요약
- ORM: 관계형 데이터베이스의 2차원 테이블과 테이블 안에 저장된 행(data)을 애플리케이션의 Class와 인스턴스에 각각 매핑해주는 기술.
- 장단점
장점 단점 개발 생산성 향상 미세한 수정 및 디버깅 시 난항 버그, 실수 감소 ORM이 지정해 놓은 명령만 수행 가능 가독성 향상 쿼리 수행 속도 저하 객체 지향적 접근 가능
1. ORM(Object-relational mapping)

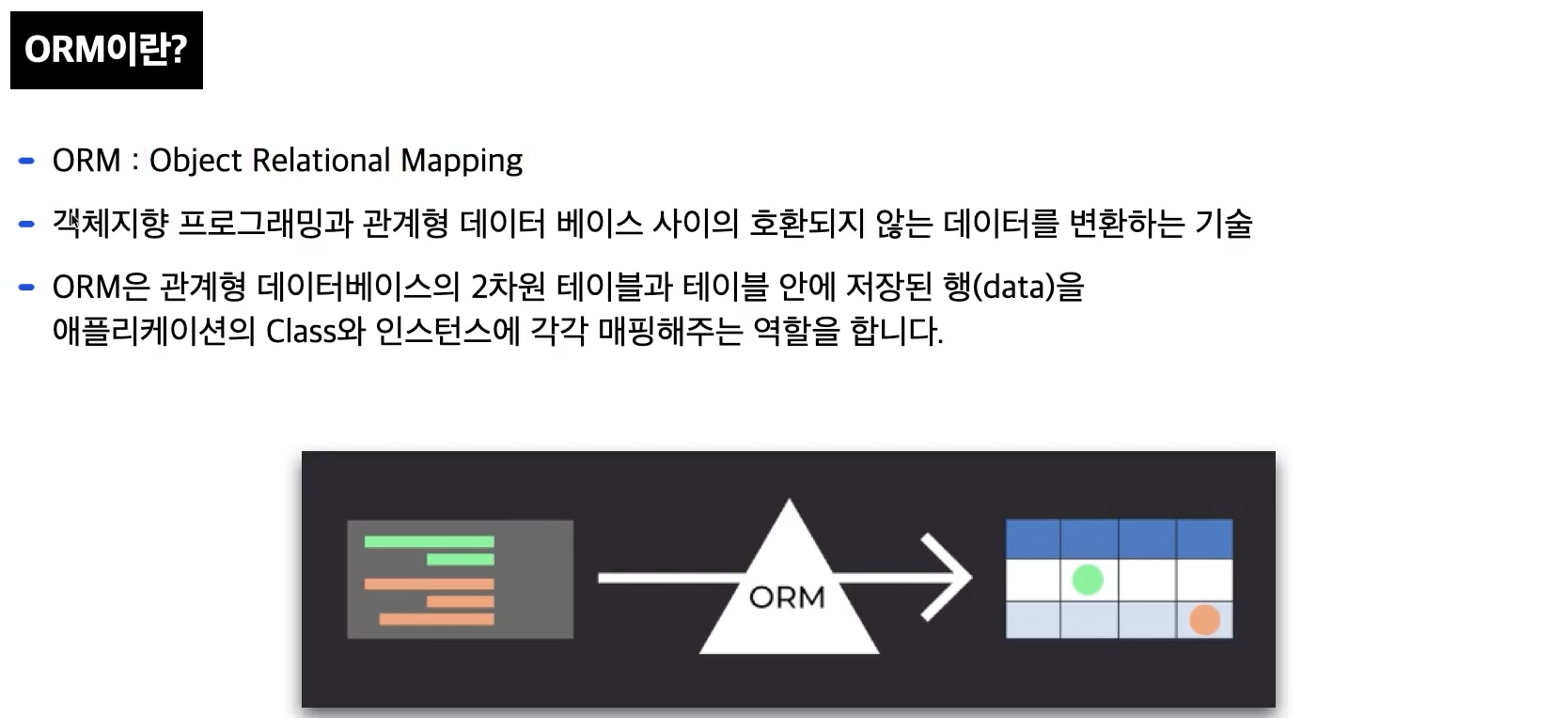
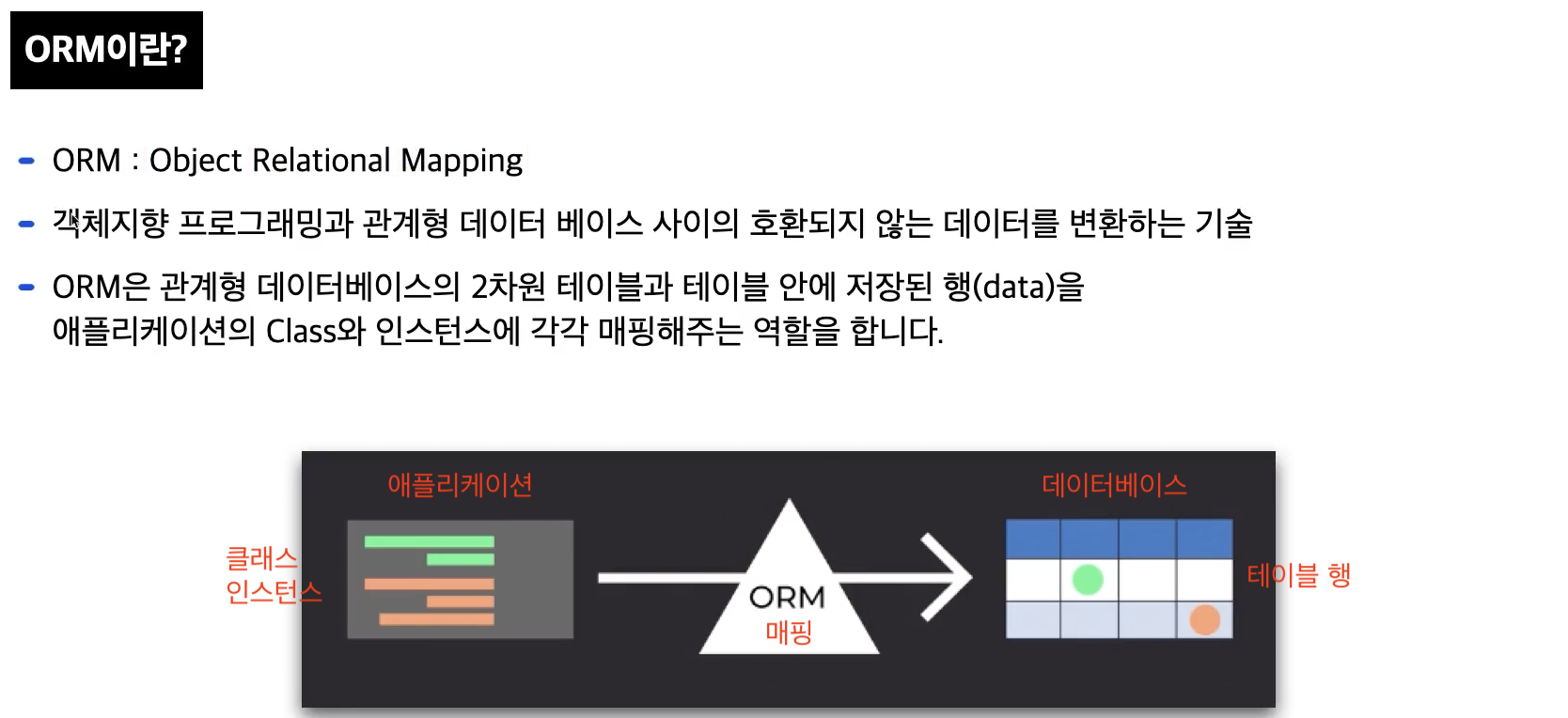
1-1. 정의
- 객체지향 프로그래밍(Object-Oriented-Programming)과 관계형 데이터베이스(Relational-Database)사이의 호환되지 않는 데이터를 변환하는 기술
