1. 텍스트(text)
텍스트 스타일
- font-family:
폰트의 글꼴을 설정해주는 속성으로 글꼴1이 없으면 글꼴2, 글꼴3으로 선택되어 설정
- font-size:
글자의 크기를 조절하는 속성
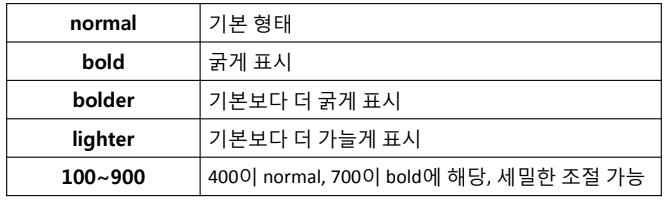
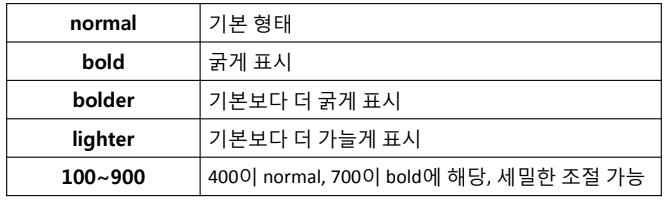
- font-weight:
글자 굵기를 조절하는 속성

- font-variant:
영어를 작은 대문자로 표시해주는 속성
- font-style:
글자를 이텔릭체로 표시하는 속성
- font:
글꼴 속성을 모아서 표현할 수 있는 스타일 속성
- color:
글자 색을 정하는 속성
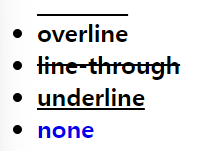
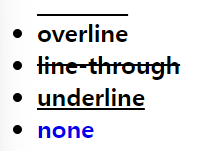
- text-decoration:
글자에 밑줄이나 취소선, 윗 선을 긋거나 밑줄을 표시하지 않는 속성
- 밑줄 삭제: none
- 밑줄 표시: underline
- 윗줄 표시: overline
- 취소선 표시: line-through

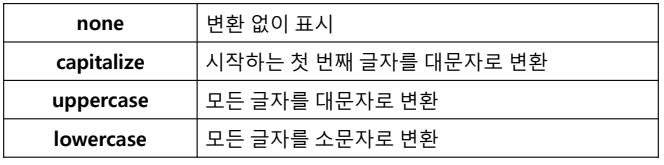
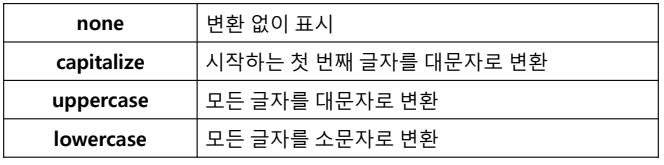
- text-transform:
영문자를 표시할 때 대소문자를 원하는 대로 바꿀 수 있는 속성

- text-shadow:
텍스트에 그림자 효과를 주는 속성
- white-space:
공백을 처리해주는 속성
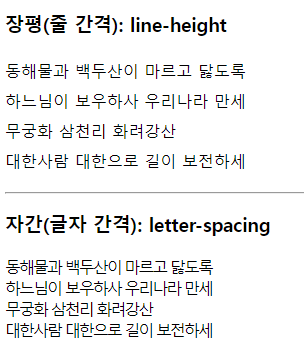
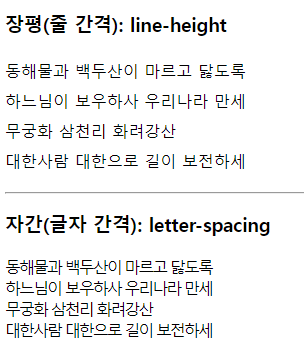
- letter-spacing:
낱개 글자의 간격을 조정하는 속성(자간 속성)

