
개요
데모 영상: 🔗 링크
어쩌다 만들게 되었는가
TypeScript와 TypeORM을 적용한 간단한 게시판을 만들어보고 싶었다.
하지만 그렇게 만든 프로젝트와 Westargram 프로젝트는 뭐가 다를까?
기술 스택 외에도 아이디어, 서비스 차원에서도 차이를 두고 싶었다.
그러다 도로표지판의 판교(Pangyo)를 보게 되었고..

아 빵요(Pang-yo)! '빵이요!' 또는 '빵과 요구르트'를 줄인 느낌으로?
제빵사가 오븐에 반죽을 넣어 빵 굽고 맛보고 평가하듯이
사용자가 커뮤니티에 게시글을 작성해 조회하고 투표하는 서비스를 기획하게 되었다.
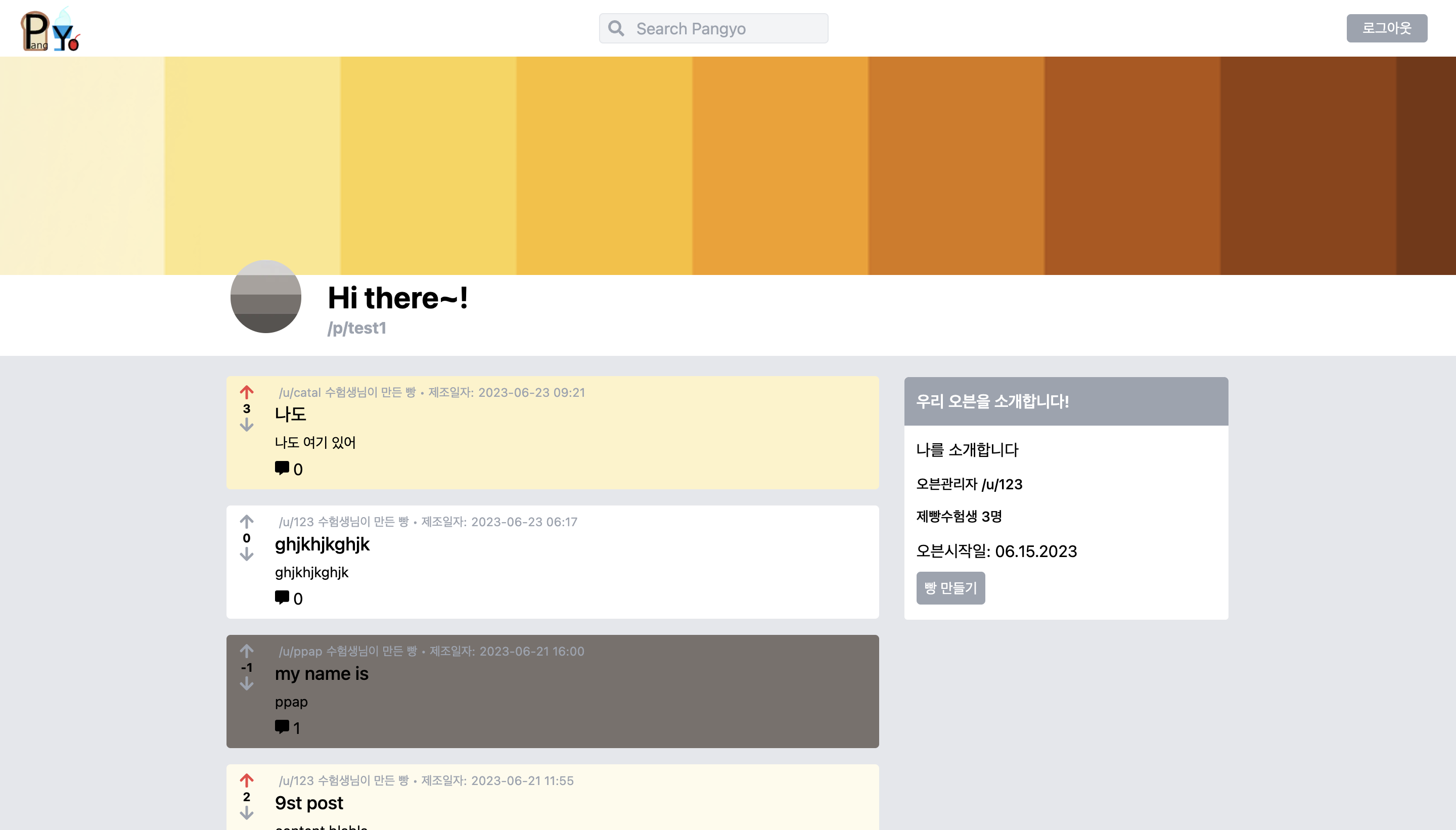
빵의 인기를 비교하여 조회하는 방법으로 투표값을 기준으로 오름차순, 내림차순으로 정렬하는 방법도 있을 것이다. 하지만 방지턱의 보색대비 효과처럼 높은 투표를 받은 빵은 노란색으로 더욱 강조하고 낮은 투표를 받은 빵은 회색/검정색으로 제목조차도 눈에 띄지 않게 하고 싶었다.
