지금까지 주로 깃헙 페이지를 이용해서 배포를 했었는데 리액트 코드는 코드를 수정하고 빌드하고 다시 업로드하는게 번거로워서 이번 팀 프로젝트는 Netlify를 사용하여 배포하였다.
가장 편리했던 점이 Netlify에서 빌드를 알아서 해줘서 배포를 해주는 것이었다. 최신 코드를 push하면 알아서 build해서 최신 상태의 코드로 서비스를 배포해준다.
그래서 리액트 코드를 Netlify로 배포하는 데 성공했다!

링크를 통해 잘 실행은 되는데... 새로고침만 하면 404 에러가 뜨는 문제가 발생했다.
... you've followed a broken link or entered a URL that doesn't exist on this site. If this is your site, and you weren't expecting a 404 for this path, please visit Netlify's "page not found" support guide ...

새로고침이 안 돼서 배포 후 해보려고 했던 lighthouse 검사도 되지 않았다.
리액트는 SPA이다 보니까 경로를 못 찾고 있는 것 같다.
Netlify support 가이드를 확인해보라고 해서 링크를 클릭해 확인해보았다.
https://answers.netlify.com/t/support-guide-i-ve-deployed-my-site-but-i-still-see-page-not-found/125

해당 가이드를 확인해보았는데 아예 페이지 자체를 찾을 수 없을 때를 위한 가이드인 것 같았다. 나는 페이지는 뜨지만 새로 고침을 했을 때 에러가 발생하므로 redirection error로 검색을 해보았고 리디렉션 설정을 해주어야 하는 것을 알았다.
netlify.toml이라는 설정 파일을 만들어 주어야 하고,_redirects라는 파일을 만들어줘야 한다는 사실을 구글링을 통해 찾아냈다.
그 파일에 무엇을 써야 하고 어느 위치에 두어야 하는지를 정리해보고자 한다.
netlify.toml 생성
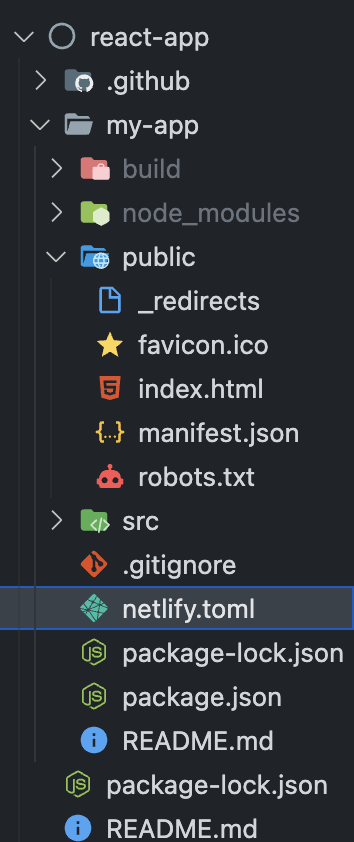
netlify.toml 파일 위치
공식 사이트에 netlify.toml 파일에 대한 설명은 많이 봤는데 정작 파일 위치에 대한 정보를 못 찾아서 답답했다. netlify.toml은 package.json 파일이 있는 프로젝트 폴더의 루트에 위치 시켜준다.

netlify.toml 코드
[build] command = "npm run build" publish = "build" [[redirects]] from = "/*" to = "/index.html" status = 200
빌드는 잘 되고 있어서 빌드에 관한 내용은 없어도 될 것 같은데, 그냥 적어주었다.
_redirects 생성
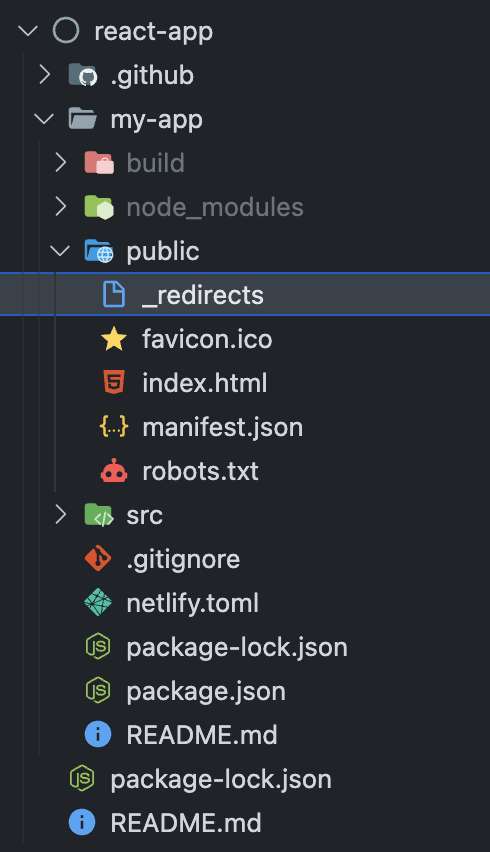
_redirects 파일 위치