- 서로 다른 객체와 관계형 데이터 시스템(RDBMS)을 연결해주는 중간 매개체 역할
- 관계형 데이터베이스의 2차원 테이블과 테이블 안에 저장된 행(data)을 애플리케이션의 Class와 인스턴스에 각각 매핑해주는 역할
- 애플리케이션에서 프로그래밍 언어(e.g. javascript)만을 사용하여 선언한 Class와 Instance등으로 명령을 내리기에는 서로 연관성이 없어보였던 데이터베이스 내부 자료 속성에 접근
1-2. 장단점

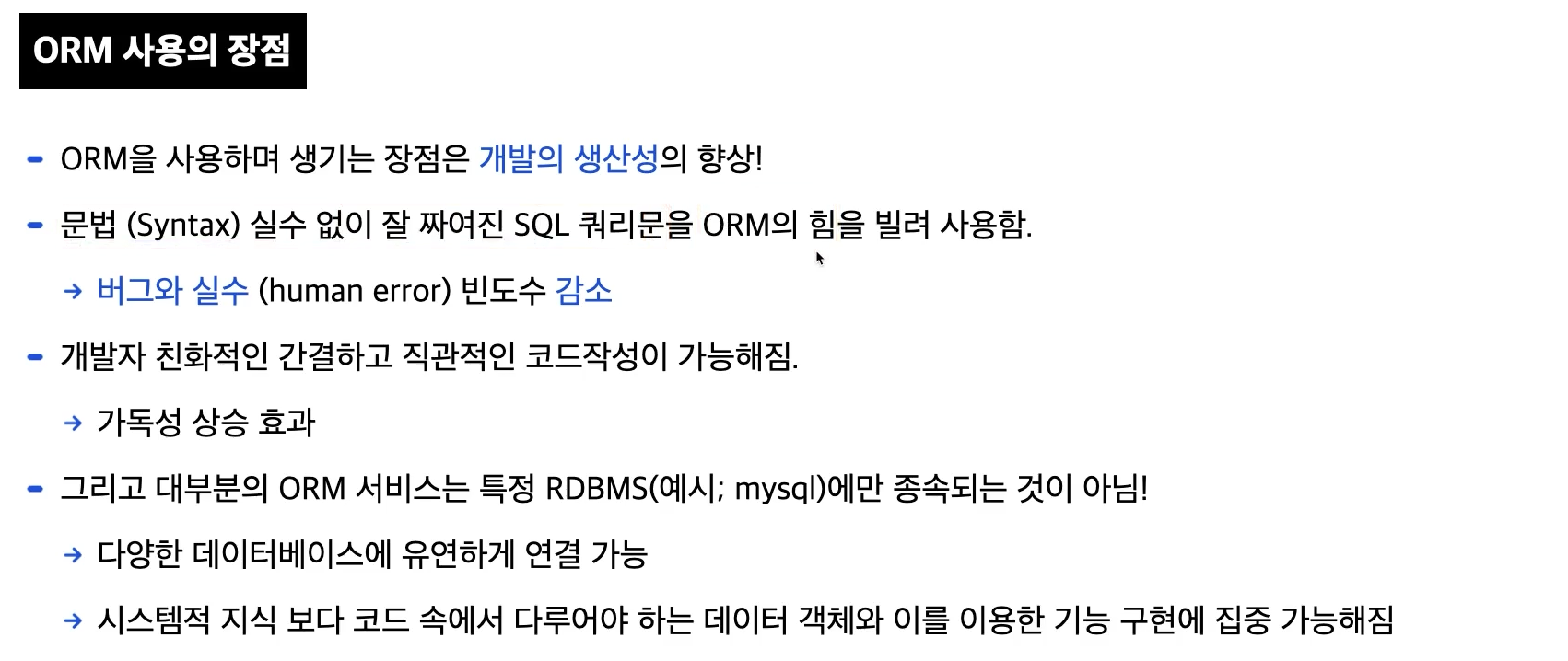
장점
- 개발 생산성 향상: 선언문, 할당, 종료 등 부수적인 코드가 사라져서
- 버그와 실수가 감소: 문법(Syntax) 실수 없이 잘 짜여진 SQL 쿼리문을 ORM의 힘을 빌려 사용하는 것이기 때문에
- 개발자 친화적인 간결하고 직관적인 코드 작성.
