앞에서 생성자와 프로토타입을 개념으로한 객체 지향 프로그래밍 공부에 이어서 Class(클래스) 기반의 객체 지향 프로그래밍을 공부해 본다.
<추천 공부 자료>
자바스크립트는 왜 프로토타입을 선택했을까?
"객체"에 대한 철학적인 접근
객체지향 생활 체조 9가지 원칙
클래스
자바스크립트는 프로토타입 기반의 객체지향 언어다.
ES5에서는 클래스 없이 생성자 함수와 프로토타입을 통해 객체 지향 언어의 상속을 구현했다.
하지만 다른 클래스 기반 객체지향 프로그래밍에 익순한 개발자가 학습하기 좋도록 ES6에 클래스가 도입되었다.
다만, 기존의 프로토타입 기반 객체지향 모델을 폐지하고 다른 클래스 기반 객체지향과 같은 모델을 제공하지 않는다. 기존 프로토타입 기반의 문법을 클래스 기반 문법처럼 만들었을 뿐. (위 추천 자료로 JS의 프로토타입을 꼭 알아보자)
클래스 기본 구성
// 클래스 선언
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi, My name is &{this.name}`);
// 정적 메서드
static sayHello() {
console.log('hello');
}
}
// 인스턴스 생성
const me = new Person('kim');
// 인스턴스의 프로퍼티 참조
console.log(me.name); // kim
// 프로토타입 메서드 호출
me.sayHi(); // Hi, My name is kim
// 정적 메서드 호출
Person.sayHello(); // hello클래스는 함수로 평가된다. 따라서 호이스팅이 발생한다.
다만 let, const와 같이 TDZ에 들어가서 발생하지 않는 것처럼 동작한다.
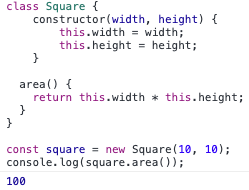
constructor(생성자)
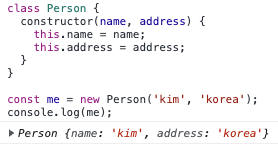
constructor는 인스턴스를 생성하고 초기화하기 위한 메서드다.

선언한 클래스로 인스턴스를 생성해보면 constructor 내부에서 this에 추가한 name프로퍼티가 클래스가 생성한 인스턴스의 프로퍼티에 추가된다. 즉 생성자와 마찬가지로 constructor 내부에서 this에 추가한 프로퍼티는 인스턴스 프로퍼티가 된다.
따라서 인스턴스 생성과 동시에 프로퍼티를 채우고 싶다면 constructor에 프로퍼티를 추가해야하고 이것이 인스턴스의 초기값이 된다.
- 인스턴스 생성과 동시에 인스턴스 프로퍼티 초기값 추가는 인스턴스의 초기화로 표현된다.
- 인스턴스 생성마다 입력한 인수를 초기값으로 할당하니깐. (값 할당 -> 초기화)
- 따라서 인스턴스를 초기화 하려면 constructor를 생략하면 안 된다.
constructor의 주의사항
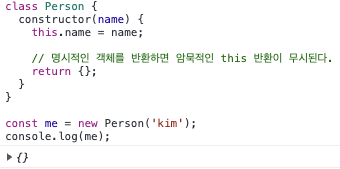
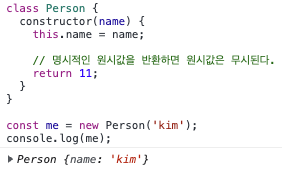
constructor 내부에서 명시적으로 this가 아닌 다른 값을 반환하는 것은 클래스의 기본 동작을 훼손한다.
- constructor는 별도의 반환문을 갖지 않아야 한다.
- 만약 this가 아닌 다른 객체를 반환하면 this, 즉 인스턴스가 반환되지 못하고 return의 객체가 반환된다.
- 명시적으로 원시값을 반환하면 원시값 반환은 무시되고 this가 반환된다.
프로토타입 메서드
클래스 몸체에서 정의한 메서드는 생성자 함수에 의한 객체 생성 방식과는 다르게 클래스의 prototype 프로퍼티에 메서드를 추가하지 않나도 기본적으로 프로토타입 메서드가 된다.
즉, 클래스가 생성한 인스턴스는 프로토타입 체인의 일원이 된다.
