서버사이드 렌더링
서버 사이드 렌더링이란 서버에서 페이지를 그려 클라이언트(브라우저)로 보낸 후 화면에 표시하는 기법을 의미한다.브라우저 -> 프론트 서버 -> 백엔드 서버 -> 데이터베이스 -> 백엔드 서버 -> 프론트 엔드 서버 -> 브라우저서버사이드 렌더링을 쓰는 이유는 검색 엔진

캠프6일차
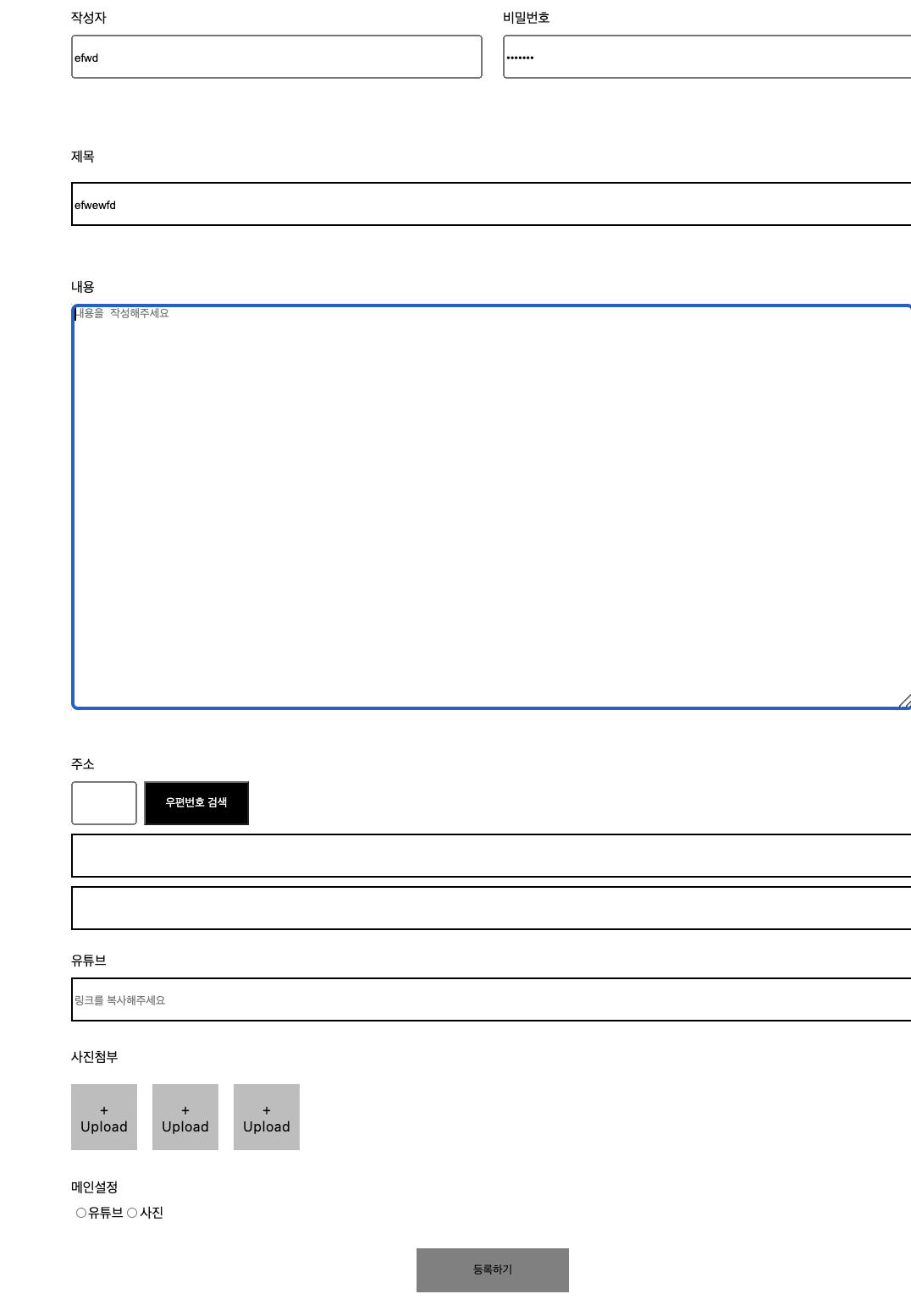
container / presentational 패턴이란, 소스코드를 자바스크립트(기능)와 HTML(UI)로 나누는 방법을 의미여기서 container는 자바스크립트(기능) 부분을 의미하고, presentational은 HTML(UI) 부분을 의미props로 던져주고

캠프4일차
서버와 데이터를 주고 받는 방식 👍 동기 : 응답이 모두 끝난 후 요청 👍 비동기 :서버 컴퓨터가 작업이 끝날 때 까지 기다리지 않는 통신 👍 자바스크립트는 비동기 통신이 기본값이다.👍 비동기를 동기로 바꿔주기 위해서 async, await 를 써준다.