- word-spacing:
단어와 단어 사이 간격을 조정하는 속성
문단 스타일
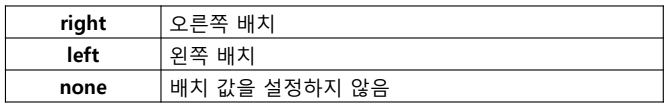
- direction:
글자 쓰기 방향 지정
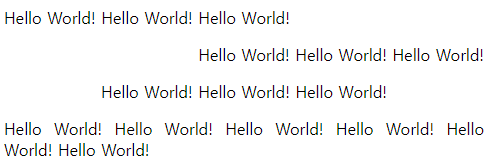
- text-align:
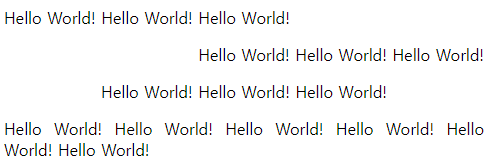
문자 위치 조정(정렬) 속성
- 왼쪽 정렬: left
- 오른쪽 정렬: right
- 가운데 정렬: center
- 양쪽 정렬: justify
#alignTest > p:nth-child(1){text-align: left;}
#alignTest > p:nth-child(2){text-align: right;}
#alignTest > p:nth-child(3){text-align: center;}
#alignTest > p:nth-child(4){text-align: justify;}

- text-indent:
문장을 들여쓰기 하는 속성
- line-height:
문장끼리의 줄 간격을 조정하는 속성(장평 속성)
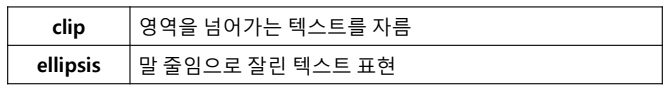
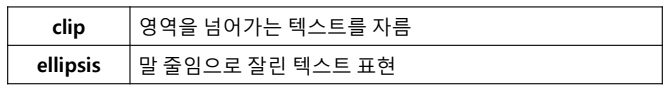
- text-overflow:
영역을 벗어나는 텍스트 표시 속성

목록 스타일
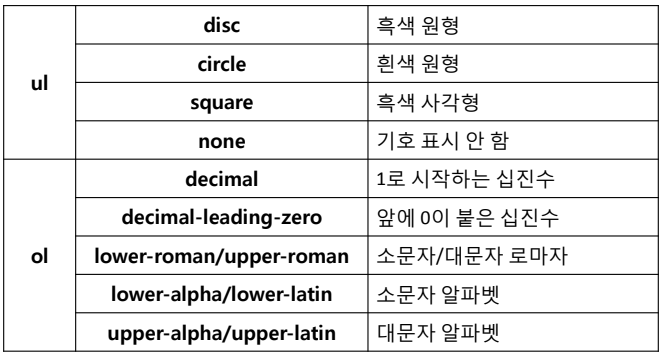
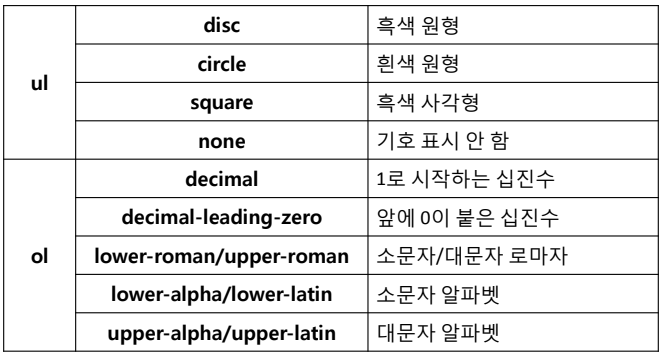
- list-style-type:
목록 기호의 스타일을 지정하는 속성

- list-style-image:
기호 대신 이미지 삽입
- list-style-position:
목록 기호 들여쓰기
- list-style:
목록 스타일 한 번에 지정하는 속성
2. 색상
색상
#colorList > li:nth-child(1){color: red;}
#colorList > li:nth-child(2){color: rgb(50, 100, 150);}
#colorList > li:nth-child(3){color: rgba(255, 0, 0, 0.5);}
#colorList > li:nth-child(4){color: #ff0000;}
#colorList > li:nth-child(5){color: #f00}
#colorList > li:nth-child(6){color: hsl(360, 100%, 50%)}
#colorList > li:nth-child(7){color: hsla(360, 100%, 50%, 0.3)}

배경 이미지
- background-color:
배경색을 지정하는 속성
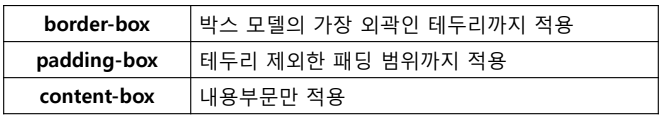
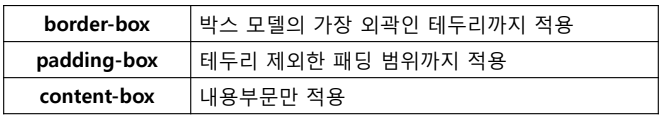
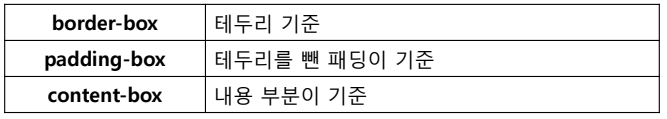
- background-clip:
배경 범위 조절