서비스 기획
기획은 아직 확정된 것은 아니며 조금씩 발전시켜나갈 계획이다.
- 목적: 제빵사가 되어 멋진 빵을 만들어보자
- 사용자 등급: (가입 시)제빵수험생 -> (조건 만족 시)제빵사
- 등급 업 조건: 이메일 인증, 빵 1회 등록
- 사용자 등급별 리소스 접근 권한
- 미가입자: 판매대 조회, 오븐 조회, 빵 조회/검색, 댓글 조회, 투표 조회, 사용자 조회
- 제빵수험생(가입자): 미가입자 권한 + 오븐 개설, 본인 빵 등록/삭제, 댓글 등록/삭제, 투표 등록/삭제, 판매대 빵 구입(재화 감소)
- 제빵사: 가입자 권한 + 빵 종합 투표수 n이상일 때 빵이 '판매대'에 업로드되며 판매 시 사이트 내 상점용 재화 획득.
- 오븐관리자: 가입자 권한 + 본인 오븐 내 빵 삭제, 오븐 프로필/배너 사진 등록/수정
- 재화 획득방법(미정): 출석체크, 판매대 빵 시식?(조회수), 판매대 빵 판매(찜) 등
- 상점(미정): 빵 스킨, 빵 토핑 등 구매 가능.
- 빵
- 투표값이 양의 정수일 때,
높을수록 하양→연노랑→연갈색 단계적 변화: 잘 구운 빵 - 투표값이 음의 정수일 때,
낮을수록 하양→회색→검정 단계적 변화: 탄 빵을 표현.
- 투표값이 양의 정수일 때,
- 요구르트(미정): 요구르트는 소화불량과 변비에 좋다.
- 변비 뚫어주듯이 고민을 뻥 뚫어주는 상담게시판?
- 관리자 QnA 게시판?
잘한점
- 클론 코딩 강의를 통한 동작 방식 이해, 프로젝트 시간 단축
- 물론 단순히 코드를 따라치거나 머리로만 이해하는 클론 코딩은 지양해야 한다.
다만, 백엔드 개발 경험 뿐인 입장에서 단기간에 React, css 등 프론트 개발을 함께 기초부터 이해하면서 프로젝트를 시작하는 것은 어려웠다. 그래서 인프런 클론 코딩 강의를 기반으로 클라이언트와 서버 간 통신 과정과 구조를 이해하려고 노력했다. - FE파트는 모든 것을 이해하려 하기보다는 서비스 기획에 맞는 기능 구현과 기존 강의와 버전 차이로 인한 에러를 해결하는 것에 집중했다.
