✓ Loading
Semantic UI 의 Loader 을 사용하여 데이터를 받아오는 동안 로딩 표시를 해주자.
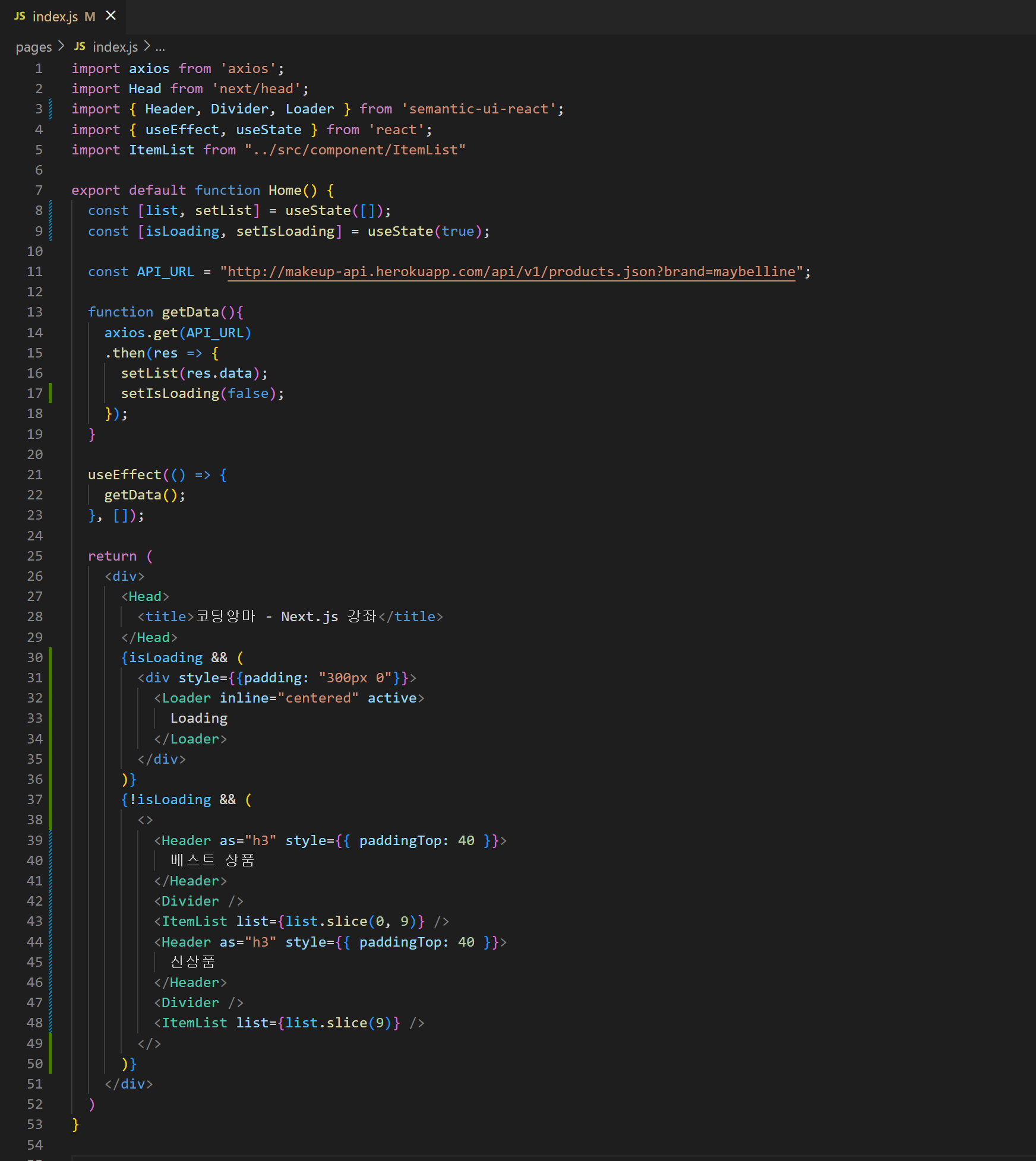
index.js
📁 / pages / index.js

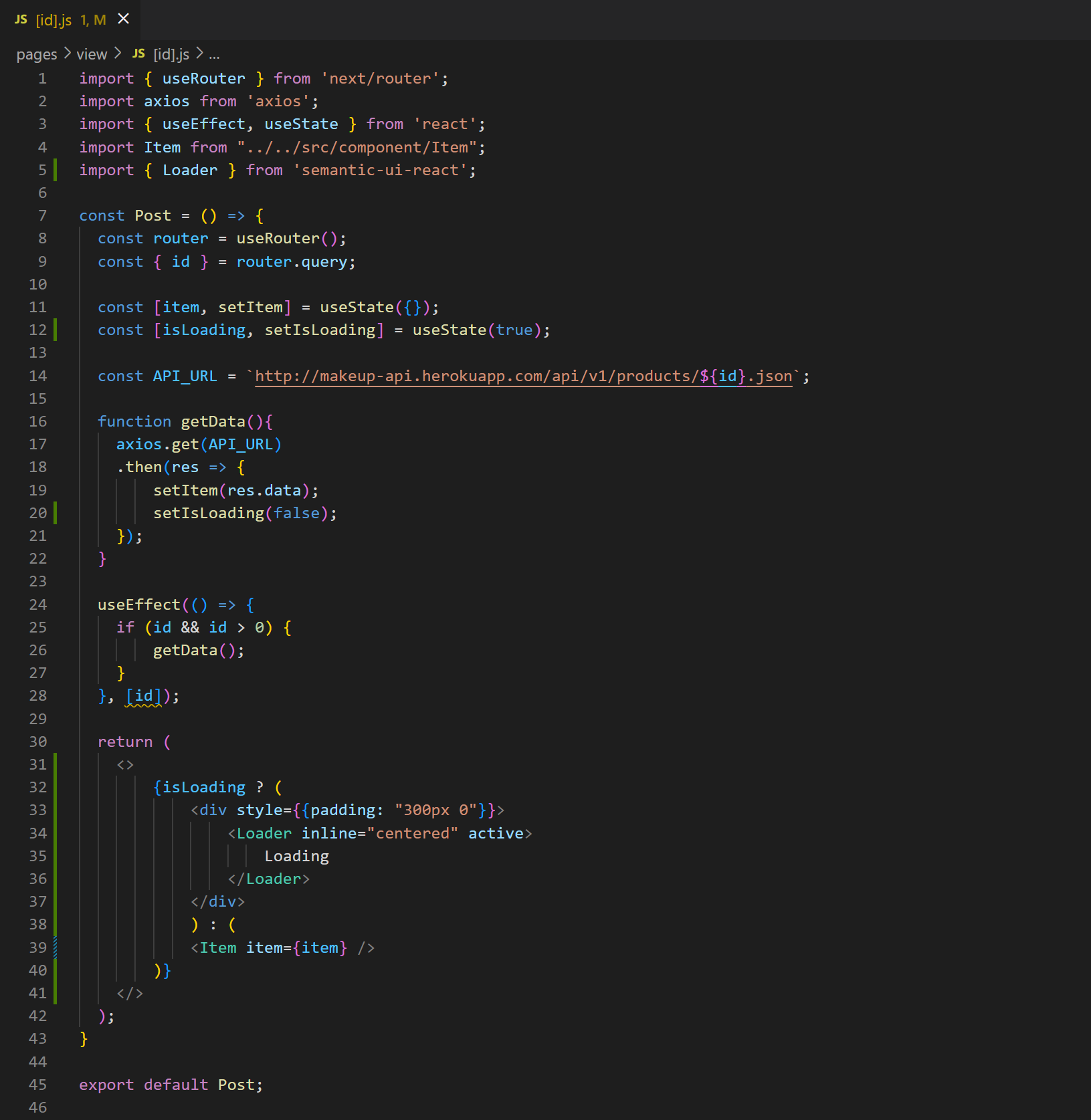
[id].js
📁 / pages / view / [id].js

결과 화면

✓ Rendering
Next.js 는 모든 페이지를 사전 렌더링( Pre-Rendering ) 한다.
다시 말해, 미리 HTML 을 만들어두고 요청이 있을 때마다 재사용한다는 의미이다.
더 좋은 퍼포먼스를 제공하고, 검색 엔진 최적화 (SEO)에도 유리하다는 장점이 있다.
사전 렌더링 ( Pre-Rendering )에는 2가지 형태가 존재한다.
- 정적 생성
- Server Side Rendering (SSR, Dynamic Rendering)
이 두 가지의 차이점은 "언제 HTMl 파일을 생성하는가?" 이다.
▶ 정적 생성
- 프로젝트가 빌드하는 시점에 HTML 파일 생성한다.
- 모든 요청에 재사용한다.
즉, 처음에 파일들을 쭉 만들어 놓고 매 요청마다 재활용한다는 의미이다. - 퍼포먼스 이유로, Next.js는 정적 생성을 권고한다.
- 정적 생성된 페이지들은 CDN 에서 캐시된다.
getStaticProps/getStaticPaths
▶ Server-Side Rendering ( SSR, Dynamic Rendering )
- SSR 은 매 요청마다 HTML 생성한다.
