[11] JavaScript - for of, forEach, filter, 문자열 메소드(indexOf(), split() 등), 배열 메소드(push(), includes, indexOf(), join 등)
코딩온x포스코 - 나의 공부기록
목록 보기
13/55

1️⃣ 문자열 관련 메소드


예시코드
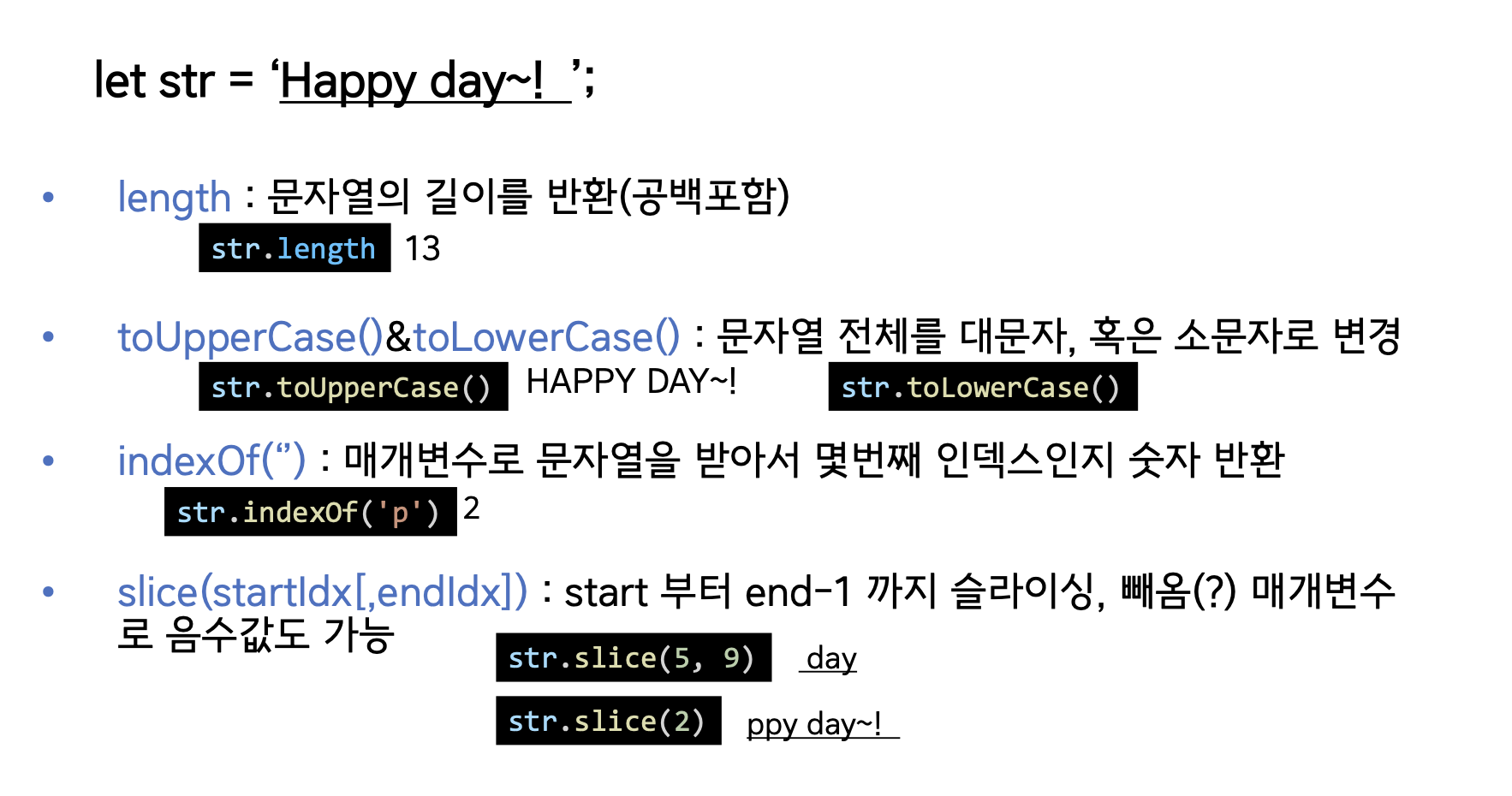
let str = 'Happy day~! ';
console.log(str.length); //빈 문자 포함 문자열길이
console.log(str.toUpperCase()); //대문자로 변환
console.log(str.toLowerCase()); //소문자로 변환
//toUppercase(), toLowerCase() 보통 회원가입시 아이디 중복을 막기위해 자주 사용된다.