-> 클래스가 생성한 인스턴스는 프로토타입 메서드를 상속받아 사용할 수 있다.
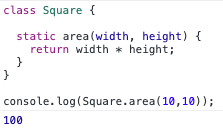
정적 메서드
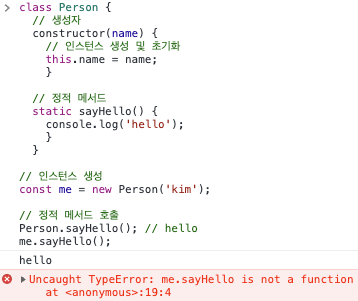
정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있는 메서드를 말한다.
정적 메서드는 클래스 몸체에 static 키워드를 추가하여 만들 수 있다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 정적 메서드
static sayHello() {
console.log('hello');
}
}
- 정적 메서드는 프로토타입 메서드처럼 인스턴스로 호출하지 않고 클래스로 호출한다.
- 정적 메서드는 인스턴스로 호출할 수 없다.
- 정적 메서드가 바인딩된 클래스는 인스턴스의 프로토타입 체인에 존재하지 않기때문에,
인스턴스로 클래스의 메서드를 상속 받을 수 없다.
프로토타입 메서드 VS 정적 메서드
- 정적 메서드와 프로토타입 메서드는 자신이 속해 있는 프로토타입 체인이 다르다.
- 정적 메서드는 클래스로 호출하고 프로토타입 메서드는 인스턴스로 호출한다.
- 정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만 프로토타입 메서드는 인스턴스 프로퍼티를 참조 할 수 있다.
- 메서드 내부의 this는 메서드를 호출한 객체에 바인딩된다.
- 프로토타입 메서드 내부의 this는 프로토타입 메서드를 호출한 인스턴스를 가리킨다.
- 정적 메서드는 클래스로 호출하므로 내부의 this는 인스턴스가 아닌 클래스를 가리킨다.
따라서, 메서드 내부에서 인스턴스 프로퍼티를 참조해야 한다면 this를 사용하고,
메서드 내부에서 인스턴스 프로퍼티를 참조해야 할 필요가 없다면 this를 사용하지 않는다.
=> this를 사용하지 않는 메서드는 정적 메서드로 정의하는 것이 좋다.
클래스를 하나의 네임스페이스로 사용하여 정적 메서드를 모아 놓으면 관련 함수들을 구조화 할 수 있다.
-> 표준 빌트인 객체와 같이 (ex. Math, Number, JSON 등)
때문에 정적 메서드는 애플리케이션 전역에서 사용할 유틸리티 함수를 전역 함수로 정의하지 않고 메서드로 구조화 할 때 유용한다.
클래스 추가 구성
접근자 프로퍼티
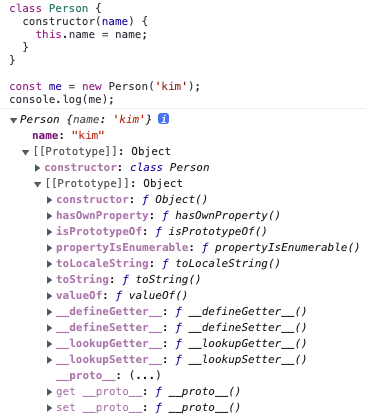
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
// fullName은 접근자 함수로 구성된 접근자 프로퍼티다.
// getter 함수
get fullName() {
return `${this.firstName} ${this.lastName}`;
}
// setter 함수
set fullName(name) {
[this.firstName, this.lastName] = name.split(" ");
}
}
// 인스턴스 초기화
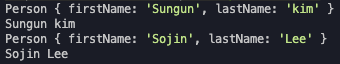
const me = new Person("Sungun", "kim");
console.log(me);
console.log(me.fullName);
// 접근자 프로퍼티를 통한 프로퍼티 값의 저장
// 접근자 프로터피 fullName에 접근하면 setter함수가 호출한다.
me.fullName = "Sojin Lee";
console.log(me);
// 접근자 프로퍼티를 통한 프로터피 값의 참조
// 접근자 프로퍼티 fullName에 접근하면 getter함수 호출.
console.log(me.fullName);
- 접근자 프로퍼티는 자체적으로 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 떄 사용한다.
