React 컴포넌트 스타일링 방식
1. 일반 CSS
• 소규모 프로젝트에 적합
2. Sass (Syntactically Awesome Style sheets)
• 문법적으로 멋진 스타일시트
• CSS 전처리기를 이용해 복잡한 작업을 보다 쉽게 가능함
3. Styled Components
• JavaScript 안에서 CSS를 작성하도록 도와주는 CSS-in-JS 라이브러리
• 컴포넌트 기반의 설계 방식
SASS
- 재활용성과 코드의 가독성을 높여
유지보수를 더욱 쉽게해준다. - 사용가능한 확장자 :
.scss,.sass - 사용하기 전에 설치만 해주면 바로 사용할 수 있다.
npm install sass
sass 확장자, .scss

sass 확장자, .sass
 - 세미콜론(;)과 중괄호({})를 사용하지 않고 탭(tab)을 이용해서 스타일을 정의한다.
- 세미콜론(;)과 중괄호({})를 사용하지 않고 탭(tab)을 이용해서 스타일을 정의한다.
📍 .sass,.scss 모두 변수를 선언할때는 $를 앞에 붙여줘야 한다.
scss 예제(1) (Mixin, 중첩, 확장, 변수사용)
- 간단한 예제를 scss를 사용해서 해보겠다.
import React from 'react';
import './styles/SassComponents.scss';
export default function SassComponent() {
return (
<>
<div className="container">
<div className="box red"></div>
<div className="box orange"></div>
<div className="box yellow"></div>
</div>
<button className="btn">Button</button>
<button className="btn-primary">Button Primary</button>
</>
);
}
.scss 파일
@import './variables.scss'; //변수처리 파일
@import './utils.scss'; //기능 정리 파일
// - 중첩: 부모 자식 관계 표현
.container {
display: flex;
.box {
// 믹스인 호출
@include box(150px); //box라는 클래스를 가진 요소에 () 안의 값이 적용된다.
// &: 부모 선택자 참조해서 치환
//& 표시 : className="box red" 뜻과 동일하다.
&.red {
// &.red = .box.red
background-color: $color-red;
}
&.orange {
background-color: $color-orange;
}
&.yellow {
background-color: $color-yellow;
}
&:hover {
// - 연산 가능
$box-animation: $animation-duration * 2;
transform: translateY(-20px);
transition: transform $box-animation;
}
}
}
.btn {
padding: 10px;
margin: 10px;
border: 1px solid black;
}
.btn-primary {
// - 확장: 기존 선택자 스타일을 다른 선택자에게 상속(동일한 css가 적용된다면 확장시키면 된다)
@extend .btn;
background-color: pink;
}
_variables.scss
(파일 명 앞에 '_'를 붙이는 이유는 독립적인 CSS 파일로 컴파일하지 않기 때문이다. 부분 파일이 단독으로 사용되기보다는 다른 Sass 파일로부터 @import 되어 사용될 것임을 나타내서 불필요한 CSS 파일의 생성을 방지할 수 있다.)
$color-red: red;
$color-yellow: yellow;
$color-orange: orange;
$animation-duration: 0.4s;_utils.scss
@mixin box($size) { //() : 파라미터 값을 받음
width: $size; //전달받은 size로 사용하겠다.
