이번엔 약 3주동안 나 포함 5명의 팀원들과 슈팅 게임을 제작하게 되었다.
게임의 UI를 건드렸을 때 나타나는 인터렉티브한 효과를 직접 구현하거나 꾸며보면
재미있을거 같아 전반적인 UI 제작을 맡게 되었다.
오늘은 전체 UI 중 그나마 간단한 것들만 만들어 보았다.
그 과정 중에 마주친 문제, 그것을 해결한 과정, 왜 그렇게 해결했는지까지 정리해보았다.
언리얼에서는 UI를 만들 때 위젯 블루프린트를 활용해서 제작하게 된다.
우선, 만들어야 될 UI가 딱봐도 많아 보였기 때문에 어떻게 만들어야 효율적인지부터 생각했다.
UI를 어떤 방식으로 만들어야 효율적인가?
생각보다 만들어야 될 UI가 굉장히 많다. 그래서 UI를 목적별로 만들어서 관리하려고 한다.
한 화면에 띄울 UI가 많아 HUD 위젯 블루프린트 하나로 관리하기보다 그런 방식이 낫다.
메인 위젯에 서브 위젯 연결하기
하나의 HUD 위젯 블루프린트의 서브 위젯으로 HUD에 띄워줘야 될 UI를 추가하는 방식을 쓰면된다!
그런 방식이라면 다른 UI를 불러올 때 AddToViewPort()를 호출하지 않고
그냥 하나의 위젯 안에서 Set Visiblelity()로 관리할 수 있으니까 좀 더 효율적이다.
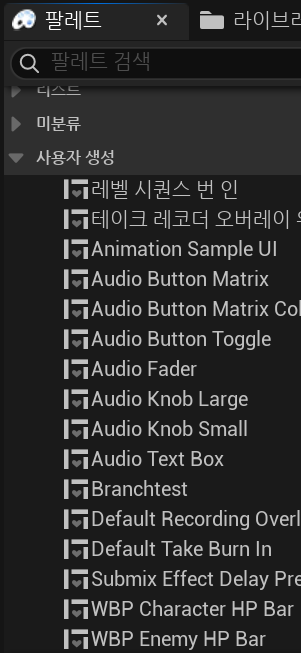
 각 위젯 블루프린트에서 좌측창을 보면 팔레트 창이 있다. 여기서 그동안 만든 앞에
각 위젯 블루프린트에서 좌측창을 보면 팔레트 창이 있다. 여기서 그동안 만든 앞에 WBP_라고 이름 지어준 위젯 블루프린트가 나온다.
이 위젯을 끌어와서 캔버스 패널 안에 자식으로 넣어주면 서브 위젯 연결을 할 수 있다.
 그러다 보니 왜 굳이 캔버스 패널 안에다가 넣어줘야 되지? 라는 의문이 들었다.
그러다 보니 왜 굳이 캔버스 패널 안에다가 넣어줘야 되지? 라는 의문이 들었다.
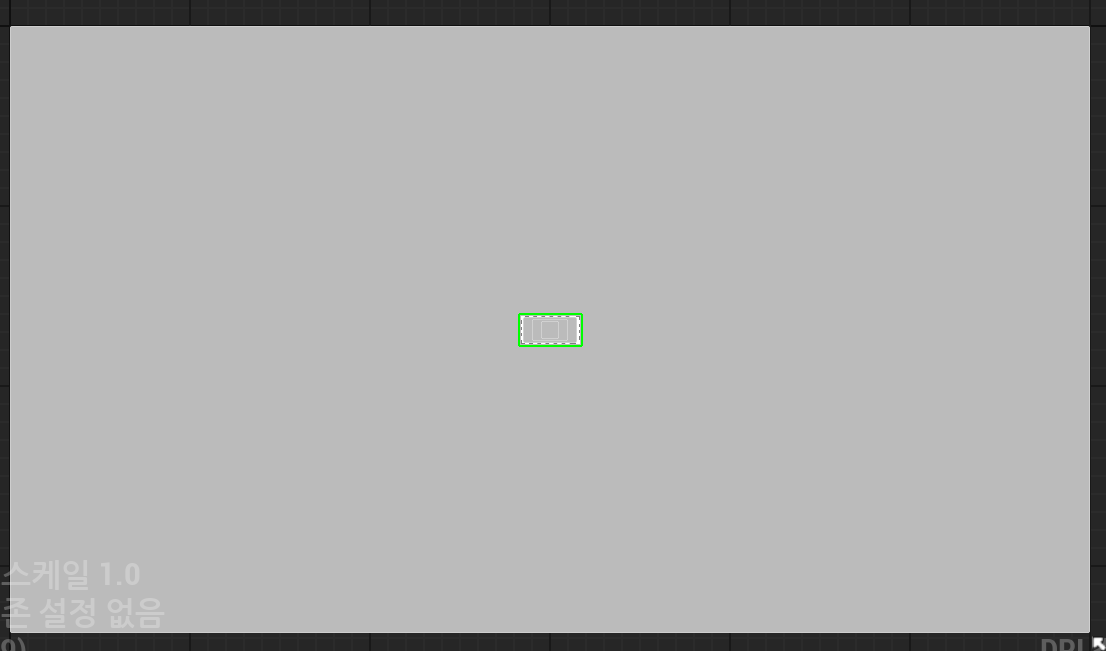
 캔버스 패널이 없으면 2개 이상의 위젯을 같은 화면에 깔끔히 띄울 수 없다..