- 가독성 향상
- 개발자가 데이터 객체 위주로 집중할 수 있음: 특정 RDBMS(예시; mysql)에만 종속되지 않고 다양한 데이터베이스에 유연하게 연결하므로.

단점
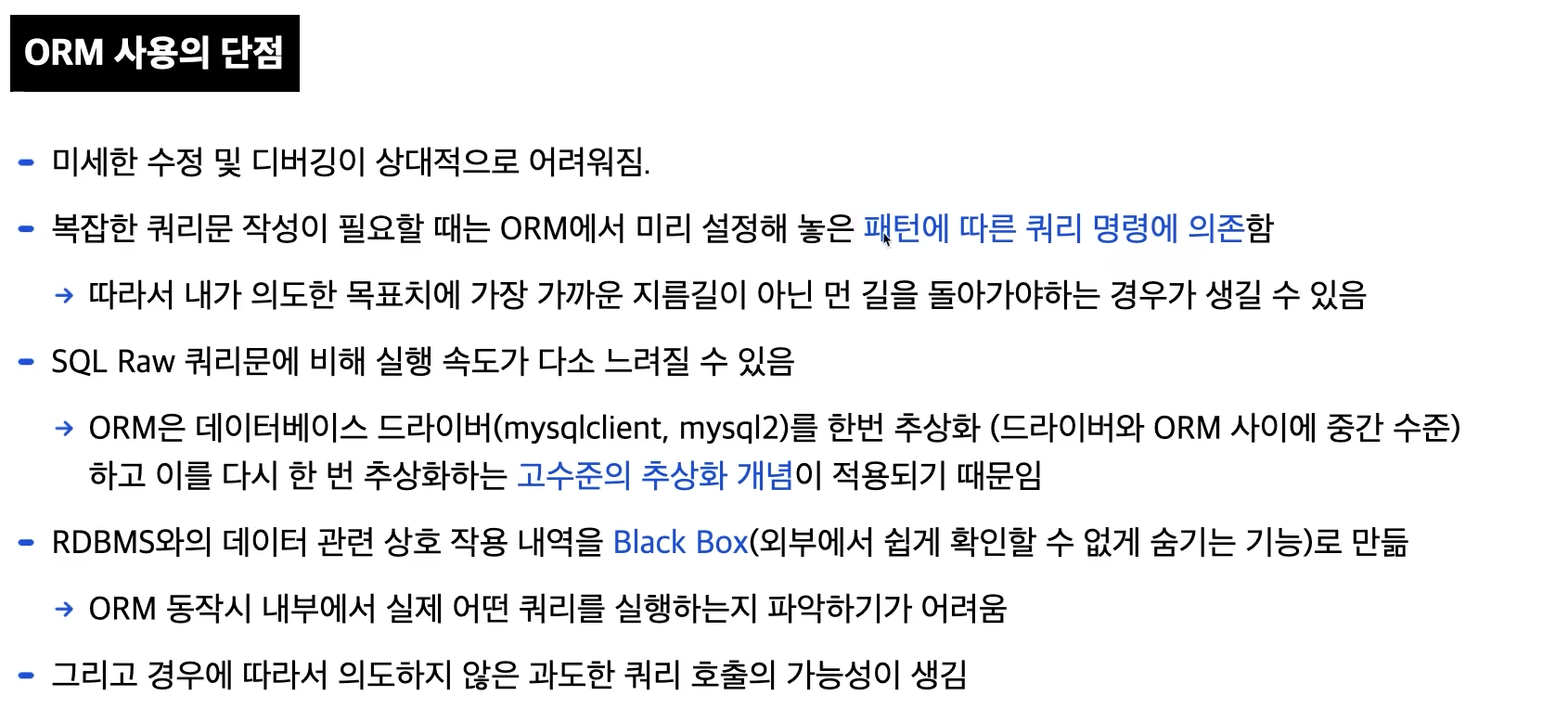
- 미세한 수정 및 디버깅이 상대적으로 어려워짐
- 복잡한 쿼리문 작성이 필요할 때는 ORM에서 미리 선언해 놓은 패턴에 따른 SQL 쿼리 명령만 내릴 수 있다. 의도와 달리 지름길이 아닌 먼 길을 돌아가야할 수 있음.
