오늘도 어제에 이어서 2번째 Modal 라이브러리 사용법에 대해서 배웠다.
오늘은 국내에서 정말 많이 사용하는 Adress 라이브러리 적용에 대해서 배웠다.
국내에서 가장 많이 사용하는 주소 라이브러리는 daum-postcode 이다.
daum-postcode란?
인터넷을 이용해 회원가입을 해본 사람이라면 Daumpostcode 라이브러리는 모두 알고 있다.

이렇게 본인이 살고있는 주소를 검색해 필드값에 넣어주는 라이브러리 이다.
daum-postcode 설치법
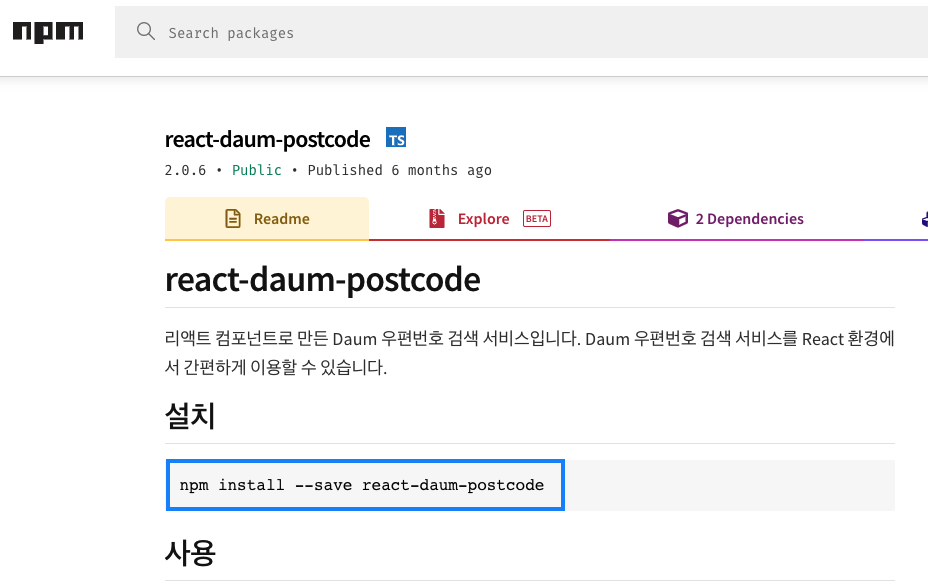
daum-postcode를 사용하려면 우선 설치부터 해야한다.
npm에 들어가 사용에 필요한 모듈을 설치해 준다.

터미널에서 설치를 끝냈으면 사용할 준비가 완료되었다.
daum-postcode 사용법
사용하는 방법은 어떤 방식으로 구현할지에 따라서 조금 다르다.
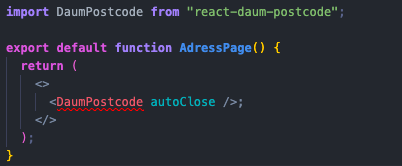
그냥 postcod만 불러오고 싶다면 아래처럼 손쉽게 구현할수 있다.

DaumPostCode를 import 해온다음 html 작성부분에 이렇게 작성해주면 된다.
(autoClose는 공백을 누르면 자동적으로 없어지는 속성값이다.)
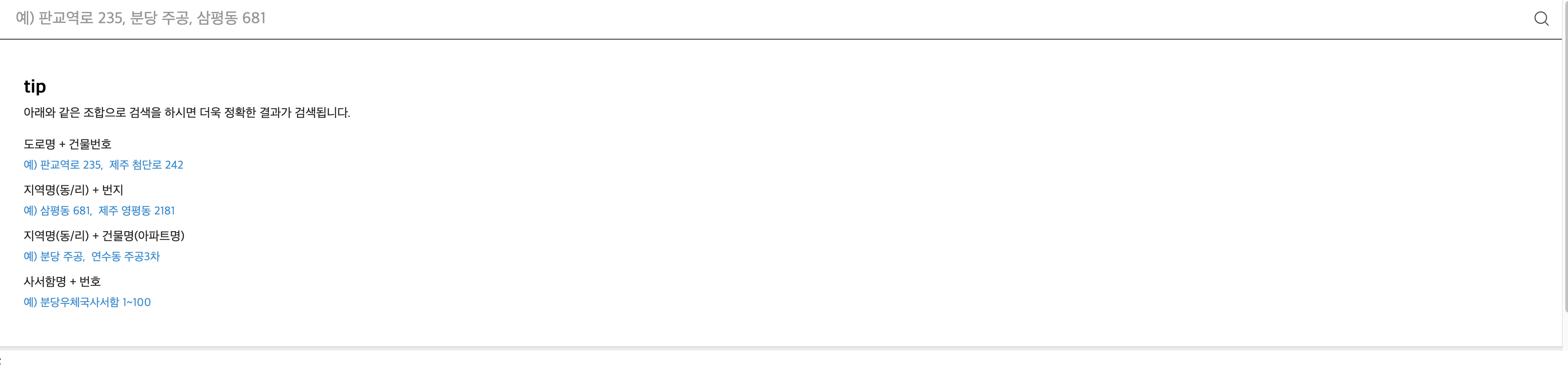
이렇게 구현하면 다음과같이 주소창이 나타난다.

