벌써 한달이 다 되어가는군요. 그동안 사정이 있어 잊고 있던 (정말 잠시 맛만 봤던) 백엔드를 잠시 해본다고 프로젝트에 큰 진전이 없었네요. 마침 있던 사정이 없어져서(?) 다시 프론트 코드로 넘어왔지만 잠깐이나마 공부했던 프리즈마를 기록해두려 합니다. 적어두지 않으면 다음에 또 공식문서 가서 눈물 흘리고 있을 나를 위하여…🥂
잘못 이해한 부분이 보이시면 댓글로 알려주세요! 그 분은 천사 😇

프리즈마 알아보기

프리즈마는 개발자가 더 빠르게 빌드하고 오류를 줄이는데에 도움을 주는 ORM입니다. 기존 ORM과 근본적으로 다르며 일반적으로 이와 관련된 많은 문제를 겪지 않는 새로운 종류의 ORM이라고 프리즈마는 설명해요 . ORM은 말그대로 객체와 관계형 데이터베이스의 데이터를 자동으로 연결해주는 것을 말합니다.
🔗 객체와 관계형 데이터베이스를 연결한다고?
데이터를 객체로 생각해볼까요?

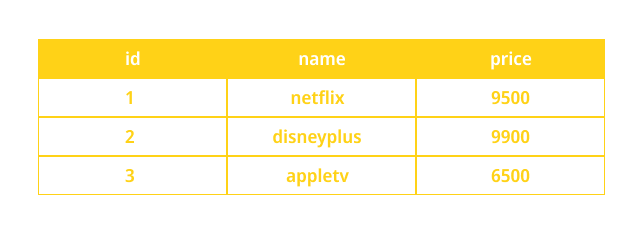
지금 구독하고 있는 OTT 서비스로 예를 들어 보겠습니다. 테이블은 Product라는 클래스로, 컬럼은 id, name, price로 속성으로 생각해봅니다.
class Product {
constructor(id, name, price) {
this.id = id;
this.name = name;
this.price = price;
};
};하나의 클래스가 있고 각각의 값들은 속성으로 이해할 수 있겠죠. 그럼 netflix는 어떻게 표현할까요?
const netflix = new Product(‘netflix’, ‘9500’);가격만 꺼내보고 싶을때는 객체에서 값을 접근할 때 처럼 할 수 있어요.
console.log(netflix.price); // ‘9500’이렇듯 테이블은 클래스로 표현되고 컬럼은 속성으로 표현하며 입력된 데이터는 각 클래스의 인스턴스로 관리할 수 있습니다. 이렇게 데이터베이스와 객체의 특성을 연관지어 사고하는 패러다임을 ORM이라고 합니다. 그럼 프리즈마가 어떻게 연결해주는지 살펴볼까요?
🏃🏼♀️ 프리즈마 시작하기
먼저 진행할 프로젝트에 프리즈마를 설치합니다.
npm install prisma --save-dev
npm install @prisma/client --save프리즈마를 시작해봅시다.
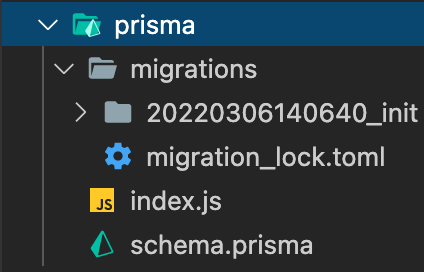
npx prisma init그러면 프로젝트에 프리즈마 파일이 자동으로 생성됩니다. 그 후 제가 사용할 데이터베이스와 연결합니다. 저는 mysql을 사용하기 때문에 provider를 mysql로 설정했습니다. mysql은 디폴트로 3306 포트를 사용합니다.
// prisma/schema.prisma
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}.env 파일을 root 경로에 생성해서 mysql에 진입 시 사용하는 password와 필요한 정보들을 넣어주세요.
// .env
DATABASE_URL = "mysql://USERNAME:PASSWORD@localhost:3306/DATABASE_NAME"📝 스키마 짜기
아까 애플 제품을 예로 테이블을 훑어 보았습니다. 스키마에서는 모델이라고 하는데요, 제가 잠깐 끄적거린 User 모델을 예로 들어보겠습니다.
model User {
id Int @id @default(autoincrement())
email String @unique @db.VarChar(200)
password String @db.VarChar(80)
nickname String? @db.VarChar(45)
createdAt DateTime @default(now()) @map("created_at")
posts Post[]
likes Like[]
@@map("users")
}user에는 id, email, password, nickname 컬럼이 있습니다. 필요한 모델을 다 짜면 마이그레이션을 해줍니다. 그럼 prisms/migrations 폴더에 마이그레이션 sql 파일이 생성됩니다.
npx prisma migrate dev --name init
터미널로 뛰어가볼까요?
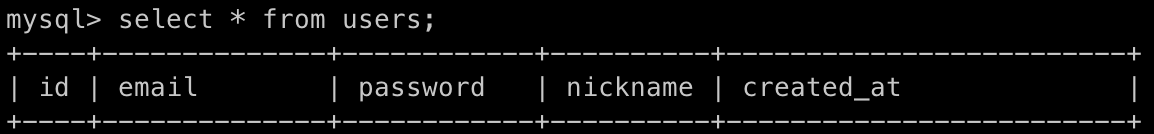
터미널에서 mysql에 진입합니다. 미리 만들어둔 데이터베이스를 선택하고 데이터를 조회해봅니다.

짠- 이렇게 직접 쌩쿼리로 짜지 않아도 프리즈마를 통해 테이블을 생성할 수 있습니다. 이제 이 데이터베이스를 토대로 회원가입, 로그인, 포스팅 등등을 할 수 있습니다.
더 알아보기는...
아직 완전하게 프리즈마를 사용해보지 못했기 때문에 더 깊게 공부하고 싶다면 공식문서가 참 이쁘고 자세히 잘 되어있으니 참고해주세요!
그렇다면 전 다시 프론트로 돌아가보겠습니다… 모두 까먹기 전에 적어두시라구요!
logabit 프로젝트도 열심히 기록해보겠습니다!


끊을수 없는 백엔드와의 인연이네요... 큭