- background-image:
배경에 이미지 설정
- background-repeat:
배경 이미지 반복 출력 설정
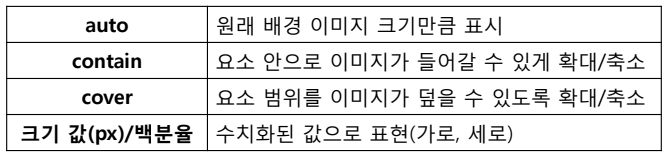
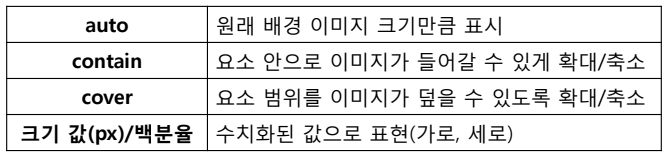
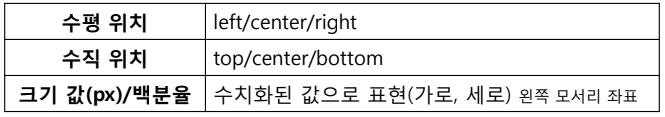
- background-size:
배경 이미지 크기를 조절하는 속성

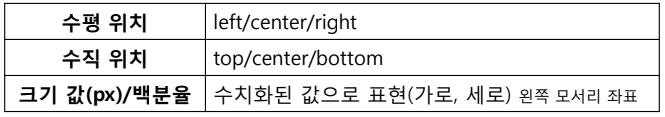
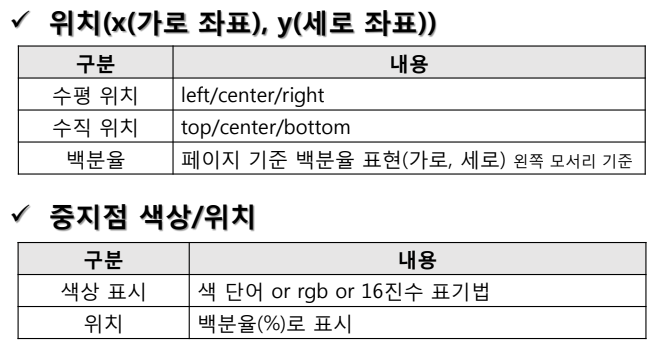
- background-position:
배경 이미지 위치를 조정하는 속성

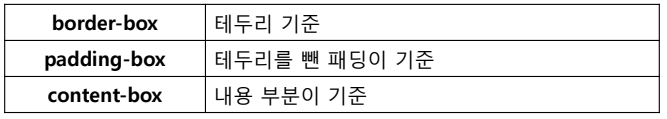
- background-origin:
배경 이미지 배치할 때 기준을 지정하는 속성

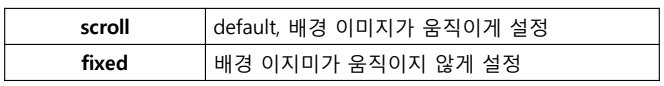
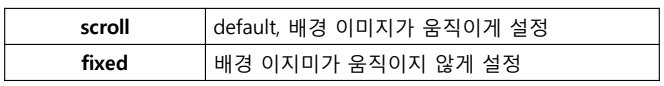
- background-attachment:
웹페이지가 위아래로 움직여도 배경은 움직이지 않게 고정하는 속성