- 항상 최신 상태를 유지한다.
- CND 에 캐시되지 않기 때문에 조금 느릴 수 있다.
getServerSideProps
💡 유저가 요청하기 전에 미리 페이지를 만들어 놓아도 상관없는 경우에는 정적 생성 방식을, 그렇지 않으면 SSR 방식을 사용한다.
정적 생성 방식은 마케팅 페이지, 블로그 게시물, 도움말 문서, 제품 리스트 등에 활용한다.
✓ SSR 적용하기
🔎 첫 페이지 : index.js
첫 페이지에서는 화면에 그릴 API를 비동기 호출하고 있다.
먼저 화면에 들어온 다음 제품 리스트 정보를 받기 위해 호출하고 있으므로 , 굳이 SSR 방식이 필요없다.
🔎 상세 페이지 : [id].js
상세 페이지 같은 경우에는 매 클릭마다 안에 들어가는 제품 정보가 다르기 때문에
화면을 보여주기 전에 데이터가 있어야 title 이나 description 등의 meta 태그 정보를 보여줄 수 있다.
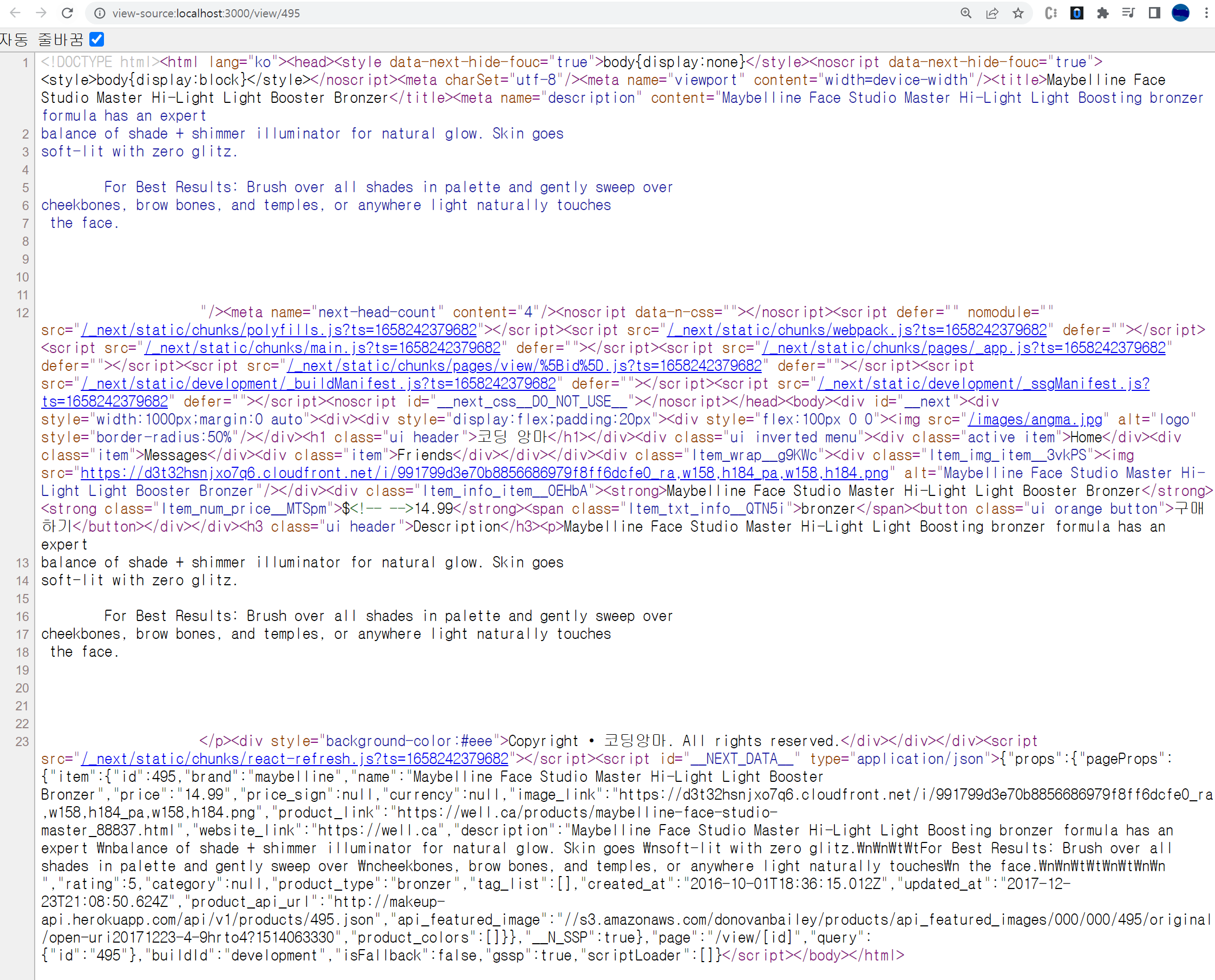
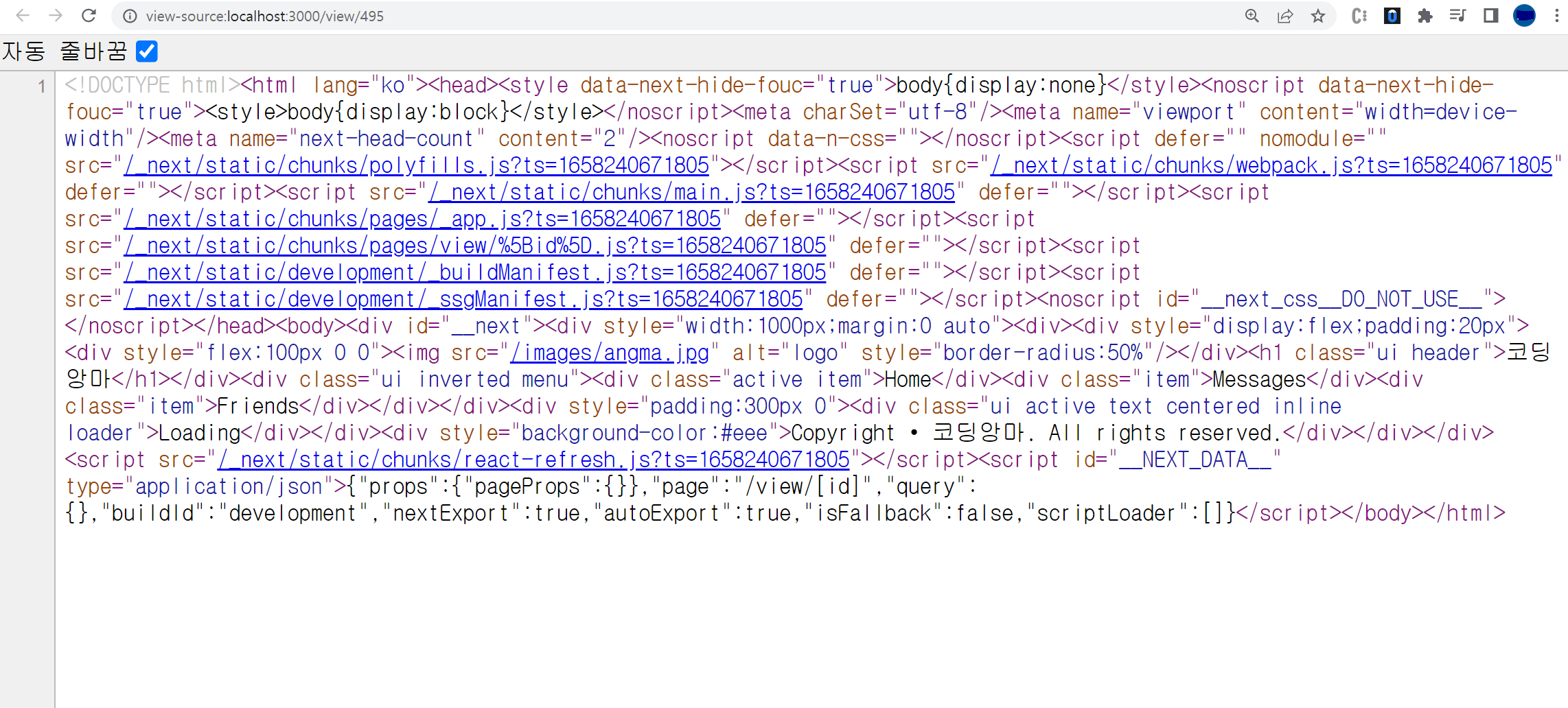
SSR 적용 전, 페이지 소스를 살펴보면 상품에 대한 어떠한 정보도 얻을 수 없다.
그 이유는 아직 API 호출을 하지 않았고, 껍데기만 Pre-Render 된 상태이기 때문이다.
데이터가 먼저 있어야 검색엔진에서도 읽을 수 있고 카톡이나 페이스북 등으로 공유했을 때 정보가 나타난다.
따라서 상세 페이지는 SSR 방식을 적용해야할 필요가 있다.