캠프3일차
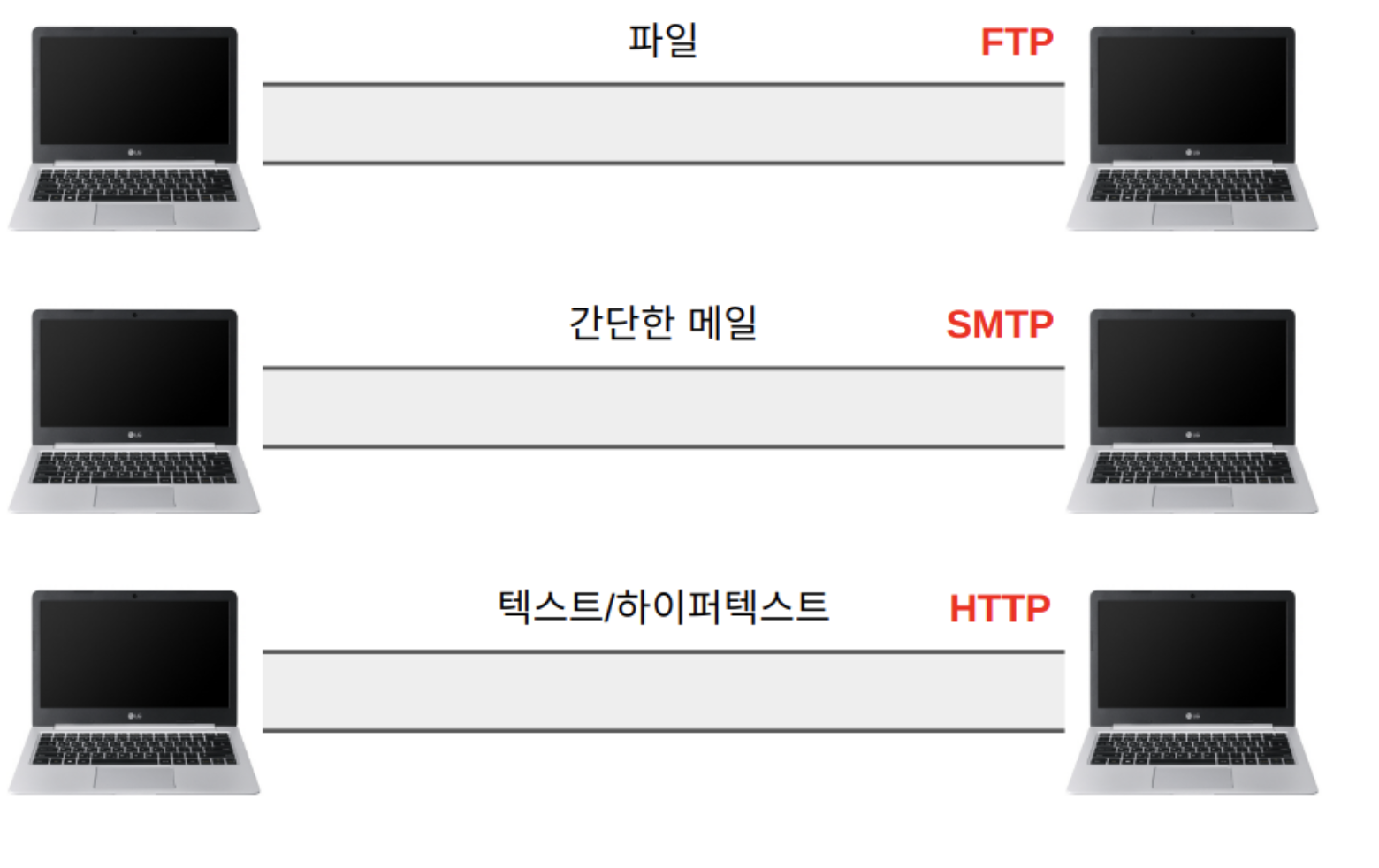
HTTP란 두 컴퓨터간에 텍스트 데이터를 주고 받는 길API란 HTTP 요청을 Back-end 컴퓨터에 보냈을때 실행되는 Back-end 기능rest-API의 경우 함수 이름이 홈페이지 주소처럼 생겼고, graphal-APl의 경우 일반적인 함수와 같습니다 그리고res

