이제 5-6개월차 주니어 프론트엔드 개발자로 접어들었습니다. 부트캠프로 시작해서 취업에 들어서기까지 바쁘다는 핑계로, 입사해서 정신없다는 핑계로, 지금은 프로젝트 막바지인 핑계로 이 한 자 적기 힘들었네요. 개발하며 새로 안 많은 부분들을 기록하지 못했던 아쉬움을 이젠 그만 느끼고자! 토이 프로젝트도 할겸 기록의 습관, Log habit, Logabit 프로젝트(라고 하긴 너무 작고 귀여운)를 시작하게 되었습니다.
프로젝트 기간 | 2022.02.19 ~
사용툴 | nuxt / vue / scss / axios / figma / figjam / github
배포 | Netlify(front)
제가 기획, 디자인, 프론트를 맡고 함께 부트캠프를 진행했던 백엔드, undefinedP 님과 함께 프로젝트를 진행중 입니다.
둘 다 퇴근하고 짬짬이 하는거라 언제 다 될지는 모르겠지만 힘내서...!
기획단계
여러가지 기능을 생각해봤지만 프로젝트 초기에는 lean하게 핵심기능만 가져가고자 MosCow 방법 중 필수(must have)기능과 중요(should have)기능만 구현예정입니다.
MosCow 방법이란?
우선순위를 네 가지 기준으로 분류하여 리소스를 효율적으로 분배하는 방법
- 필수(must have): 시스템 필수사항, 법적 또는 비즈니스 가치 전달, 시스템 안정에 필수적인 기능
- 중요(should have): 유용하고 중요하지만 필수사항은 아니다. 경영자 기대사항, 효율성 향상, 차선책이 있는 기능
- 선택(could have): 다음 릴리스로 넘겨도 크게 문제가 없는 사항
- 보류(won't have this time): 이번 릴리스에 포함하지 않기로 결정한 사항