- SQL Raw 쿼리문에 비해 실행 속도가 다소 느려질 수 있다
: DB에 직접 명령을 내리지 않고 한단계 중간 단계를 거쳐가기 때문.
: 데이터베이스 드라이버(mysqlclient, mysql2)를 한번 추상화(드라이버와 ORM 사이에 중간 수준)하고 이를 다시 한 번 추상화하는 고수준의 추상화 개념이 적용됨 - 내부에서 실제 어떤 쿼리를 실행하는지 파악하기 쉽지 않다
: RDBMS와의 데이터 관련 상호작용 내역을 Black Box(외부에서 쉽게 확인할 수 없게 숨기는 기능)로 만들어 버리기 때문. - 과도하게 많은 쿼리를 생성하는 경우도 발생할 수 있다.
: 2차원 테이블의 레코드를 1건만 읽어도 될 쿼리를 불필요하게 수 천, 수 만 레코드를 읽게하는 경우
1-3. 왜 Raw Query 쓸 것인가

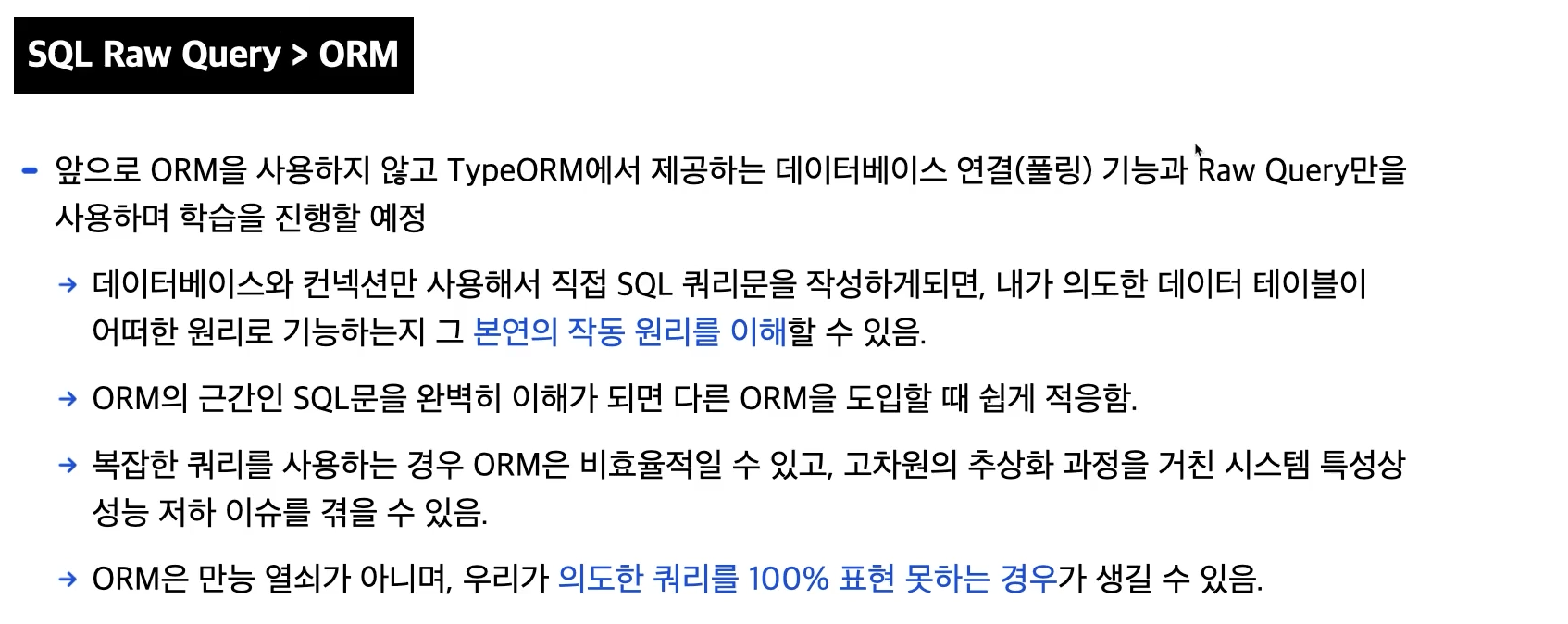
ORM을 사용하지 않고
TypeORM에서 제공하는 데이터베이스 연결(풀링) 기능과 Raw Query만 사용하는 이유?
- 의도한 데이터 테이블의 작동 원리를 이해하는데 용이.
- 모든 ORM의 근간인 SQL문을 완벽히 이해가 되면 다른 ORM을 도입할 때 그 진입장벽이 낮아짐.
- ORM은 복잡한 쿼리에서 비효율적일 수 있고, 고차원의 추상화 과정을 거친 시스템 특성상 성능 저하 이슈가 있을 수 있음.
- ORM은 의도대로 표현 못 하는 쿼리가 있다.
