1. CSS(Cascading Style Sheets)
CSS
- 마크업 언어가 실제로 화면에 표시되는 방법을 기술하는 언어
(모양, 색상, 크기 등)
- W3C(웹 표준 지정 기관)에서 CSS를 표준으로 지정
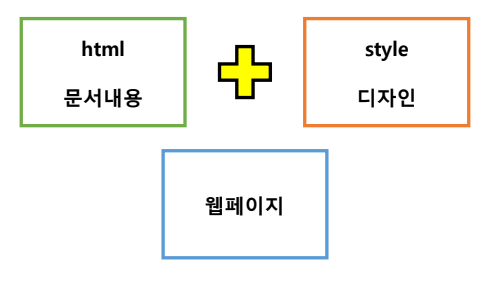
웹 페이지 구성
- 문서 내용 작성과 꾸미는 부분을 분리하여 내용을 수정해도 디자인을 바꿀 필요가 없음
디자인을 수정해도 글 내용을 바꿀 필요가 없다.
- 다양한 기기에도 디자인만 따로 적용하여 구동시킬 수 있다.

style과 stylesheet
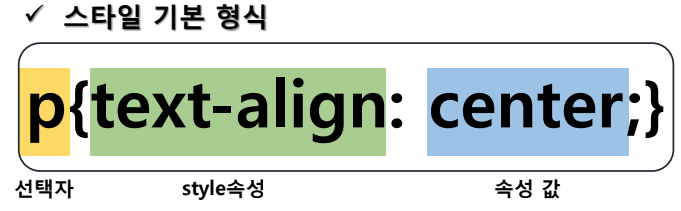
- style:
정해진 속성을 입력하여 웹 페이지를 꾸미는 것
- stylesheet:
웹페이지에서 반복적으로 쓰는 style을 모아놓은 것

스타일 시트 종류
- 1) 내부 스타일 시트:
<style> 태그 내부에 스타일 정보를 저장하는 방법
<style>
#test{
height:100px;
background-color: black;
color: white;
}
</style>
- 2) 외부 스타일 시트:
<link> 태그를 이용하여 css파일을 읽어와서 스타일 적용
<link rel="stylesheet" href="css/02_CSS선택자2.css">
- 3) 인라인 스타일 시트(inline-style):
태그 내부에 스타일 정보를 지정하는 방법
<div class="cls1" id="test1" style="background-color: pink;">
테스트</div>
- 인라인 스타일 시트보다 내부 스타일 시트,
내부 스타일 시트보다 외부 스타일 시트가 추천된다.
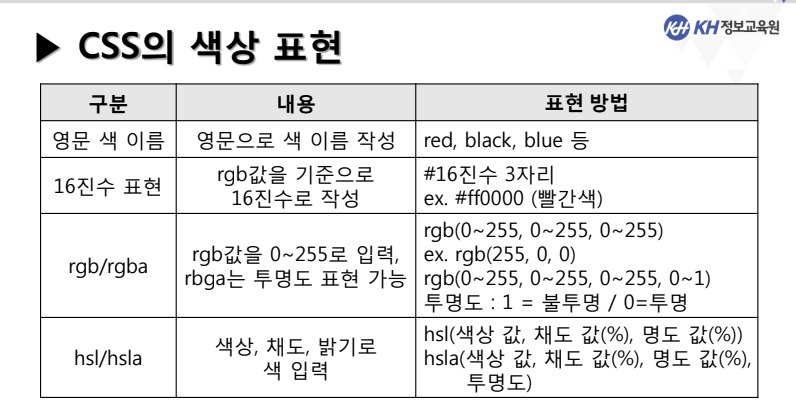
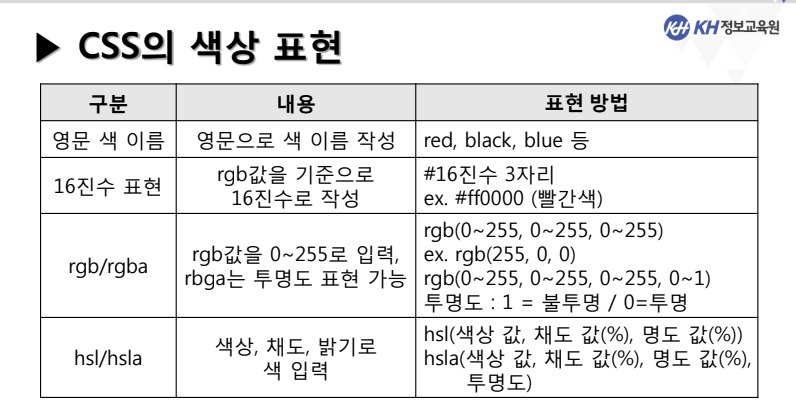
CSS의 단위


