
✓ Preparations
🔗 Makeup API 를 활용하여 화장뭎 아이템들을 화면에 보기 좋게 렌더링 해보자.
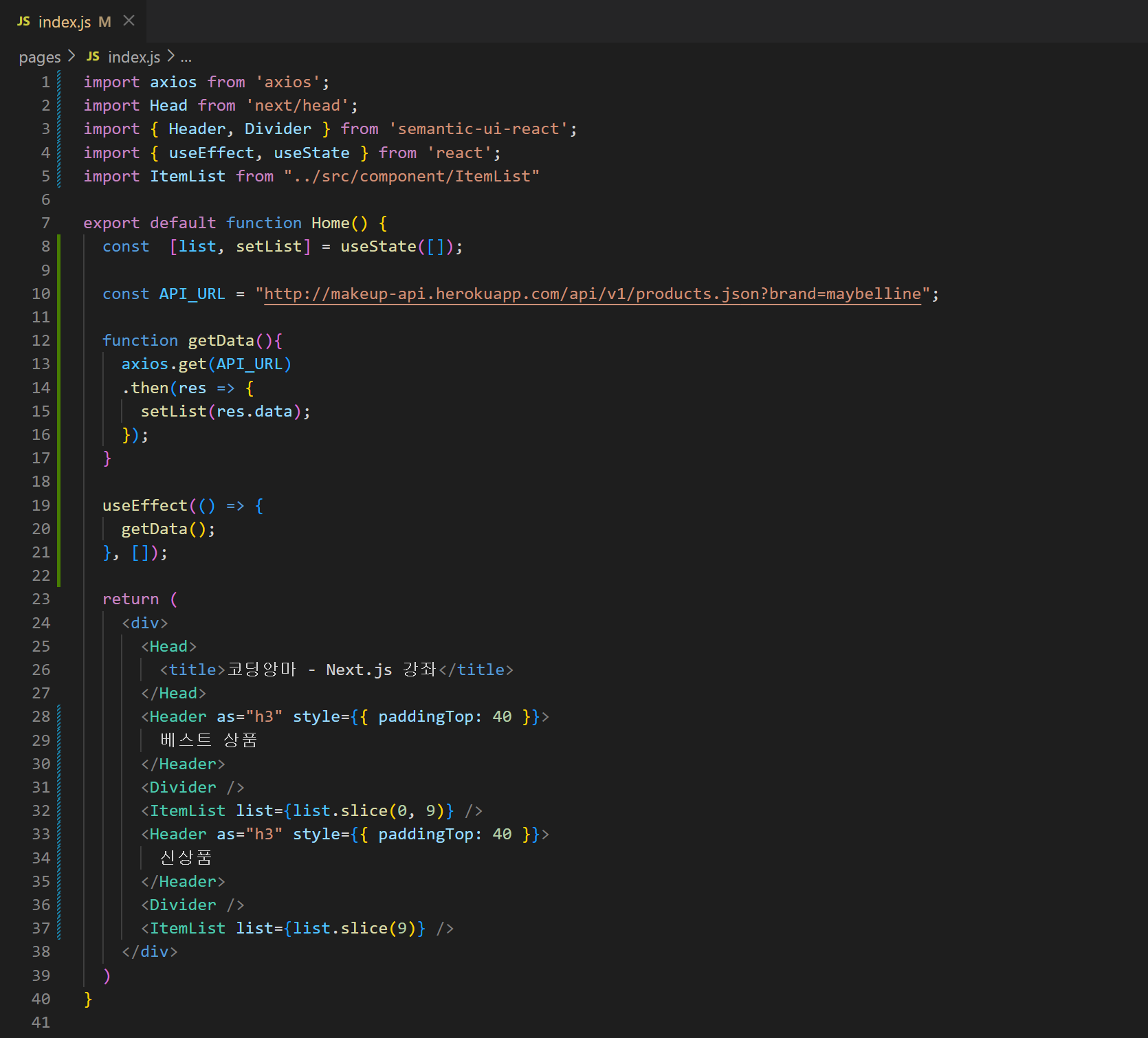
index.js
📁 / pages / index.js
index.js 에서는 Axios 를 사용하여 aPI 통신을 하고 useState 로 상태관리 한다.
그리고 ItemList 컴포넌트를 불러온다.

