명세를 작성할 때보다 코드를 짤때 기능에 대해 더 깊게 생각해보니
명세땐 ~~해서 ~~하면 되겠네 했던게 코드에서는 엥??!? 할때가 많다.
특히 전역으로 이루어지는 상태값 영향을 받는 동작들이 많거나, 다른 페이지에 영향을 받거나 등
true, false로 두개로 나누어지는 상태값이어도 true이면서 뭐 일때 ~ 이런식으로 조건이 구체화되어지면 갑자기 수많은 질문들이 생각나기 시작한다.
true이고 ~일때 a 컴포넌트 ui반영 그러면 true인데 ~이고 ~~아닐때랑, ~~일때는? 이런식으로 조건들이 다양해진다.
한페이지 작업할때는 사실 그 부분을 잘 못느끼고 페이지안 컴포넌트끼리 연결만 생각하고 내 페이지를 짰었는데, 메인페이지를 도와주다보니 왔다갔다하며 맞춰야 할게 생각보다 많았다.
특히 메인페이지에서 상태값에 따라 컴포넌트가 바뀌고, url도 만져줘야돼서 이때 스크럼 2시간 했다.(내가 말 제일 많았음)
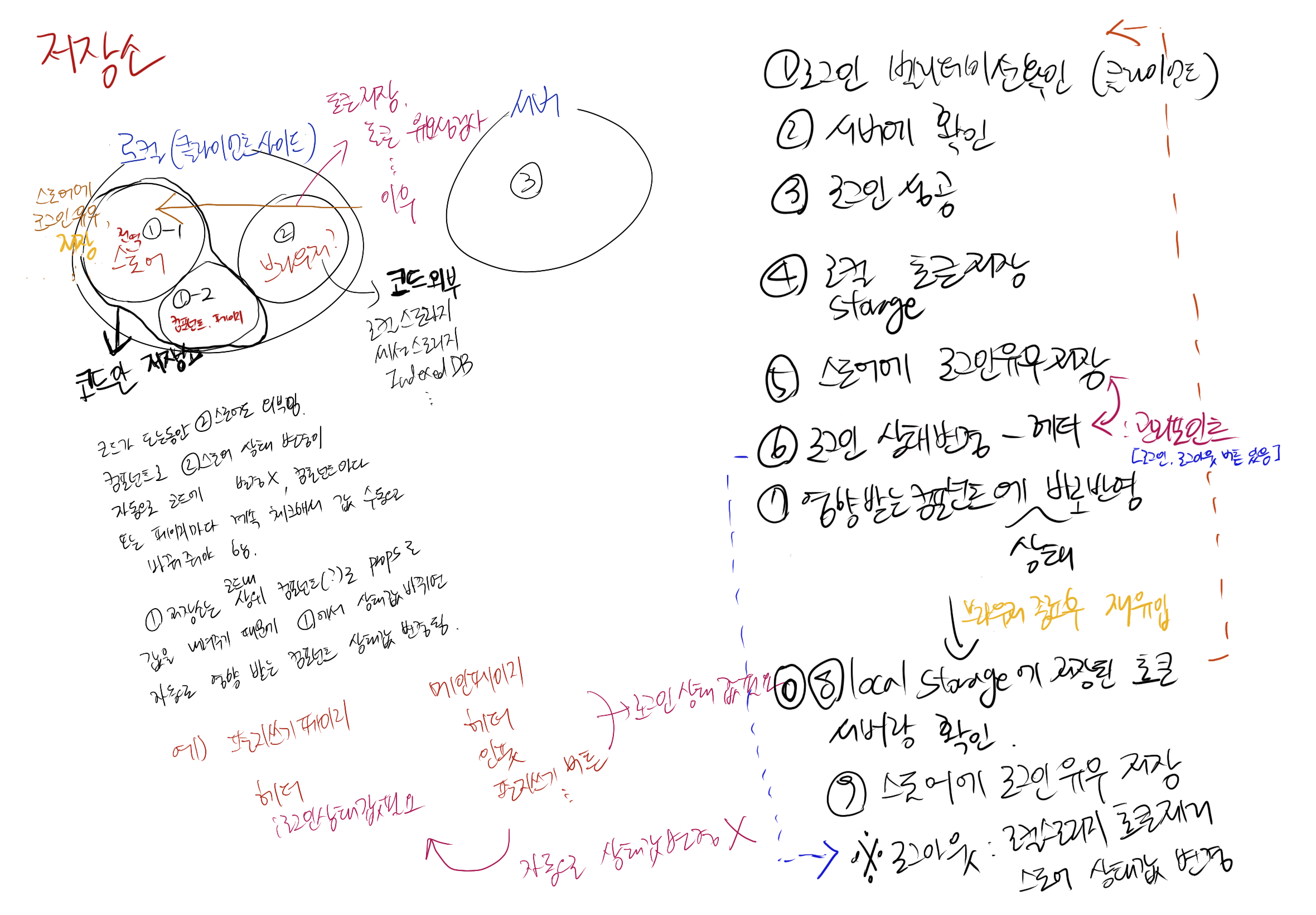
로컬 스토리지와 전역 스토어
사실 이전까지 이 둘의 차이를 크게 느끼진 못했다.