- background:
배경 이미지 한 번에 설정하는 속성
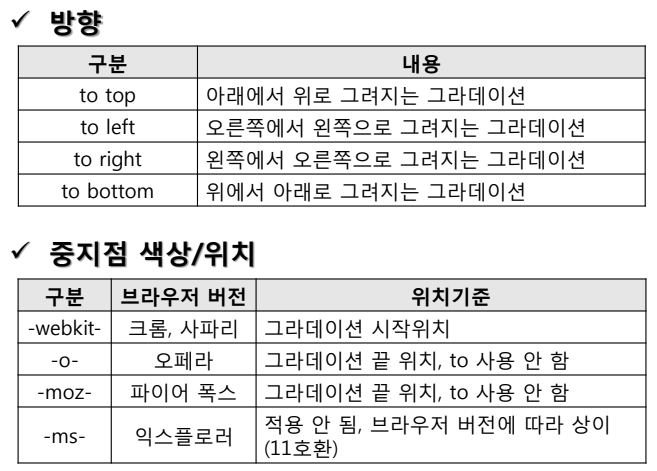
배경 그라데이션
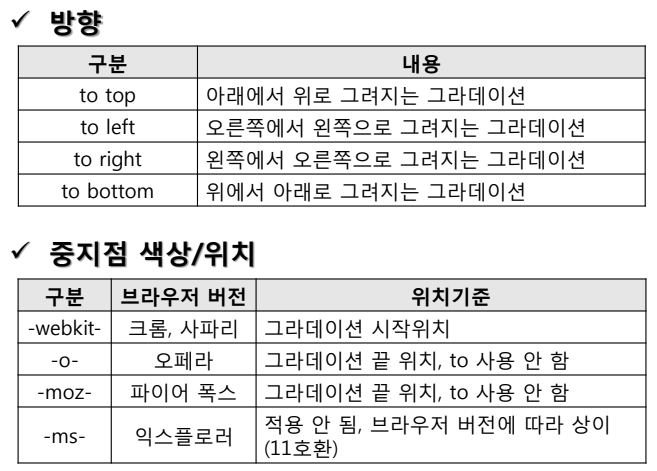
- 선형 그라데이션:
색상이 수직, 수평, 대각선 방향으로 일정하게 변하는 것



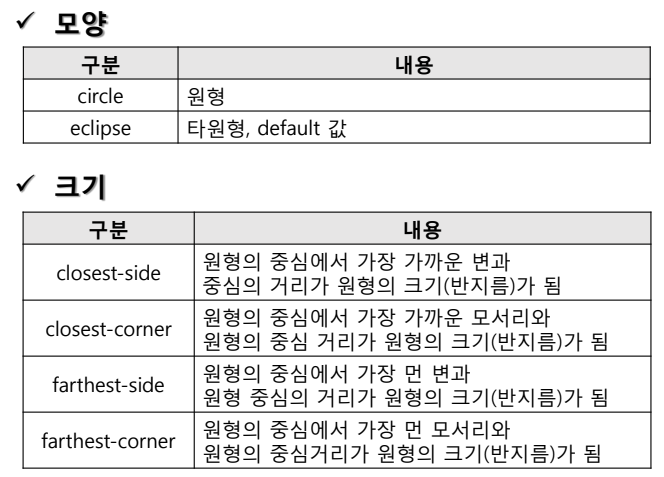
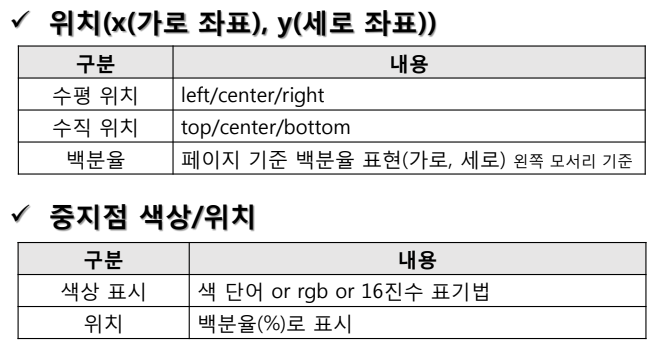
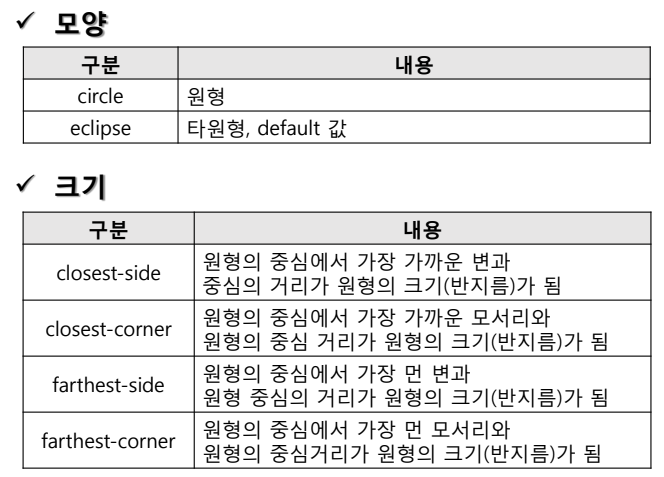
- 원형 그라데이션:
색상이 원이나 타원의 중심부터 동심원을 그리며 바깥 방향으로 색상 변경