2. 선택자(selector)
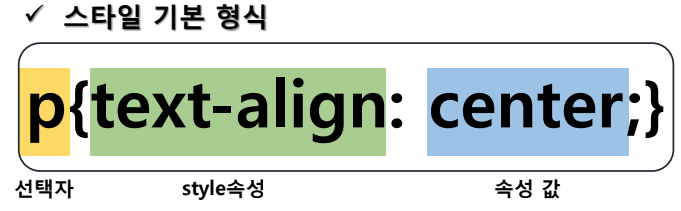
선택자
- 현재 HTML 문서 내에서 특정 요소를 선택하는 문자 또는 문자열


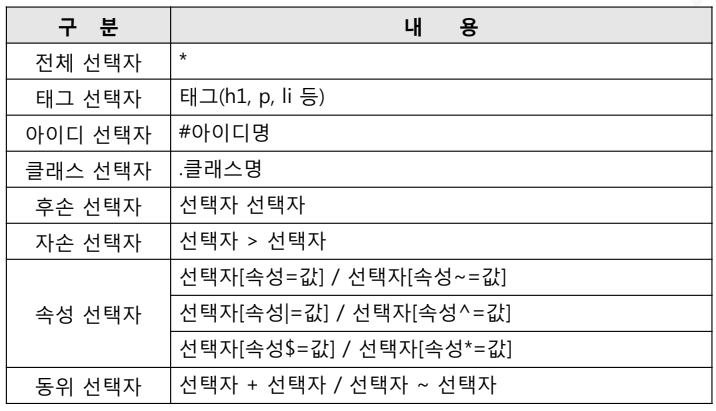
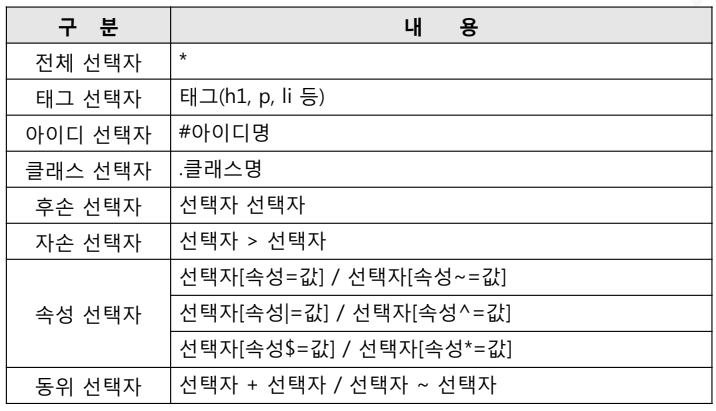
전체 선택자
- <html>에 있는 모든 태그에 적용되는 선택자
- 기호 * 사용
<style>
*{margin: 0;}
</style>
태그 선택자(타입 선택자)
- 특정 태그에 적용되는 선택자
- 여러 개 태그 선택 시에는 ','(쉼표)로 구별하여 작성
div{border: 3px solid red;}
strong{background-color: pink;}
span{
color: green;
font-weight: bold;
font-size: 20;
}
h1, p {text-align: center;}
id 선택자
- 태그 속성 id를 설정하고 id 값에 적용하는 선택자
- 기호 # 사용
- id 속성 값은 페이지 내에서 중복된 값이 있어서는 안된다.
- id 속성 값은 카멜표기법으로 작성한다.
#li1{background-color: red;}
#li2{background-color: orange;}
#li3{background-color: yellow;}
#li4{background-color: green;}
#li5{background-color: blue;}
#li1, #li2, #li4, #li5{
color: white;
}
클래스 선택자
- HTML 문서 내에서 같은 클래스 속성 값을 가지는 요소를 모두 선택하는 선택자
- 기호 . 사용
- 클래스 속성 값을 이용해서 관련있는 요소끼리 그룹 지정 가능하다.
- 클래스 속성 값은 하이픈표기법(-)으로 작성한다.
.test-1{color: red}
.test-2{color: white; background-color: black;}
.bg-orange{background-color: orange;}
.bg-blue{background-color: blue;}
.color-white{color: white;}
기본 속성 선택자
- 태그에 작성된 특정 속성을 선택하는 선택자
- 1) 선택자는 생략할 수 있다
- 2) "속성값"에서 양쪽 쌍따옴표("")는 홑따옴표('')로 변경하거나 생략도 가능
div[name="name-1"]{background-color: aquamarine;}
p[name='name-1']{background-color: coral;}
[name=name-2]{background-color: cadetblue;}
.name-test[name=name-2]{color: red;}
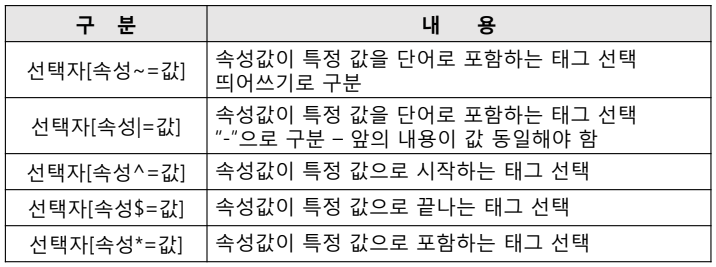
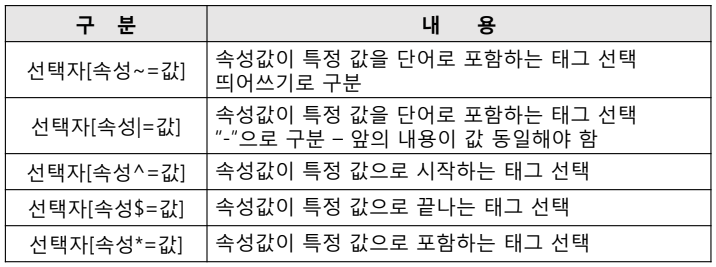
문자열 속성 선택자
- 특정 문자열을 확인하여 스타일을 적용하는 선택자

