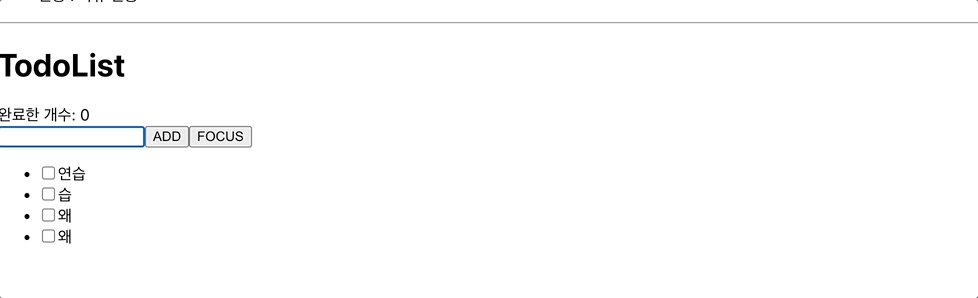
typescript에 react를 적용하여 TodoList를 만들다가 아래와 같이 한글을 치고 엔터를 치면 하나의 글자가 버그처럼 생기는 것을 발견했다.

간단하게 아래의 코드를 엔터(키보드) 이벤트를 정의하는 함수에 추가해주면 된다.
//해당 문구만 추가
if (e.nativeEvent.isComposing) {
return;
}// 키보드 이벤트 전체 코드
const handleKeyDown = (e: React.KeyboardEvent<HTMLInputElement>) => {
//한글 입력 시 한글자씩 추가 되는 것을 막음
if (e.nativeEvent.isComposing) {
return;
}
if (e.key === 'Enter') {
//엔터 버튼이 눌렸을 시! 라는 의미(e.key === 'Enter')
addTodo();
}
};
➡️ 엔터 눌러도 한글 입력중인 문자가 추가되는 것을 방지할 수 있다.
📌 왜 이런 문제가?
우리가 입력 필드에 텍스트를 입력할 때, 한글,일본어와 같이 조합형 문자를 입력하는 경우가 있는데, 이러한 문자는 여러 키 입력으로 구성되어 하나의 문자를 완성한다. 이때 문자가 완성되지 않은 상태로 처리가 되어 이러한 문제가 발생하는 것이다.
e.nativeEvent.isComposing은 우리가 이러한 조합형 문자를 입력 중인지 여부를 나타내는 속성인데, 이때 이 값이 true일 경우, 여전히 문자 조합중임을 의미한다. 이 속성을 확인함으로써, 조합형 문자의 입력 과정 중에는 특정 동작을 수행하지 않도록 할 수 있다. 예를 들어, '엔터' 키를 눌러 입력을 완료하는 동작을 조합 중에는 방지한다!