- 그라데이션 반복:
그라데이션 패턴을 요소 다 채울 때까지 반복하는 것
- 색상 중지점:
그라데이션에서 색상이 바뀌는 경계
3. 레이아웃(layout)
레이아웃
- 구성 요소를 제한된 공간에 효율적으로 배치하는 것
- 기술적으로 화면을 분할하는 기술
display 속성
- 요소가 화면에 어떻게 보여질지 형식을 지정하는 속성
- block:
한 줄 전체 차지하는 요소로 박스 모델이라고도 함(수직 분할)
width / height 지정 가능
- inline:
한 줄에서 일부분만 차지하는 요소(수평 분할)
inline-block을 사용해야 width / height 지정 가능
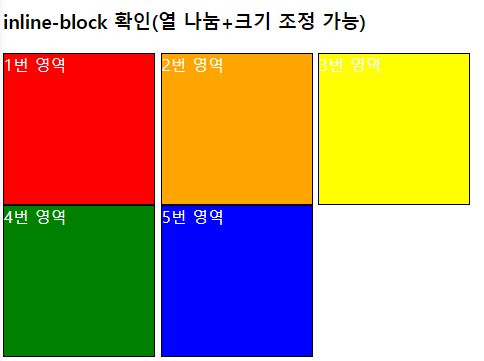
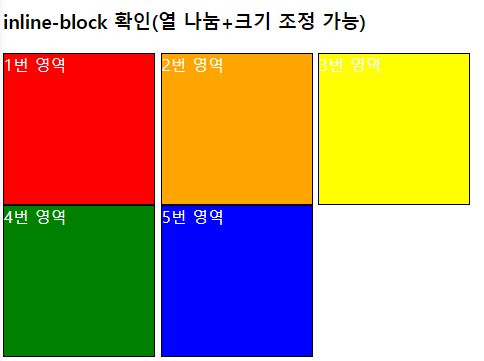
- inline-block:
inline 레벨이면서 내용에는 block에 대한 속성 지정
- inline / inline-block 속성은 글자라고 생각하고 취급
요소 사이 띄어쓰기, 엔터가 존재하면 그대로 인식됨