console.log(str.indexOf('y')); //찾고싶은 문자가 여러개 있어도 맨 첫번째 문자만 몇번쨰 인덱스인지 반환
console.log(str.slice(2)); //()안의 인덱스 수부터 보여짐
console.log(str.slice(2, 5)); //2에서부터 n-1까지 잘라서 보여짐
console.log(str.slice(2, -3)); //음수가 붙으면 앞에서부터 2번째부터 뒤에서부터 3번째 전까지 해당됨
console.log(str.slice(3,-3)); //py day~
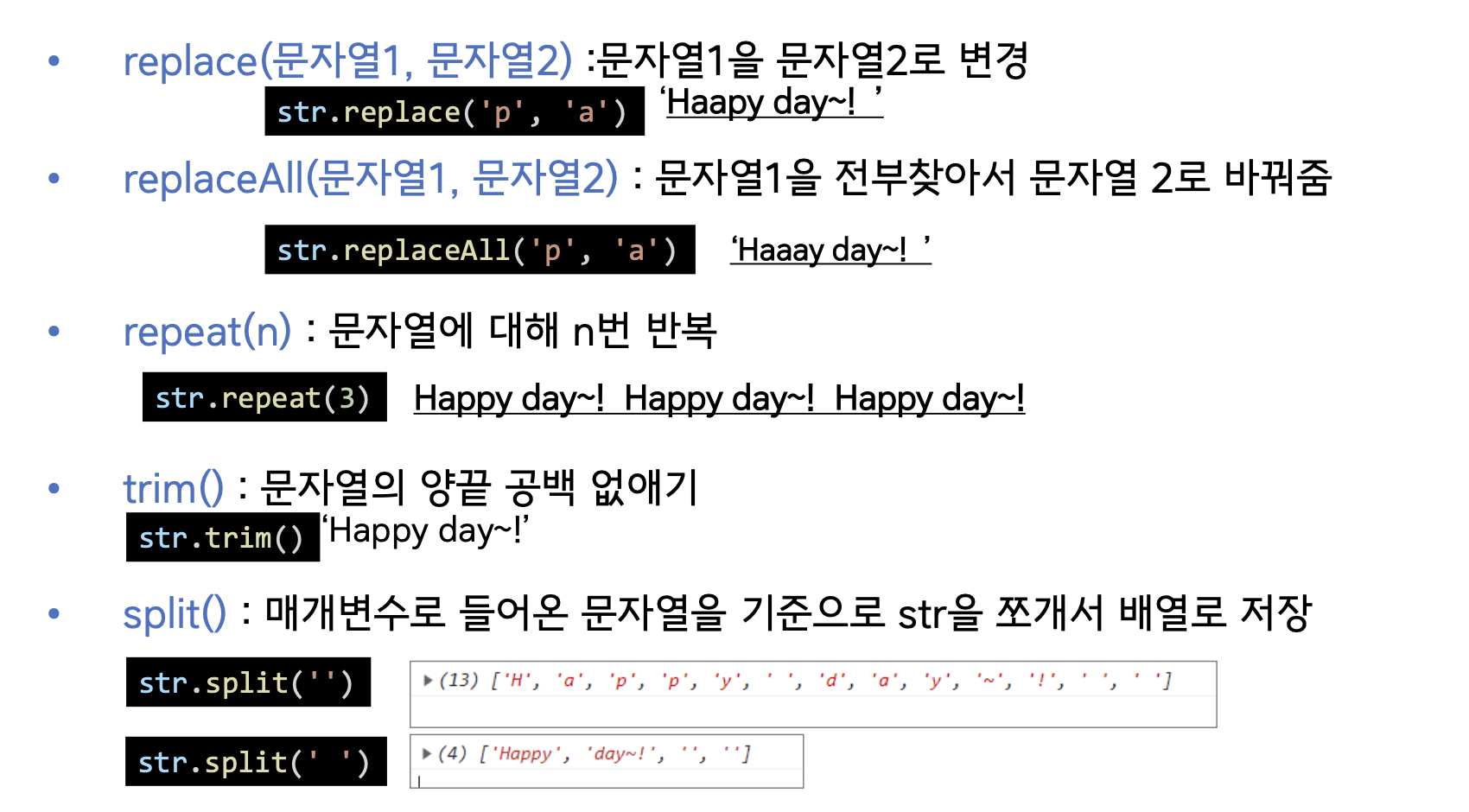
console.log(str.replace('a', 's')); //문자 변경(단, 첫번째 문자만 가능)
