프로젝트에서 사용하는 일반적인 폴더 구조에 대해 정리해보려고 한다.
(⚠️ 일반적이지 않을 수 있음..)
리액트 프로젝트를 시작할 때 다음 명령어로 손쉽게 환경을 셋팅할 수 있다.
npx create-react-app my-app위 명령어를 실행하면 다음과 같은 파일들과 디렉토리들이 생성된다.

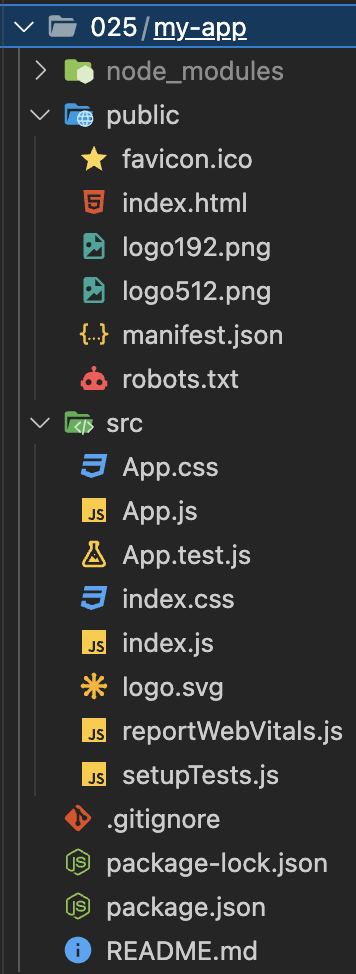
기본 파일 구조
- 📂 node_modules
package.json 파일에서 명세된 모듈들이 설치된 폴더이다. 소스가 많아 용량이 크기 때문에 .gitignore 파일에 node_modules/ 폴더를 추가해놓고 깃허브에는 올리지 않는 것이 일반적이다. 아까 전npx create-react-app my-app명령어를 입력하여 .gitignore 파일이 생성됨과 동시에 파일에 node_modules/ 폴더가 등록되었으니 별도로 .gitignore에 추가해주지 않아도 된다.
깃허브에 node_modules 폴더가 올라가있지 않으니 다른 환경에서 프로젝트를 clone 하여 작업할 때는npm i명령어를 입력하면 필요한 모듈들을 설치해야 한다.
-
📂 public
정적(static) 파일이 위치하는 폴더
ᄂ 📄 manifest.json
- 웹 애플리케이션의 정보가 담긴 JSON 파일ᄂ 📄 index.html
- 브라우저에서 보여줄 html 파일
- 리액트틑 SPA이므로 파일들이 모두 이 index.html 파일에서 처리된다.
- 기본 틀만 있는 html 파일이다.
-
📂 src
리액트 프로젝트에서 작업하는 코드가 담긴 폴더
ᄂ 📄 index.js
- App.js파일을 index.html의 아래 위치에 렌더링한다.<div id="root"></div>ᄂ 📄 index.css
- index.js에 대한 css 파일ᄂ 📄 App.js
- 컴포넌트를 정의하는 작업 파일
- 실제로 화면에 표시되는 내용은 여기에서 정의한다.ᄂ 📄 App.css
- App.js에 대한 css 파일ᄂ
📄 reportWebVitals.js
- 프로젝트의 성능을 측정하기 위한 파일 (삭제해도 무방하다.)ᄂ
📄 setupTests.js
- 테스트를 실행하기 위한 설정 파일 (삭제해도 무방하다.)
- 📄 package.json
설치한 패키지들의 정보가 담긴 파일
패키지명과 버전 정보가 담겨 있다.
- 📄 .gitignore
깃허브, 깃에서 추적을 무시할 파일을 설정할 수 있다.
리액트 프로젝트에 대한 기본 셋팅이 되어 있다.
프로젝트 파일 구조로 구성하기
리액트는 페이지,컴포넌트들을 각각의 .js나 .jsx 파일로 만들고 import 하여 조합한다.
그러므로 많은 .js, .jsx 파일이 생성되는데 이들을 효율적으로 관리하도록 해보자. 물론 프로젝트 규모나 종류에 따라 달라질 수 있겠지만 기본적인 틀을 정리해놓고 나중에 보면서 사용하고자 한다.
- 컴포넌트(components)
조각 (ex. 로고나 버튼들) - 페이지(pages)
하나의 완성된 페이지
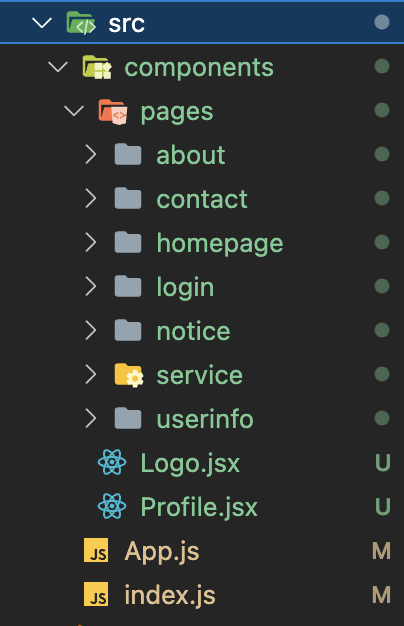
📂 src 폴더
src 폴더를 다음과 같이 구성한다.

📂src/ 폴더 안에 📂components/ 폴더를 만든다.
📂components/폴더에는 컴포넌트에 해당하는.js나.jsx파일을 위치시킨다.📂components/폴더 내부에📂components/pages폴더를 생성한다.📂components/pages폴더 내부에 필요한 페이지들에 대한 폴더를 생성한다.
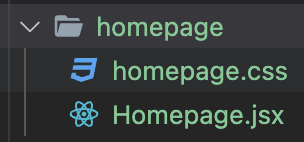
❓ 페이지들을 폴더로 생성하는 이유는?

각 페이지에 대한 css 파일도 같이 위치시키기 위함