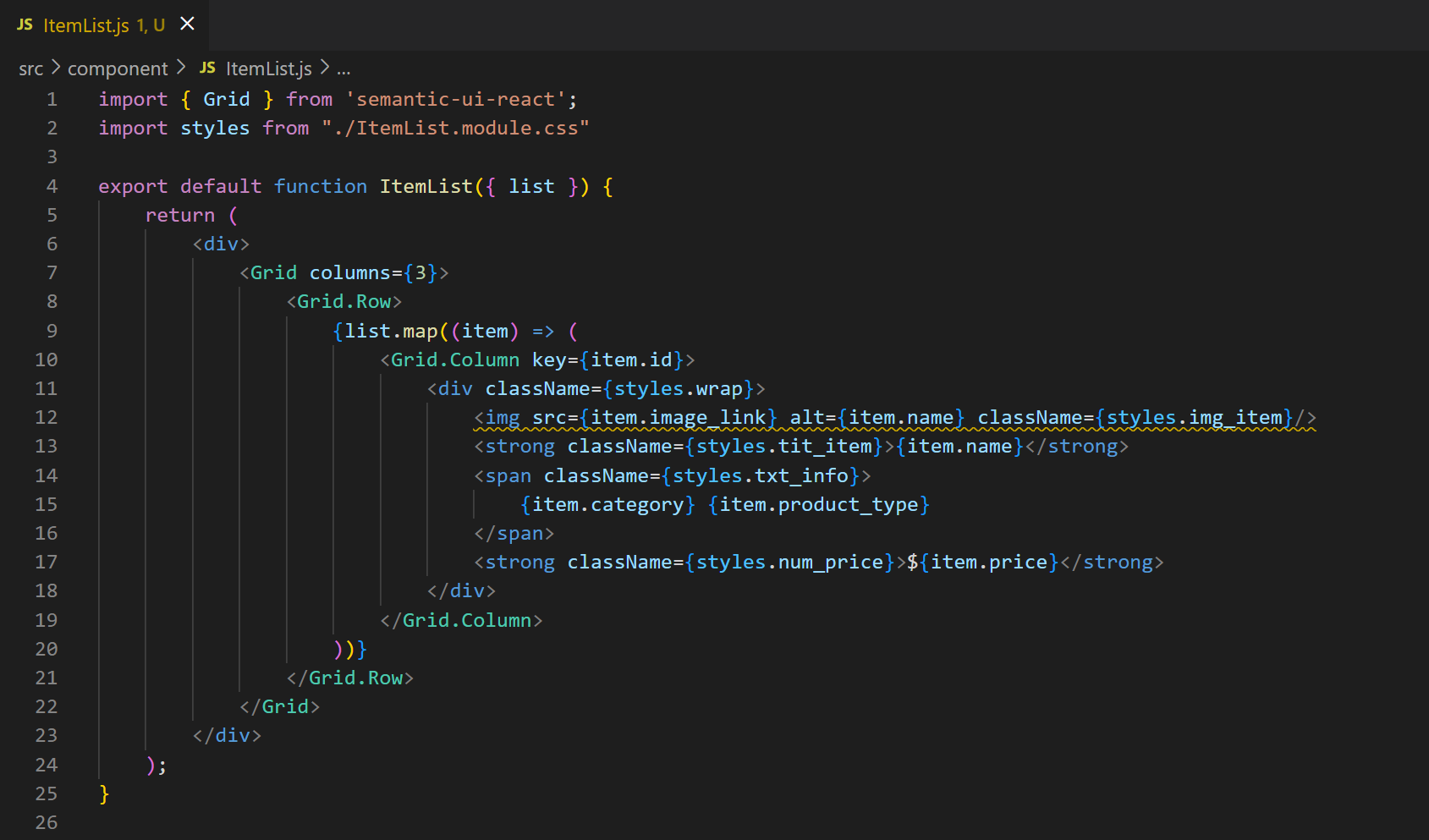
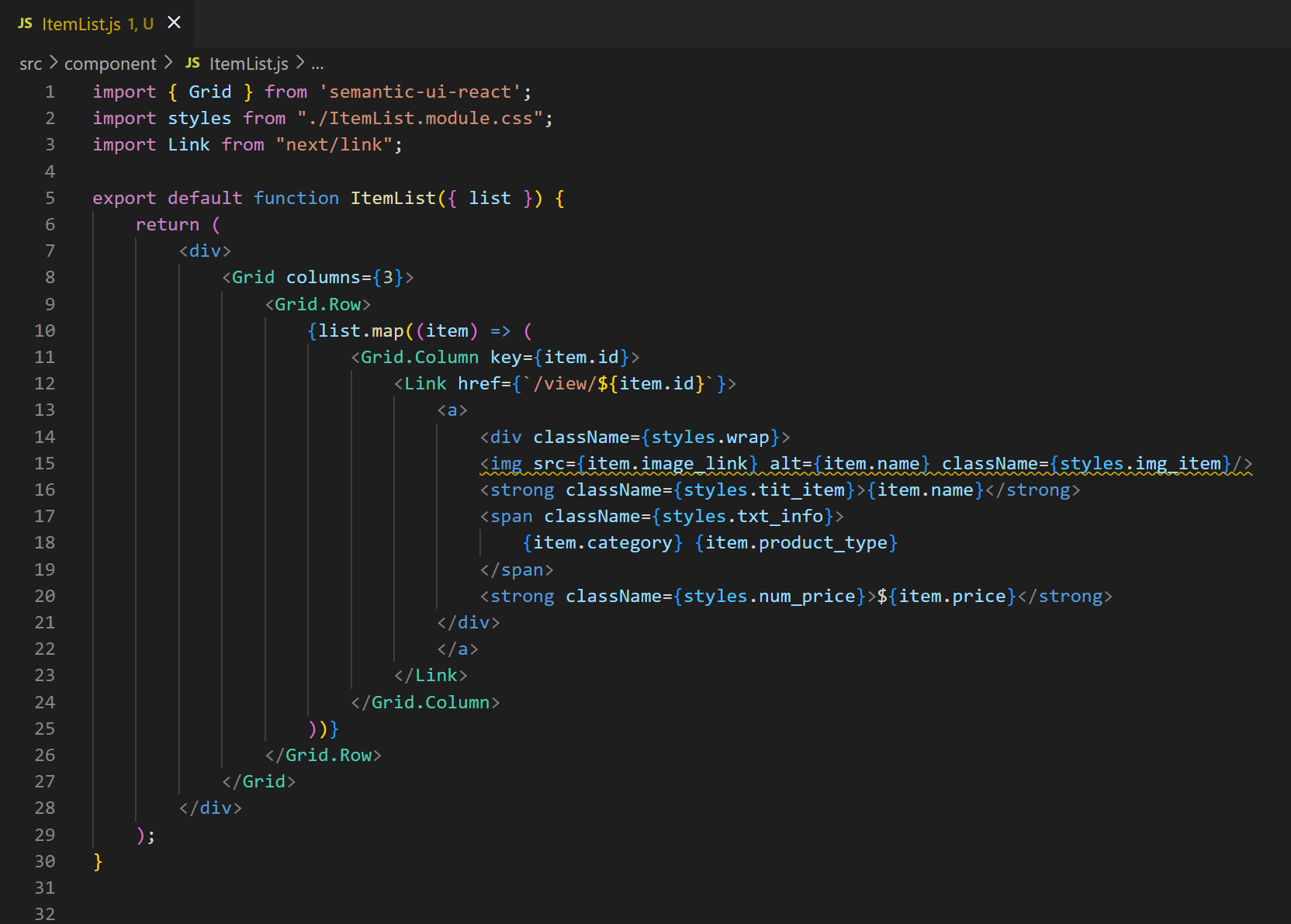
ItemList.js
📁 / src / component / ItemList.js
ItemList.js 파일은 ItemList 컴포넌트에 대한 파일로