console.log(str.replaceAll('y', 'i')); // 모든 문자 y를 i로 변경
console.log(str.repeat(2)); // 문자열 반복
console.log(str.trim.length);
console.log(str.split(''));
console.log(str.split(' '));
console.log(str.split('p')); // () 안의 문자는 공백문자가 되면서 사라진다.
console.log(str.split('y'));
console.log(str.split('Happy')); //공백문자가 되면서 사라짐
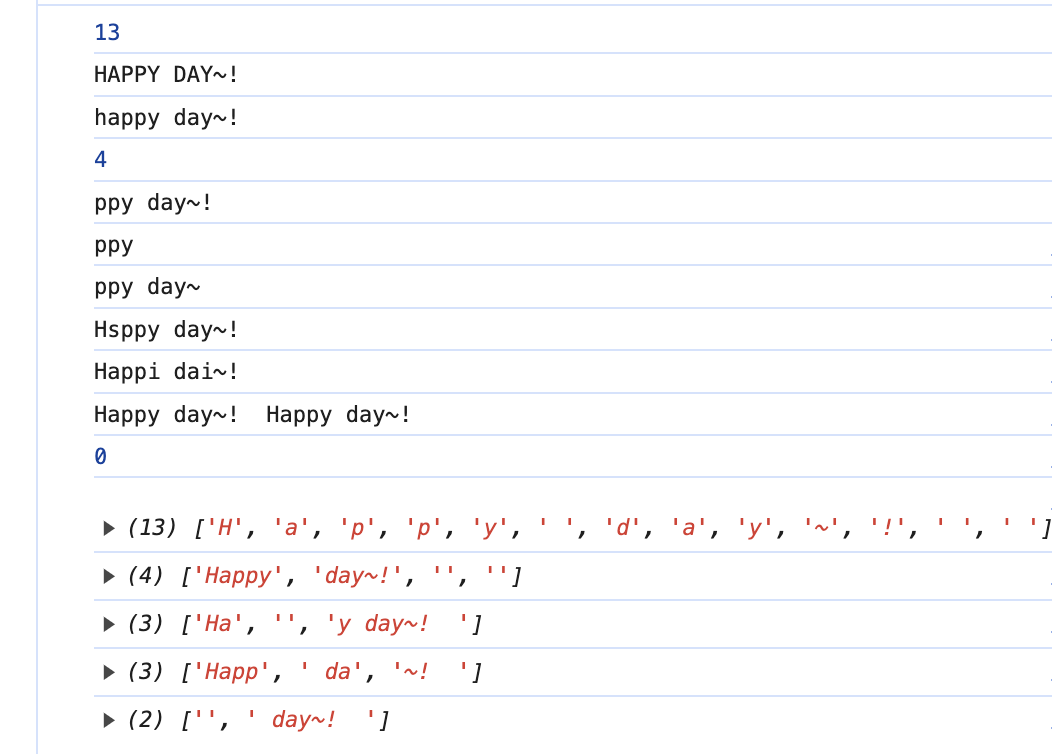
실행결과

replace와indexOf는 맨 첫번째 문자만 변경이 적용된다.