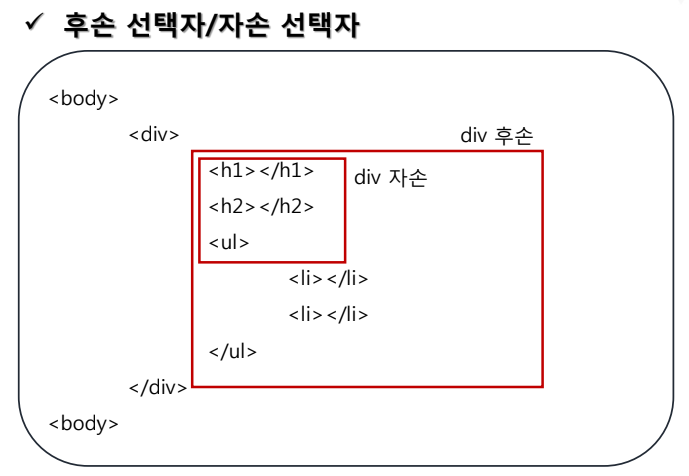
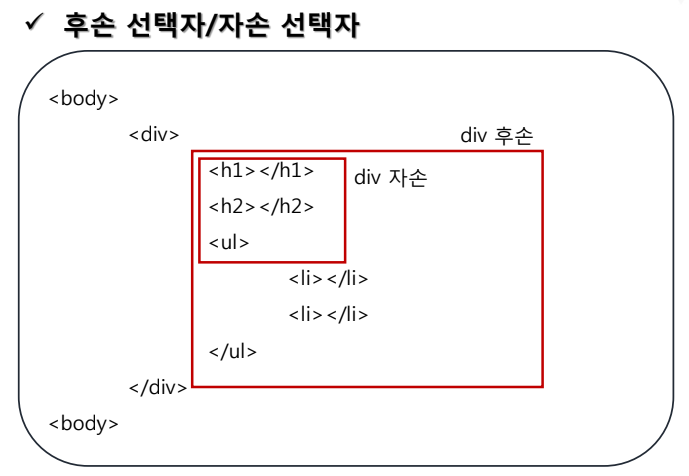
후손 선택자
- 지정된 요소의 모든 하위 요소를 선택하는 선택자
- 띄어쓰기 사용
자식 선택자
- 지정된 요소 바로 하위에 존재하는 요소를 모두 선택하는 선택자
- 기호 > 사용