- none:
화면에 요소가 표시되지 않게 하는 속성
- flex:
요소의 정렬되는 방향, 요소 간의 간격을 유연하게 처리하여 표시하는 방식
- grid:
2차원이 표 모양(행, 열)을 제공하여 복잡한 레이아웃을 쉽게 배치할 수 있게 제공
4. 박스모델
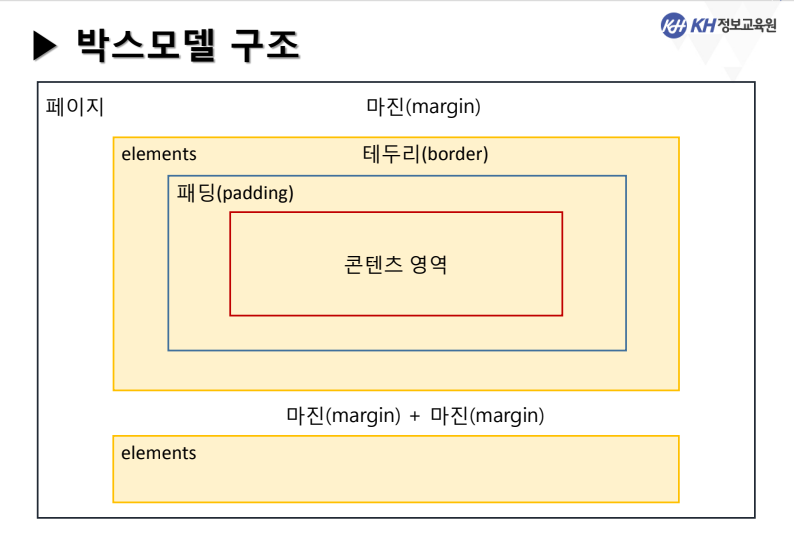
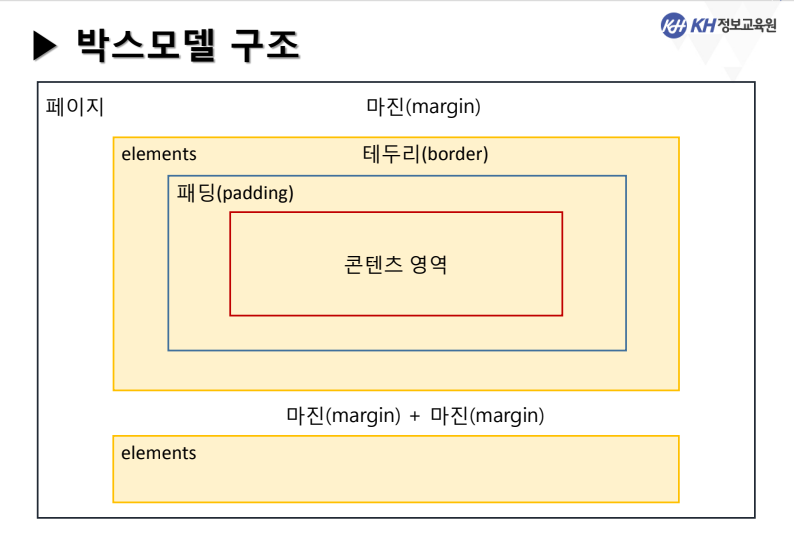
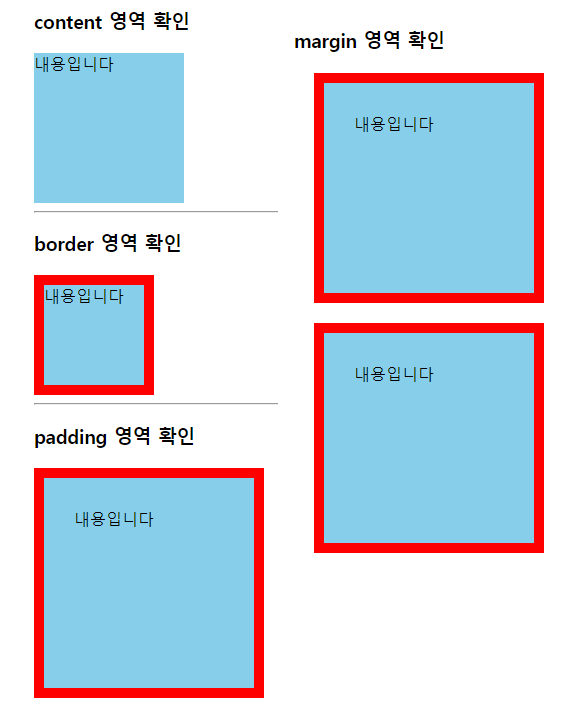
박스모델

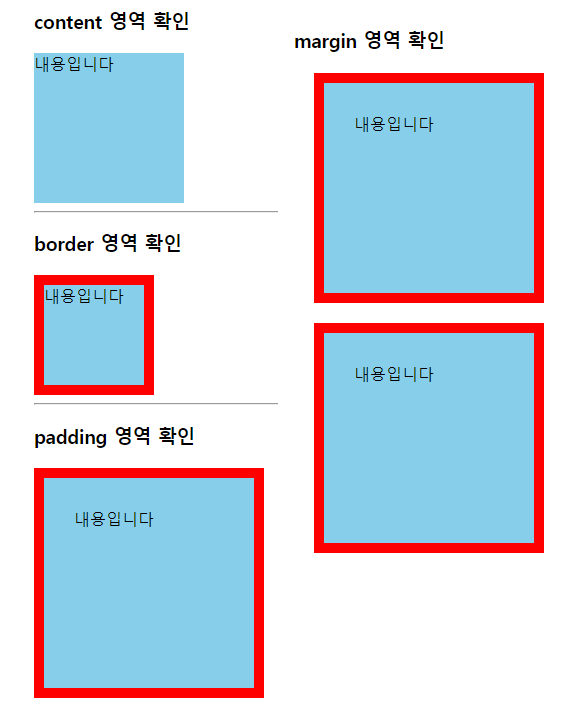
- 1) content 영역:
요소의 내용이 작성되는 영역
시작태그~종료태그 사이에 작성되는 내용
- 2) padding 영역:
content 영역과 border 영역 사이 거리를 조절하는 영역
- 3) border 영역:
요소의 테두리가 지정되는 영역
content 영역보다 바깥쪽에서 content 영역을 감싸고 있는 영역
- 4) margin 영역:
다른 요소와의 간격을 나타내는 영역
- 서로 다른 요소와 margin 영역이 겹칠 경우
두 영역의 margin의 합만큼 벌어지는 것이 아니라
둘 중 margin이 큰 쪽으로 벌어진다.
- 형제 요소 뿐만 아니라 감싸고 있는 부모 요소와도 간격이 지정된다.
.box{
width: 100px;
height: 100px;
background-color: skyblue;
}
.content{
width: 150px;
height: 150px;
}
.border{
border: 10px solid red;
}
.padding{
padding: 30px;
}
.margin{
margin: 20px;
}