2️⃣ 배열 관련 메소드
stack 방식
push(): 배열 끝에 추가pop(): 배열 끝 요소 제거
heap 방식
unshift(): 배열 맨 앞에 추가shift(): 배열 맨 앞 제거
(1) 배열 함수 - includes
[].includes(요소);: 해당 배열에 지정한 요소가 있는지 확인하는 메소드- 결과값은
boolean값으로 나온다. - 확인하고 싶은 문자열에 다른 문자열이 포함되어 있는지 여부도 확인가능하다.
"Blue Whale".toLowerCase().includes("blue"); // returns truelet number = [1, 2, 3, 4, 5, 6];
console.log(number.includes(4)); //true
const fruit = ['수박', '사과', '참외', '오렌지', '파인애플', '망고'];
console.log(fruit.includes('파파야')); //false(2) length
- 배열의 길이 반환한다.
(3) indexOf()
- 문자열에서의 indexOf와 마찬가지로 매개변수에 해당하는
배열의 인덱스를 받아온다. - 단, 매개변수로 문자열만 넣을 수 있는 것은 아니다.
(4) reverse()
- 배열 순서 뒤집어서 반환한다.
(5) join()
- join 안의 문자열 기준으로 문자열을 병합한다.
(6) 메소드 체이닝
- 각각의 메소드를 연결해서 사용하는 개념이다.
- 단, 사용한 메소드가 반환(return)값을 가지고 있는 경우에만 사용이 가능하다.
//객체 안에 들어가있는 함수를 메소드
let str = 'Happy day~! ';
const colors = ['red', 'orange', 'yellow'];
//메소드 체이닝
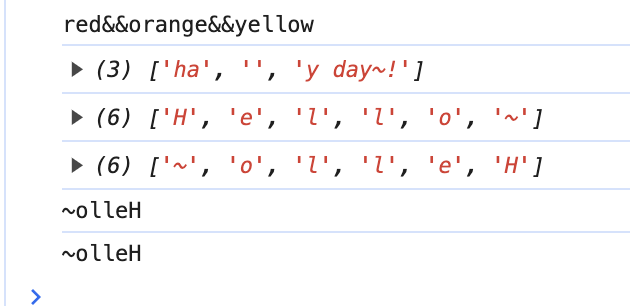
console.log(colors.join('&&')); //join() join()안에 있는 문자를 기준으로 명함,
console.log(str.trim().toLowerCase().split('p')); // 이런식으로 쓰려고 노력해야함
let hello = 'Hello~';
helloArr = hello.split(''); //한글자씩 split. 왜냐면 split()안의 문자가 공백문자가 되니까, 공백이 하나씩 생기는 것.
console.log(helloArr);
let reverseHello = helloArr.reverse();
console.log(reverseHello);
let helloAgain = reverseHello.join('');
console.log(helloAgain);
//한번에 표시
console.log(hello.split('').reverse().join(''));
실행결과

3️⃣ 배열에서의 for
(1) 기본 for문
let numbers = [1, 2, 3, 4, 5, 6];
let colors = ['red', 'orange', 'yellow', 'green', 'blue', 'navy', 'purple'];
//기본 for문
for (let i = 0; i < numbers.length; i++) {
console.log(numbers[i]);
}
for (let i = 0; i < colors.length; i++) {
console.log(colors[i]);
}(2) for of 반복문
- 배열안의 값이 온다.
