대충 빠르게 apigw, lambda 사용하는 것 검증하는 것이라서
뷰로 빠르게 올림
설치
brew install node
node -v
npm -v
brew install yarn
yarn -v
npm install -g @vue/cli
vue create <프로젝트 이름>App.vue 수정
컴포넌트 이런거 모르겠고.. 그냥 화면 빠르게 만드는거라서 바로 만들기...
<template>
<div>
<h1>API 요청 예제</h1>
<div>
<label for="action">action 값 1:</label>
<input type="text" id="action" v-model="action" />
</div>
<div>
<label for="user_name">user_name 값 2:</label>
<input type="text" id="user_name" v-model="user_name" />
</div>
<div>
<label for="group_name">group_name값 3:</label>
<input type="text" id="group_name" v-model="group_name" />
</div>
<div>
<label for="start_time">start_time값 4:</label>
<input type="text" id="start_time" v-model="start_time" />
</div>
<div>
<label for="end_time">end_time값 4:</label>
<input type="text" id="end_time" v-model="end_time" />
</div>
<button @click="sendData">데이터 전송</button>
<div v-if="responseData">
<h2>API 응답 데이터:</h2>
<pre>{{ responseData }}</pre>
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
action: "",
user_name: "",
group_name: "",
start_time: "",
end_time:"",
responseData: null,
};
},
methods: {
sendData() {
const apiUrl = "api gw url넣기"
const requestData = {
action: this.action,
user_name: this.user_name,
group_name: this.group_name,
start_time: this.start_time,
end_time: this.end_time,
};
axios
.post(apiUrl, requestData, {
headers: {
"Content-type" : "application/json",
},
})
.then((response) => {
console.log("요청이 성공했습니다.", response.data);
this.responseData = response.data.body
})
.catch((error) => {
console.error("요청이 실패했습니다.", error);
});
},
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
실행
yarn serve
http://localhost:8080/로 접속api gw 설정
람다 연결 후

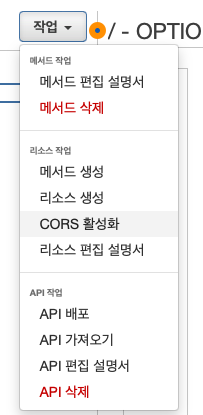
cors 활성화 필요
옵션에 들어가서, 헤더 매핑에 응답헤더 맞게 설정해줄것