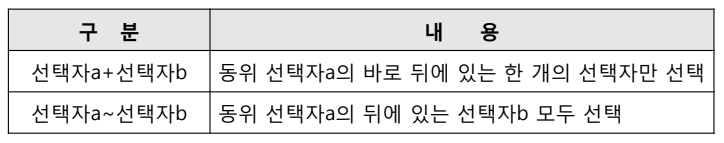
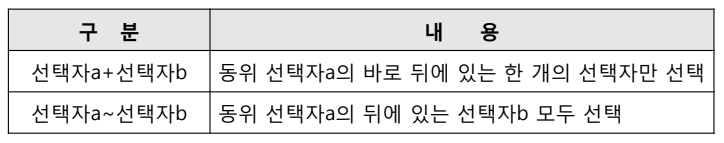
동위 선택자
- 동위 관계(형제 관계)에서 뒤에 위치한 태그를 선택할 때 사용하는 선택자

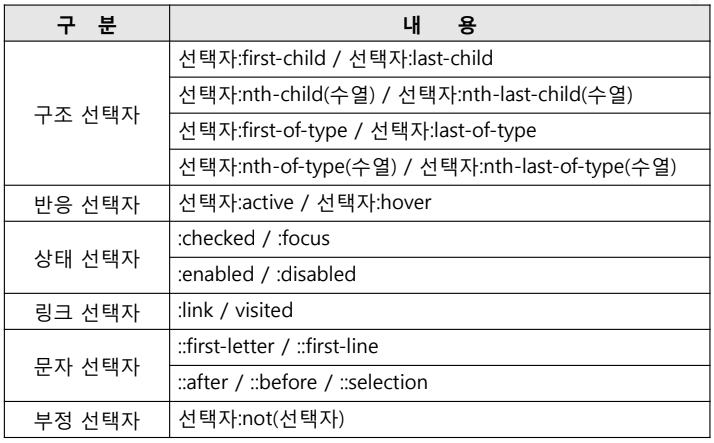
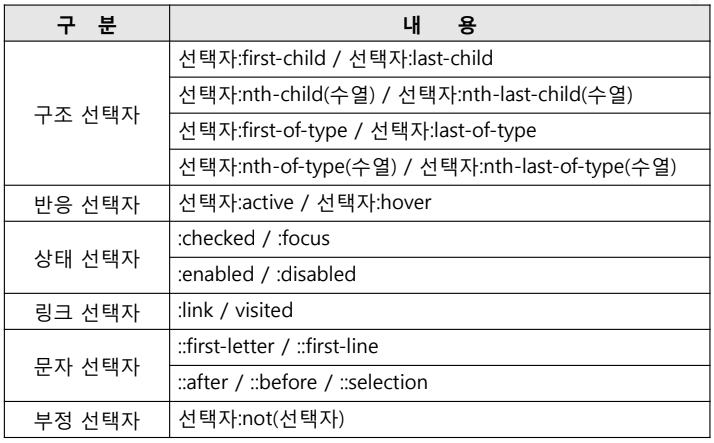
반응 선택자(가상 클래스)
- 사용자의 움직임에 반응하여 스타일이 달라지는 선택자
- 요소를 클릭하고 있는 경우 (:active)
- 요소에 마우스가 올라가 있는 경우 (:hover)
- 요소에 초점이 맞춰졌을 때 (:focus)
상태 선택자
- 입력 양식(input, input 관련 태그)의 상태에 따라 선택되는 선택자
- :checked -> checkbox, radio가 체크되었을 때 선택
- :enabled / :disabled -> 요소가 사용 가능한/불가능한 상태일 때 선택
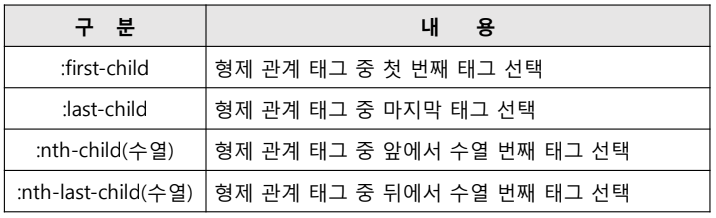
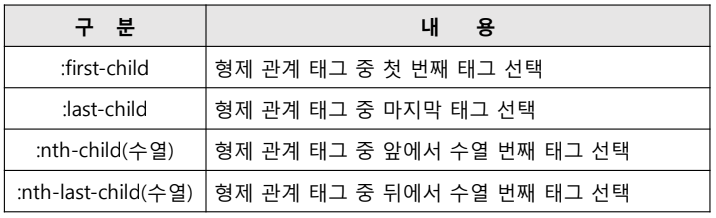
일반 구조 선택자
- 특정한 위치에 있는 태그를 선택하는 선택자
(위치로만 구분)

