Intro
이전에도 전직을 많이 했었고 (해외영업 -> 전략 -> 타투이스트 -> BM -> 개발자(ing))
나의 성장에 대해 추상적으로만 느껴졌기에 전직을 하고 돌아돌아 하기의 이유로 개발자의 커리어를 시작하게 되었다.
- 계속 성장할 수 있다는 점
- 결과물로 비교적 쉽게 역량이 눈에 보인다는 점(누구나 역량에 대해 객관적으로 평가할 수 있음)
엘리스 sw트랙에서 1주간 배우면서 느끼는건 글쓰기/의사소통과 매우 유사하다는 것?
(애초에 프로그래밍이 붙긴하지만 언어이니 당연한걸지도?)
아직은 1주밖에 안돼서 전문적인 부분은 잘 모르겠지만 대략적으로 강의가 진행되는 흐름으로 판단할때
정보를 컴퓨터에 어떻게 더 잘 전달할 것인가, 다른 사람들에게 어떻게 더 잘 전달할 것인가를
얼마나 고민하고, 얼마나 깊게 생각을 했는가가 중요한것 같다.
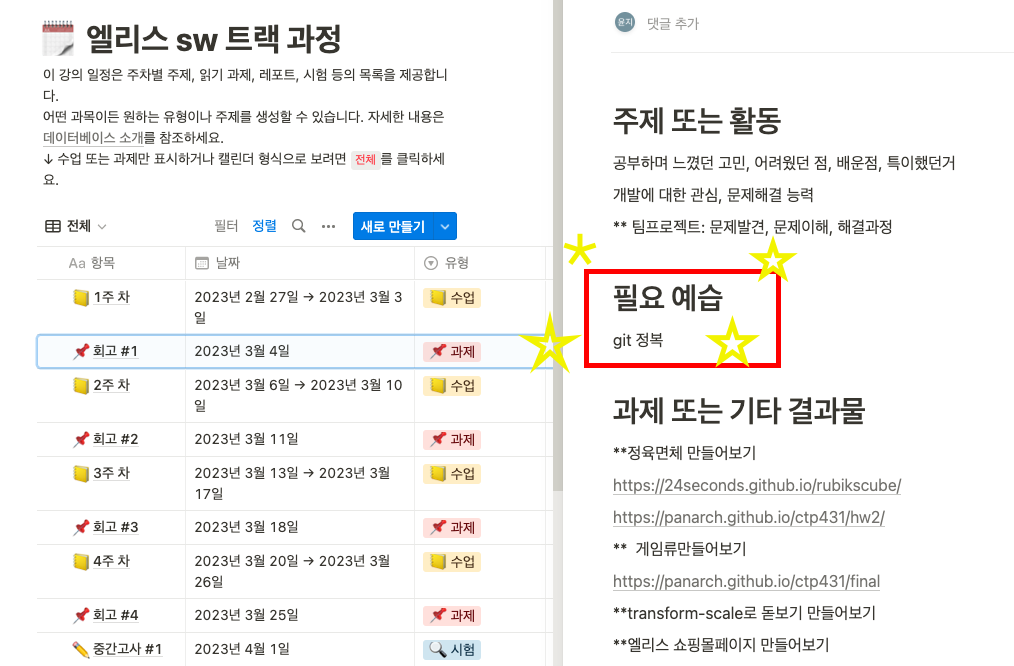
1주간 html, css, git에 대해 배웠고 이번주간의 pre-회고를 해보도록하겠다.
HTML
페이지의 구조를 잡아주는 느낌? 그림으로 따지자면 선 따주는 느낌이랄까
태그도 기능 태그보다는 임의 태그(가독성)가 더 중점인거 같았다.
딱히 어려운것은 없었고 근본이 문서를 전달하는 것으로부터 시작해서 구현구조(?)가 다른 언어들과는 다른것이 신기했다. (예를 들면 자식의 값이 부모에 영향을 준다는것? 내부->외부로 구동되는 순서를 가진다는것)
CSS
animation, transform, transition 너~~~무 재밌더라
원래도 인터렉티브 ux/ui에 관심이 많아서 canvas랑 three.js 강의 따로 결제해놨는데
css도 꽤 가능한지 몰랐었다.
이번주 실습 목표
해보고 어디서 어려웠는지 어떻게 다르게 구현해봤는지 다시 정리해봐야겠다.
1) 정육면체 만들어보기
https://24seconds.github.io/rubikscube/
https://panarch.github.io/ctp431/hw2/
2) 게임류만들어보기
https://panarch.github.io/ctp431/final
3) transform-scale로 돋보기 만들어보기
4) 엘리스 쇼핑몰페이지 만들어보기
git
(지금 이거 듣다가 진짜 무슨말인지 1도 모르겠어서 갑자기 블로그로 넘어와서 글쓰고 있는것)
너무나 당황스럽다. 정말 무슨말인지 모르겠다....ㅋ..ㅋㅋ
html이랑 css는 화면으로 보이니까 직관적인데 git 강의는 외계어같다.
일단 강의 한번 훑고, 유투브로 간략강의 훑은 다음 실습관련한 부분들을 구글링 해봐야될 것 같다.
언어가 아니고 툴 형식?같은 느낌이라 몇 번 써보면 이해할 것 같은데
너~~~무 안익숙하고 심지어 보이지도않고 추상적인 느낌?
예를 들면 난 구석기 시대에서 살고있어서 물물교환으로 내가 필요한걸 가져갔는데
갑자기 21세기 떨어져서 신용카드로 경제활동을 하게된다면 이런 느낌일까
이제 다시 강의 들으러..