출처: 애자일&스크럼 프로젝트 관리, 이재왕

🤙🏻 규칙
Logabit 프로젝트는 소수 인원으로 진행되는 기록 모임입니다. 기록의 주제는 개발부터 일기까지 제한없이 진행되어야 하고, 꾸준한 습관을 위해 짧게 끊어가는 시즌제로 생각했습니다. 한 시즌에 3개월씩. 그리고 격주에 한 포스팅, 이지만 각자의 재량대로 올리되 공개적인 포스팅이어야 합니다.
시즌이 끝나면 모임원은 자유롭게 나가실 수 있고 그 시기에 누군가 새롭게 들어올 수 있는 규칙을 만들었습니다. 긴 습관의 여정을 걷기 위해서는 페이스 조절이 필요하지요.
프로젝트는 아주 심플합니다. 원하는 플랫폼에 글을 올리고 모임원에게 링크를 공유합니다. 그 회차의 링크를 기일까지 업로드 한 뒤 서로의 관심있는 포스팅을 읽어보며 다양한 인사이트를 얻어가면 그걸로 충분합니다. 단순히 링크을 올릴 뿐인데 나의 성공시대 시작됐다! (대충 서울사이버대 노래가사톤이요)
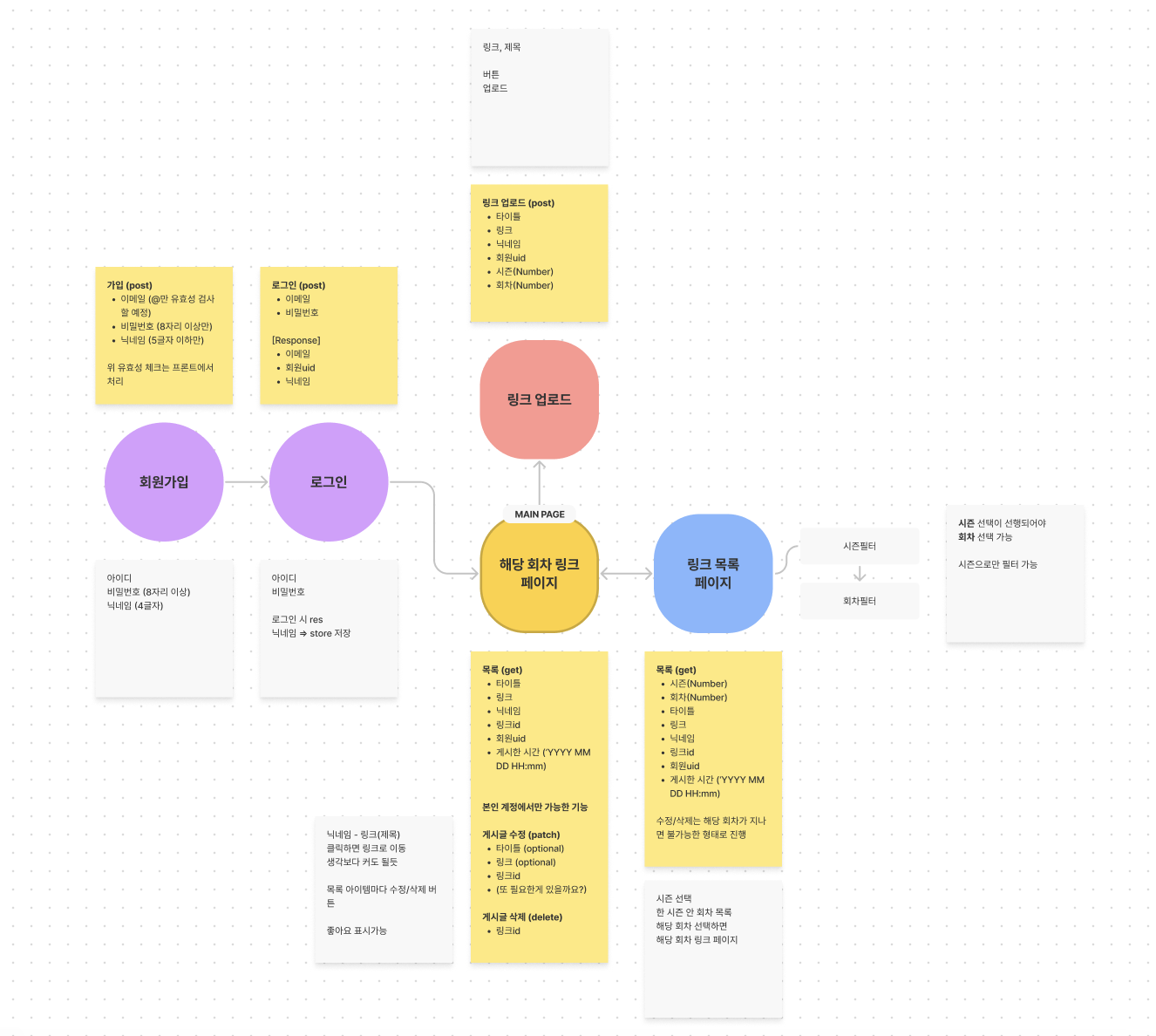
디자인
아무래도 블로깅은 스타벅스 창가석에 앉아 재즈를 들으며 노트북으로 각잡고 쓰는게 국룰. 그래서 모바일 뷰는 다음 배포로 넘기고 우선 웹뷰 기준으로 진행했습니다.
주요 기능은 단 한가지, 링크 리스트를 잘 보여주어야 하기 때문에 디자인은 군더더기 없이 들어가야 했습니다(만 취향을 타버려서 군더더기가 좀 생겼습니다). 디자인 툴은 피그마를 사용했고 기능을 단순화하여 사용자가 쓰기 쉽게 만드는 것이 목표입니다. 다만 앞으로 어떤 기능을 더 넣어볼지, 그러면서 얼마나 더 복잡해질지는 가늠이 안되지만 최대한으로…
중요페이지 3가지 + 로그인/회원가입으로 구성되었습니다.