2. TypeORM 개념 및 사용법
2-1. TypeORM

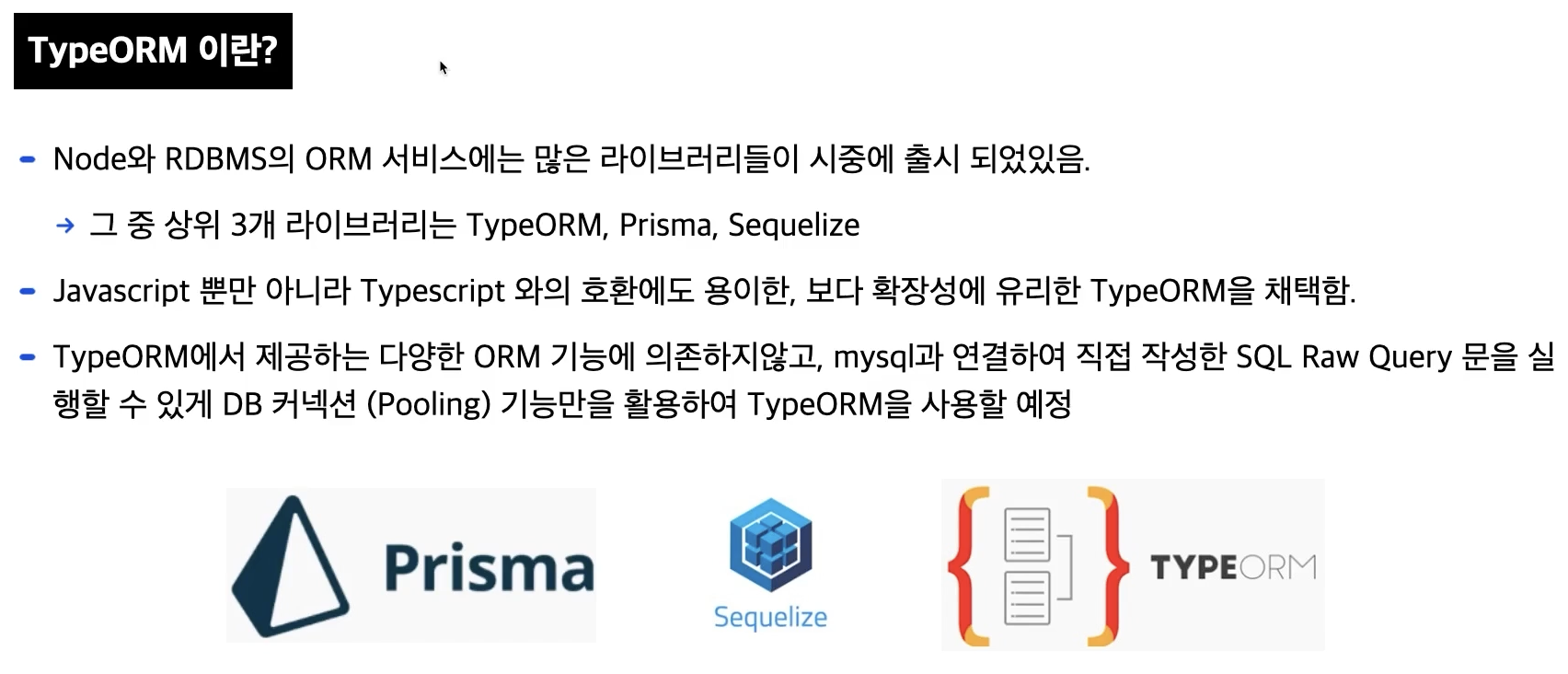
Node와 RDBMS의 ORM서비스를 제공하는 주요 3대 라이브러리 중 하나.
Javascript, Typescript 와의 호환성, 확장성
mysql과 연결하여 직접 작성한 SQL Raw Query 문을 실행할 수 있게 DB 커넥터의 기능만을 활용
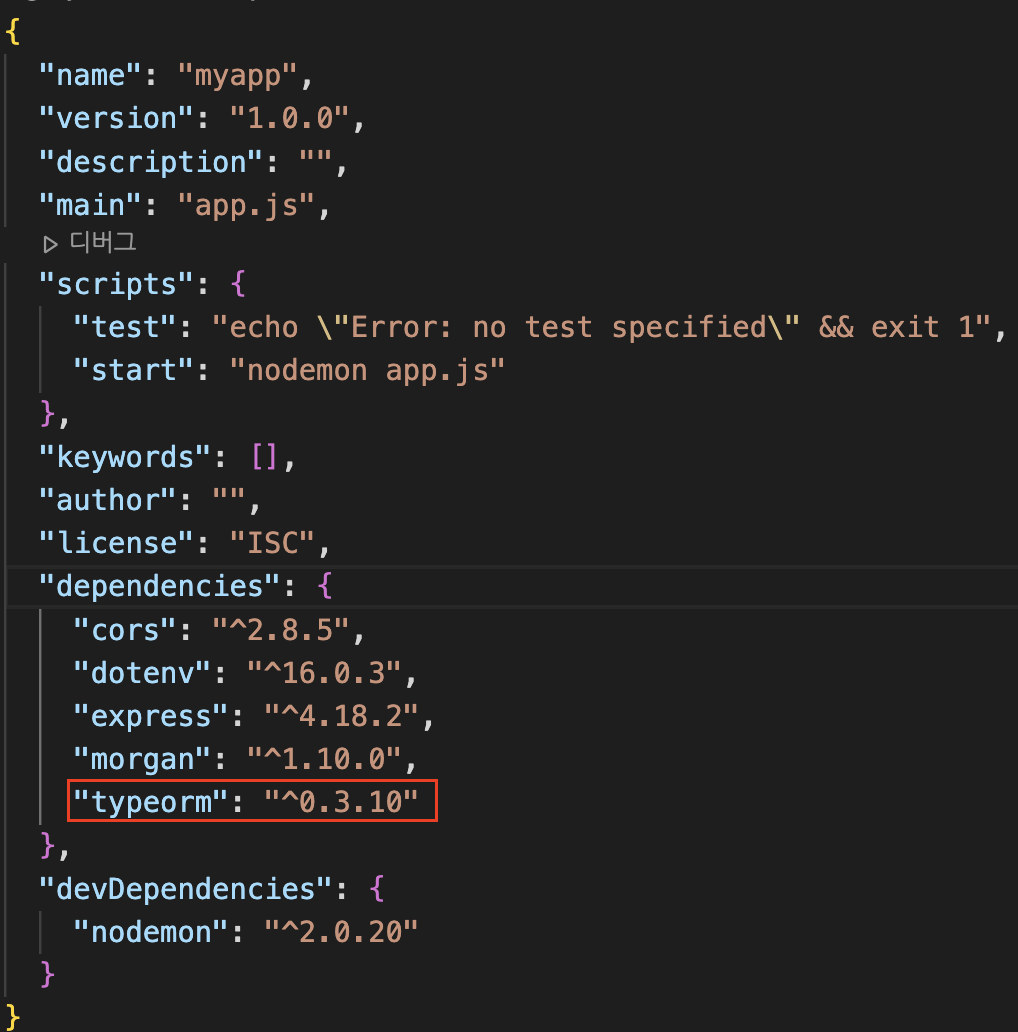
설치
npm install typeorm