height: $size;
}
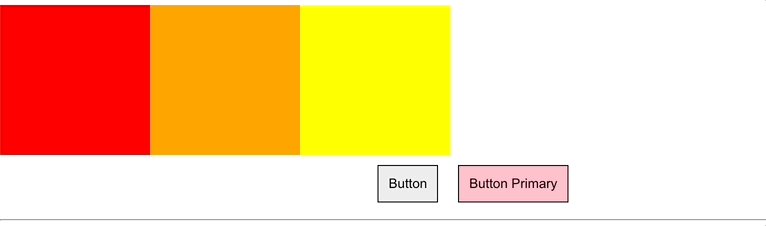
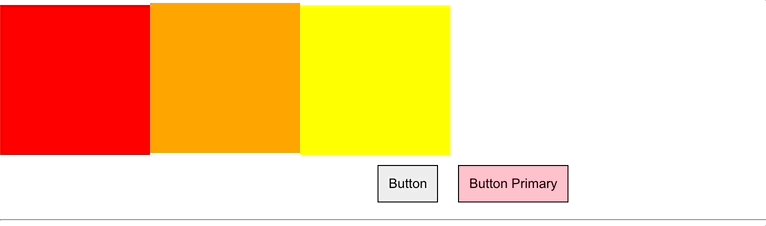
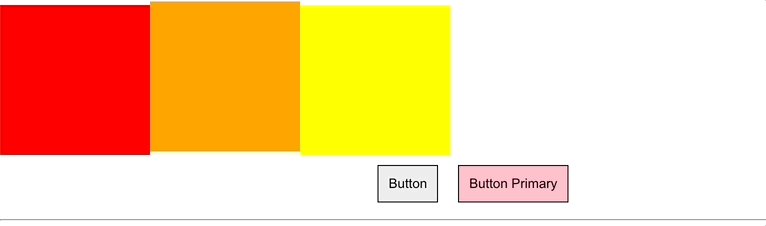
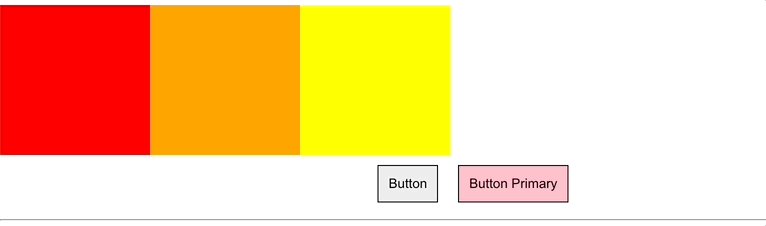
실행결과
 -> 어떤식으로 scss가 쓰이는지 확인하면 될 것 같다.
-> 어떤식으로 scss가 쓰이는지 확인하면 될 것 같다.
-> 확장으로 받았기 때문에 btn 의 css는 동일하다.
scss 예제(2) (Mixin)
- Mixin에 관련되서 좀 더 정리해보고 싶어서 예제 하나만 더 써보겠다.
import React from 'react';
import './styles/PracScssMixin.scss';
export default function PracScssMixin() {
return (
<>
<div className="circle circle1"></div>
<div className="circle circle2"></div>
<div className="circle circle3"></div>
</>
);
}
-> 지금은 scss 파일이 중요한거니 js는 간단하게...
@import './utils.scss';
.circle {
&.circle1 {
background-color: $color-circle1;
@include move-circle(10); //@include 믹스인명(적용할 값)
}
&.circle2 {
background-color: $color-circle2;
@include move-circle(20);
}
&.circle3 {
background-color: $color-circle3;
@include move-circle(30);
}
}
utils.scss
$color-circle1: pink;
$color-circle2: yellow;
$color-circle3: green;
@mixin move-circle($distance) {
width: 50px;
height: 50px;
position: relative;
border-radius: 50%;
animation: move-#{$distance} 2s infinite;
@at-root {
@keyframes move-#{$distance} {
0% {
top: 0;
left: 0;
}
25% {
top: 0;
left: #{$distance}px;
}
50% {
top: #{$distance}px;
left: #{$distance}px;
}
75% {
top: #{$distance}px;
left: 0;
}
100% {
top: 0;
left: 0;
}
}
}
}-> 믹스인을 사용하면 유지보수 및 재사용이 편하므로 동일한 css를 적용할거면 적극권장한다.
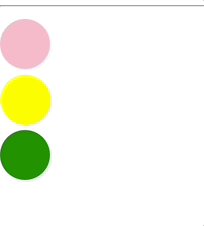
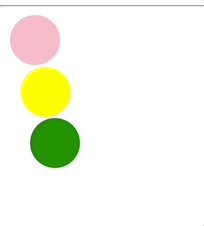
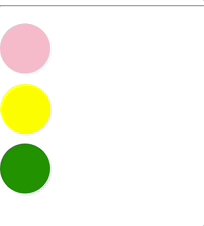
실행결과

마무리
예전에 css관련 자료를 찾다가 .scss 확장자를 가진 파일을 발견했었다. 이건 뭘까... 했는데 sass가 더 많이 쓰인다는 것을 알게되었다. 이전에 만들었던 것들을 scss 확장자로 바꾸고 변수처리나 기능만 따로 import할 수 있게 해보니 코드의 길이도 줄었고, 수정하기에도 편해서 매우 맘에 들었다☺️ 이제 css말고 sass에 얼른 적응해야겠다.

