오늘은 각종 아이콘, 캘린더, 유튜브 url등등 쉽게 가져와 적용할수 있는 라이브러리에 대해 배웠다.
라이브러리란?
자주사용하는 기능을 미리 만들어 놓는것을 말한다.
미리사용하는 아이콘,캘린더, 알림창 등등을 가져와서 나의 상황에 맞게 적용 및 커스터마이징 하면 된다.
Modal 라이브러리 종류
1. Material UI
2. antDesign
3. Bootstrap
위의 3가지가 가장 대표적인 Modal 라이브러리 이다.
Material UI

위 주소에 접속해서 사용한다.
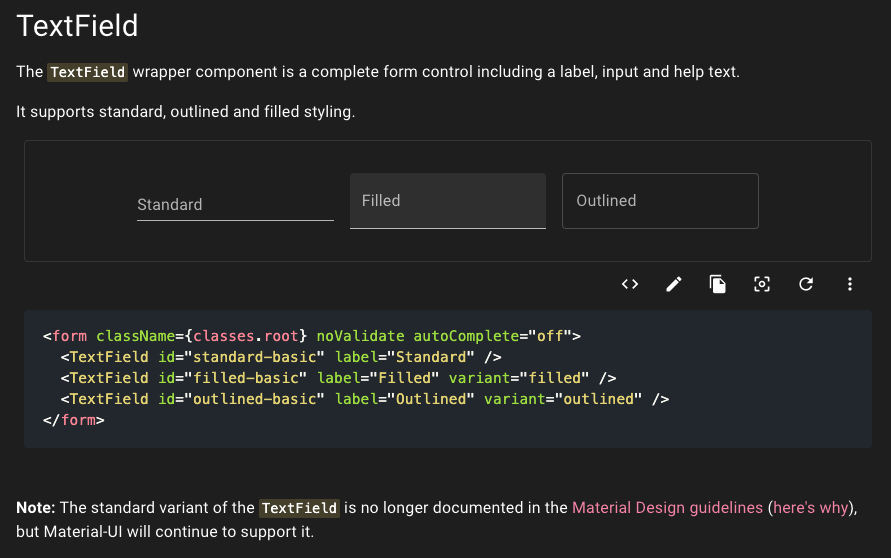
컴포넌트 탭에 접속하면 다양한 컴포넌트의 종류들이 있고 상황에 맞게 가져다가 사용하면 된다.

예를들면 텍스트 필드를 사용하려 한다면 텍스트 필드 컴포넌트 부분에서 코드를 복사해와서 내 코드에 적용하면된다.
Material UI는 구글에서 만든것이라 하며 가장 많이 사용된 라이브러리 라고 한다.
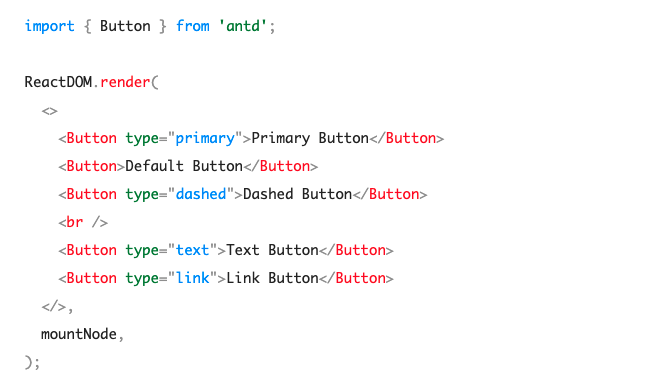
antDesign

antDesign 역시 Material UI와 사용법이 거의 동일하다.
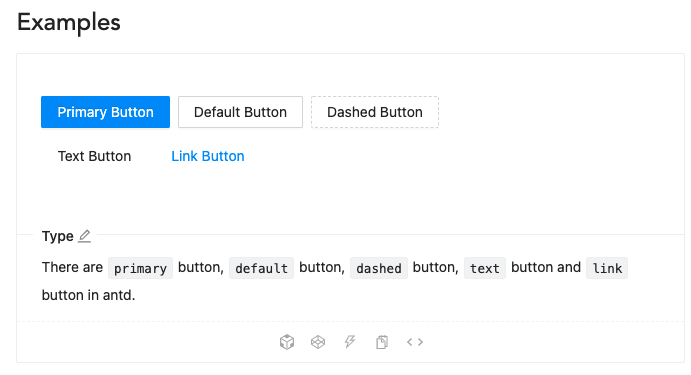
컴포넌트 부분에 접속해서 원하는 컴포넌트를 상황에 맞게 적용하면 된다.

버튼 컴포넌트를 보면 다양한 버튼의 예시가 있고 골라서 사용하면 되는데 <> 부분을 누르면 상세 코드가 나온다.