_redirects 파일은 public/ 폴더 안에 위치 시켜준다.
_redirects 코드
/* /index.html 200
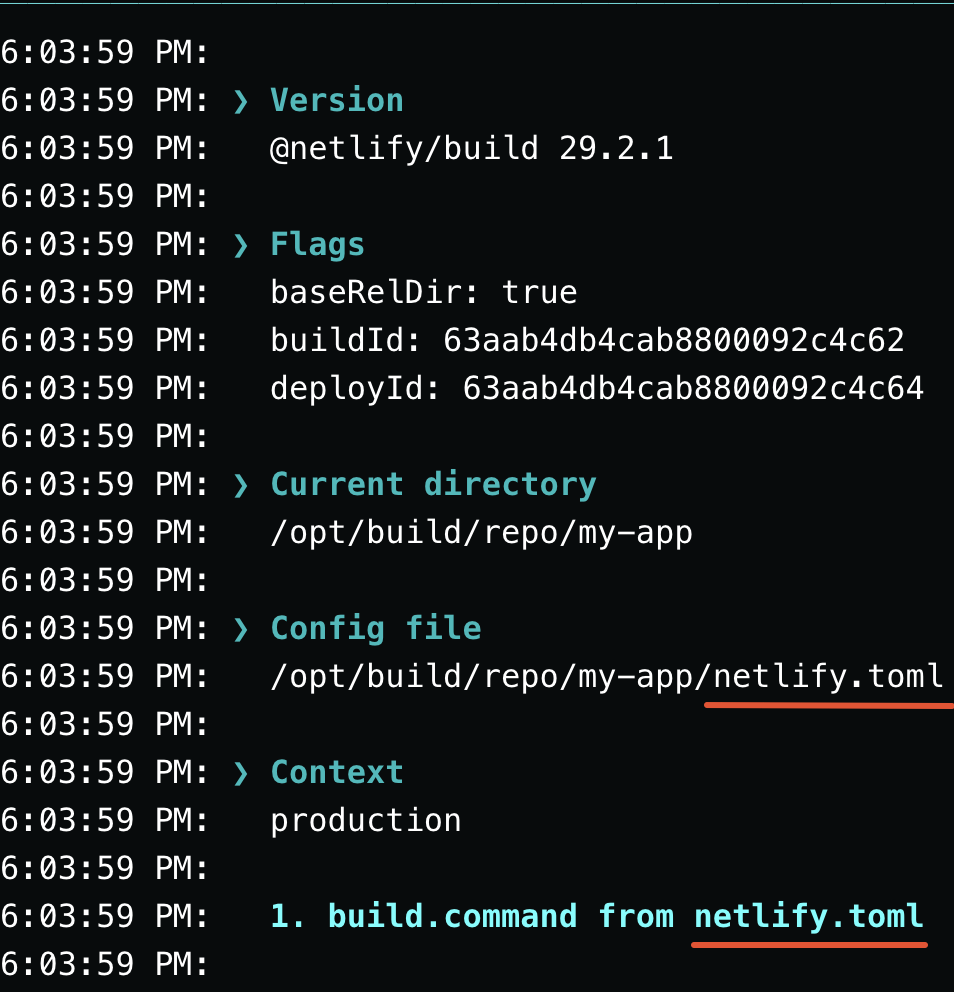
이 파일들을 작성하고 push를 해주니 생성한 netlify.toml을 잘 참조하여 빌드가 실행되는 것을 확인할 수 있다!

완성

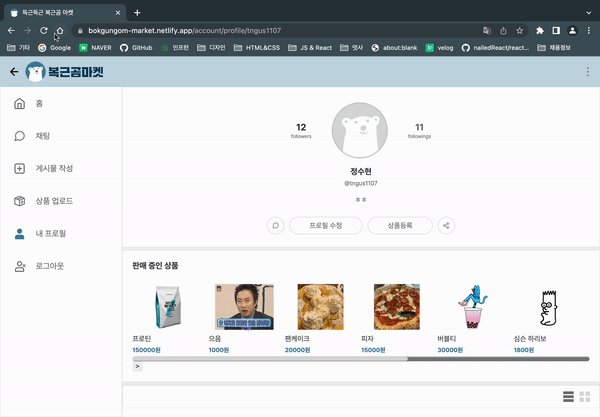
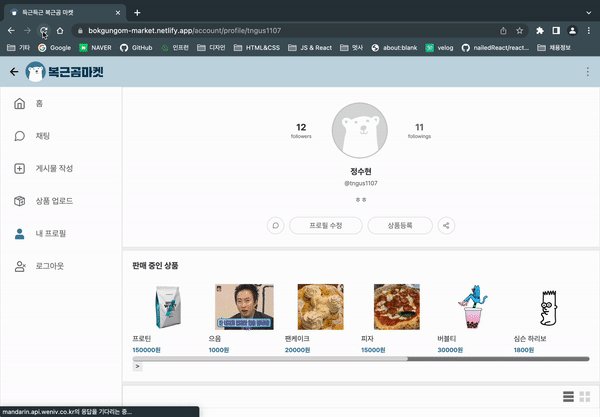
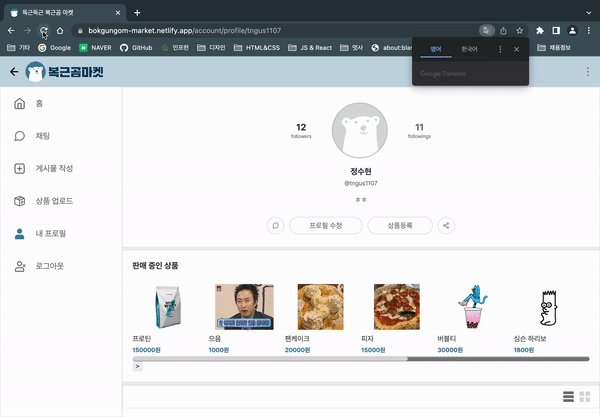
이제 새로 고침해도 Not Found Error가 뜨지 않는다.

커스텀한 404 페이지도 잘 보여진다.


파일 위치까지 적어주시고,,, 감사합니다,,,, 감사합니다,,,, 한명 살리셨습니다,,,,