각 아이템들에 대한 이미지, 이름, 카테고리, 가격 정보를 담은 Grid 구조의 아이템 리스트이다.

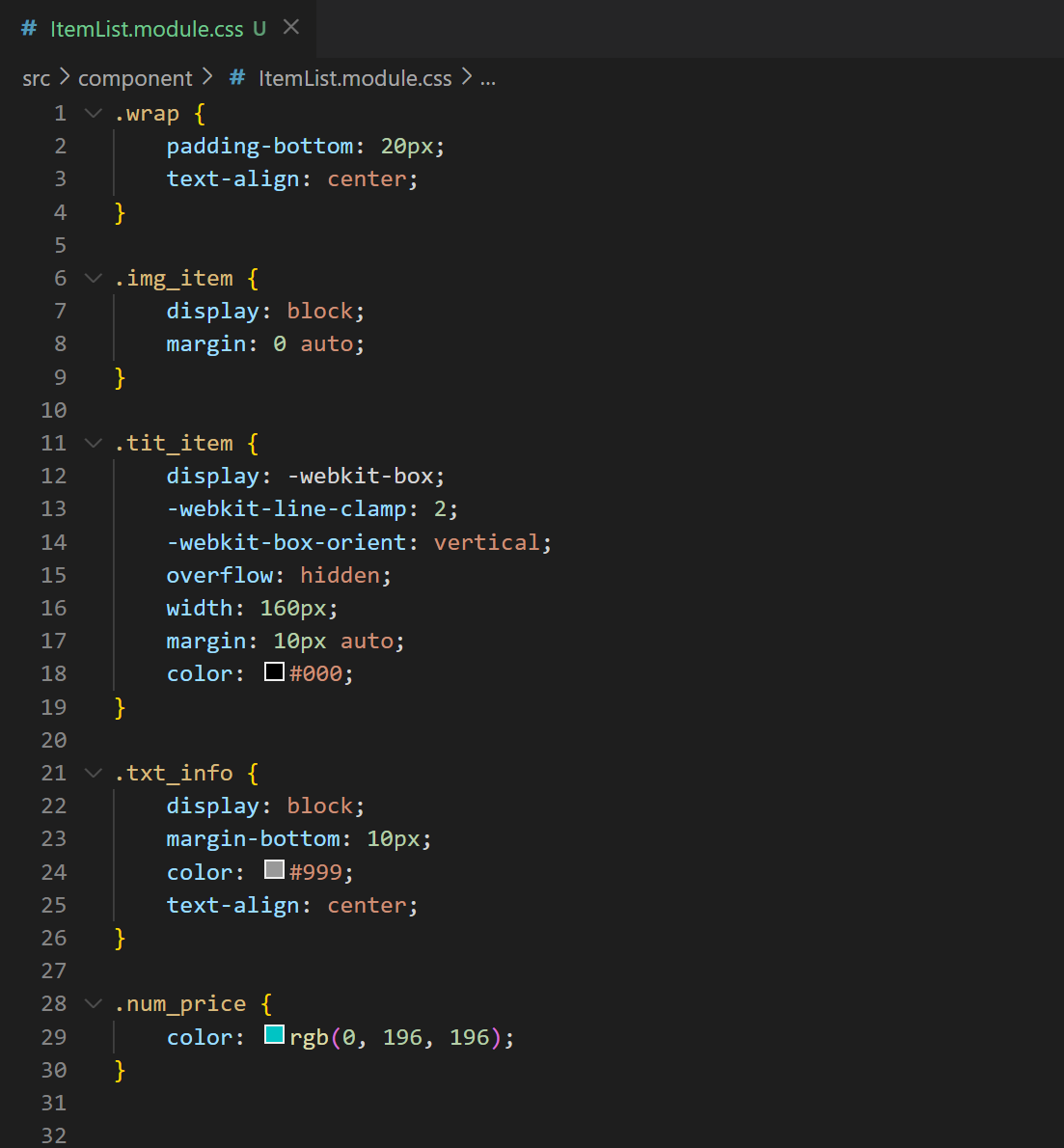
ItemList.module.css
📁 / src / component / ItemList.module.css