캔버스 패널이 없으면 2개 이상의 위젯을 같은 화면에 깔끔히 띄울 수 없다..
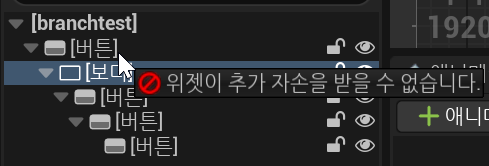
 이렇게 이상한 모양새가 되어버린다..
이렇게 이상한 모양새가 되어버린다..

 하지만, 서브위젯으로 넣을 미니맵이나 체력바 같은 경우 어차피 하나만 쓰기 때문에
하지만, 서브위젯으로 넣을 미니맵이나 체력바 같은 경우 어차피 하나만 쓰기 때문에
캔버스 패널이 필요없다. 그래서, 서브위젯으로 쓸 UI는 캔버스 패널을 쓰지 않았다.
왜 굳이 서브 위젯을 연결하는 방식을 쓸까?
그냥 캔버스 패널에 UI 요소를 좌측에 팔레트에서 텍스트 블록이나 이미지, 버튼 등으로 가져오면 안되나?
ㄴ그래도 되긴 된다.
하지만 그렇게 하면 여러 문제가 생길 수 있다. 지금은 가장 와닿는 1가지만 짚고 넘어가야겠다.
성능 저하
모든 UI 요소가 한 위젯에 있을 경우, 하나의 위젯만 다시 갱신하고 싶어도 모든 UI 요소가 함께 갱신된다. 예를 들어, HP 바만 갱신하고 싶어도 메인 위젯 전체를 다시 그리게 되면, 불필요한 연산이 발생할 수 있다. 서브 위젯을 사용하면 그 부분만 갱신할 수 있어서 성능에 더 유리하다.
다음으로는 Main HUD를 만들며 발생한 문제와 해결 과정을 설명한다.