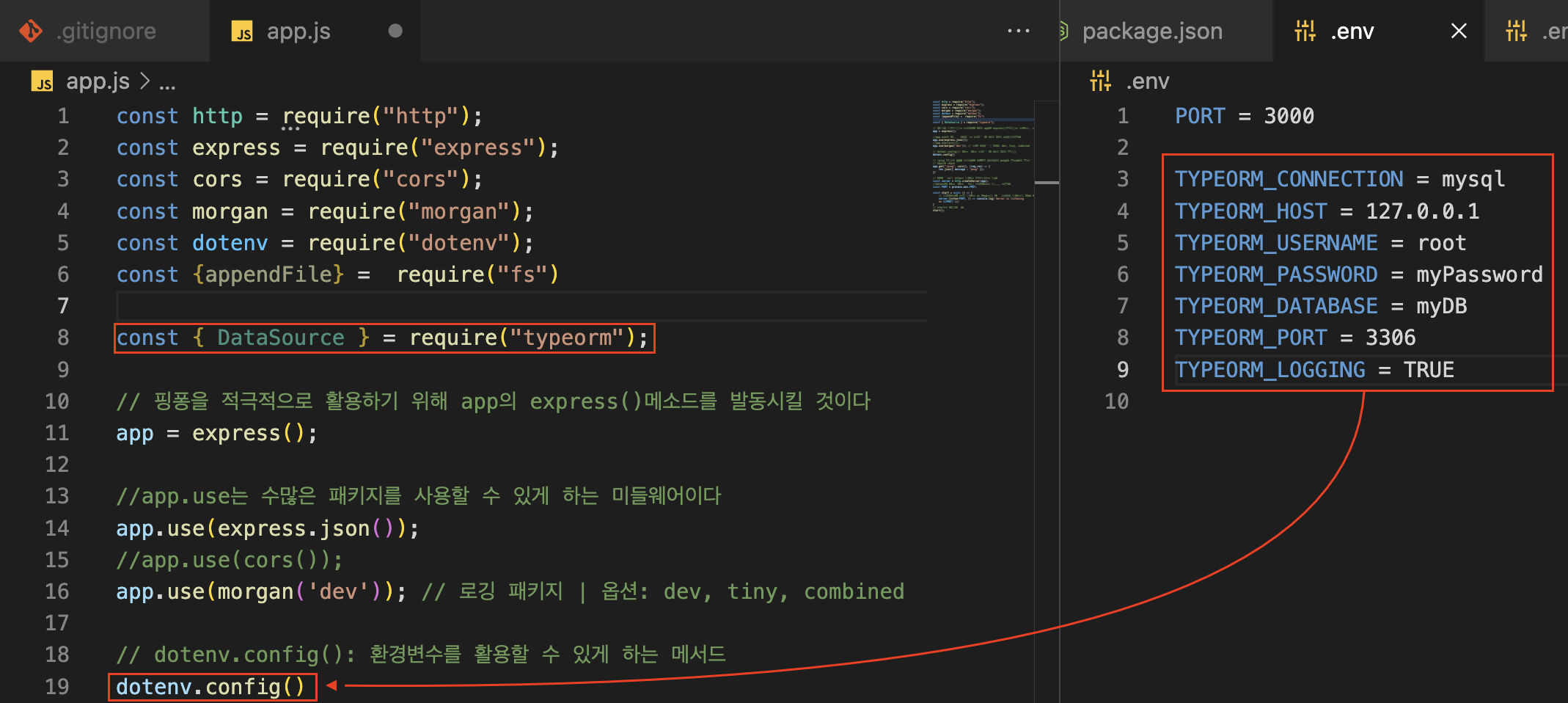
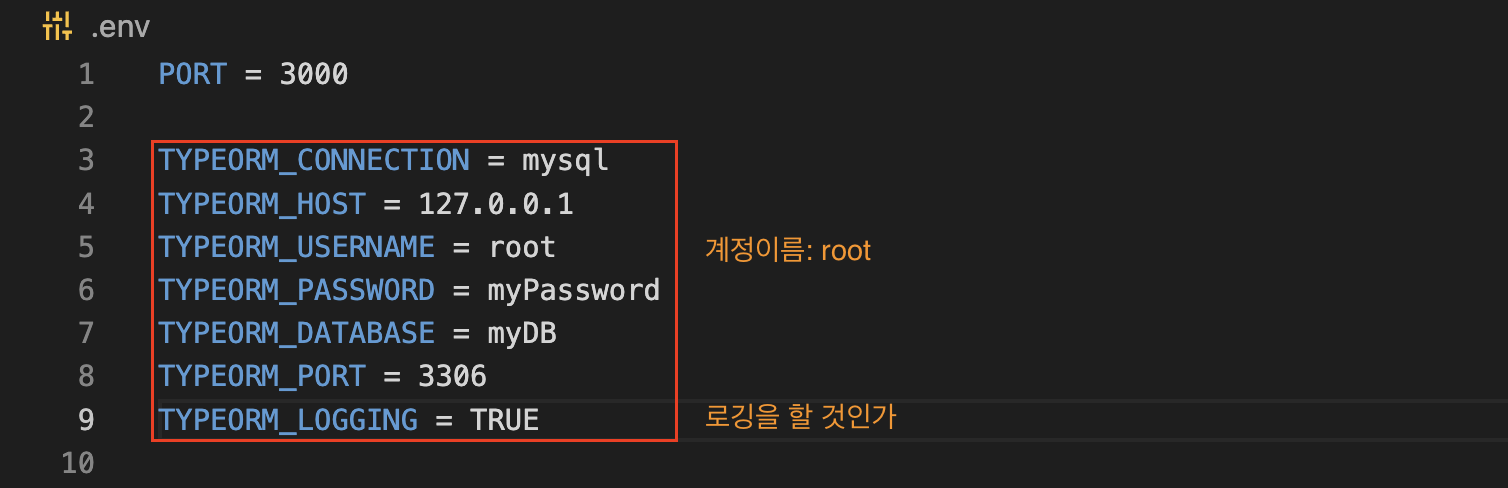
Dotenv 파일(.env) 내 환경변수 설정하기

Notice❗️
적용한 환경변수 활용법이 언제든지 지원 종료(deprecated) 될 수 있다.
👉 자주 사용하는 모듈에 대해 주기적인 관심을 가지고 업데이트 로그를 확인해야 한다!
TypeORM - Database 연결
- dotenv를 사용할 수 있게 작성한다