특별한 속성값을 지정해주지 않았기에 가로 넓이가 꽉차서 표시된다.
daum-postcode + modal
위와 같은 상태로는 웹서비스에 주소창을 적용시키기는 힘들다.
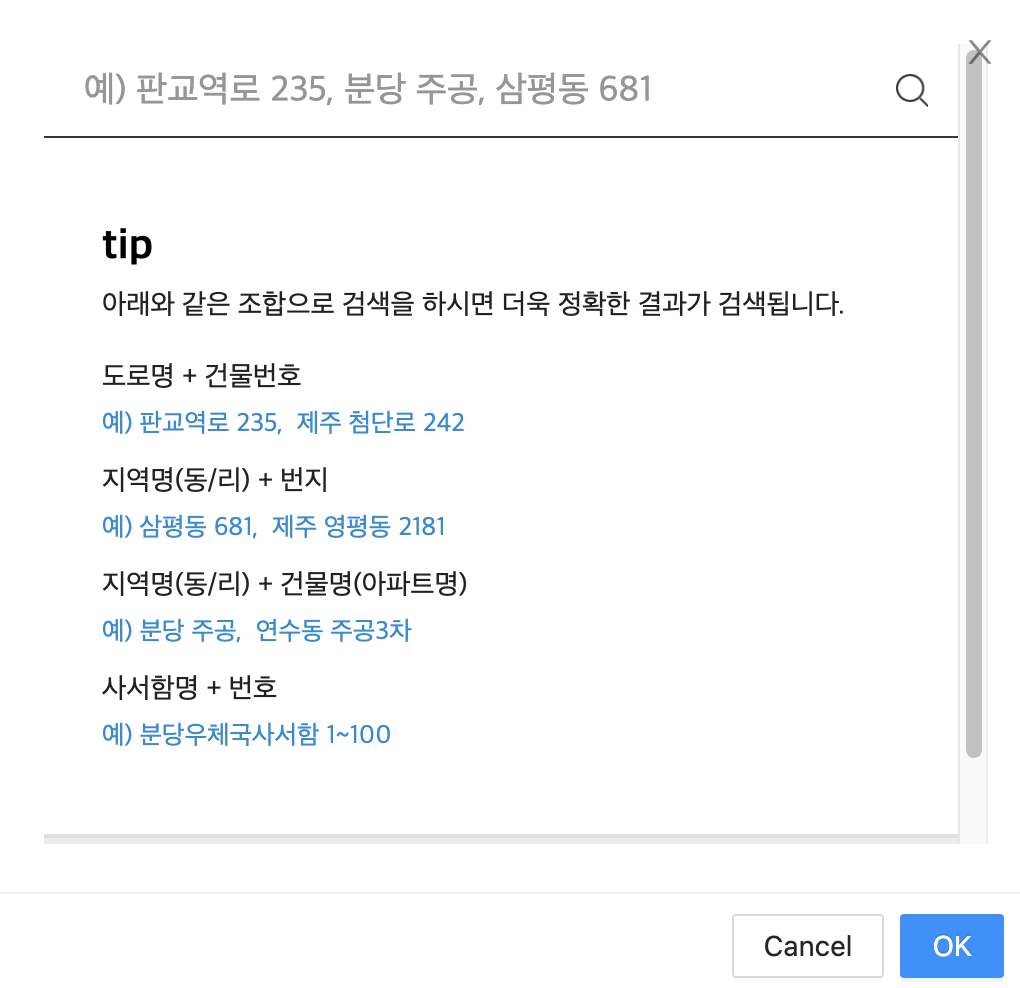
보통 회원가입시 주소검색 버튼을 통해 작은창으로 나타나는데 그렇게 적용시키려면 modal로 라이브러리를 감싸주어야 한다.