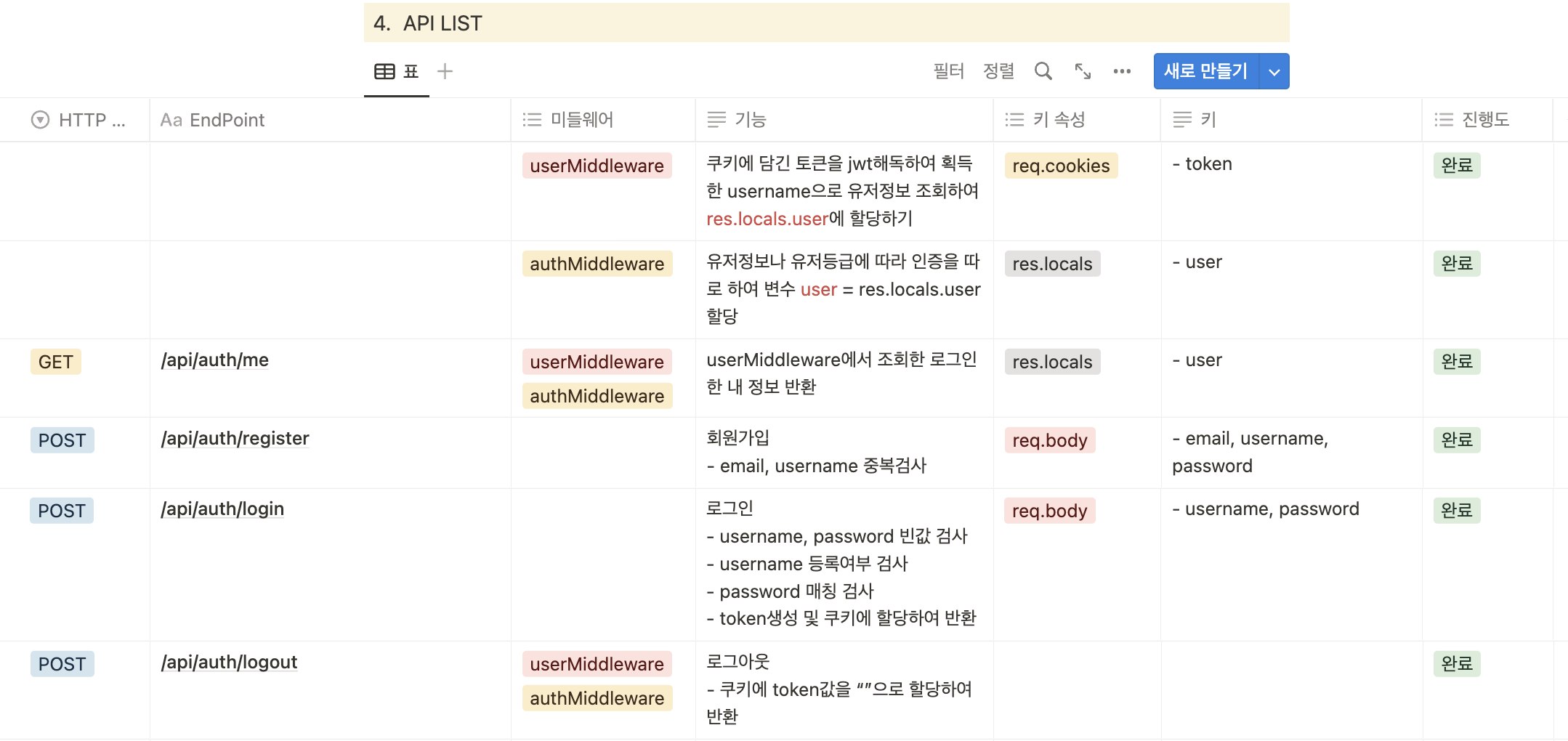
- BE파트는 API List를 작성하며 각 서비스의 비즈니스 로직을 이해했고, TypeORM 공식문서 등을 참조하여 DB ERD를 설계하고 Entity를 이해했다. 서비스 기획에 맞는 추가 기능을 구현하는 방식으로 진행하면서 예상보다 비교적 단기간에 필수기능을 구현할 수 있었다.
