요약
- http 모듈로만 작성했던 기본 API를 Express로 리팩토링.
- Express의 주요 키워드: res, req, app 의 기능과 역할
- Postman + Express + TypeORM Connection + MySQL 을 이용해 CRUD의 기능을 수행하는 백엔드 API를 작성.
- 가상의 클라이언트를 이용해 통신 성공 및 원하는 결과값 리턴.
1. Express 탐구하기

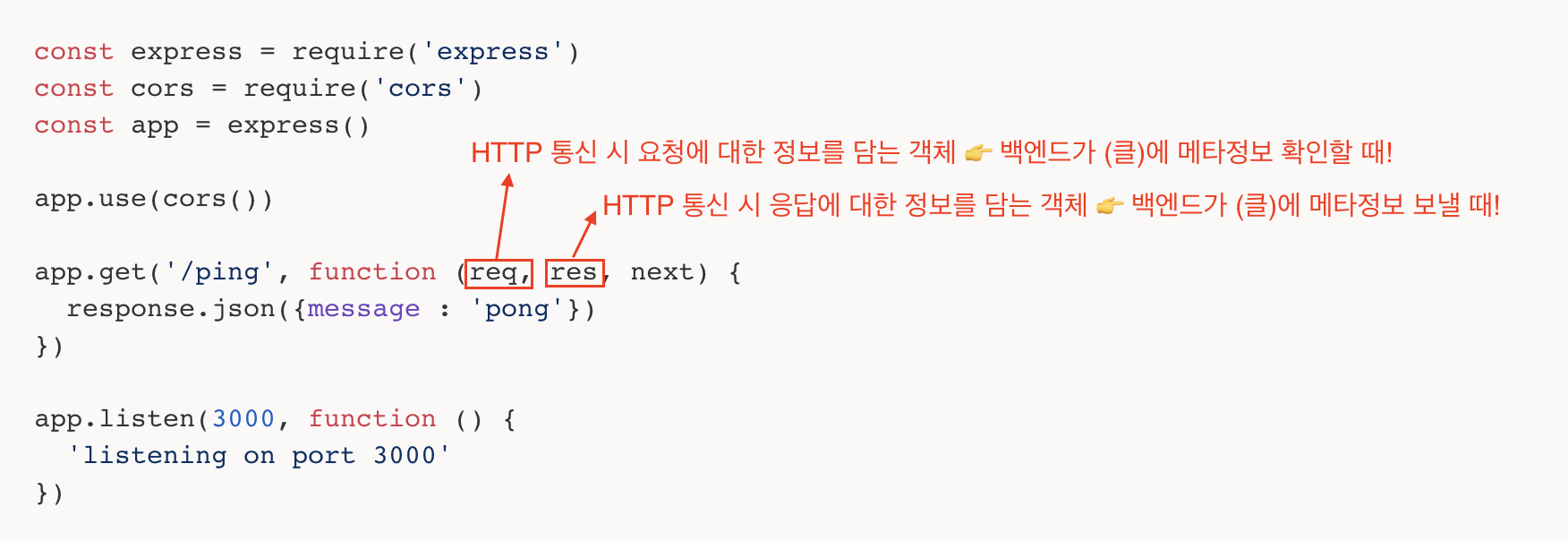
1-1. [req | res] 의 정체
1-1-2. req - 요청 객체 (Request)
변수 네이밍은 req, request 등 상관없으나 일반적으로 req
req 메소드
- req.params : 이름 요청시 넘겨져온 path 파라미터.
- req.query : GET 으로 넘어온 query string 파라미터.
- req.body : POST 로 넘어온 HTTP의 BODY 부분의 파라미터.
- 이 부분을 파싱하기 위해 body-parser와 같은 패키지가 필요.
과거에는 body-parser를 꼭 별도로 설정했어야 했으나
express에 그 기본 기능이 내장되어 이제는 불필요. - app.use(express.json()) 코드가 실행되면 저절로 parsing 해주는 기능이 있다.
- 이 부분을 파싱하기 위해 body-parser와 같은 패키지가 필요.
- req.route : 현재 라우트에 관한 정보.
- req.headers : HTTP의 Header 정보.
- req.ip : 클라이언트의 IP Address를 호출.
- req.path : 클라이언트가 요청한 경로. 프로토콜, 호스트, 포트, 쿼리스트링을 제외한 순수 요청 경로.
- req.host : 요청 호스트 이름을 반환하는 간단한 메서드. 조작될 수 있으므로 보안 목적으로는 사용되어서는 안됨.
- req.protocol : 현재 요청의 프로토콜 (http / https 등)
1-1-3. res - 응답 객체 (Response)
변수 네이밍은 res, response 등 상관없으나 일반적으로 res
- res.status(code) : HTTP 응답 코드를 설정.
- res.set(name, value) : 응답 헤더를 설정.
일반적으로 직접 사용자가 쓸 일은 드물다. - res.send(body), res.send(status, body) : 클라이언트에 응답을 보냄. 상태 코드 추가 여부는 선택사항.
- 기본 콘텐츠 타입은 text/html
- text/plain을 보내려면 res.set('Content-Type', 'text/plain')을 먼저 호출.
- JSON 형태의 전송은 바로 다음 이어지는 res.json을 사용합니다.
- res.json(json), res.json(status, json) : 클라이언트로 JSON 형태의 데이터를 보냄.