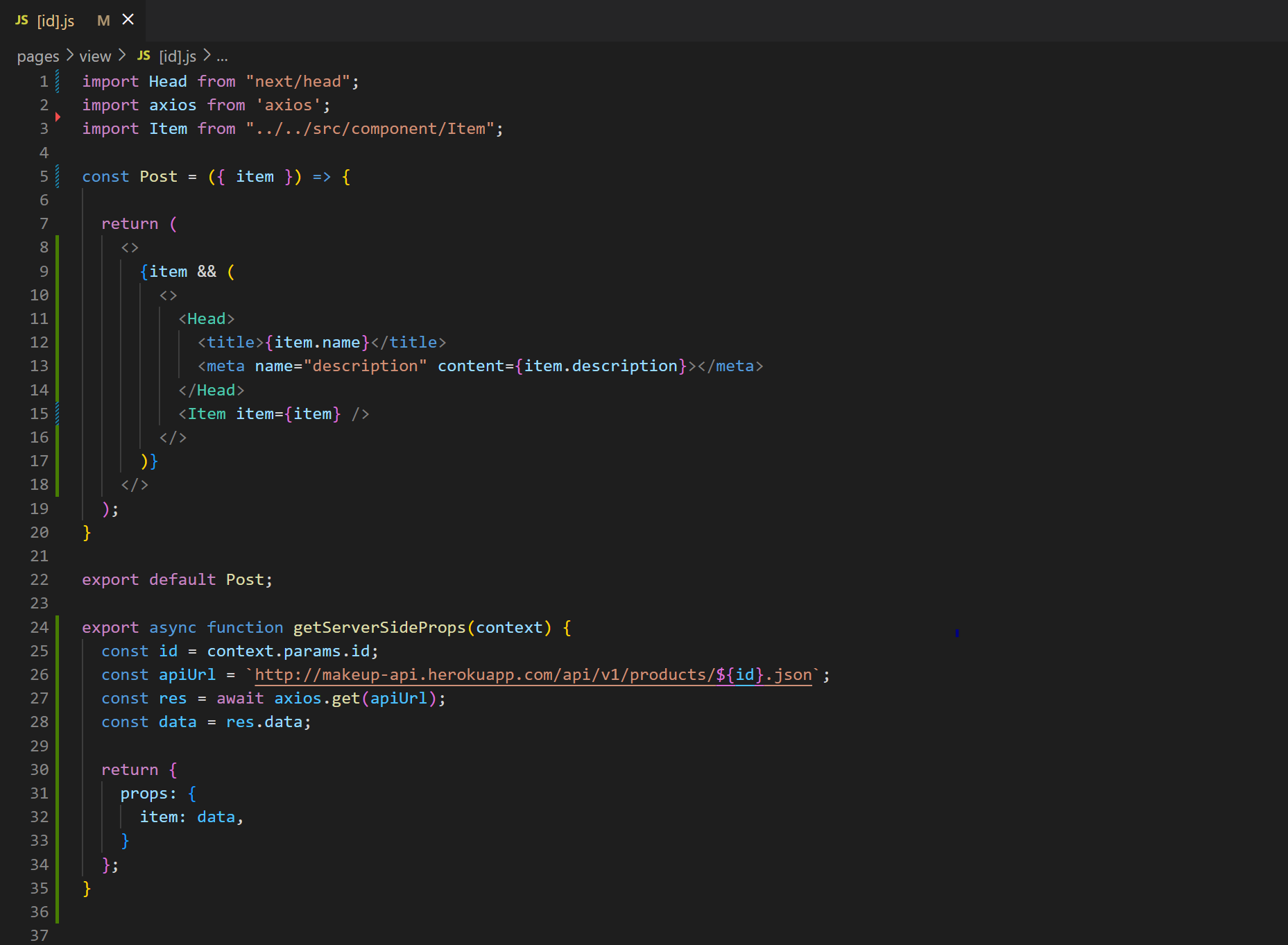
[id].js
📁 / pages / view / [id].js
다음은 getServerSideProps 를 활용하여 SSR 방식을 적용한 코드이다.

페이지 소스를 확인해보면 제품 정보 관련 HTML과 meta 태그가 포함되어져 있는 것을 확인할 수 있다.
이 데이터를 이용해서 SEO 나 공유 등의 기능이 잘 동작하고,
항상 최신 상태를 유지하기 때문에 상품 정보에 변경사항이 생겨도 바로바로 업데이트 될 수 있다.
단, 요청 횟수가 늘어나기 때문에 퍼포먼스가 떨어진다는 단점이 있다.