-
리팩토링을 통한 서비스 개선
특정 오븐(커뮤니티) 조회 기능을 구현할 때 강의에서는 오븐 사람 수를 하드코딩으로 설정했기 때문에 해당 부분을 직접 구현했다.
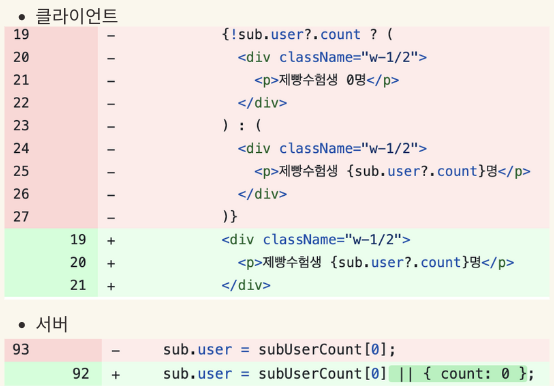
오븐 생성 시, 빵이 없는 상태이므로제빵수험생: 0명으로 표시되어야 하는데 서버에서 query builder로 조회한 userCount값이 undefined여서제빵수험생: 명으로 표시되는 문제가 있었다.
처음에는 프론트에서 삼항연산자로 undefined면 0명으로 표기하도록 구현하여 코드가 길어지고 일관성이 떨어졌다. 이를 서버에서 OR논리연산자로 구현하도록 개선하여 가독성과 데이터 일관성을 향상시킬 수 있었다.
-
soft delete, 유저 등급에 따른 빵 삭제 기능 구현
- 포털사이트의 북마크 기능에 관하여 게시글이 삭제 되었다고 뜨면서 북마크 정보가 남아있는 것에 의문이 있었다. 북마크 테이블 게시글을 참조하므로 북마크를 먼저 삭제해야 게시글이 삭제되는 게 아닌가?
이에 대한 궁금증은 soft delete라는 것으로 어느 정도 풀렸다.
(https://velog.io/@scroll0908/물리-삭제와-논리-삭제) - 사용자 등급에 따른 리소스 접근 권한을 부여하는
authMiddleware의 비즈니스 로직을 아직 작성하지 못했는데 오븐관리자가 오븐 내 빵을 삭제할 수 있도록 구현하면서 사이트 관리자, 제빵수험생/제빵사, 오븐관리자 등 등급에 따른 접근 권한을 설정할 수 있게 한걸음 나아갔다는 느낌을 받았다.
- 어려웠지만 포기하지 않은 것.
- 초기환경설정부터 따라치면서 개발, 추가 기능 구현, 배포까지 얼마나 많은 에러를 마주치며 답답해했는지 모른다. 밖에서 산책하면서 마음을 다잡아보고 콘솔을 찍어보거나 구글링하기를 수차례~
현실과 타협하며 편하게 강의에서 제공한 코드와 버전을 그대로 가져다 쓸까 생각도 했었지만 끝까지 최신 버전을 고집하며 최소기능을 구현한 자신을 칭찬한다.
어려웠던 점
- 로그아웃 버튼을 눌러도 로그아웃이 안되는 이슈가 있었다.
- 개발자도구를 열어서 cookie를 확인했을 때 빈값이 되는 것을 확인했지만 왜인지 계속 로그인 상태를 유지해서 도무지 이유를 알 수 없었는데
👉cmd+shift+backspace로 브라우저 내 모든 인터넷 기록을 삭제하여 문제를 해결할 수 있었다.
- (FE) 초기환경설정과 개발과정에 따른 여러 오류들
- 강의의 Next.js 12 버전과 달리 13은 설치 과정과 폴더 구성(app 디렉토리), "next/babel" 이슈,
<Script>태그와<i>태그 이슈 등 여러 현상들이 있어서 해결하는데 상당히 어려웠다.
폰트어썸 버전6 CDN의 무료지원 종료. -> 버전5로 해결 - 각각의 것들이 어떤 기능이고 어떻게 이용하는지를 모두 완전히 이해할수는 없었지만 오류 해결과 기획했던 최소 기능을 구현하는데 필요한 것들에 집중했다.