- res.type(type) : Contents-Type 헤더를 설정.
- res.sendFile(path, [options], [callback]) : path의 파일을 읽고 해당 내용을 클라이언트로 전송.
1-2. [app.xxx( )] 의 정체
app : express가 프레임워크로서 기본으로 제공하는 다양한 내부 기능 (Application)을 담아내기 위해 사용하는 객체
변수명 네이밍 컨벤션에 의거, Application(공식문서 내 영문명칭)의 가장 세 앞글자를 본 따 ‘app’이라는 명칭으로 부르게 됨.
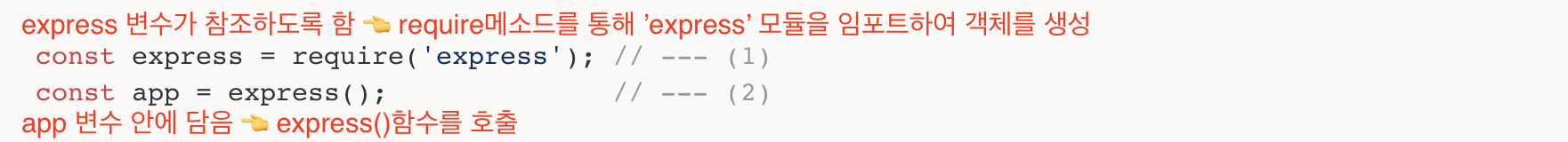
소스코드 내에서 이 ‘app’이 가장 먼저 등장하는 시점은 바로 최상위단에서 함수 형태의 express를 불러오는 순간으로, 이는 곧 express가 직접 실행되는 시점을 의미합니다.
express() 라는 일종의 클래스 기능을 app이라는 새로운 변수안에 담아 객체 형태로 선언:
- 이렇게 선언된 객체는 내부에 존재하는 다양한 메소드를 활용 시 쓰임
- app이라는 객체는, 전체 API 서버의 기능을 정의하고 서버를 실행시키는 주 객체로 활용!
- app 객체와 상호작용 하는 과정에서 우리가 의도하는 API 기능이 실행/구현되는 것.

express가 제공하는 Application 기능
- HTTP 요청 라우팅 기능
- 미들웨어 상세설정
- HTML 렌더링 기능
- 템플릿 엔진 렌더링 기능
프론트와의 네트워크 통신을 위해 필수로 활용 메소드
👉app.use()와app.HTTPmethod()
1-2-1. app.use()
Express는 미들웨어 함수의 호출/실행으로 이루어지는 프레임워크
app.use()는 일종의 미들웨어를 추가하는 함수
app.use(path, callback 함수)
path: 외부 요청시 경로
기본값 :/
미작성 시 클라이언트의 모든 요청에 대해 app.use가 매번 호출됨
/이후의 경로를 일부분이라도 공유하는 메소드는 무조건 호출됨
- ex) app.use('/drinks', ...)
👉 ‘/drinks’, ‘/drinks/coffee’, ‘/drinks/wine’’, ‘/drinks/coffee/coldbrew’ 등과 매칭되어 해당 경로를 품고 있는 메소드들을 활성화
callback 함수: app에 middleware로 추가
미들웨어 함수
req객체,res객체, 미들웨어 함수를 호출시키는next를 매개변수로 받는 함수- 함수와 함수 사이에 존재하여 이 둘을 연결 짓는 또 다른 함수
morgan, express 의 동작원리
path를 따로 지정하지 않으면
런서버 환경의 모든 요청에 필히 동작할 수 있게 설정됨app.use(cors()); app.use(morgan('combined')); app.use(express.json());
1-2-2. app.HTTPmethod()
app.httpMethod() : 외부에서 들어오는 HTTP 네트워크 요청을 라우팅한다.
- app.use()로 수렴되는 모든 http 메소드를,
각각의 요청에 맞게 의도한 별도의 callback 함수만이 동작하도록
아래와 같이 분기 처리하는 방법을 사용.- ex) 클라이언트가 GET(조회) 요청을 ' / ' path로 보낸다면?
👉 app.get(' / ' , functionForGet) 요청만 처리.
- ex) 클라이언트가 GET(조회) 요청을 ' / ' path로 보낸다면?
HTTP 네트워크 요청
CRUD 기능에 상응하는 세부 HTTP 메서드 (GET, POST, PUT, DELETE)
- express 소스코드 내에서 사용하려면
[app.get(), app.post(), app.put(), app.delete()]
등의 형태로 작성한다.
app.post('/', functionForPost); // 클라이언트의 post요청
app.get('/', functionForGet); // 클라이언트의 get요청
app.put('/', functionForPut; // 클라이언트의 put요청
app.delete('/', functionForDelete); // 클라이언트의 delete요청★공식문서 링크 참고
TIL_01.16
블로그에 본 내용을 정리할 땐 이게 다 뭔 소리야 하고 말았는데
기업협업에서 현업 개발자가 작성한 소스코드를 분석하면서 뭔가 익숙하긴 한데 이게 정확히 뭐였지? 왜 routes폴더에 작성하지 않고 app.get(...)이라고 따로 썼을까? 등 여러가지 의문이 여기서 해소되었다.
문제가 발생하면 그저 빨리 해결하는데 급급해서 눈 앞의 실마리를 지나치는 경향이 있는데 앞으로는 차분하게 기본 지식부터 이해하고 과제에 접근하면 좋겠다