- 형태
for( {} 안에서 사용할 변수(값) of 배열)
예시코드
//for of문(배열안의 값이 온다.)
let numbers = [1, 2, 3, 4, 5, 6];
for (let number of numbers) {
console.log(number);
}
for (let color of colors) {
console.log(color);
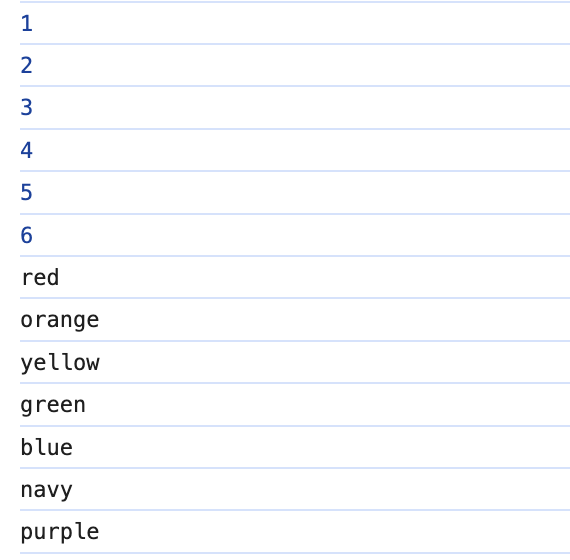
}실행결과

(3) [].forEach
- forEach는 함수에 속한다.
- 형태:
변수명.forEach( {} 안에서 사용할 변수, 인덱스, 배열) {}
예시코드
//forEach() 문 - 함수임
//변수명.forEach({}안에서 사용할 변수(매개변수), 인덱스, 배열) {}
//forEach안에 또다른 함수가 들어가는거라서 () 안에 들어가야함
//익명함수는 function이 아닌 다른말 쓰면 안되서 꼭 function이라고 써줘야함.
let numbers = [1, 2, 3, 4, 5, 6];
numbers.forEach((number, idx, arr) => {
console.log(number, idx, arr);
});
colors.forEach((i, idx, arr) => {
console.log(i, idx, arr);
});
colors.forEach(function (i, idx) {
console.log(i, idx);
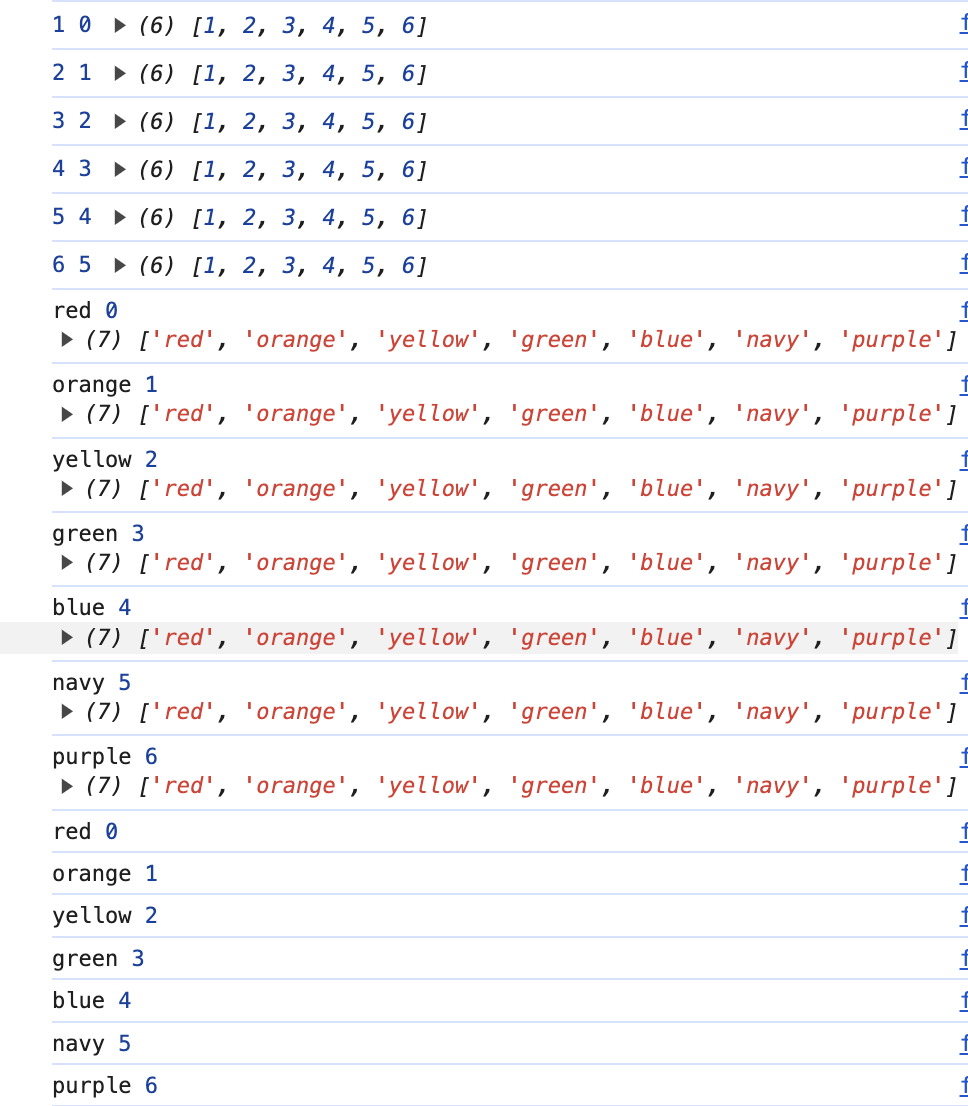
});실행결과

(4) filter
- 조건에 부합하는 배열 요소만을 반환
- 반환하는 것이기 때문에
return이 들어간다. - 형태:
[].filter((매개변수) => 조건);
대부분 이렇게 쓰인다는 것이지, 다른 방식으로도 사용됨
//filter()
//filter() 조건에 부합하는 배열 요소만 반환
//arr = numbers.filter(function({}안에 사용할 변수) {