const dotenv = require("dotenv")
dotenv.config()
dotenv.config()
환경변수에 입력한 typeorm과 관련된 내용을 발동시킨다
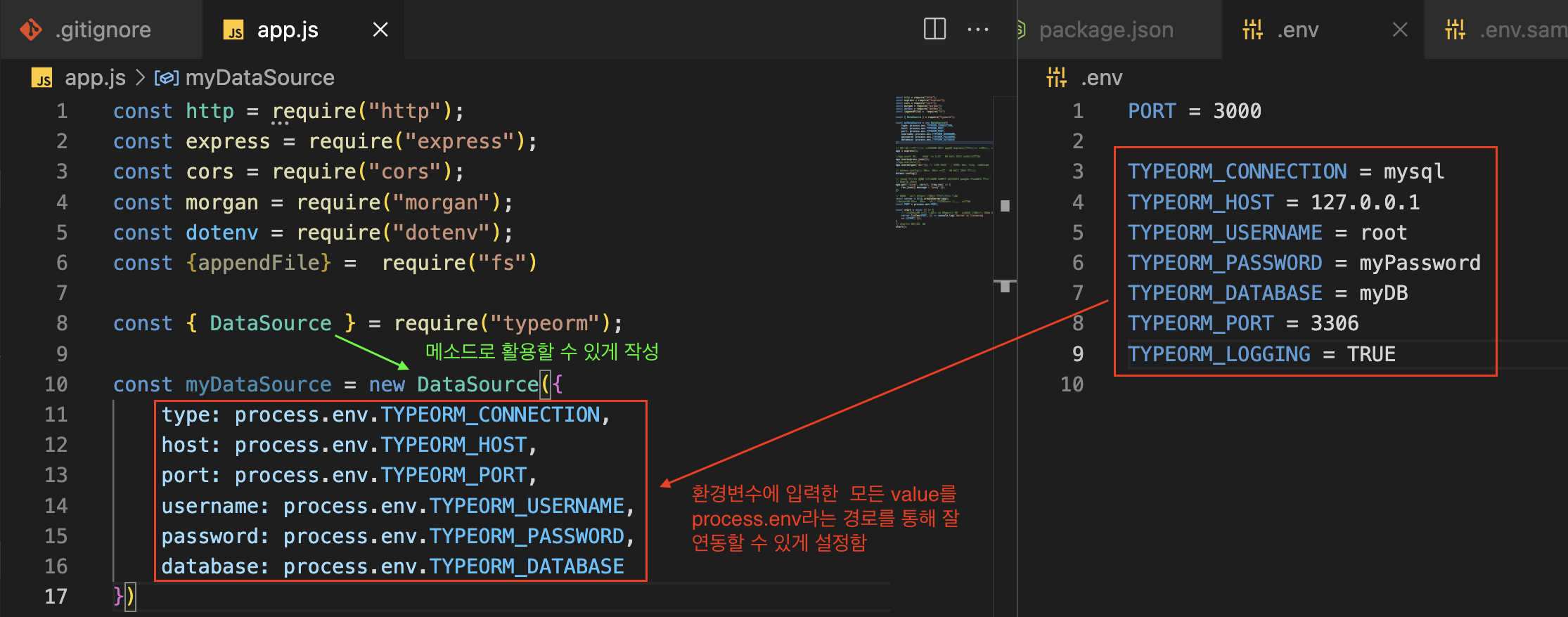
- typeorm을 DataSource 모듈에 불러온다.
const { DataSource } = require('typeorm');.env파일에 저장해놓은 환경 변수들을 불러와 DataSource 명령어를 통해서 db와의 커넥션 환경 세팅을 완료한다.