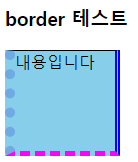
박스모델의 방향성
- padding, border, margin은 방향에 따라 크기를 별도로 지정할 수 있다.
- 영역 이름: 값1; :
상, 하, 좌, 우에 모두 동일한 값 적용
- 영역 이름: 값1 값2;
- 영역 이름: 값1 값2 값3;
- 영역 이름: 값1 값2 값3 값4; (시계방향)
- top, bottom, left, right를 이용하는 방법도 있다.
- 영역이름-top: 값;
- 영역이름-bottom: 값;
- 영역이름-left: 값;
- 영역이름-right: 값;
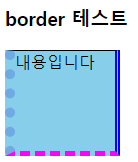
.border-test{
border: 4px solid red;
border-top: 1px solid black;
border-bottom: 5px dashed magenta;
border-left: 10px dotted rgba(15, 24, 197, 0.2);
border-right: 5px double blue;
}

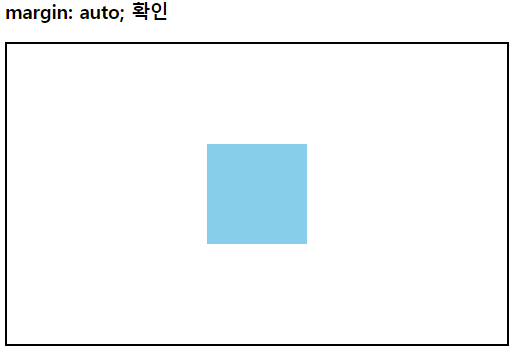
.container-1{
border: 2px solid black;
width: 500px;
height: 300px;
}
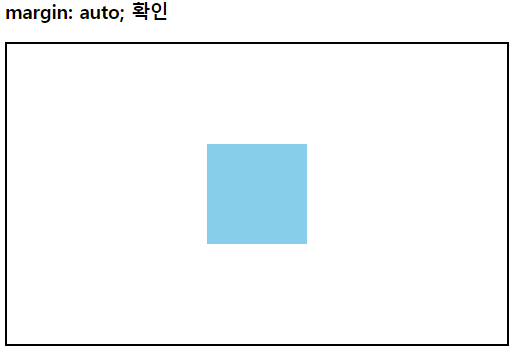
.margin-auto{
margin: 100px auto;
}

5. 포지셔닝(positioning)
포지셔닝
- box 모델, inline 모델을 페이지 상에서 배치하는 스타일
(요소의 위치를 지정하는 속성)
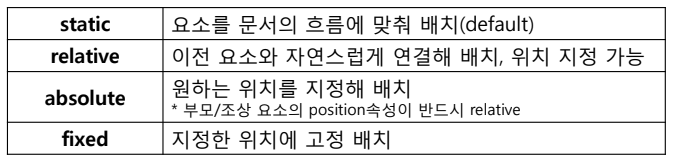
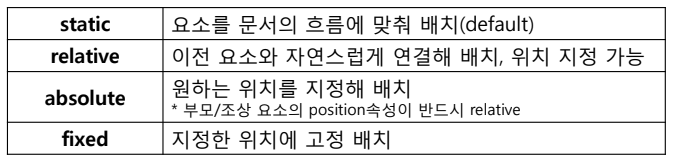
- position:
페이지의 요소를 자유롭게 배치해주는 속성
- relative: 기준점을 지정하는 값으로 relative를 기준으로 absolute가 relative를 기준으로 배치됨
- sticky: 처음에는 일반적인 요소였다가 화면에서 벗어나는 경우 지정된 위치에 붙어서 고정
- fixed: 항상 고정된 위치에 요소를 배치함

