[12] JS 객체, DOM - document의 요소 선택, 요소 다루기(.textContent, classList.~, .setAttribute() 등), 다른 노드 접근(.createElement() 등)
코딩온x포스코 - 나의 공부기록

1️⃣ JavaScript 표준 객체
- 자바스크립트가
기본적으로 가지고 있는 객체들이다.
(1) Date 객체
• Javascript 에서 매 순간 바뀌는 시간과 날짜에 관한 정보를 얻기 위해 사용하는 객체
- Date 객체에는 굉장히 다양한 함수가 있다.
- 굉장히 많이 쓰이니 꼭 알아둬야 한다.
// 1970년 1월 1일 0시를 기준으로 시작(영국기준, UTC)
// 대한민국은 UTC+9
console.log(new Date()); //연월시분초 모두 출력된다.
const date = new Date();
console.log(date.getFullYear()); //해당 year가 출력
console.log(date.getMonth() + 1); // 이번달 하려면 +1 해줘야함. 월을 세는 수가 0월로 시작하므로
console.log(date.getDate()); //날짜
console.log(date.getDay()); // 요일 , 월요일이 1, 0 or 7은 일요일
console.log(date.getHours()); // 시간 출력
console.log(date.getTime()); //이렇게 나오는 값을 Timestamp라고 함 //1704708386185, 매초마다 달라짐
console.log(date.getMinutes()); // 분 출력
console.log(date.getMilliseconds()); //밀리초
console.log(
`${date.getFullYear()}년 ${
date.getMonth() + 1
}월 ${date.getDate()}일 ${date.getHours()}시:${date.getMinutes()}분:${date.getSeconds()}초 `
); //2024년 1월 8일 19시:6분:26초➡️ day와 date를 헷갈려하는 사람이 많다.! 주의하자
➡️ day : 요일, date : 날짜
(2) Math 객체
• 수학에서 자주 사용하는 상수와 함수들을 미리 구현해 놓은 Javascript 표준 내장 객체
• 웹 브라우저마다 다른 결과를 얻을 가능성이 있기에 정확한 결과를 얻어야 할 경우에는 Math 메소드를 사용하지 않는 것이 좋다.
//Math
console.log(Math.PI);
console.log(Math.E);