Main HUD 만들기
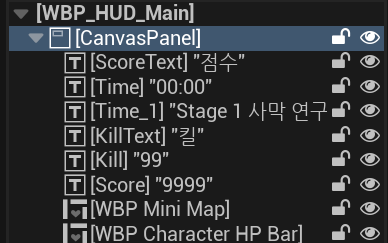
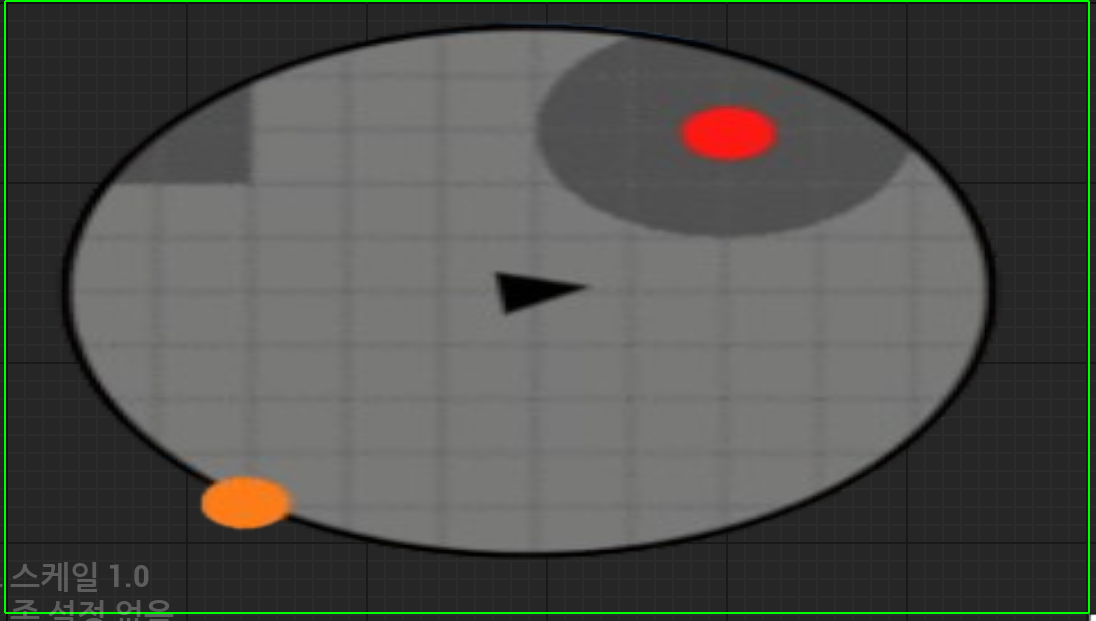
 우선 결과물부터 보자면 위 사진처럼 UI를 배치하고 싶어서 만들어 보았다.
우선 결과물부터 보자면 위 사진처럼 UI를 배치하고 싶어서 만들어 보았다.
일단 UI가 많다고 생각했지만 생각보단 많지 않기 때문에
미니맵처럼 딱봐도 독립적으로 나눠줘야 할거 같은 UI만 서브위젯으로 처리해주었다.
그리고 위는 임시 템플릿이라 UI에 텍스처로 넣은 이미지에 대해서 저작권자 표시는 하지 않았다.
만약 프로젝트를 만들게 된다면 저작권자 표시를 하지 않아도 되는 그런 무료 이미지만 다운로드해서
넣을 것이다. 왜냐하면, 저작권이 무서우니까..
그래서! 저작권 걱정없는 이미지 사이트를 찾아서 사용했다.
https://pixabay.com/
하지만 조준선이나 미니맵 같은 경우 뒤의 배경이미지를 지워서
필요한 윤곽선만 남기고 나머지는 날려주는 기능이 필요했다. 그래서!
https://www.remove.bg/ko/upload
해당 사이트에서 로그인하지 않아도 그냥 이미지를 올려놓기만 해도 알아서 배경이미지를
알아서 잘 없애준다.
제일 어려웠던 문제
슈팅 게임의 캐릭터에 대쉬 스킬을 넣는게 우리 팀의 요구사항이었다.
그래서 그 스킬이 쿨타임이면 반투명한 회색이 서서히 올라가고,
쿨타임이 다 돌면 다시 선명하게 보이는 애니메이션을 대쉬 UI에 넣어줘야 했다.

 왼쪽이 대쉬 이미지고 오른쪽은 쿨타임 효과를 주기 위해 프로그레스 바를 사용했다.
왼쪽이 대쉬 이미지고 오른쪽은 쿨타임 효과를 주기 위해 프로그레스 바를 사용했다.
왜 프로그레스 바를 썼냐면 처음에 프로그레스 바의 퍼센트가 올라가는 것을 이용해 구현하려고 그랬다. 여러 시도를 하다 퍼센트가 올라갈때 불투명한 색을 반투명하게 바꾸는 법을 몰라 다른 방법을 찾게 되었다. 물론, 쿨타임 효과를 넣을 UI요소도 이미지로 가져와도 되지만
그렇게 하면 옆에 아이콘이 똑같아서 구별하는데 살짝 불편하니까 그대로 프로그레스 바를 썼다.