- getter는 인스턴트 프로퍼티 값을 조작하거나 할 때 사용한다.
- setter는 인스턴트 프로퍼티에 값을 할당 할 때 사용한다.
- 둘 다 함수를 호출하는 것이 아니라 참조한다 (할당 하듯이 내부적으로 알아서 실행된다.)
클래스 필드
클래스 필드는 클래스가 생성할 인스턴스의 프로퍼티를 가리키는 용어다.
자바스크립트의 글래스에서 인스턴스 프로퍼티를 선언하고 초기화 하려면 반드시 constructor 내부에서 this에 프로퍼티를 추가해야 한다. 자바스크립트 클래스 몸체에는 메서드만 선언할 수 있다.
private 필드
정보 보안을 위해 클래스 필드에 private를 정의할 수 있다.
class Person {
#name = "";
constructor(name) {
this.#name = name;
}
}
const me = new Person("kim");
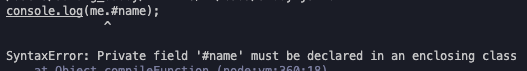
console.log(me.#name);
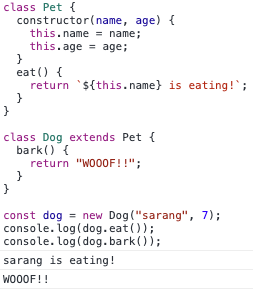
클래스 상속 (상속에 의한 클래스 확장)
상속에 의한 클래스 확장은 기존 클래스를 상속받아 클래스를 확장하여 정의한다.
- 상속은 extends 키워드로 정의된다.
- dog는 Pet클래스의 메서드 eat()와 Dog클래스의 bark()메서드를 가진다.
- 상속을 통해 확장된 클래스를 서브클래스, 서브클래스에게 상속된 클래스를 슈퍼클래스라고 부른다.
서브클래스의 constructor
// 클래스에서 constructor를 생략하면 비어있는 constructor가 암묵적으로 정의된다.
constructor() {}
// 서브클래스에서 constructor를 생략하면 다음과 같은 constructor가 정의된다.
constructor(...args) {
super(...argd);
} // 슈퍼클래스의 constructor를 호출하여 인스턴스를 생성한다.- 슈퍼클래스와 서브클래스 모두 constructor를 생략하면 빈 객체가 생성된다.
- 프로퍼티를 소유하는 인스턴스를 생성하려면 constructor 내부에서 인스턴스에 프로퍼티를 추가해야한다.
- 서브클래스에 constructor를 생략하면 슈퍼클래스 constructor를 가져온다.
class Pet {
constructor(name, age) {
this.name = name;
this.age = age;
}
eat() {
return `${this.name} is eating!`;
}
}
class Cat extends Pet {
constructor(name, age, livesLeft = 9) {
super(name, age); // 슈퍼클래스의 프로퍼티를 불러오는 super키워드
this.livesLeft = livesLeft; // Cat 클래스에서 추가한 프로퍼티
}
meow() {
return "MEOWWWW!!";
}
}
const cat = new Cat("gom", 8);
console.log(cat);
- 서브클래스에서 추가한 프로퍼티를 갖는 인스턴스를 만든다면 서브클래스의 constructor를 생략할 수 없다.
- 슈퍼클래스의 프로퍼티를 super키워드로 반드시 가져와야한다.
서브클래스의 메서드
메서드 내에서 super를 참조하면 슈퍼클래스의 메서드를 호출할 수 있다.
class Pet {
constructor(name, age) {
this.name = name;
this.age = age;
}
eat() {
return `${this.name} is eating!`;
}
}
class Cat extends Pet {
constructor(name, age, livesLeft = 9) {
super(name, age);
this.livesLeft = livesLeft;
}
meow() {
return "MEOWWWW!!";
}
eat() {
return `${super.eat()} aleady ate`; // 슈퍼클래스의 eat()메서드 참조
}
}
const cat = new Cat("gom", 8);
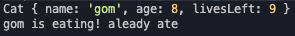
console.log(cat);
console.log(cat.eat());
- 슈퍼클래스 eat() 메서드를 참조하여 사용할 수 있다.
- 슈퍼클래스 eat() 메서드 결과값 + 서브클래스 eat() 메서드 결과값 조합