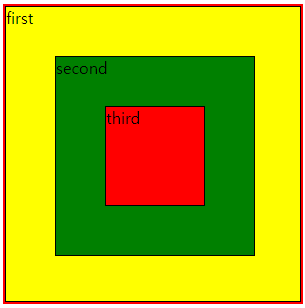
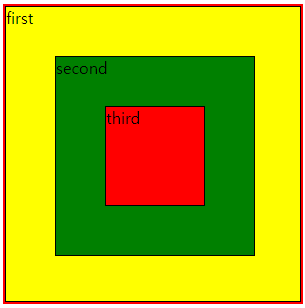
.container-1{
border: 2px solid red;
position: relative;
width: 300px;
height: 300px;
}
.first{
width: 100%;
height: 100%;
background-color: yellow;
}
.second{
width: 200px;
height: 200px;
background-color: green;
position: absolute;
top: 50px;
left: 50px;
}
.third{
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 100px;
left: 100px;
}

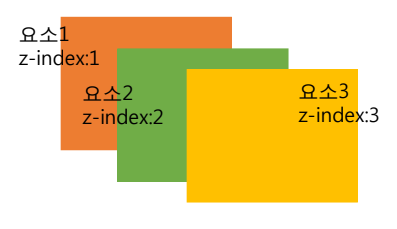
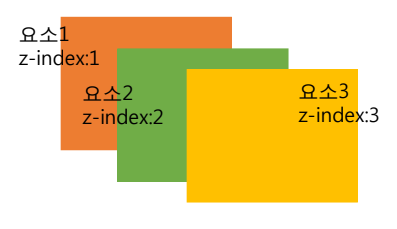
z-index
- z축 방향으로 요소가 어디에 위치하는가를 지정(앞뒤)
- 속성 값이 크면 가장 위에 있는 요소, 작으면 밑에 있는 요소
- position: absolute, fixed, sticky에서 적용

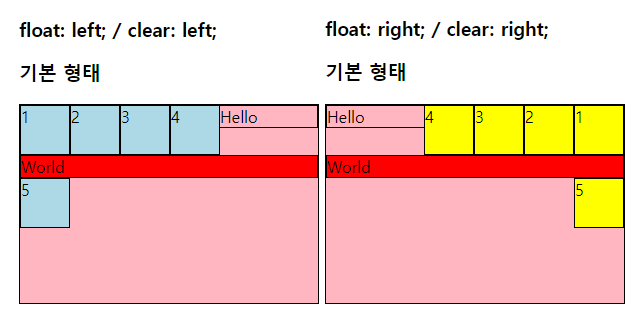
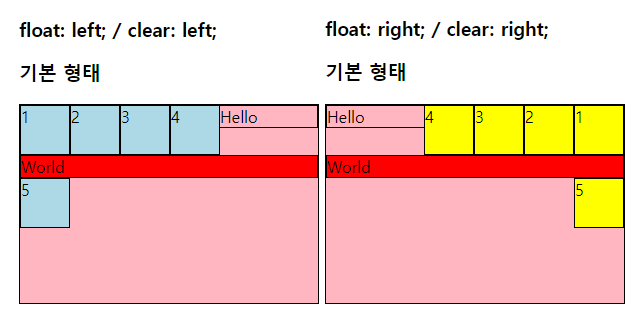
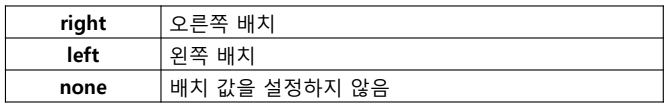
float
- 페이지 내 요소의 위치를 왼쪽이나 오른쪽으로 지정하는 속성

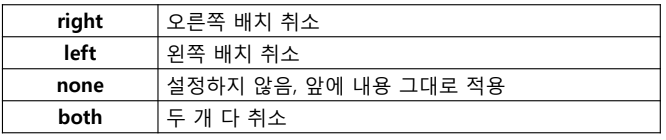
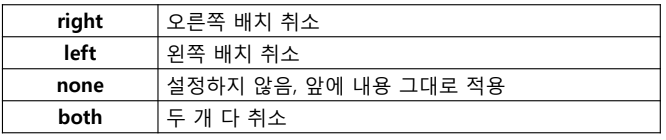
clear
- 페이지에 띄워진 float 설정 초기화시키는 속성

<div class="test">
<div class="float-left">1</div>
<div class="float-left">2</div>
<div class="float-left">3</div>
<div class="float-left">4</div>
<div>Hello</div>
<div class="clear-left">World</div>
<div class="float-left">5</div>
</div>