부트스트랩
부트스트랩은 최근에는 거의 사용하지 않는다고 한다.
(리액트와 호환성이 별로 좋지 않아 사용하기 불편한 이유)
부트스트랩 역시 Material UI, antDesign 과 사용법은 동일하다.
ReactPlayer
ReactPlayer를 이용해 동영상 재생을 할수 있다.
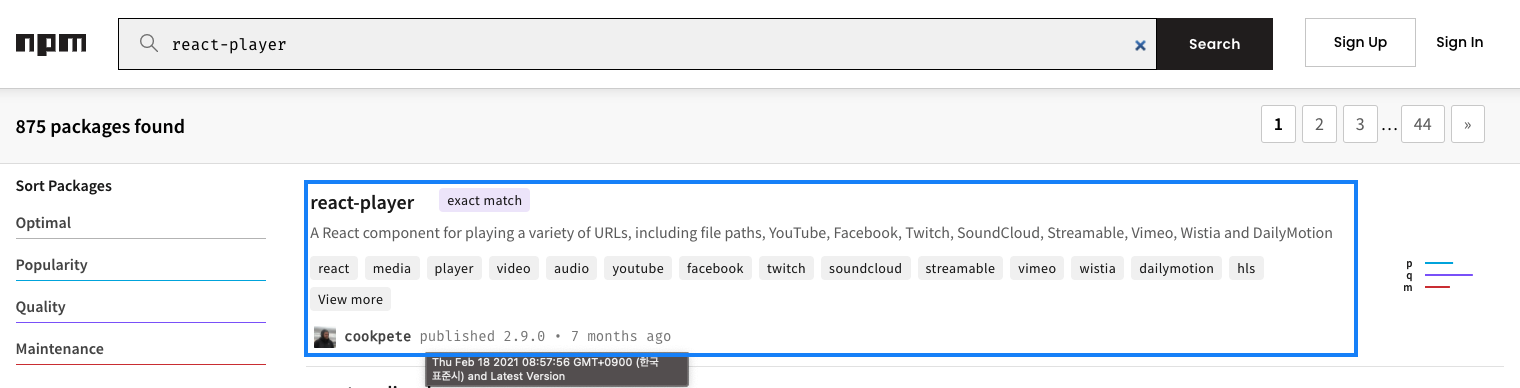
먼저 npm에 접속해 react-player를 검색한다.

react-player를 사용하기 위해서는 터미널에서 명령어 입력으로 설치를 진행해야 한다.

설치를 하고나면 react-player를 사용할수 있다.
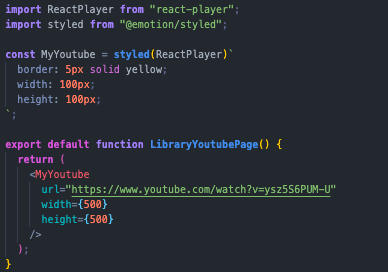
react-player 적용 예제

import를 통해서 ReactPlayer를 불러온다.
MyYoutube 에서 ReactPlayer의 스타일을 지정해 줄수 있다.
스타일을 지정한 MyYoutube 태그에 url값을 입력하면 된다.
(react player 에서 witdh, height는 스타일 부분이 아닌 태그에 직접 적용해야 한다. 이러한 부분은 공식 문서에 나와있으니 잘 살펴봐야 한다.)
이렇게 설정하면 다음과같이 youtube 동영상이 나오게 된다.

만약 autoplay를 설정하고 싶다면 아래 공식문서 설명처럼 진행하면 된다.

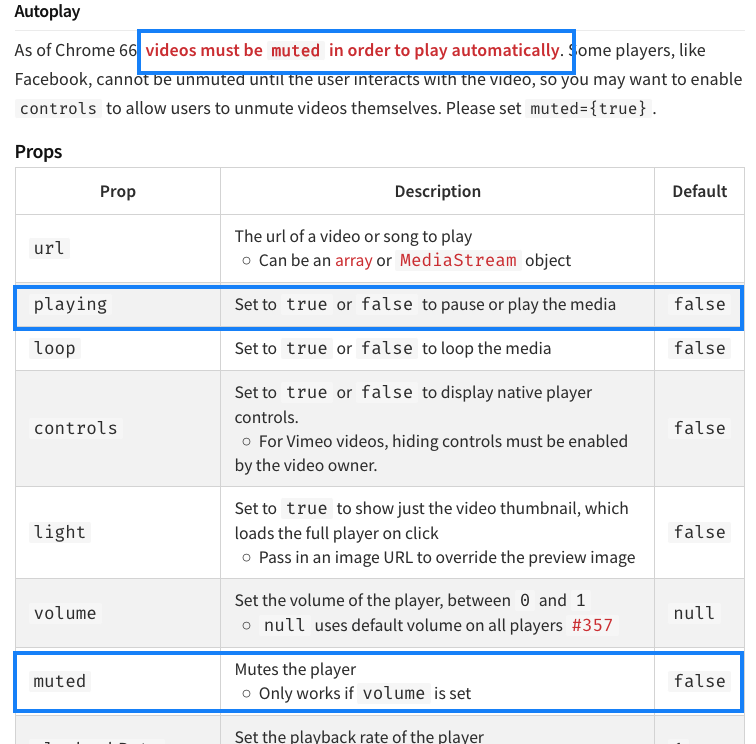
공식문서에 있는 autoplay 설정방법이다.
각 요소에 따른 설명 및 default값이 나와 있다.
Autoplay를 설정하려면 muted 값을 true, playing 값을 true로 변경해주면 된다.
라이브러리 실습시 중요한점은 공식문서를 잘 읽어봐야 적용을 잘할거 같다.
위와같은 상황에서도 muted를 건드리지 않고 playing만 true로 변경해줬다면 Autoplay가 되지 않는다.
공식문서 읽는 능력을 기르도록 해야겠다.