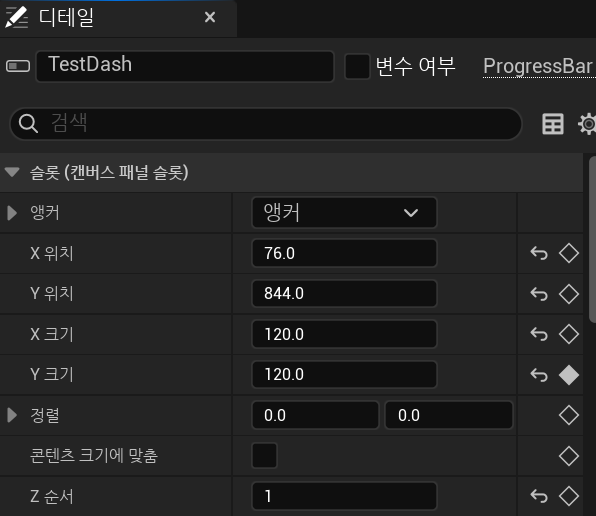
 여기서 프로그레스 바의 크기를 위로 올려서 줄이면 자연스럽게 쿨타임 애니메이션 효과가 적용될 것이다.
여기서 프로그레스 바의 크기를 위로 올려서 줄이면 자연스럽게 쿨타임 애니메이션 효과가 적용될 것이다.
 하지만, 애니메이션에 Y크기를 조절할 수 있는 속성을 추가하려했지만 당장에 보이지 않았다..
하지만, 애니메이션에 Y크기를 조절할 수 있는 속성을 추가하려했지만 당장에 보이지 않았다..
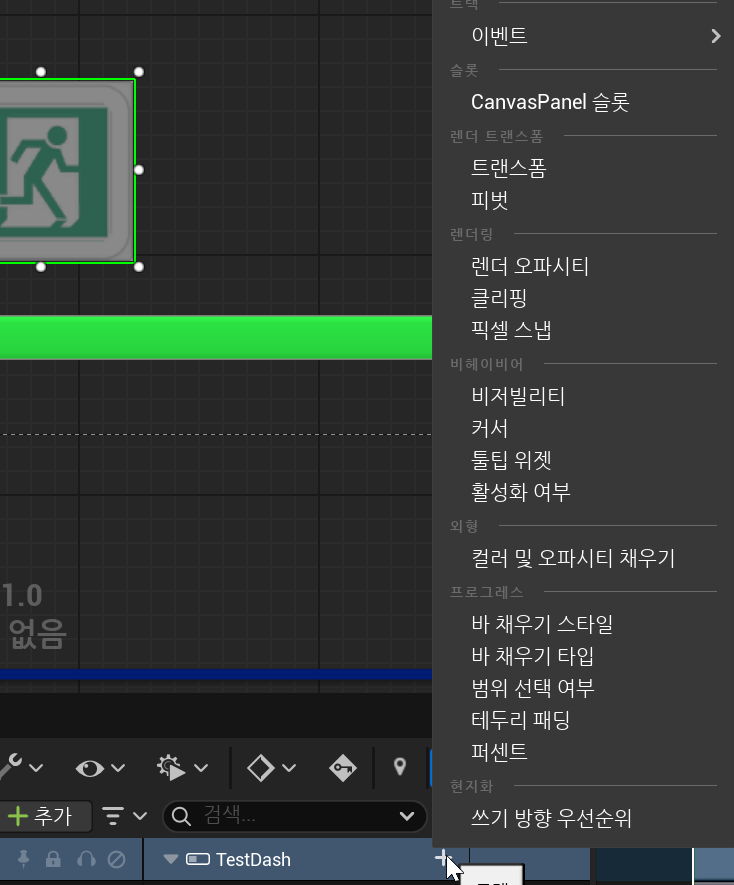
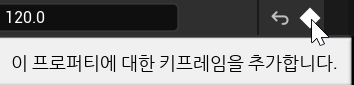
 그래서 유심히 디테일 창을 살펴봤더니 속성들 맨 오른쪽 끝에 다이아몬드 모양이 있는 것을 발견하였다.
그래서 유심히 디테일 창을 살펴봤더니 속성들 맨 오른쪽 끝에 다이아몬드 모양이 있는 것을 발견하였다.