캠프2일차
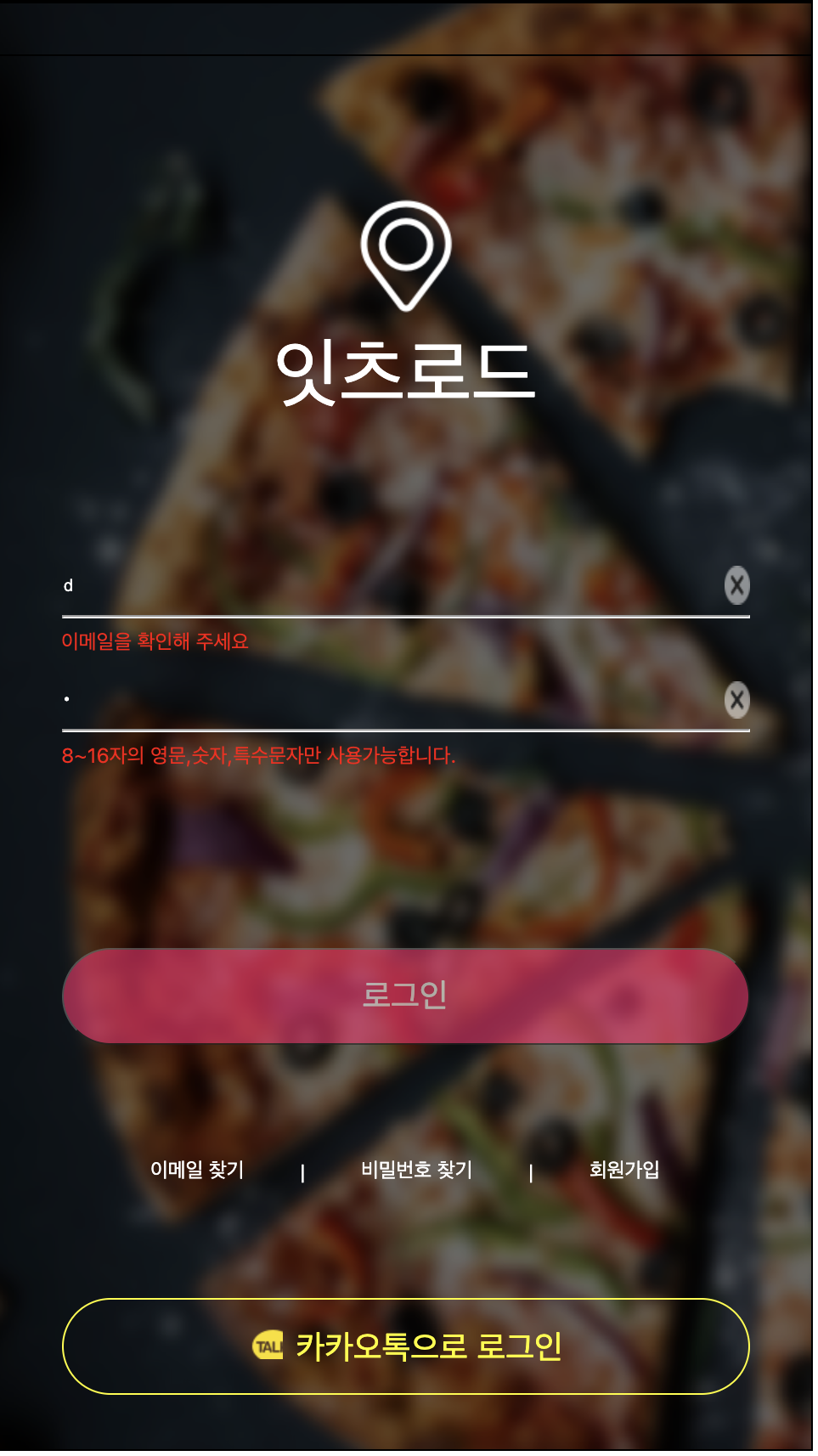
React를 배워야하는 이유, React 컴포넌트(state)가장 많은 사용자 수하나를 배우면 웹, 안드로이드, IOS, 데스크톱을 동시에 할 수 있다는 장점컴포넌트란 UI 또는 기능을 재사용 쉽게 할 수 있게 해준다.state: 컴포넌트에서 사용하는 변수setStat

