where절을 만드는 함수를 최적화해서 만들어보자 by쿼리
1. 목표
필터링 기능 구현 - 쿼리를 활용한 함수 간소화
2. 실행 순서
참조 사이트
#검색키워드 :how to pass array in where clause in mysql
SQL IN Operator : https://www.w3schools.com/sql/sql_in.aspSELECT column_name(s) FROM table_name WHERE column_name IN (value1, value2, ...);
다음과 같이 URL을 받았다면
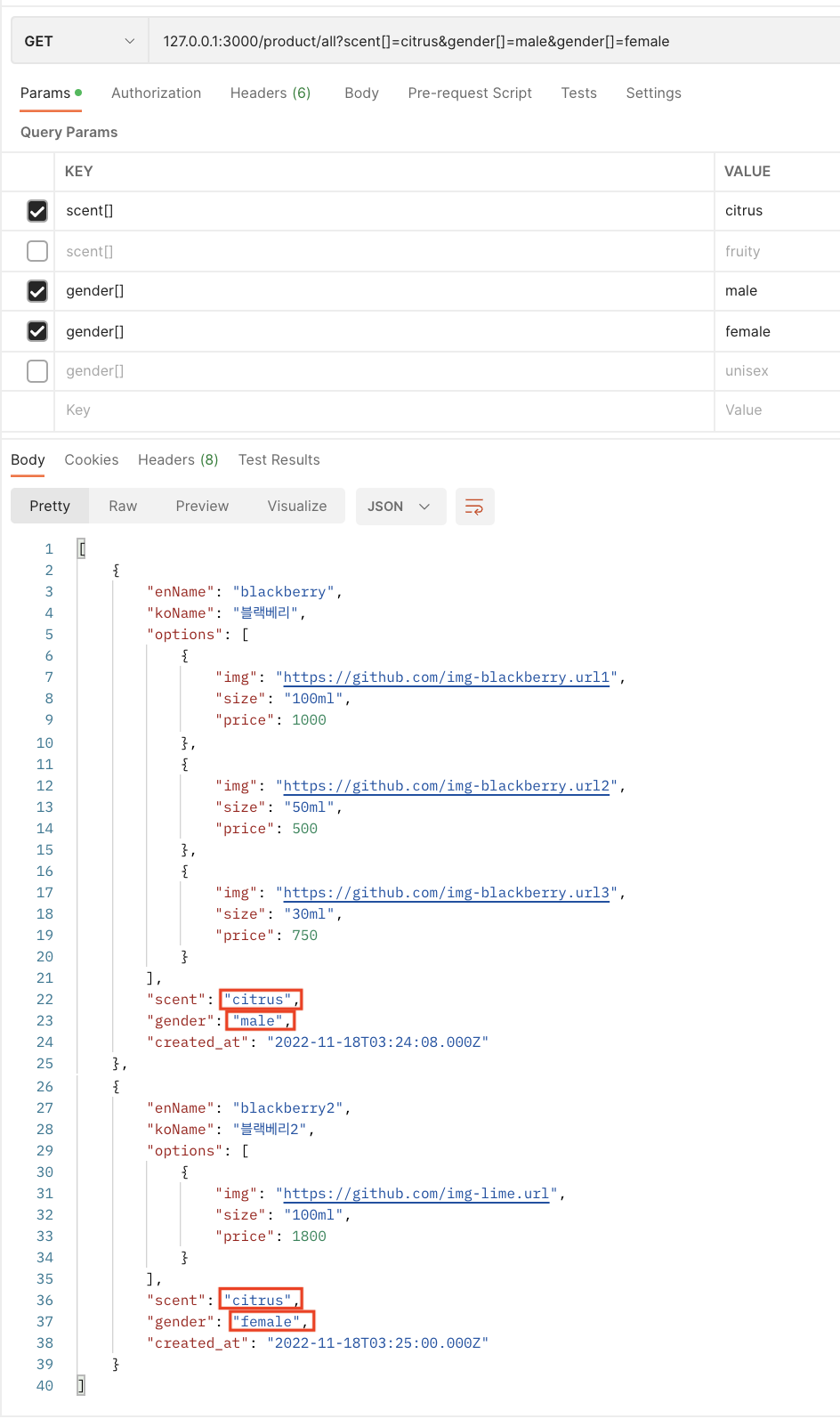
URL: /product/all?gender[]=male&gender[]=female&scent[]=citruscontroller 레이어에서 배열 객체를 받고
const { gender, scent } = req.query;gender = ["male", "female"];
scent = ["citrus"];service 레이어에서 아래의 함수를 선언하고
const where = (gender, scent) => {
if(!gender && !scent){
return "";
}else if(!gender){
return `WHERE sc.name IN ("${scent.join("\", \"")}")`
}else if(!scent){
return `WHERE g.name IN ("${gender.join("\", \"")}")`
}else{
return `WHERE sc.name IN ("${scent.join("\", \"")}") AND g.name IN ("${gender.join("\", \"")}")`
}
}호출하면
const getProducts = async (gender, scent) => {