 누르니까 이렇게 키프레임을 추가한다는 메시지가 뜨면서
누르니까 이렇게 키프레임을 추가한다는 메시지가 뜨면서
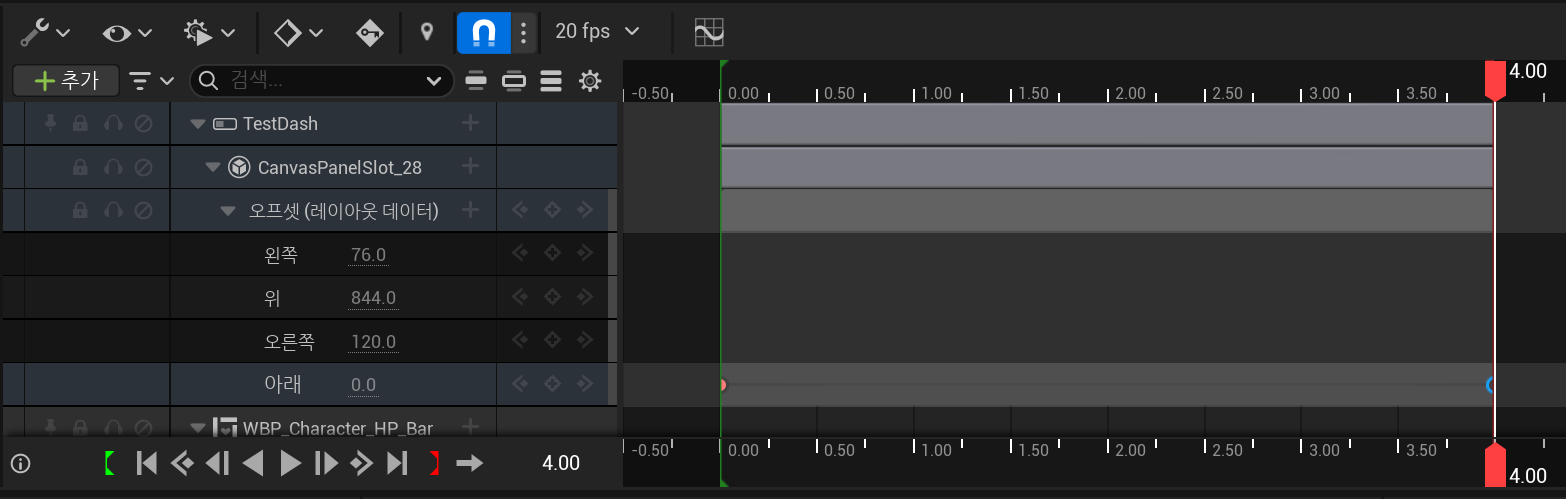
 한꺼번에 속성을 추가할 수 있었다. 원래라면 캔버스패널 슬롯을 만들고 거기서 오프셋까지 눌러야 만들어지지만 내가 원하는 속성의 변경은 Y크기만 하면 되기 때문에
한꺼번에 속성을 추가할 수 있었다. 원래라면 캔버스패널 슬롯을 만들고 거기서 오프셋까지 눌러야 만들어지지만 내가 원하는 속성의 변경은 Y크기만 하면 되기 때문에
Y크기의 속성에 대한 키프레임을 추가하는 것만으로 일일이 추가하는 것을 방지하고
한꺼번에 속성을 추가할 수 있었다.
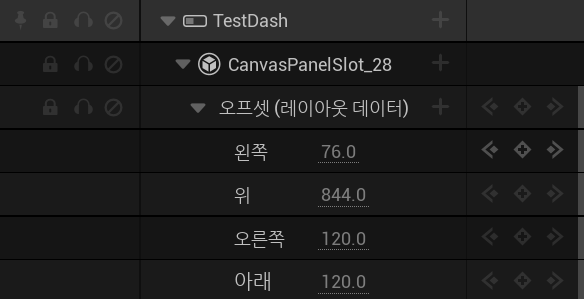
 Y 크기 = 아래라는 사실은 그냥 우측의 디테일 창을 보면 알 수 있다.
Y 크기 = 아래라는 사실은 그냥 우측의 디테일 창을 보면 알 수 있다.
그렇게 쿨타임이 되면 완전히 프로그레스 바의 크기를 줄여서 아이콘이 선명하게 보이게 해주었다!
그렇게 완성한 대쉬 UI..
 이제 여기다 나중에 검은색 텍스트로 실제 대쉬 쿨타임 시간이랑 바인딩해서 표시까지 해주면 완벽해질 것이다!
이제 여기다 나중에 검은색 텍스트로 실제 대쉬 쿨타임 시간이랑 바인딩해서 표시까지 해주면 완벽해질 것이다!