.gif)
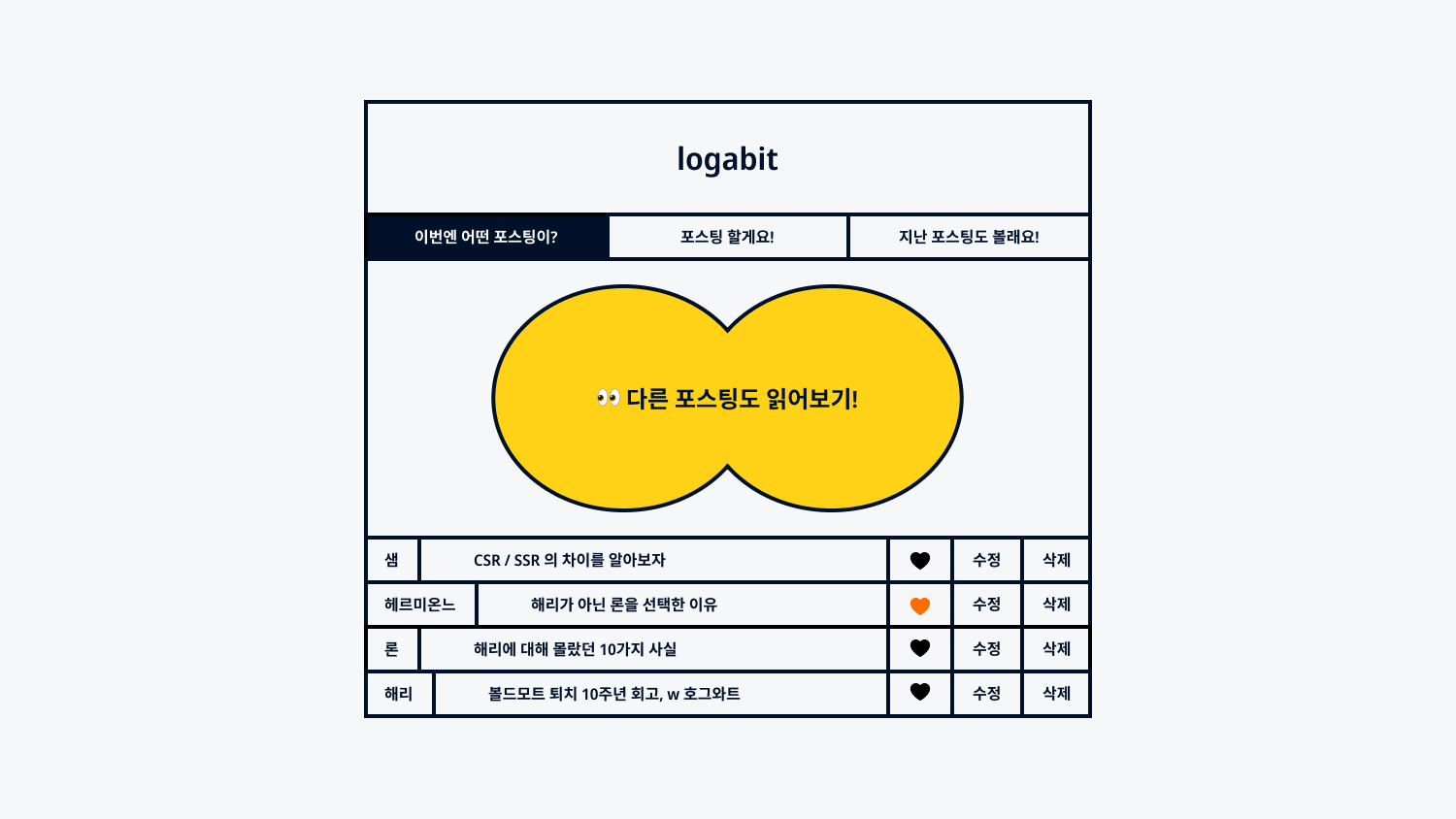
🧾 메인페이지

메인으로서 기능을 하는 페이지입니다. 모임원들은 이번 회차에 서로 올린 포스팅 링크가 리스팅 된 것을 볼 수 있습니다. 이 목록에 내 포스팅이 없다? 당장 쓰고 오세요!