console.log(Math.random()); //0~1사이의 난수생성
console.log(Math.round(1.4)); //반올림 //1
console.log(Math.floor(1.4)); //버림 //1
console.log(Math.ceil(1.4)); //올림 //2
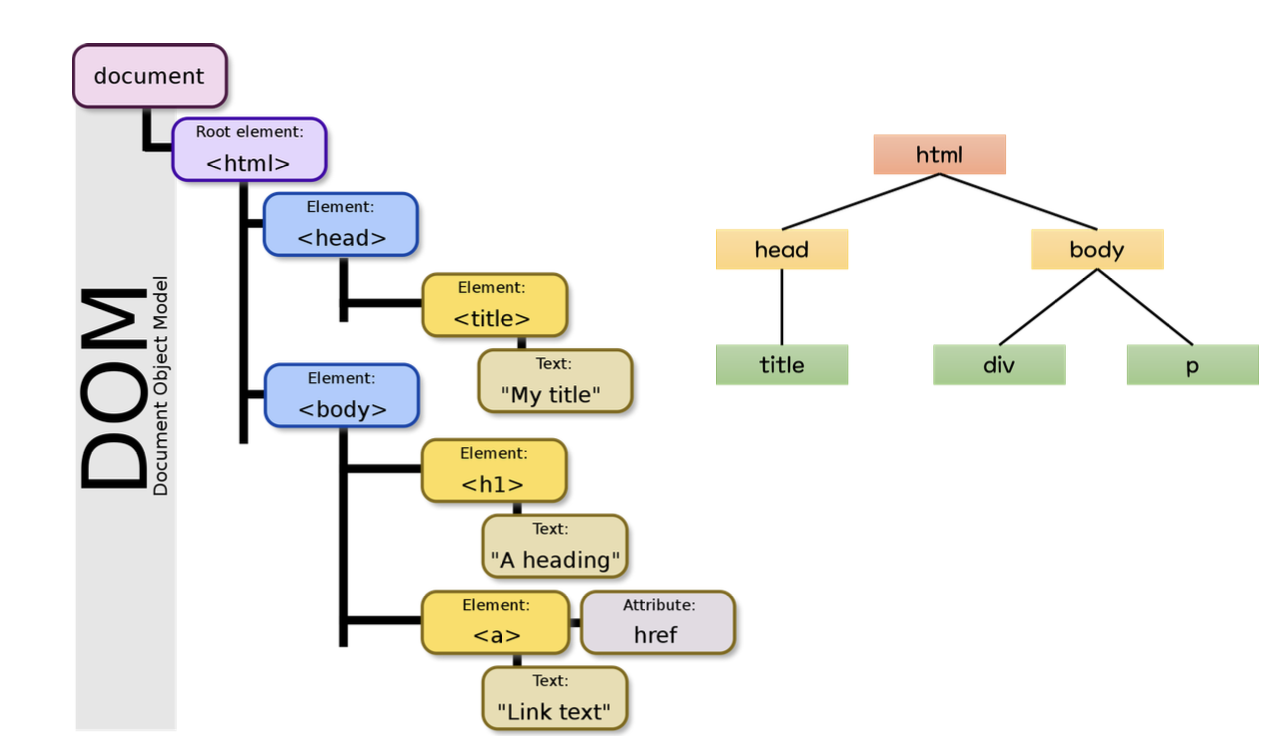
console.log(Math.cbrt(2)); //세제곱근을 반환2️⃣ DOM(Document Object Model)
• HTML 문서 요소의 집합!
• HTML 문서는 각각의 node 와 object 의 집합으로 문서를 표현
• 따라서 각각 node 또는 object 에 접근하여 문서 구조 / 스타일 / 내용 등을 변경 할 수 있도록 하는 것이다.

- 새로운 HTML 요소나 속성 추가
- 존재하는 HTML 요소나 속성 제거
- HTML 문서의 모든 HTML 요소 변경
- HTML 문서의 모든 HTML 속성 변경
- HTML 문서의 모든 CSS 스타일 변경
- HTML 문서에 새로운 HTML 이벤트 추가
- HTML 문서의 모든 HTML 이벤트에 반응
📌 Document
- 웹 페이지에 존재하는 HTML 요소에 접근해서 행동을 하고자 할때 사용하는 객체
(1) Document의 요소 선택
📌
• document.getElementById(아이디 이름) : 해당 ID를 가지는 요소를 불러오는 메소드이다.
📌 거의 이 밑에는 대부분 배열로 선택한다. [3], [4] 이런식..!
• document.getElementsByClassName(클래스 이름)
• document.getElementsByTagName(태그 이름)
• document.getElementsByName(name 이름)
• document.querySelector(CSS 선택자) : 요소 선택자를 사용해서 자신이 가져오고 싶어하는 요소를 가져오는 메소드. 문서에서 만나는 첫번째 요소를 반환한다.
• document.querySelectorAll(CSS 선택자) : 문서에 존재하는 모든 요소를 찾아주는 메소드이다, 모든 요소를 가져와서 같은(배열) 데이터로 만들어준다.
참고! <script src=""></script> 의 순서배치
원래 실행할때 <head>안에 <script src=""></script>를 삽입했지만 Js는 위에서 내려오면서 순차대로 출력하므로, 평소와 같은 방식으로 하면 <body>안에 있는 내용을 제대로 읽을 수 없으므로 <body>의 맨 밑에 써줘서 인식되게끔 할 수 있다!
