
.scss파일과 React 함수형 컴포넌트를 사용하여 JSONPlaceholder에서 데이터를 가져와 화면에 표시하는 예시를 해보겠다.

우선, react를 사용할 것이기 때문에 폴더를 생성해준다.
이때 폴더명은 '-' 단어들을 이어주면 된다.(ex. 0320-react-prac)
npx create-react-app [폴더명]그리고, axios를 사용해서 데이터를 가져올 것이기 때문에 설치해준다.
npm i axiosPracJson.js
- 이 js파일에는 가져온 데이터를 상태로 관리하기 위해
useState훅을 사용하고, 컴포넌트가 렌더링될 때와 Mount될때만 한 번 데이터를 가져오도록 설정했다. - 데이터를 가져오는 비동기 작업을 수행하기 위해
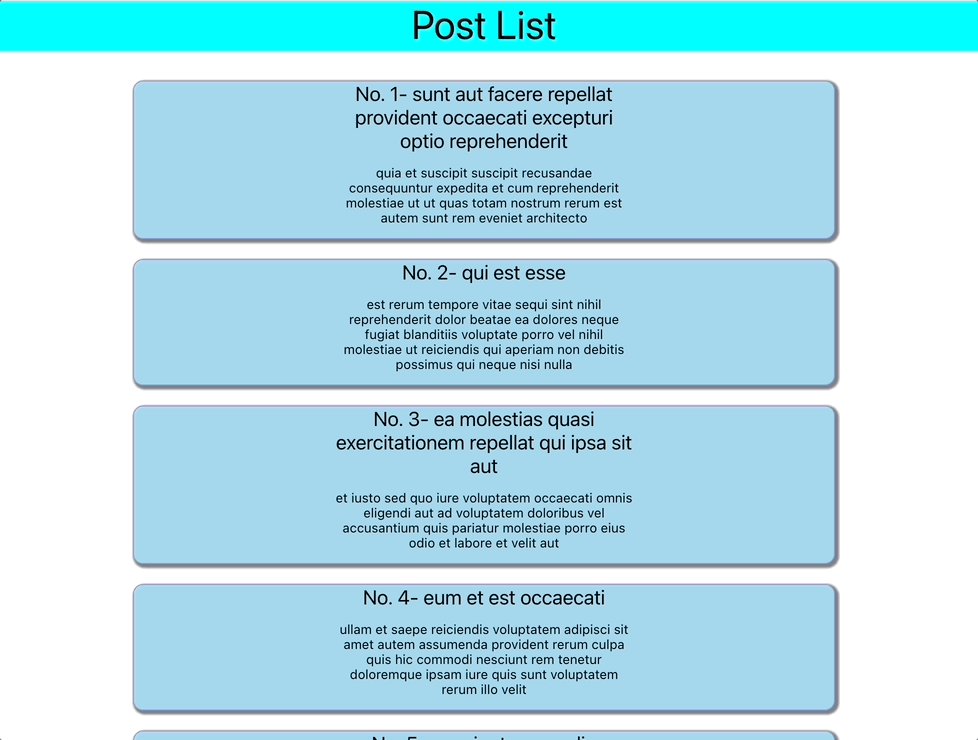
setTimeout을 사용해서 2초 뒤에 데이터를 띄우도록 했다. 조건부 렌더링을 사용해서 데이터가 있는 경우에는 각 포스트를 나타내는PostItem컴포넌트를 렌더링하고, 데이터가 없는 경우엔 '로딩중...' 을 표시하게 했다.
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import PostItem from './PostItem';
import './styles/PracJson.scss';
export default function PracLifeCycleJson() {
const [posts, setPosts] = useState([]);
useEffect(() => {
const getPosts = async () => {
const res = await axios.get('https://jsonplaceholder.typicode.com/posts');
setPosts(res.data.slice(0, 10)); //10개만 slice
};
setTimeout(() => {
getPosts();
}, 2000);
}, []);
return (
<div>
<header>Post List</header>
<div>
{posts.length > 0 ? (
posts.map((post) => {
return <PostItem key={post.id} post={post} />;
})
) : (
<h2>Loading...</h2>
)}
</div>
</div>
);
}📌 이때 getPosts 비동기 함수를 생성한 이유는?
useEffect훅은 비동기 작업 직접 처리하지 않기 때문에, 비동기 작업을 처리하기 위해 별도의 함수로 래핑한 다음, 그 함수를useEffect콜백 내에서 호출하는 방법으로 사용해야한다.
-> 이러한 방법이 코드도 더 깔끔하게 유지하고, 비동기 작업을 보다 쉽게 관리할 수 있기 때문이다.
-> React에서 useEffect와 비동기 작업을 함께 사용할 때 권장되는 방식!!!
➕ map메서드에서 key를 정의해주는 이유는 아래 글애서 설명했으니 참고해도 좋을 것 같다!
https://velog.io/@sally3921/%EC%9E%90%EC%A3%BC-%EB%AC%BB%EB%8A%94-%EC%A7%88%EB%AC%B8-Custom-Hooks
PostItem.js
- 부모 컴포넌트로부터 받은
post객체를 받아 화면에 포스트의 내용을 표시하는 역할을 한다. - 이러한 방식은
데이터를 보다 동적으로 관리하고 재사용 가능한 컴포넌트로 만들 수 있다.
import React from 'react';
export default function PostItem({ post }) {
return (
<>
<div className="content">
<div className="raw">
<span className="postId">No. {post.id}</span>
<span className="postTitle">- {post.title}</span>
</div>
<p className="postBody">{post.body}</p>
</div>
</>
);
}📌 post 파라미터는 부모 컴포넌트로부터 전달된 데이터를 담고 있는 객체이다.
간단하지만, SASS를 연습해보고자 추가해보았다.
- 중복되는 값은 하나의 파일에 정리하기 위해
_variables.scss파일을 생성했다. - 이때
mixin도 이용했다.
$font-size: 20px;
@mixin raw($border) {
border: 1px solid rgb(152, 152, 221);
box-shadow: 2px 2px 2px 2px gray;
// margin-bottom: 20px;
border-radius: 10px;
width: 300px;
margin: 0 auto 20px;
background-color: rgb(165, 215, 235);
}이를 import 하여 css 내용을 추가해주었다.
PracJson.scss
@import './variables.scss';
header {
background-color: aqua;
height: 50px;
font-size: 40px;
text-align: center;
margin-bottom: 30px;
}
.content {
padding: 0px 200px;
@include raw(border);
.raw {
font-size: $font-size;
}
}원래는 데이터를 불러오지 않고 App.js에 데이터를 정의했었는데 JSONPlaceholder에서 데이터를 가져오니 코드도 더 보기 편하고 수정하기 좋다.!