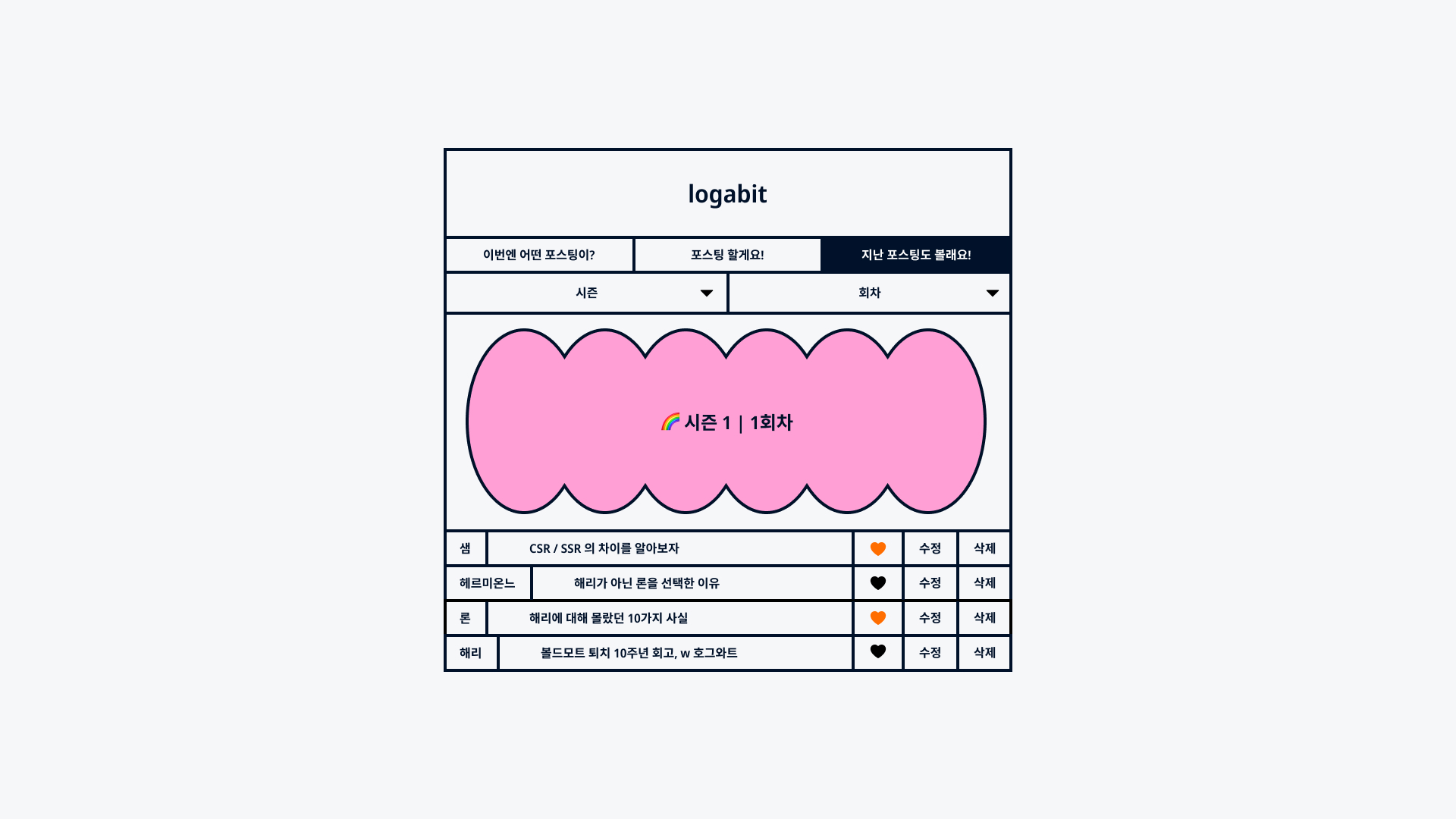
📑 리스트페이지

메인페이지와 유사하지만 다른 건 history에 가깝다는 점 입니다. 메인페이지에서 보여지는 이번 회차 리스트는 회차가 지나면 이 리스트페이지로 오게 됩니다. 지난 포스팅을 슥 볼 수 있는거죠.