// 신규 클래스 인스턴스 생성: new
const myDataSource = new DataSource({
type: process.env.TYPEORM_CONNECTION,
host: process.env.TYPEORM_HOST,
port: process.env.TYPEORM_PORT,
username: process.env.TYPEORM_USERNAME,
password: process.env.TYPEORM_PASSWORD,
database: process.env.TYPEORM_DATABASE
})
process 객체
node.js 에서 기본으로 설정되는 글로벌 객체.
- 별도의 require 호출 없이 언제, 어디서든지 모든 모듈에서 접근 가능.
- 별도의 설정없이 node 설치 후, init 및 run 실행 시 접근 가능.
- node.js 프로그램의 런타임 환경과 관련된 다양한 정보들을 담고 있다.
- 여기서는 환경 변수를 선언한 env 객체에 접근하여 TYPEORM 관련 환경 변수들을 끌어옴!
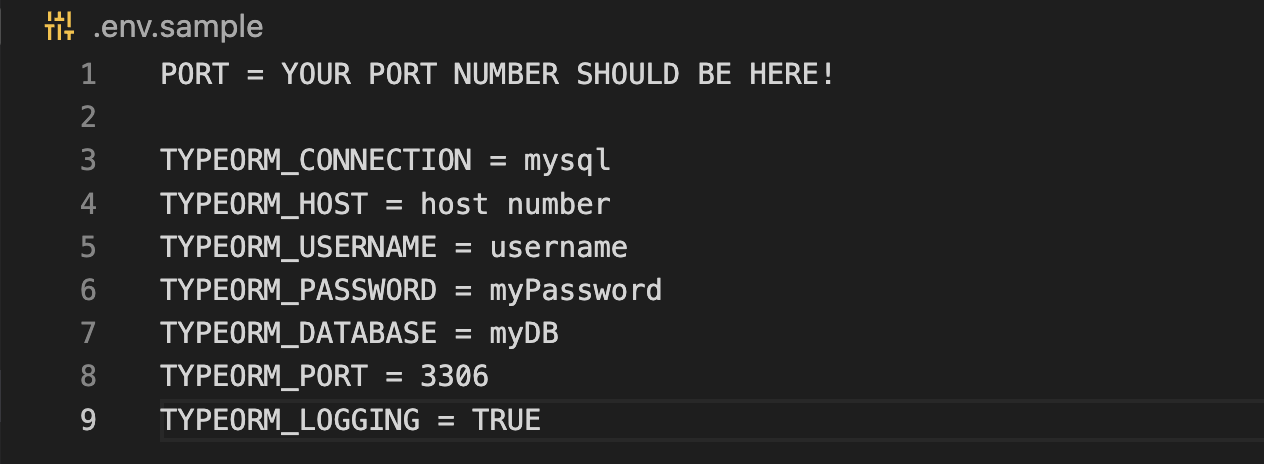
.env.sample 파일에도 대략적으로 입력한다

- 그리고
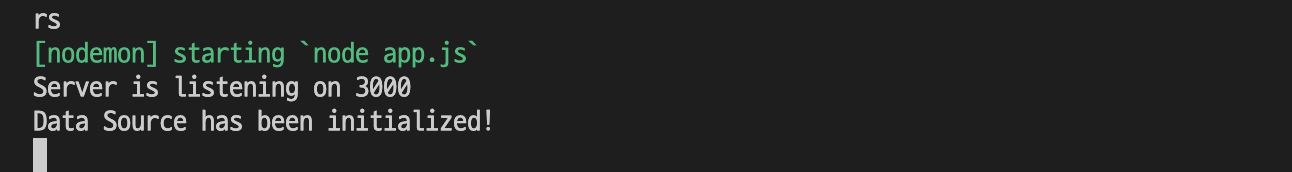
initialize()메소드를 통해 실제 연결을 완료한다.
// 데이터베이스와의 연겨르 연동을 실행
myDataSource.initialize()
// 비동기 처리를 Promise객체를 활용해 연결 여부에 대한 추후행위를 정의, 설정
.then(() => {
// DataSource 가 initialize로 잘 작동한다는 의미의 메시지
console.log("Data Source has been initialized!")
})promise객체

이제 express프레임워크, TypeORM, mysql이 올바르게 연동되어 데이터베이스에 영구적 저장할 준비가 되었다!
3. MySQL
설치
$ npm install mysql
$ npm install -g mysqlDB와 정상적으로 연동되었다면 아래와 같이 manager 클래스에 접근하여 query 메소드 안에 내가 원하는 쿼리문을 작성하여 실행할 수 있다
👉 manager는 빼도 된다. 오히려 빼는 게 좋다
const DataSource = myDataSource.manager.query(`SELECT * FROM USERS`)