생할 수 있다. 그래서 그저 start하나만 만드는 것이 아니라, start:dev, start:prod 을 나눠 개발서버, 배포서버 등을 구분하는 것이다. (서버가 여러개 필요하다면 더 만들어도 상관없다)
▶️ 그대신, start:dev, start:prod등의 NODE_ENV와 같은 환경변수의 이름이 동일해야한다.
▶️ 문자열로 작성이 되므로, 따옴표를 굳이 쓰지 않아도 된다.
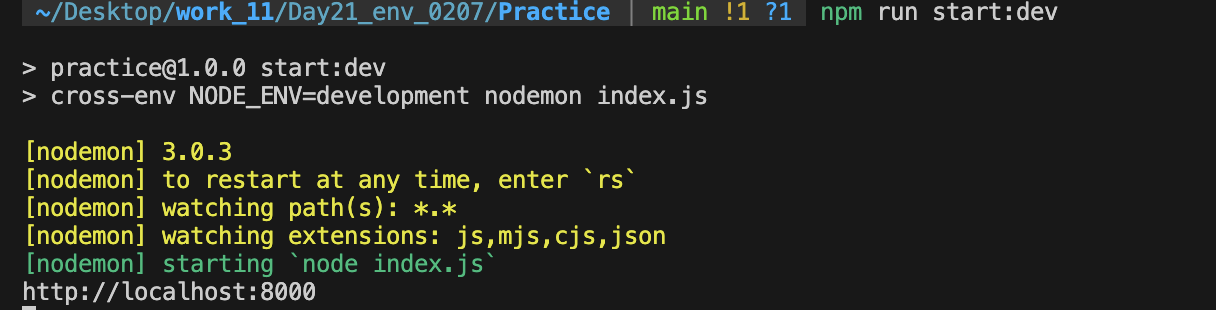
환경변수로 서버 실행
npm run [script에서 정의한 환경변수 값] -> nodemon [파일명]이 아니라 서버를 더 정확하게 구분해주는 위와 같은 명령어를 사용해서 서버를 실행하면 된다.
 -> 이런식으로 실행하면 된다.
-> 이런식으로 실행하면 된다.