모임원들이 바뀌더라도 이 곳에 아카이빙 해둘 예정이기 때문에 언제든 열람할 수 있(도록 하겠)습니다 :)
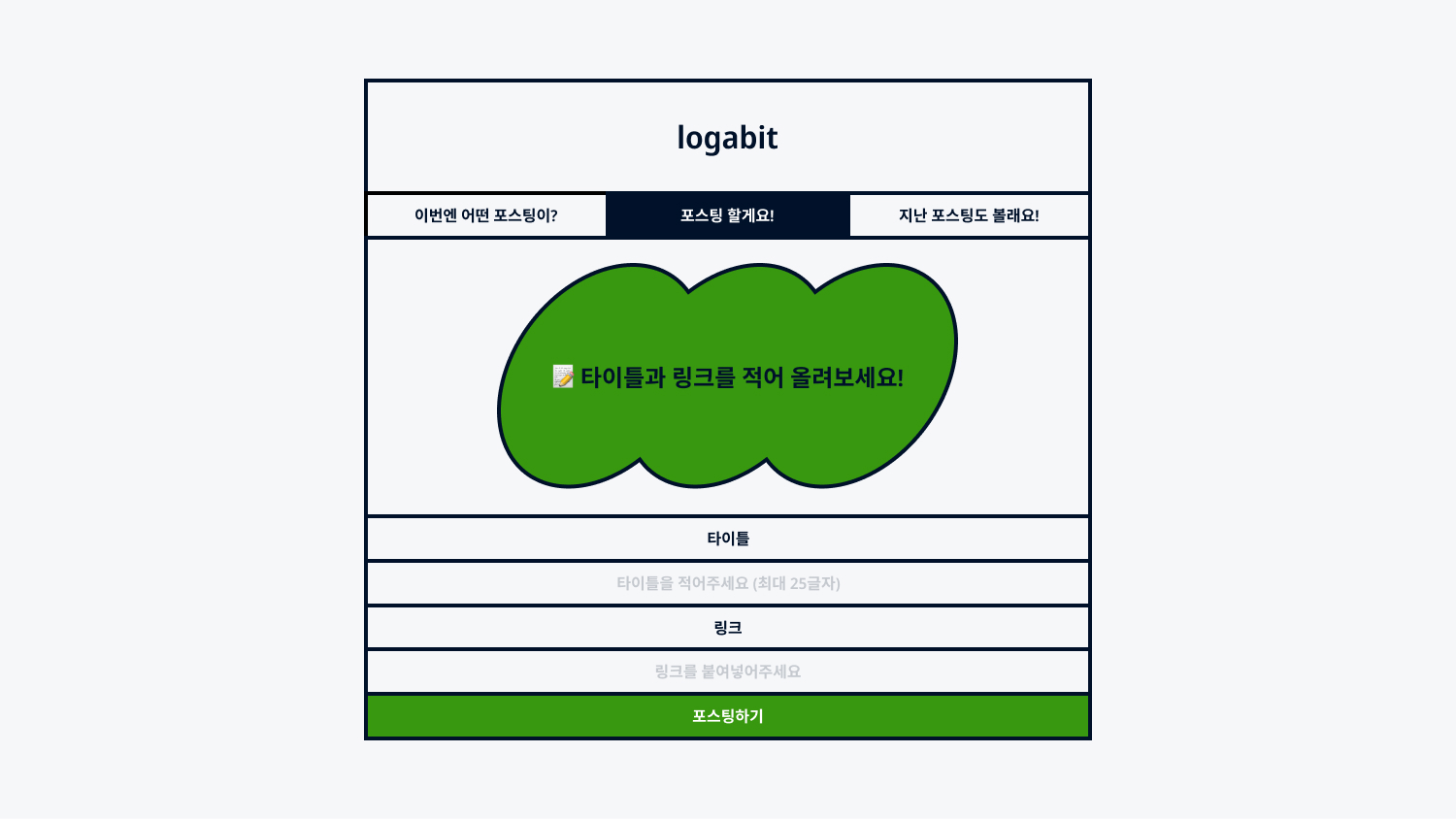
📝 링크 업로드페이지

이 프로젝트에서는 글을 쓰거나 글을 미리볼 수는 없습니다. 애초에 '나 썼어' 를 위해 만든 것이죠. 그래서 간단히 제목과 링크만 올려주시면 됩니다. 포스팅하기 버튼을 누르면 이번 회차 리스트인 메인페이지로 리스팅 됩니다. 뿌듯하겠죠?
그리고 회원가입과 로그인페이지도 있습니다.
UI 디자인도, 피그마도 처음이라 익숙하지 않았지만...고민은 개발만 늦추기 때문에 꼭 필요한 부분만 최대한 신경쓰려 했고 디테일은 차차 잡아나가자는 생각으로... 나와의 약속;
개발
vue를 기반으로 Nuxt를 사용했습니다. SSR을 위해서는 아니고요, 가벼운 데이터만 불러올거라 굳이 SSR은 필요없다고 느꼈습니다.
Nuxt는 디렉토리 구조를 기반으로 라우터 셋업을 해줘서 사용성이 좋습니다. vue에서처럼 router에 path를 하나하나 바인딩 해줘야 하는 불편함을 많이 개선해준 것이죠.