// filter() {}안에는 조건식이 나오는게 일반적
// })
let arr;
let numbers = [1, 2, 3, 4, 5, 6];
//sol1
arr = numbers.filter((number) => {
return number > 3; //중괄호 안에는 필터링 할 조건을 넣어준다고 생각하면 된다.
});
console.log(arr);
//sol2
arr = numbers.filter(function (number) {
return number > 3;
});
console.log(arr);
//sol3 - 화살표 함수가 return 표시 없이 {} 삭제하고 반환할 수 있다.
arr = numbers.filter((number) => number > 3));
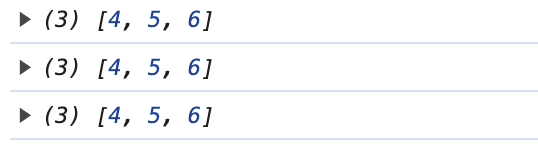
console.log(arr);
(5) 배열의 합
- 주의 : 배열안의 값을 더할 때는 그 더한 값의 변수는 전역변수로 해야한다.(해당예시에선 sum1)
//배열의 합
let sum1 = 0;
let numbers = [1, 2, 3, 4, 5, 6];
for (let number of numbers) {
sum1 += number;
}
console.log(sum1);
(6) do - while 문
- 적어도 무조건 한번은 실행된다!
let colors = ['red', 'orange', 'yellow', 'green', 'blue', 'navy', 'purple'];
let i = 0;
do {
console.log(colors[i]);
i++;
} while (i < colors.length);
(7) for in 문
- for of문은 배열에서 값을 가져오지만, for in문은 배열안의 index를 가져온다.
- 하지만 보통 객체 안에서 사용되니, 배열에서는 되도록 쓰지말자.
//보통 객체(키, value)에 주로 사용.