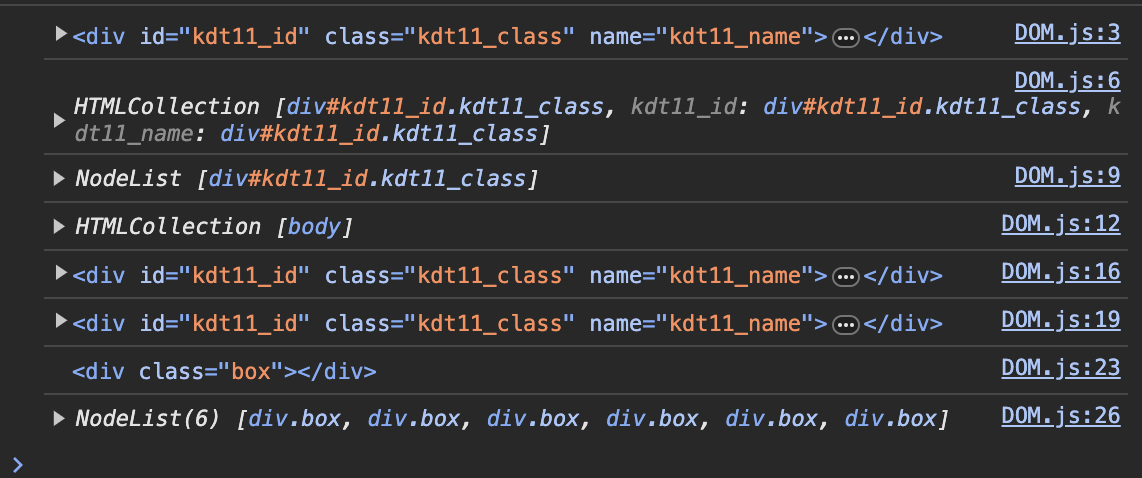
실행결과

만약, 그럼에도 불구하고 <head>에 넣고 싶다고 하면 <script defer src="index.js"></script>를 써주면 된다. 즉, defer을 붙여주면 된다. 하지만, 현직자들은 </body> 앞에다가 쓴다.
➡️ querySelectorAll(“요소 선택자”) : id는 올수가 없다. all이기 떄문에, id는 only 하나이므로.. 따라서 querySelectorAll(“요소 선택자”)는 대부분 class를 반환한다.
(2) Document의 요소 다루기
📌 태그 내에 들어갈 문자열을 지정, 요소안에 텍스트를 가져오거나 수정하는 요소
.textContent.innerText.innerHTML: 입력된 문자열을 HTML형식으로 반환Ex)
요소.textContent = "hi";--> 선택된 요소에 내부의 문자열로 hi가 들어가게 된다.
- textContent vs innerText (데이터를 가져올때 차이가 있음)
textContent : 공백 문자그대로w 반환, IE9 이전 버전 사용불가, 요소 "전체" 텍스트 컨텐츠를 가져옴. 즉, css 스타일에 관계없이 모든 텍스트만 가져온다. 성능면에서 더 빠름
innerText :
"랜더링된"텍스트를 반영. 즉, 스타일링이 적용된 후 텍스트 반환
성능이 textContent보다 느릴 수 있음. 남는 공백 문자 제거, table, tbody, tr 등 테이블 요소 수정 불가.
📌 classList. ~
- 선택 요소에 class를 더하거나, 뺴거나, 클래스가 존재하는지 체크하는 메소드
• 요소.classList.add() : 클래스 추가
• 요소.lassList.remove() : 클래스 삭제
• 요소.classList.contains() : 해당 클래스가 요소에 포함되어 있는지 아닌지 boolean값으로 반환
• 요소.classList.toggle()
예시코드
📌 알아둬야할 점
- 클래스
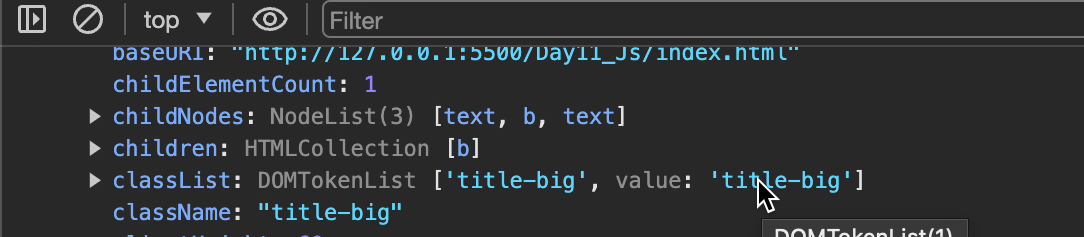
title의 순서 : 먼저 html에서 id를 읽어주고, js를 읽고 css에 있는 title 클래스를 넣어준 것. - js에서 add만 실행했을 때는 결과가 아래와 같다.