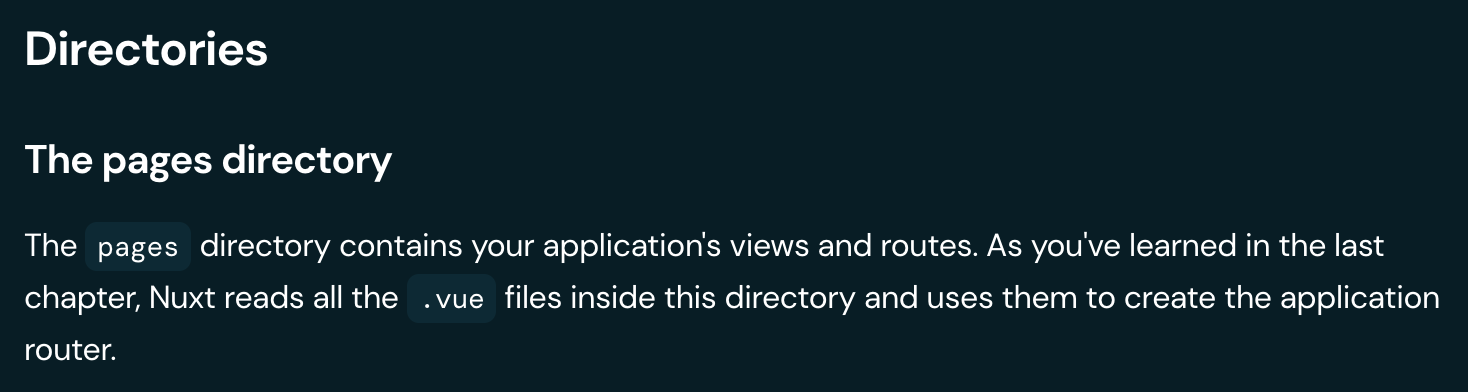
pages

pages 폴더에 내부에 만들어진 폴더는 npm run dev 시 자동으로 .nuxt/router.js 파일에 아래와 같이 컴파일링 됩니다.

routes: [{
path: "/join",
component: _3647da6e,
name: "join"
}, {
path: "/link",
component: _6a892d84,
name: "link"
}, {
path: "/list",
component: _2d3dece2,
name: "list"
}, {
path: "/login",
component: _66a5b9bb,
name: "login"
}, {
path: "/",
component: _24065a21,
name: "index"
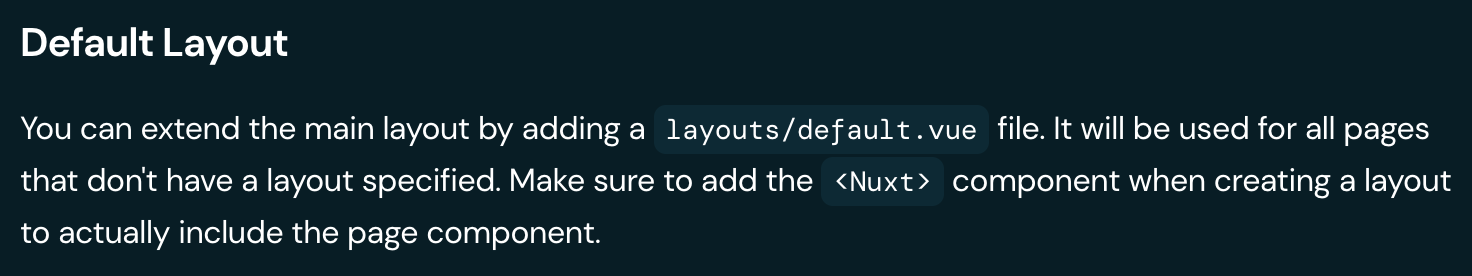
}],layouts
또 layouts 폴더에 Nuxt 컴포넌트를 선언해주면 레이아웃 안에서 pages에서 사용하는 URL에 접근이 가능합니다.

<template>
<div>
<TheHeader />
<Nuxt />
<TheFooter />
</div>
</template>TheHeader와 TheFooter를 이렇게 배치하면 URL이 바뀌어도 Nuxt 컴포넌트 부분만 바뀌기 때문에 고정으로 사용할 수도 있죠.
테스트로 프론트단은 배포를 해보긴 했는데 백엔드 API 구성을 고민중이라 모임원 분들께 아직 정식 배포는 하지 못한 상태입니다. 곧 빠르게 붙여서 사용성 테스트를 해보고 추가로 기록해두어야 겠네요. 막 커리어리처럼 커지면 어쩌지...감사합니다.
.gif)


저는 7년차 개발자인데 글 잘 읽었습니다. 업계 일하신지 얼마 안되신거 같은데 매우 좋은 내용이네요! 응원합니다🤗