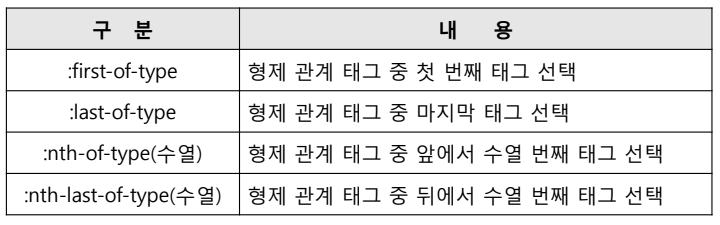
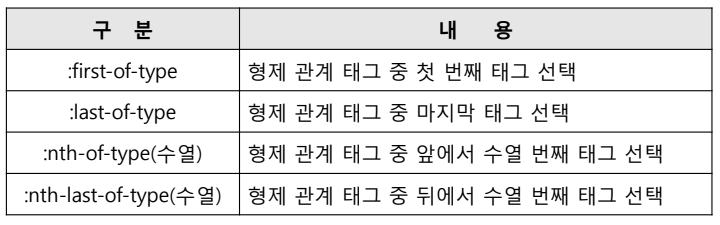
형태 구조 선택자
- 특정한 위치에 있는 태그 선택하는 선택자
(태그 별로 구분)

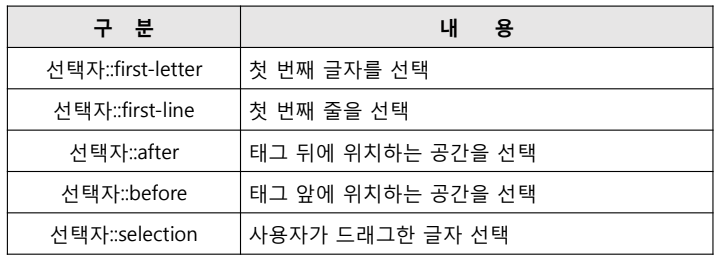
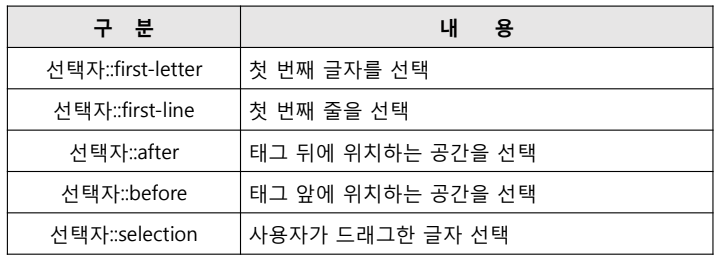
문자 선택자
- 태그 내부에서 특정 조건의 문자를 선택하는 선택자

부정 선택자
- 지금까지의 선택자에 대해 반대로 적용하는 선택자
- :not 사용
기타 선택자 기능
- only-child:
특정 요소의 자식이 하나밖에 없을 때 선택
- only-of-type:
특정 요소의 자식 중 지정된 형태와 같은 자식 요소가 하나만 있을 때 선택
- :empty:
자식 요소(노드) 없을 때 선택
- 클래스가 여러 개 작성된 요소만 특정해서 선택하기:
클래스 선택자를 띄어쓰기 없이 연달아 작성
3. CSS 우선순위
CSS 적용 우선순위
- 기본적으로 나중에 작성된 스타일을 우선 적용
- 위보다 아래에 작성된 스크립트 우선
- 왼쪽보다 오른쪽에 작성된 스크립트 우선
- 적용 방법에 따른 순위
- 5) 태그 스타일
- 4) 클래스 스타일
- 3) id 스타일
- 2) 인라인 스타일
- 1) !important
<head>
<style>
#test1{
height:100px;
background-color: black;
color: white;
}
.cls1{background-color: green;}
div{
width: 200px;
height: 200px;
background-color: red !important;
}
</style>
</head>
<body>
<h1>CSS 선택자의 우선순위</h1>
<div class="cls1" id="test1" style="background-color: pink;">
테스트</div>
</body>