//for({}안에 사용할 index of 배열){}
let colors1 = [{ color: 'red' }, { color: 'blue' }, { color: 'yellow' }];
for (let index in colors1) {
console.log(colors1[index]);
}
실습코드_1
조건
- 1~100까지의 배열을 for문을 이용해서 만들고 해당배열의 합을
• For 문
• For of 문
• forEach 문을 사용해서 구하기
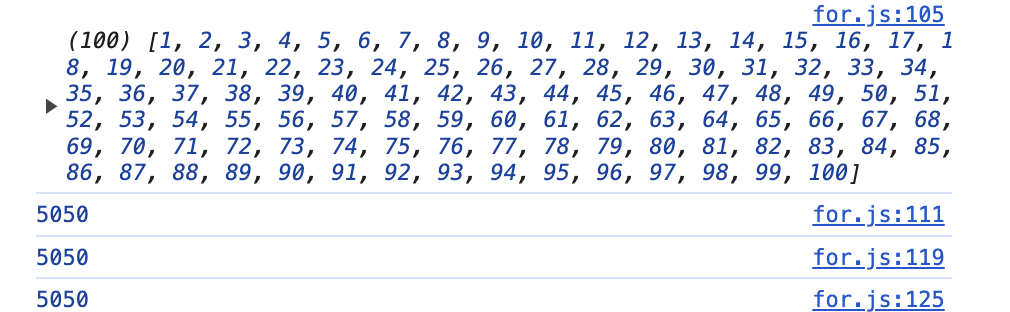
실행결과

실습코드_2
• 두 배열에서 동일한 요소만을 가지는 배열 same 만들기
• 두 배열에서 서로 다른 요소만을 가지는 배열 diff 만들기
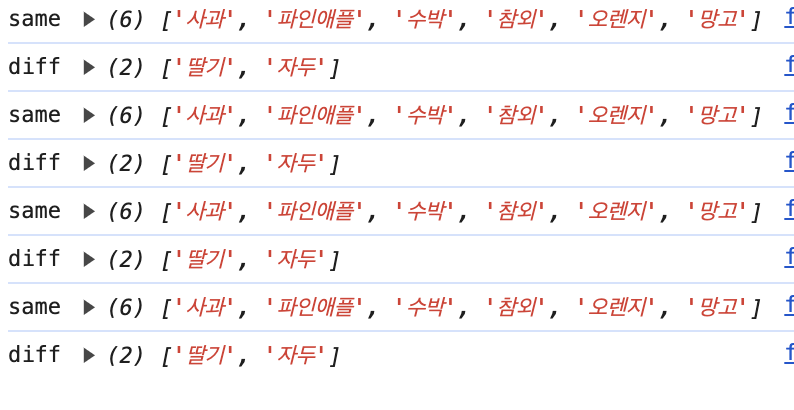
실행결과

문제를 풀다보니 의문이 생겼다. 비교대상을 fruits1으로 하지 않고 fruits2로 하게되면 답은 어떻게 바뀔까?
➡️ 결과값도 이전과 동일하게 나온다.
📌 화살표 함수에서 return 생략
➡️ 우리가 filter() 함수를 쓸 때, 조건에 부합하는 배열 요소를 반환하기 때문에 return을 해줬다.
하지만 화살표 함수에서는 filter() 함수뿐만 아니라 return을 쓰지 않아도 반환할 수 있다!
➡️ 대신, 중괄호{]도 없애야 한다.
➡️ => 뒤에 조건을 써주면 된다.
//화살표 함수의 특징 중 하나는 {return을 }생략가능
// 중괄호 없애면서 return 도 지울 수 있음
let arr2 = [];
//sol1
arr2 = colors.filter((color) => {
return color.length > 5;
});
console.log(arr2);
//sol2 - return 사용 x
arr2 = colors.filter((color) => color.length > 5);
console.log(arr2);
//forEach문
//sol1
arr1.forEach((number) => {
sum3 += number;
});
console.log(sum3);
//sol2
arr1.forEach((number) => (sum += number));
console.log(sum3);마무리
점점 심화되어 가면서 왜?라는 생각을 굉장히 많이 하게 된다. 다른식으로 풀어보고, 복습을 열심히 하면 그렇구나가 될 것이라고 생각한다. 노력하자!