ItemList 컴포넌트에 대한 Module CSS 파일이다.
이 파일은 ItemList 컴포넌트 파일에 import 된다.

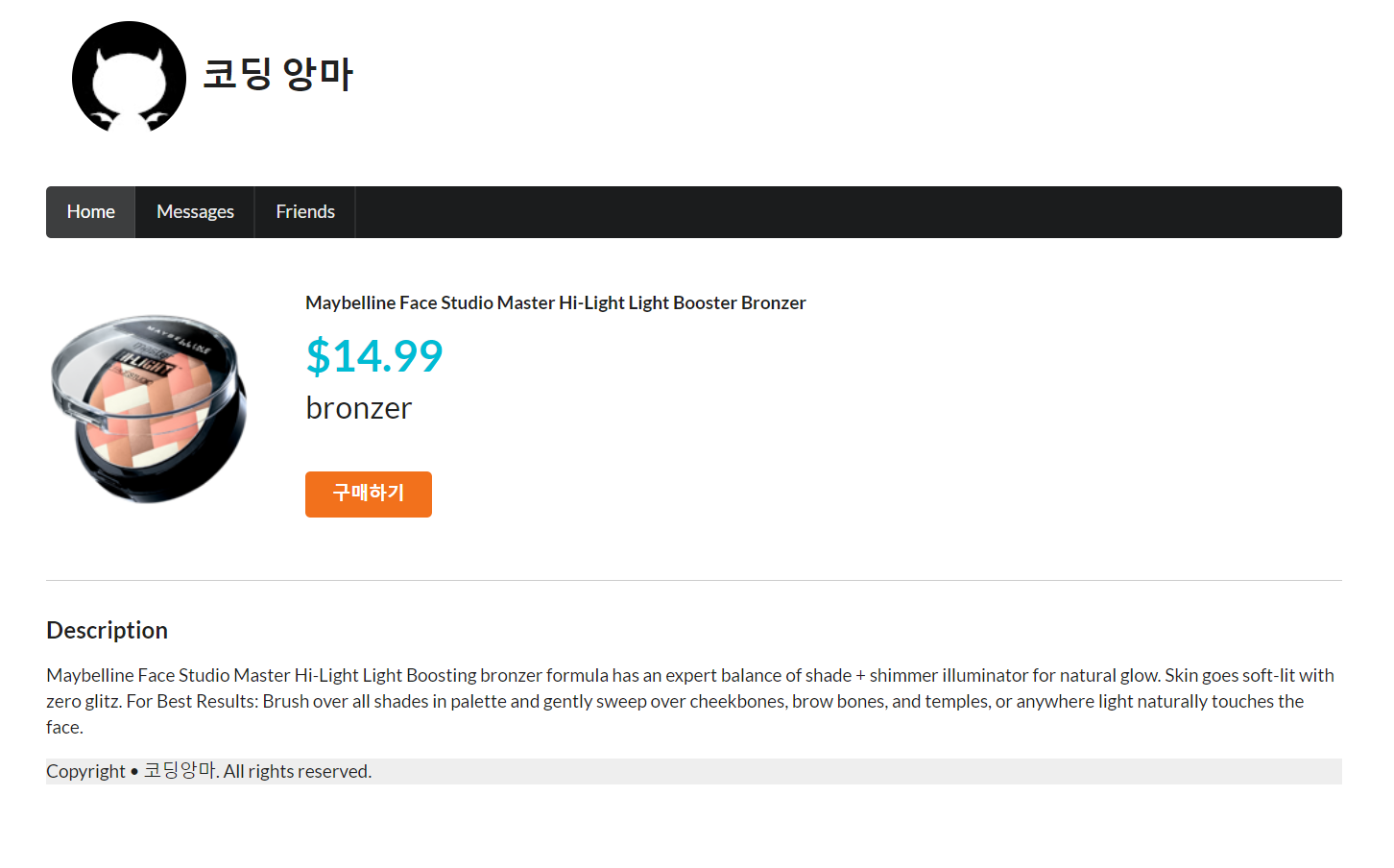
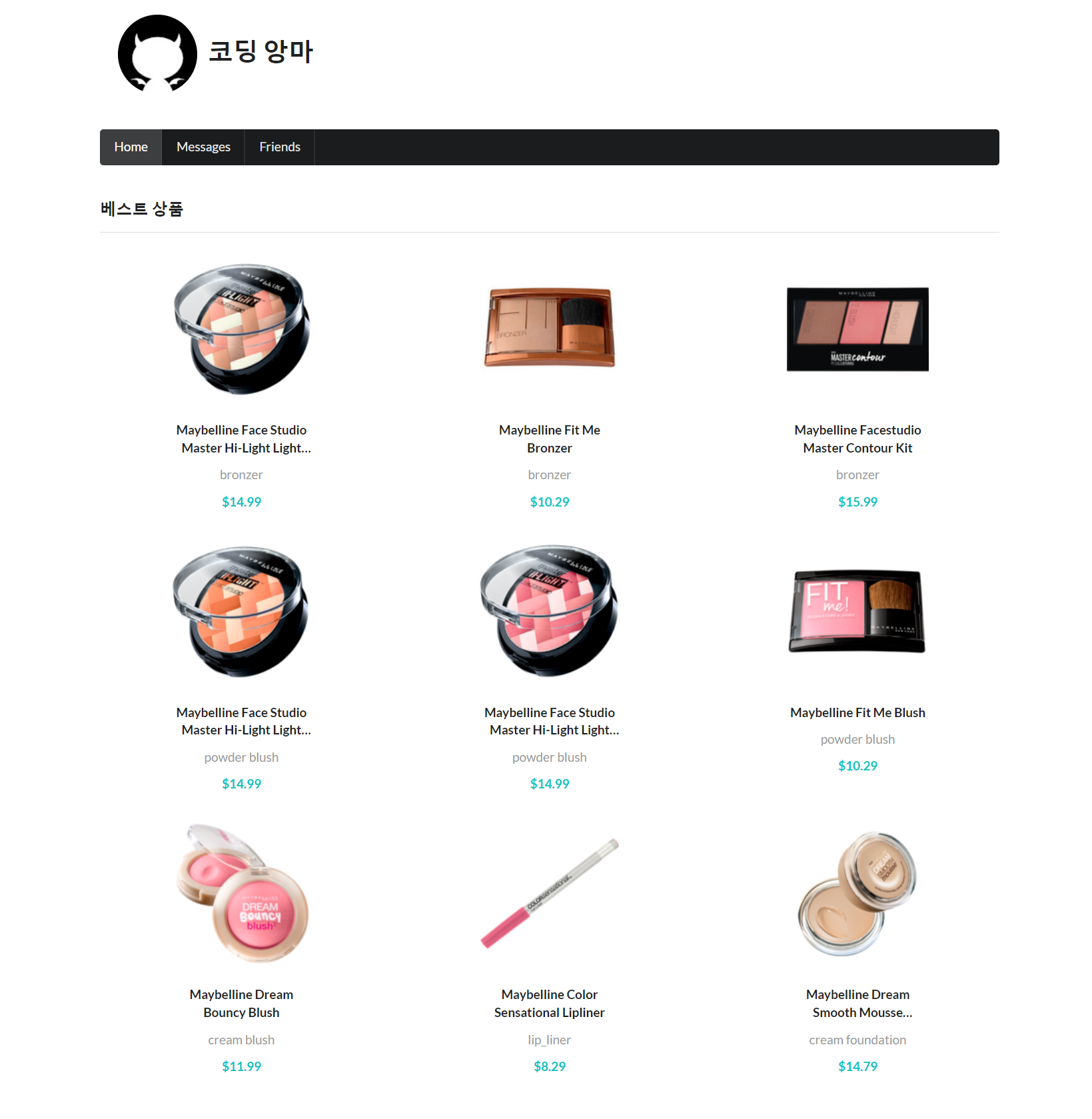
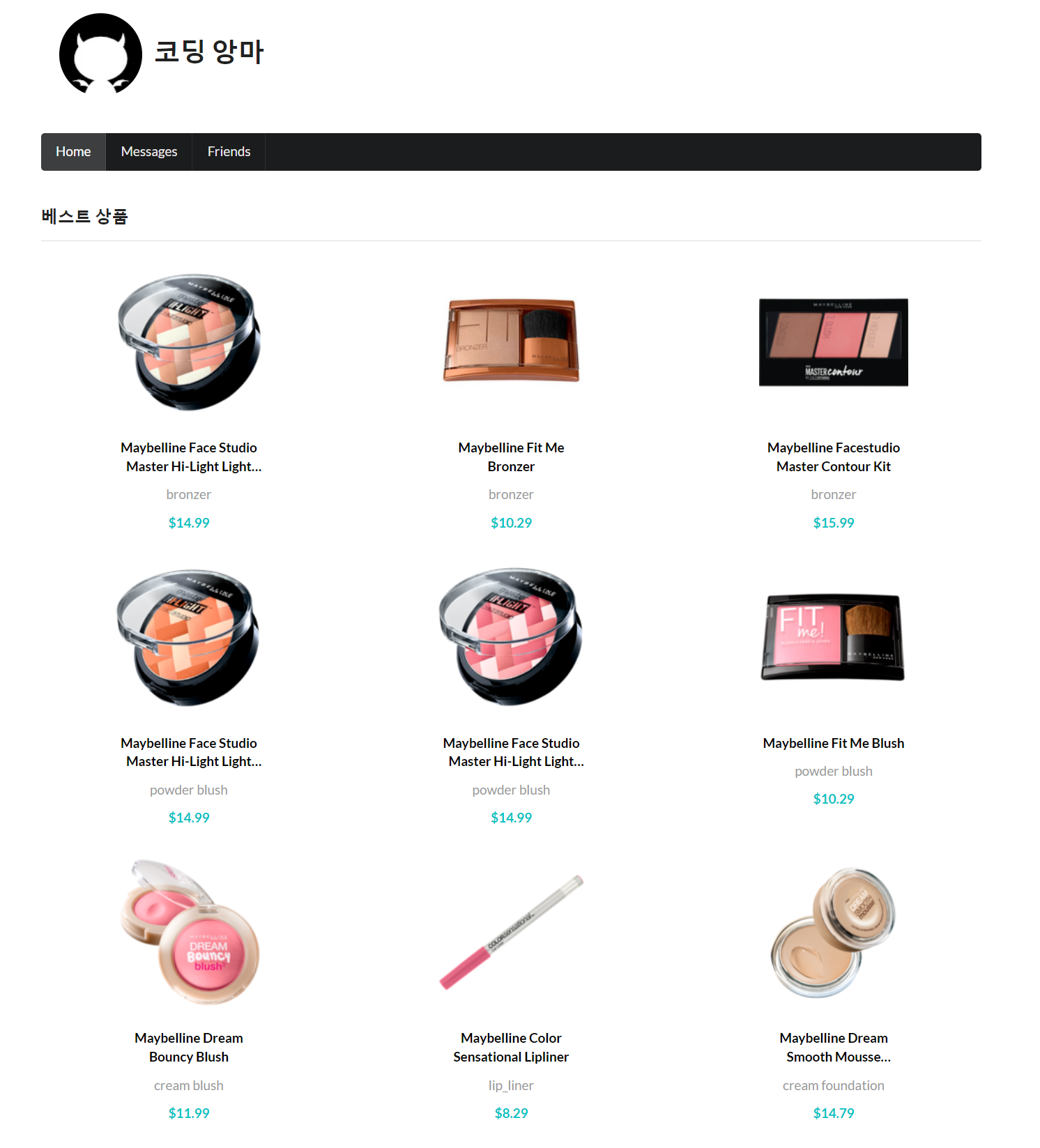
결과 화면

위에서 준비한 화면에서 각 아이템을 클릭할 때마다 해당 아이템에 대한 상세 페이지로 이동하도록 하고 싶다. 이러한 경우에 🔗 Dynamic Routes 와🔗 next/link 를 활용하면 된다.
✓ next/link
먼저, 아이템을 클리하면 해당 URL로 보내줄 수 있도록 🔗 next/link 를 활용하여 각 아이템에 링크 처리를 해준다.
ItemList.js
📁 / pages / view / [id].js

✓ Dynamic Routes
그 다음에는 🔗 Dynamic Routes 를 활용하여 해당 아이템을 클릭한 후 나타날 상세 페이지를 구현해보자.