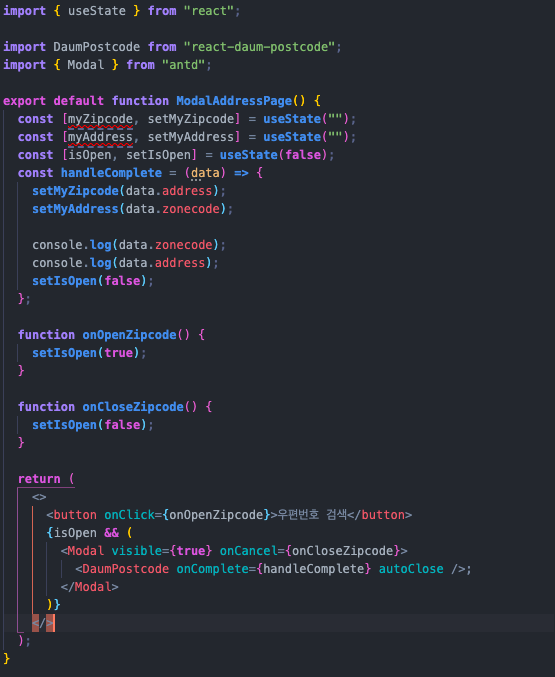
예제코드를 보면 2가지를 import를 해온다 Modal, DaumPostCode

위 사진처럼 우편번호 검색버튼이 생성되고, 우편번호 검색을 누르면

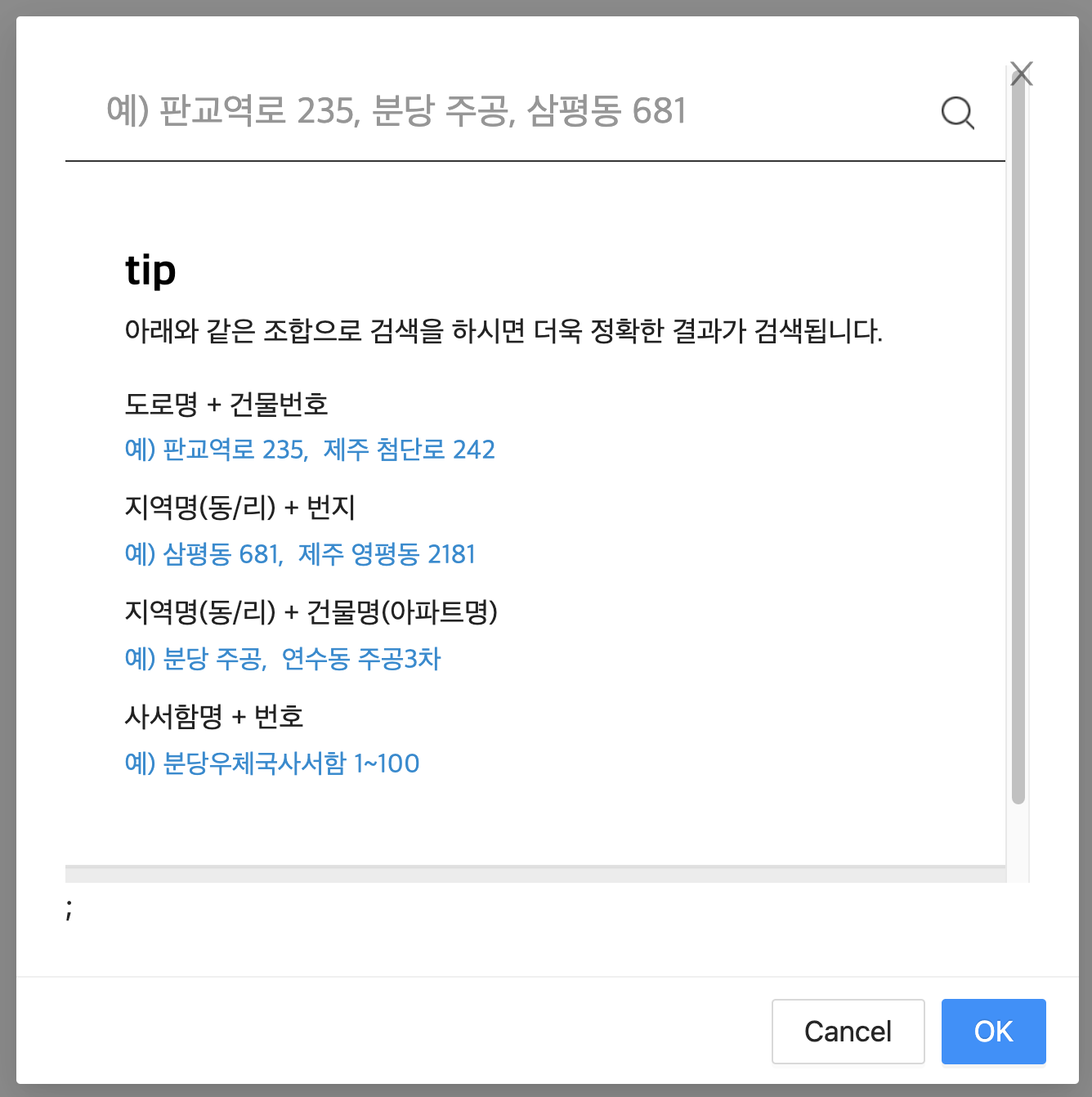
이렇게 화면이 나온다.
이렇게 구현된것을 기반으로 입력한 값을 필드에 저장시키면 회원가입 페이지에 적용이 가능하다.

멋있어요 팬이에요