- remove를 하게 되면 당연히
titleclass가 사라지기 때문에 적용됐던 css도 사라져서 글씨컬러가 블랙으로 변하게 된다. - remove를 주석처리하지 않고
toggle을 실행하면,
 ➡️ 이렇게 나온다.
➡️ 이렇게 나온다. - 하지만, remove를 주석처리하고
toggle을 실행하면,
 ➡️ 이와 같다.
➡️ 이와 같다. - 또한,
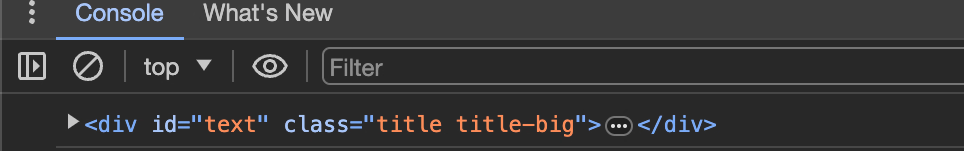
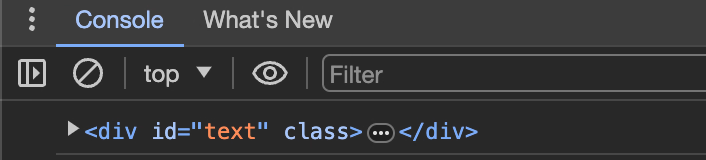
<body>에서 코드 자체를<div id="text" class="title-big"></div>변경하면
 ➡️
➡️ class = title-big이 사라진다.
[why?]toggle은 클래스가 있으면 제거하고, 없으면 추가한다.
이렇게<body>에서class = "title-big"이 있으면 toggle은 클래스를 제거해서 js에서 css 적용사항을 지워버린다. 그래서 css가 적용이 안되서 font-size가 적용이 안된다. css를 적용하고 싶으면 html 혹은 js 중 하나에만title-big이 존재해야한다.
📌 setAttribute("html 요소 속성명","지정할 속성")
- 선택한 요소의 속성 값을 직접 지정할 수 있는 메소드이다.
예시코드
- html에서
<a>태그에 링크를 걸지 않고 js에서 하이퍼링크를 걸었다. 즉, setAttribute()로
속성을 추가했고 너비도 조절 가능하다.<image>과<input>도 마찬가지다. - html에서 수정안하고 js에서도 가능하다.
📌 다른 노드에 접근하기
- 특정 노드를 선택한 후, 그 노드의 형제, 부모, 자식 노드에 접근하는 방법
•요소.children / 요소.children[0]: 요소 자식의 0번째, 1번째...
•요소.parentNode
•요소.previousElementSiblings
•요소.nextElementSiblings
예시코드

📌 createElement(‘html 요소’)
- html의 특정 노드를 생성할 수 있다.
- 괄호 안에는 html의 요소인
태그명을 넣으면 된다. - 동적 태그를 만들어 줄 수 있지만, 만들어지기만 한 것이고 노드에 추가하는 과정을 추가로 거쳐야한다.
요소 추가 및 삭제 방법
• 요소.append() : 선택된 요소의 마지막 자식 요소로 추가, 노드 객체 또는 텍스트 추가, 한번에 여러개의 자식 요소 추가 가능, 반환값이 없다.
• 요소.appendChild() : 선택된 요소의 마지막 자식 요소로 추가, 노드 객체만 추가 가능, 한번에 하나씩 추가가능, 반환값이 있다.