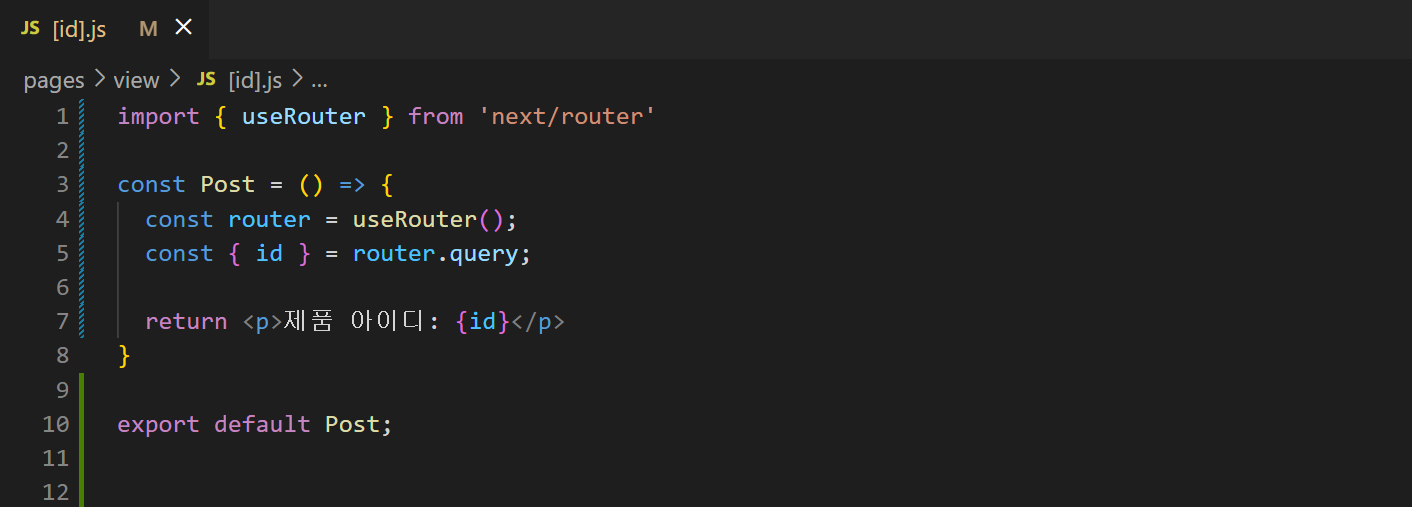
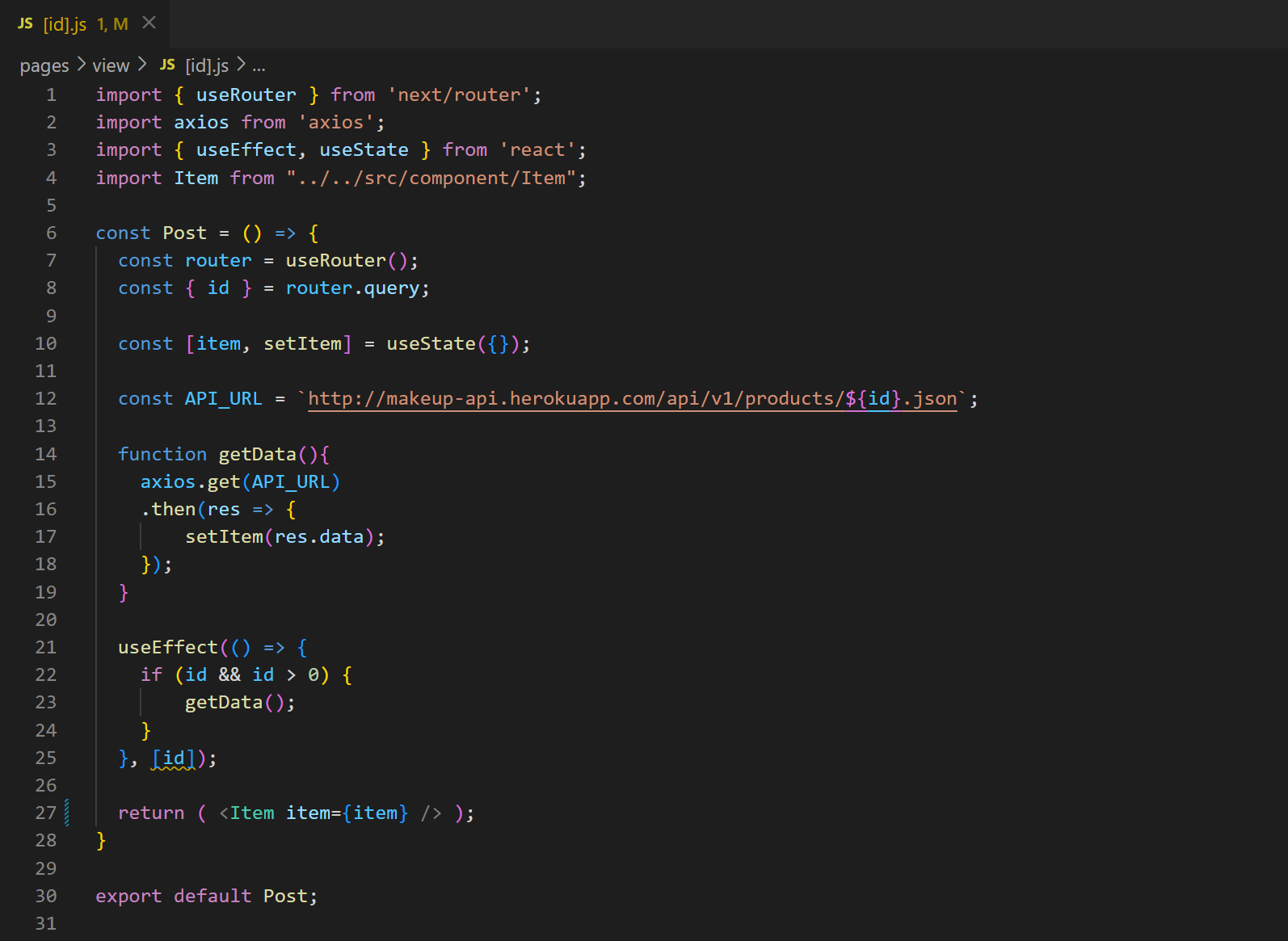
[id].js
📁 / pages / view / [id].js
URL 주소를 통해 제품 id 번호가 전달 될 것이기 때문에
전달받은 id 번호 하나만으로 Axios 통신을 통해 제품 정보를 받아와 상세 페이지를 구현할 수 있다.