1차 프로젝트때는 자바스크립트를 썼고, 로컬 스토리지로 로그인 유무를 가져왔어서.. 그때는 페이지별로 나뉘니까 코드가 중복된다는 느낌이 없었는데
이번에 리액트로하면서 페이지가 컴포넌트로 나뉘면서 로컬 스토리지로 로그인 유무를 가져오는걸로 코드를 짜니 약간.. 이게 맞나....? 생각이 계속 들었다.
메인페이지에서 로그인 상태에 영향을 받는 컴포넌트가 5개인가? 그래서 메인페이지(상위 컴포넌트)에서 로그인 유무를 체크해서 props로 하위 컴포넌트에 내려줬는데, 헤더에서 문제가 생겼다.
헤더는 메인 페이지 뿐아니고 다른 페이지들과도 이어져서 다른 페이지에서 헤더를 가져오니 로그인 체크가 깨졌다. 로컬스토리지 체크가 또 들어가야되는데 헤더가 내 페이지뿐만아니고 다른 페이지에도 있기 때문에 이게 맞나? 라는 생각이 들은거 같다.
그래서 그럼 메인 페이지로 받아서 프롭을 받는거에서 헤더 빼고 받고 헤더에서 따로 처리할까도 생각했지만 헤더에 로그아웃이 있기 때문에 .. 물론 로그아웃 로컬스토리지 삭제해서 그거 체크해서 반영되긴 하는데.. 아 뭔가 한번에 흐르는 느낌이 아니고 동작하다 말고 다시 체크하고 체크하고 동작하고 이런 느낌이라 계속 이게 맞나? 이런 느낌이 들었다.
여튼 로컬 스토리지 체크관련 코드가 없는 이상 페이지가 다르면 깨지니.. 그래서 app에서 내릴까 하다가 ..
근데 생각해보니 우리 리코일 쓰기로 했는데 왜.. 이렇게 복잡하게 생각하고 있지?
하고 바로 로그인 페이지 하신 분한테 제발 스토어에 저장하면 안되냐고 ㅠㅠ

스토어에 저장하면 필요한데는 내려받음되고, 내려받은 상태값도 상태값 변경되면 바로 반영되니 얼마나 편해ㅠ,, 그림으로 막 그려가면서 왜 로컬스토리지아니고 스토어인지 1시간동안 연설한거 같다..;
불편함을 체감하니까 너무 필요하더라고..
코치님은 전역스토어가 꼭 필요한가를 생각해보라 하셨다.
개인적으로 context api든 상태관리 라이브러리든 전역적으로 영향을 주는 값이 있다면, 둘 중 하나 쓰는것도 나쁘지 않은거 같다.
사실 내 페이지에서 prop이 5단계 왔다갔다 한적 있는데 다른 페이지로 영향을 미치는 상태값이 아니기 때문에 내 페이지 안에서만 처리했다.
(물론 속으로 아 리코일쓰는데 그냥 밖에 뺄까? 하고 고민은 했다 ㅋ)
코치님은 내가 속으로 한 고민처럼 코드를 쓰다보면 편하니까 그냥 다 스토어에 넣는 상황을 걱정하셨던것 같다.
개인적으로 페이지 안에서 이루어지는건 최대한 페이지 안에서만 관리하고, 다른 페이지에 영향을 미치는 로그인 유무같은건 전역스토어로 관리하는게 확실히 편하고 깔끔한거 같다.
다만 앱이 무거워지는거 대비 효율이 큰가도 고려해줘야하는 부분인거 같은데, 솔직히 말하면 우리 상품에서는 안써도 무방하다. 페이지도 9페이지 정도 나오고, 전역으로 쓰이는 값이 로그인 유무밖에 없어서 app에서 내려서 props로 처리해도 무방하고, contextAPI로 충분히 처리가능하다. 또는 로컬스토리지 값 가져와서 페이지 또는 컴포넌트 별로 체크해줘도 무리가 없다.