캠프1일차
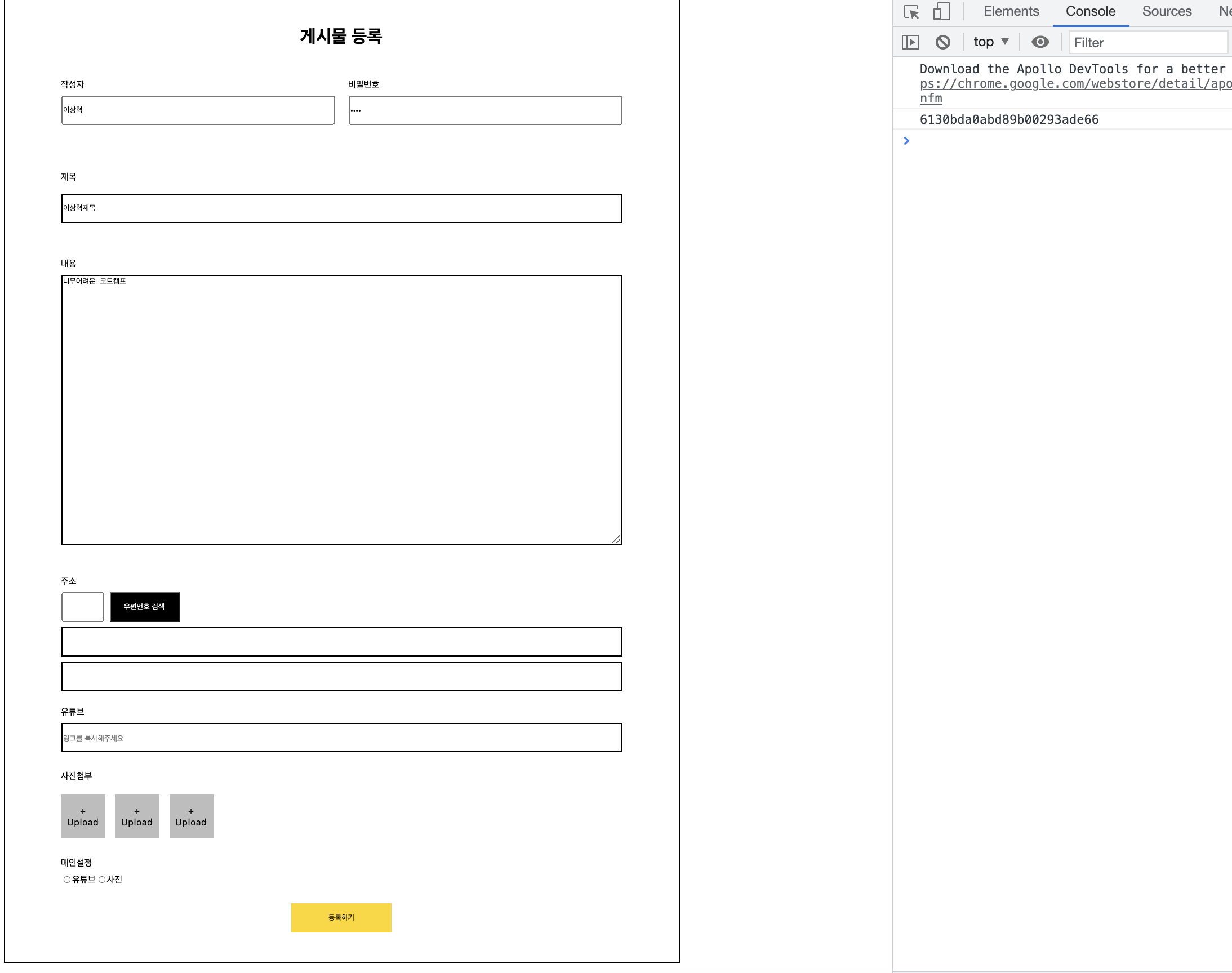
첫날부터 너무 어려운 날이였다..첫날이라 그런지 설치해야할게 너무많았다.Nods.js,Yarn,Next.js,Apollo-Client 등등..아직도 이해가 안가는 것들을 설치를 하였다.설치 하는거 조차 너무어려워서 멘탈이 흔들렸지만 열심히 하다보면 이해되고 적응 할 수