let whereQuery = where(gender, scent)
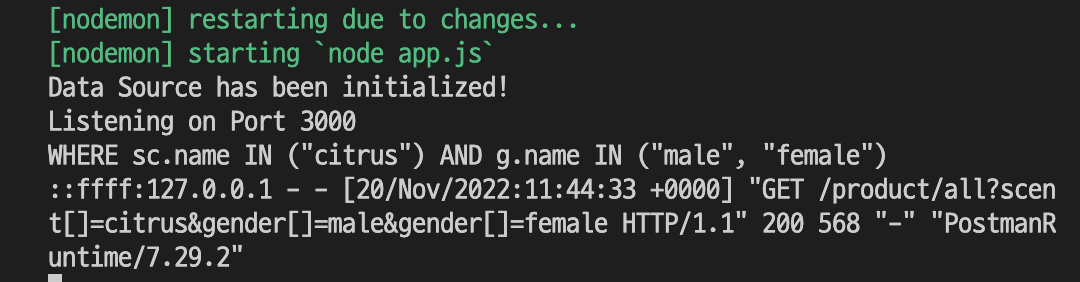
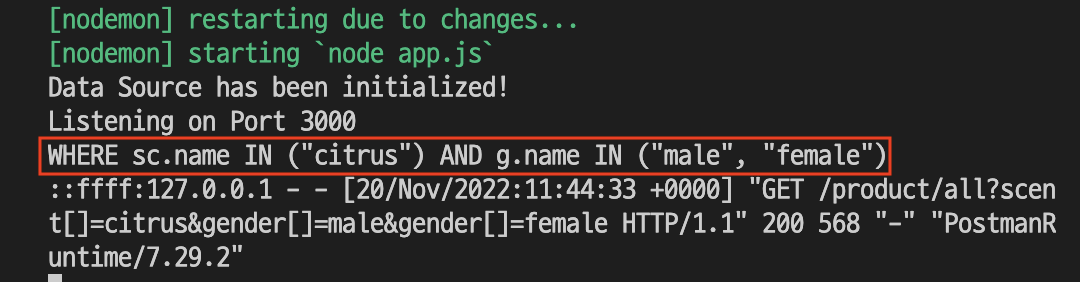
console.log(whereQuery)
return await productDao.getAllProducts(whereQuery);
};
models 레이어에서
const getAllProducts = async (whereQuery) => {
const allProducts = await appDataSource.query(
`
SELECT
p.name_en as enName,
p.name_ko koName,
JSON_ARRAYAGG(
JSON_OBJECT(
"img", po.image_url,
"size", s.name,
"price", po.price
)
) as options,
sc.name as scent,
g.name as gender,
p.created_at
FROM products p
INNER JOIN product_options po ON p.id = product_id
INNER JOIN sizes s ON s.id = size_id
INNER JOIN genders g ON g.id = p.gender_id
INNER JOIN scents sc ON sc.id = p.scent_id
${ whereQuery }
GROUP BY p.id, p.name_ko
ORDER BY created_at;
`
);
return allProducts;
};3. 결과

4. TIL
-
SQL IN 연산자의 활용
-
having은 숫자와 관련된 조건만 줄 수 있음
-
OR, AND가 괄호로 구분되지 않고 함께 있으면 AND가 먼저 실행된다