• 요소.prepend() : 선택된 요소의 첫번째 자식요소로 추가
• 요소.before() : 선택된 요소의 앞에 있는 형제요소로 추가
• 요소.after() : 선택된 요소의 바로 뒤인 형제요소로 추가
• 요소.remove() : 선택된 요소가 삭제
• 요소.removeChild(‘요소의 자식노드‘) : 선택된 요소의 자식 노드가 삭제되는데, 이때 자식노드를 직접 선택해줘야한다.
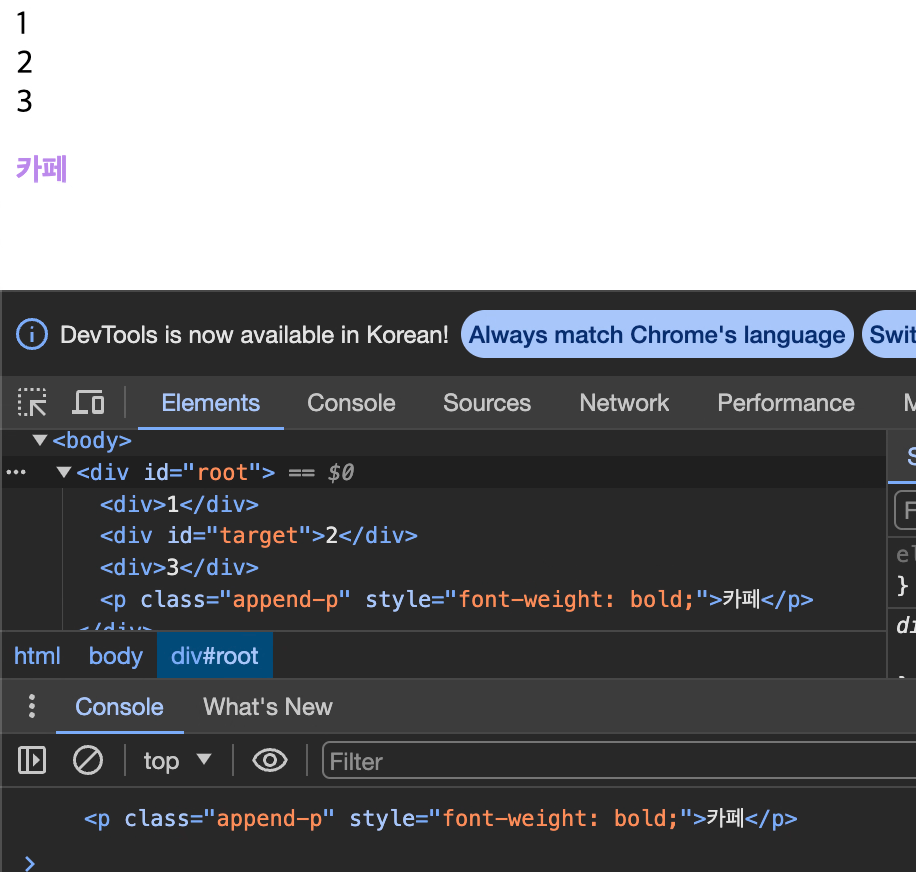
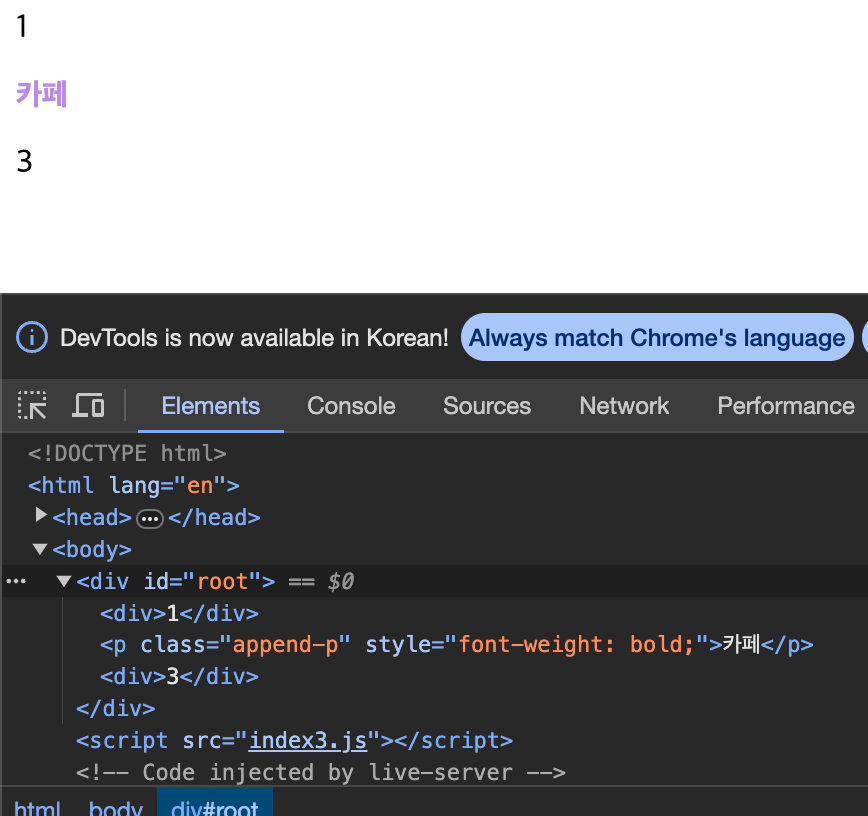
예시코드 (.append(), .prepend() )
 ➡️
➡️ append()는 맨 마지막으로 들어가기 떄문에 div보다 뒤에 보여지는 것
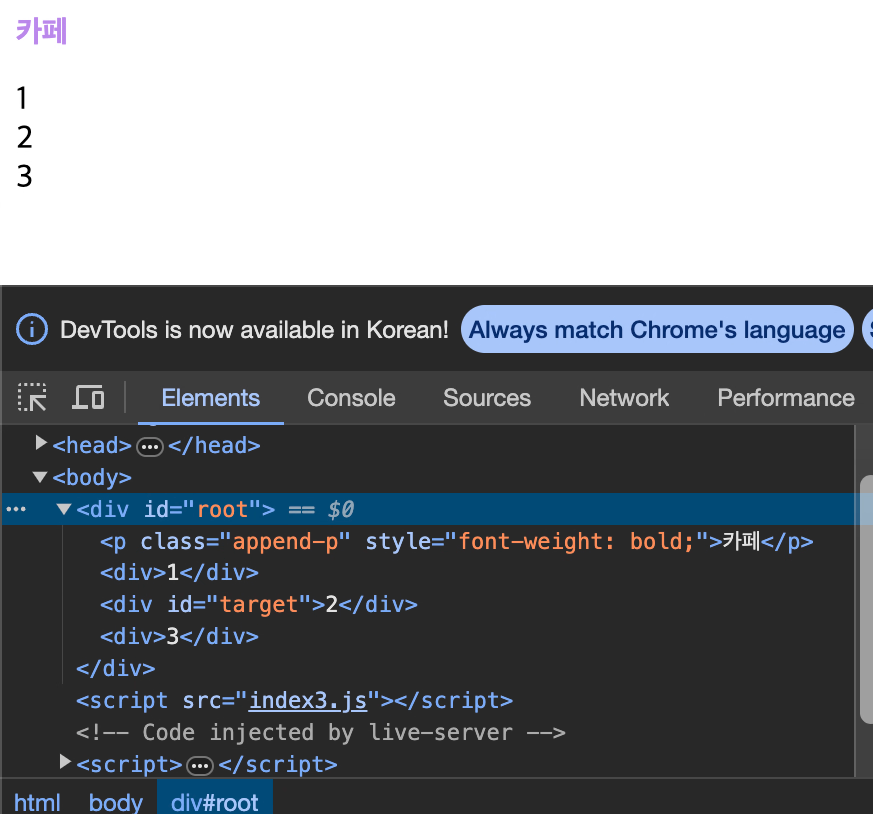
만약, prepend()를 사용하게 되면, div 태그보다 맨 앞에 위치하게 된다.