다만 다들 스토어를 써보고 싶어해서 이번기회에 리덕스보다 가볍고, 러닝커브가 적은 리코일로 스토어를 써봤다. 이렇게 쓰기로 했는데 안쓰면 억울하자나~?~?!
어쨌든, 그렇게 스토어 쓰기로 하니 너무 편하고 바로 해결 ^^! 하하핫!
-> 메인페이지에서 스토어에서 내려받고 (컴포넌트 안에서 하나하나 받기 귀찮아서..) 헤더에서는 따로 스토어받고, 로그아웃시 로컬스토리지 토큰 삭제, 스토어 상태값 변경하였다.
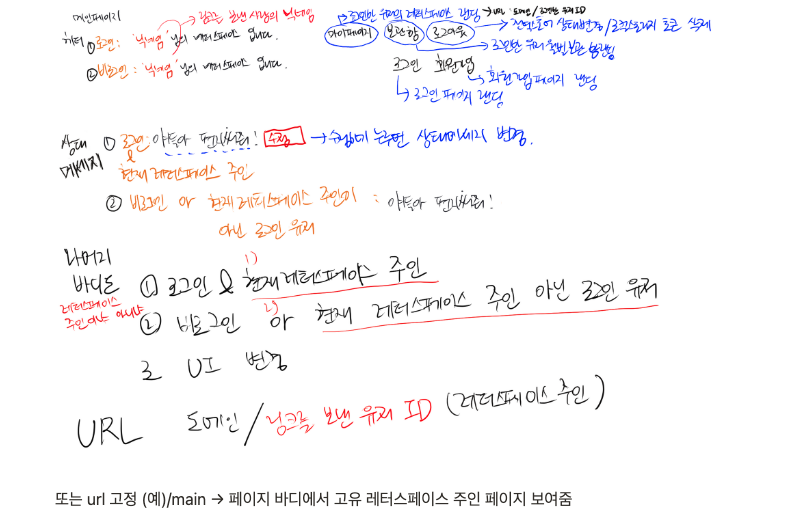
URL 관리
메인페이지에서 링크를 타고 온 사람들은 main/난수값(고유한 값)을 가진다.
해당 난수는 링크를 보낸 사람의 페이지에 접근할 수 있게 한다.
여기서 로그인한 사람은 main/아이디 로 바꾸자고 해서 갑자기 머리 아팠는데
그럼 공유된 링크로 들어와서(난수값) 로그인하면(아이디값) 그러고 만약에 로그아웃하면? (또 난수값?) 이런식으로 내 생각엔 굳이 이렇게 어렵게 처리해야되나 라는 생각이 계속 들었다.
이것도 1시간 연설하면서 main/난수 또는 main으로 가자고 했는데
이건 진짜 내가 상황가정 잘해서 깔끔하게 잘 말해야되는데 나도 상황이 너무 복잡해서 살짝 멘탈이 나간 상태라 다들 내가 무슨말을 원하는지 잘 이해를 못했다. 사실 나도 말하면서도 내가 뭔얘기하는지 잘 모르겠고,

나름 나도 이해하고 이해를 도우려고 그림그리면서 설명했는데 이 날은
아.. 다음에 오프라인때 다시 얘기하죠 하고 마무리됐다 ㅋㅋ
그러고 오프라인때 얘기를 나누면서 서로 무슨 상황인지 이해하게 되면서 일단 오늘자까진 도메인/main/난수값으로 고정 가기로 했다.
난수값이 내 페이지에서 서버에 편지 보낼때 필요하긴해서
근데 얘기 나온걸로 보면 아마 후에 난수값을 따로 저장하고 main으로만 가게 될것 같다. 아마도?
1차때랑 비교하면
정말 빠른속도로 페이지가 만들어지고 있다;
이미 백은 api 다 완성하고 배포해서 각자 공부하고 있다.
프론트도 진짜 빨리 되고 있고..
일단 나도 내 페이지는 이미 다 끝난 상태라 메인페이지 도와주고 있었는데,
이번에 서버 배포된걸로 api 테스트 해보니 잘 가져서
이번주는 내 페이지에 기능을 더하려고 한다.
리치 텍스트 라이브러리 (Quill) 을 넣으려고 하는데 사진 넣는게 은근 까다롭다. 그리고 우리가 셋팅한 설정에서 좀 바뀌어야되는게 있어서 그거 알아보고 있다. 여튼 테스트 해봤을때 글씨까지는 잘 받아지고 가지는데 이미지가 좀 문제가 있다.
그리고 나는 quill이 주는 기본 스타일말고 스타일을 사이드바안에서 커스텀할거라서 그게 좀 오래 걸릴것 같다.
여튼.. 열정~! 열정~! 열정~~~!