>> TEST 구현

>> 상세 페이지 구현

Item.js
📁 / src / component / Item.js

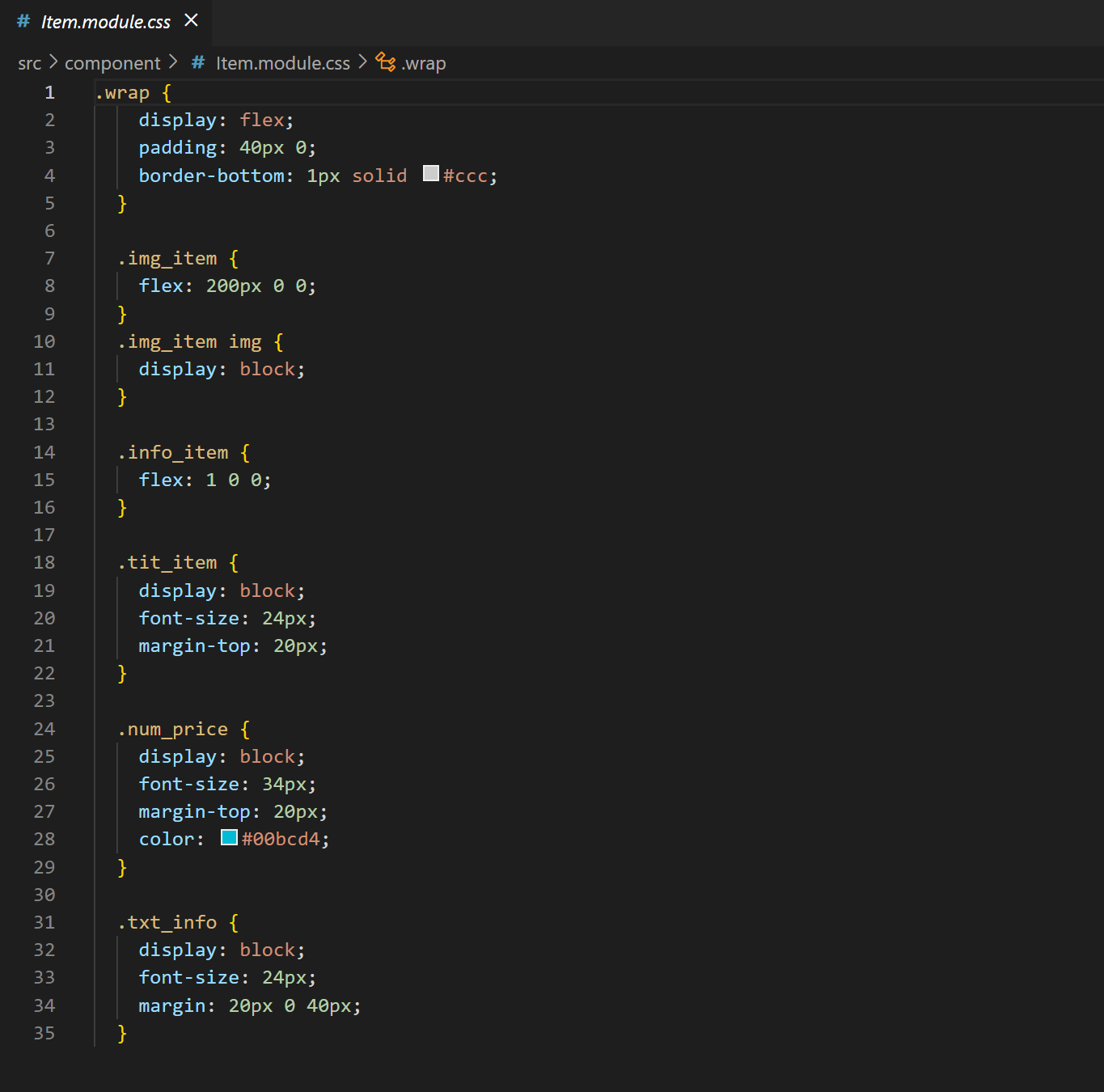
Item.module.css
📁 / src / component / Item.module.css

✓ 결과
전체 메뉴

상세 페이지