- 기존 코드 외에 추가 구현된 기능에 대해서는 BE 개발만 해놓았다.
- Docker, AWS EC2를 이용한 배포
- 6차례 시도 끝에 간소화된 배포에 성공했다.
- 현재는 접속이 되지않아 중지해놓았지만 기획에 맞는 추가적인 기능 구현을 완료하고 VPC, routing, 도메인 등 설정하여 할 예정이다.
배포 중 있었던 오류들
- 1차) 빌드 실패:
ESLint 체크에서 eslintrc.json 파일에서 "next/babel"에 문제가 있다고 경고가 표시됐다. 빌드가 너무 오래 걸렸고 ssh 연결 time out이 있었다.
스택오버플로우 정보에 따라 "next" 로 수정한 뒤 새 인스턴스를 생성하고 다시 시도했다- 2차) 빌드 실패:
오히려 "next/babel"을 찾을 수 없다며 빌드가 안된다. 다시 원래의 "next/babel"을 적용하여 새 인스턴스에 다시 설치했다.- 3차) 빌드 실패: node.js 버전 미달.
14 이상의 node.js가 필요한데 node -v로 확인한 결과 12버전이 설치되어 있었다! 그런데 버전 업데이트를 다시 시도해도 계속 12버전이라고 한다.
👉 해결: docker 설치 전에 node.js 최신버전을 먼저 설치 🔗참고- 4차) 빌드는 성공! But
err: refused connection회원가입 실패
1차시도와 동일한 코드인데 빌드에 대해선 뭐가 문제였을까
👉 회원가입 실패 원인:
무중단 배포를 위해 pm2로 ecosystem.config.js를 실행했는데 여기에 작성한 스크립트가npm run start:production이었다. package.json의 스크립트에는npm run start:prod라고 썼는데..
스크립트 불일치로 서버가 실행되지 않았고 api가 동작하지 않았던 것!- 5차) pgadmin4 무슨무슨 에러
2~4차 시도 때는 vim으로 pgadmint4를 수시로 지웠는데 5차 시도에서 깜박하고 그냥 실행했다. 깃 클론도 다시 하고 싶고 docker도 다시 세팅하기 위해 rm -rf로 프로젝트 폴더 통째로 삭제를 시도했는데.. docker가 실행중이라 그런지 data폴더 삭제 거부가 표시됐다. docker-compose.yaml파일은 삭제됐는데.. docker-compose를 중단하려고 명령어를 입력했더니 yaml파일이 없다는 경고가 뜨고.. 복잡해져서 인스턴스를 종료하고 다시 생성했다.- 6차) 배포 성공! ... 로그아웃 이슈, 접속 끊김 현상
핸드폰으로도 접속해봤는데 몇가지 문제가 있었다.
- 로그아웃이 안된다. 로컬로 테스트할 때도 딱 1번 같은 현상이 있어서 브라우저 쿠키 삭제했더니 로그아웃이 잘 되서 일시적인 버그인가하고 넘어갔는데. 왜지?
- 핸드폰으로 하면 폭이 좁아지니까 반응형 웹으로 사이드바가 안보여야 하는데 사이드바가 반쯤 잘린채로 보이는 현상.
- 약 30분정도 잘 접속이 되다가 ssh연결도 웹접속도 수시로 끊기더니 아예 멈춰버렸다. 유사한 현상으로 질문글과 답변을 봤는데 VPC 설정을 안해서 그렇다는 모양.
향후 계획
BE파트를 우선적으로 구현하고 가능하다면 FE 쪽도 구현해 보고자 한다.
- 사용자 편의를 위한 소셜로그인(카카오 등)
- 노드메일러를 활용한 이메일 인증 기능
- 소셜로그인 또는 이메일 인증 시 사용자 등급업 기능
- 주기적으로 빵의 판매대 업로드 기능
- 사용자 등급에 따른 리소스 접근 권한 적용
- 상점, 재화 등 기획 구체화
- VPC, 도메인 구매, route53 설정을 통한 온전한 배포