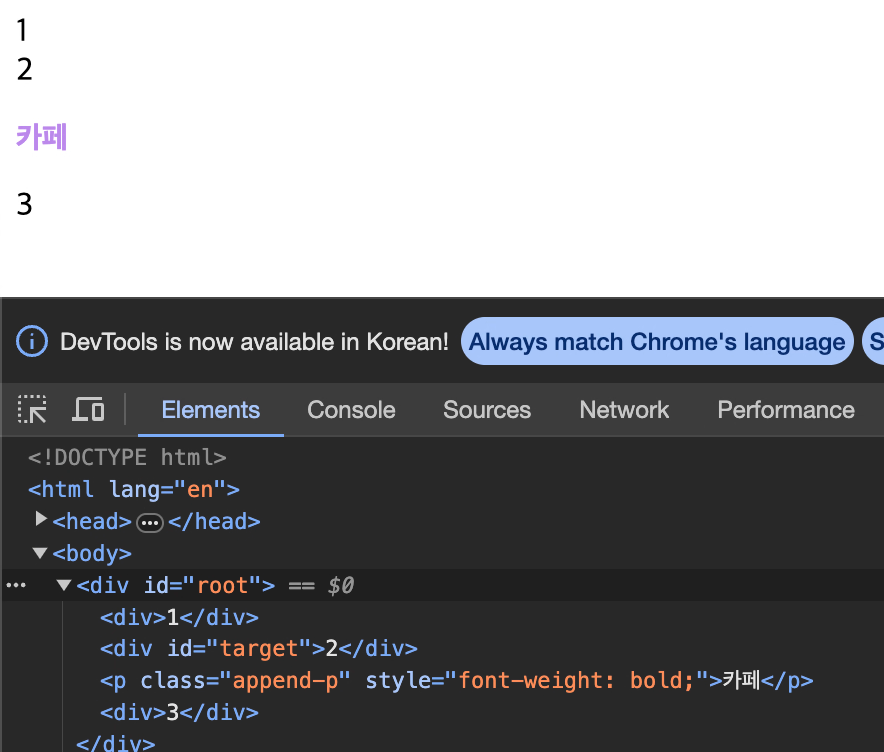
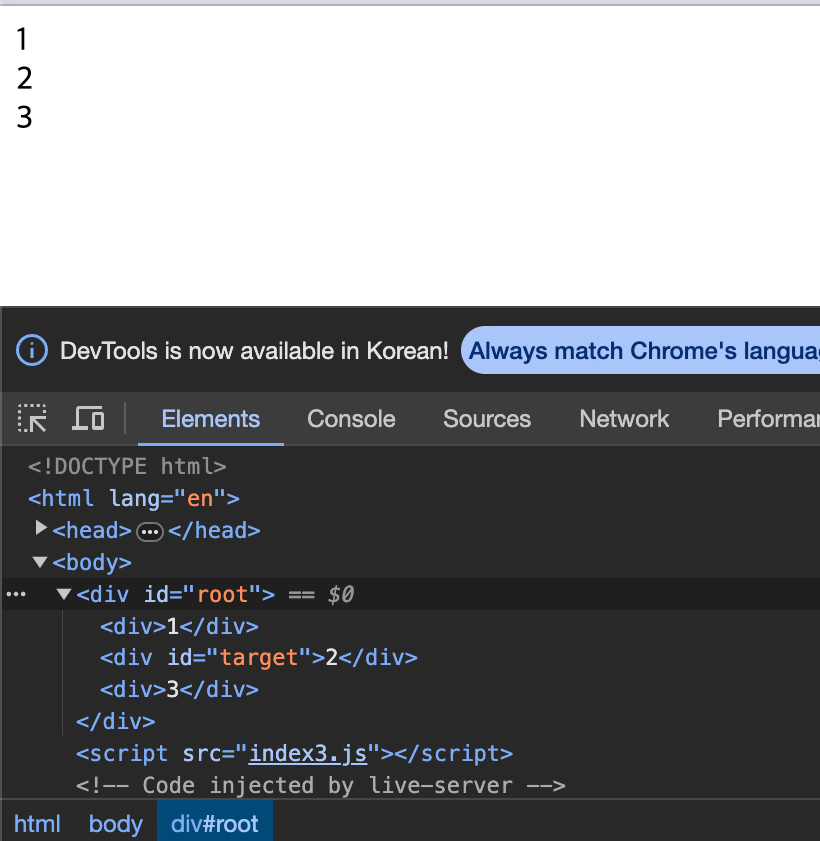
예시코드 (.after(), .before(), .remove(), .removeChild() )
const target = document.getElementById('target');
target.after(p); //p가 target의 다음형제로 추가됌

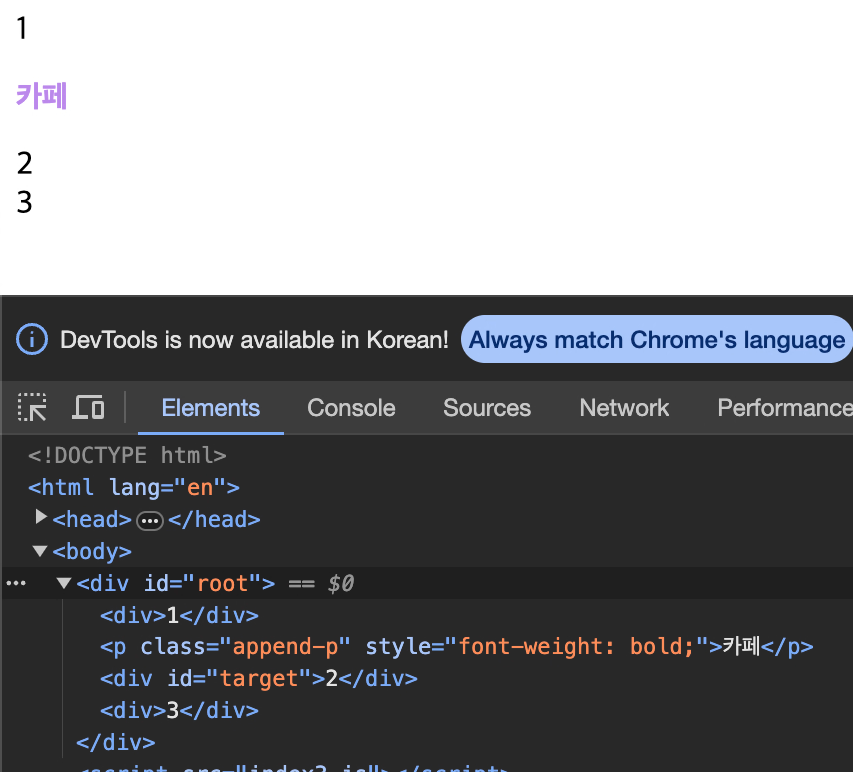
만약, target.before(p); 로 변경하게 되면, target이 원래 2번이었으니까 그 바로 앞에 형식으로 추가되는 것이다. 즉, target의 이전형제

target.remove(); ➡️ 2번이 아예 사라져서 보이지 않는다.
➡️ 2번이 아예 사라져서 보이지 않는다.
root.removeChild(p); ➡️
➡️ root안에 있던 <p>가 사라진 것을 확인할 수 있다.
이때 괄호안에 클래스명이 아니라 태그를 써야함을 잊지말자.
마무리
이번 주제에 대해 공부를 하다보니 정말 중요한 주제임을 깨달았다..! 실습문제를 푸는데도 생각보다 오래걸려서 당황했다.. 그래도 여전히 재밌다!
관련된 실습은 또 다른 페이지에 상세하게 작성하였다. 📚
