
TIL
- 버튼에
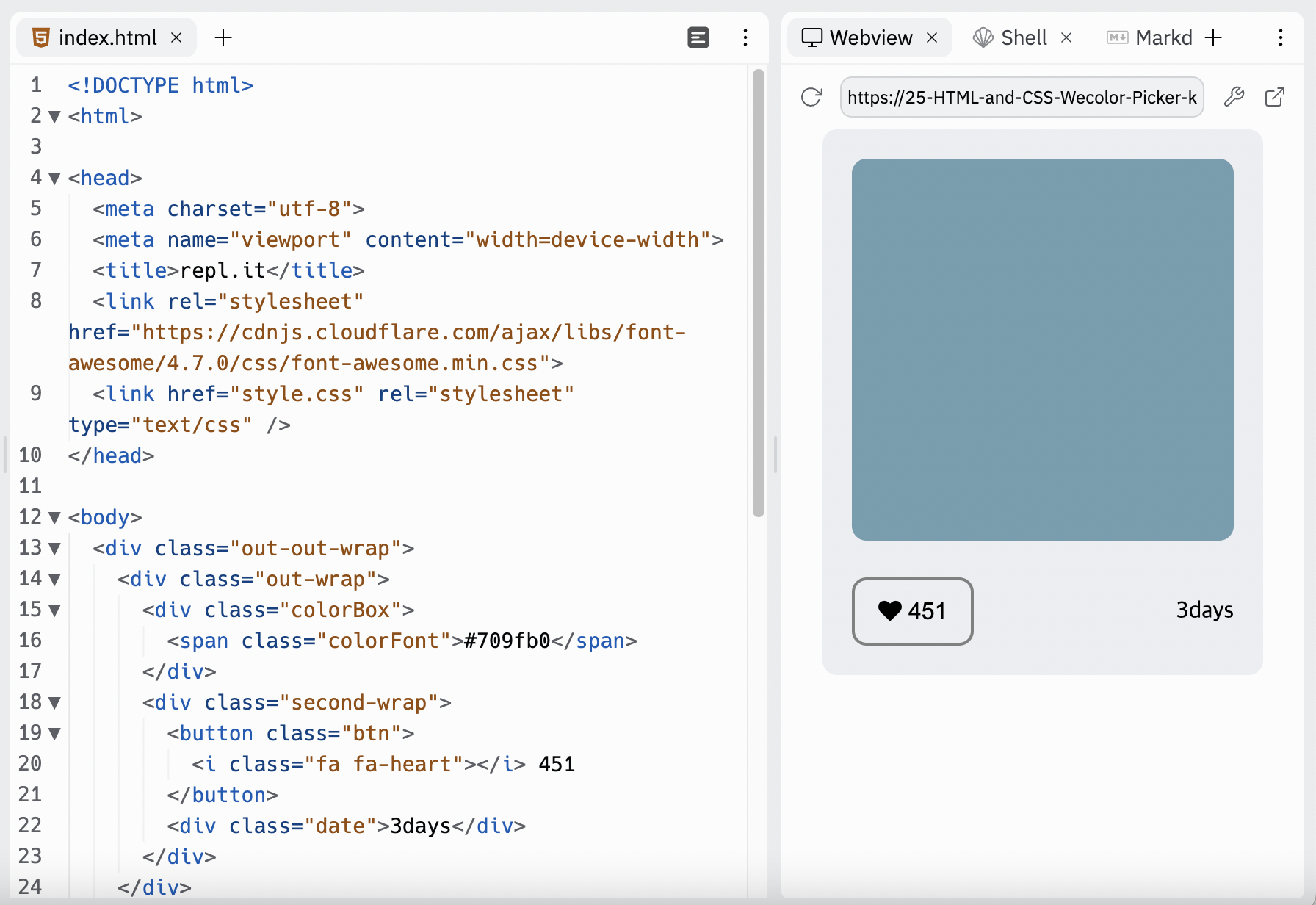
<i>태그로 하트 아이콘을 넣을 때 얘(👇)를 추가해주면 하트 표시가 된다.
참조: w3schools-icon buttons-Try
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>또는
<head>
<script src="https://kit.fontawesome.com/4e5b2f86bb.js" crossorigin="anonymous"></script>
</head>Q. 왜 이걸 안 넣어주면 아이콘 표시가 안 되는가?
<div>를 가로로 가운데 정렬
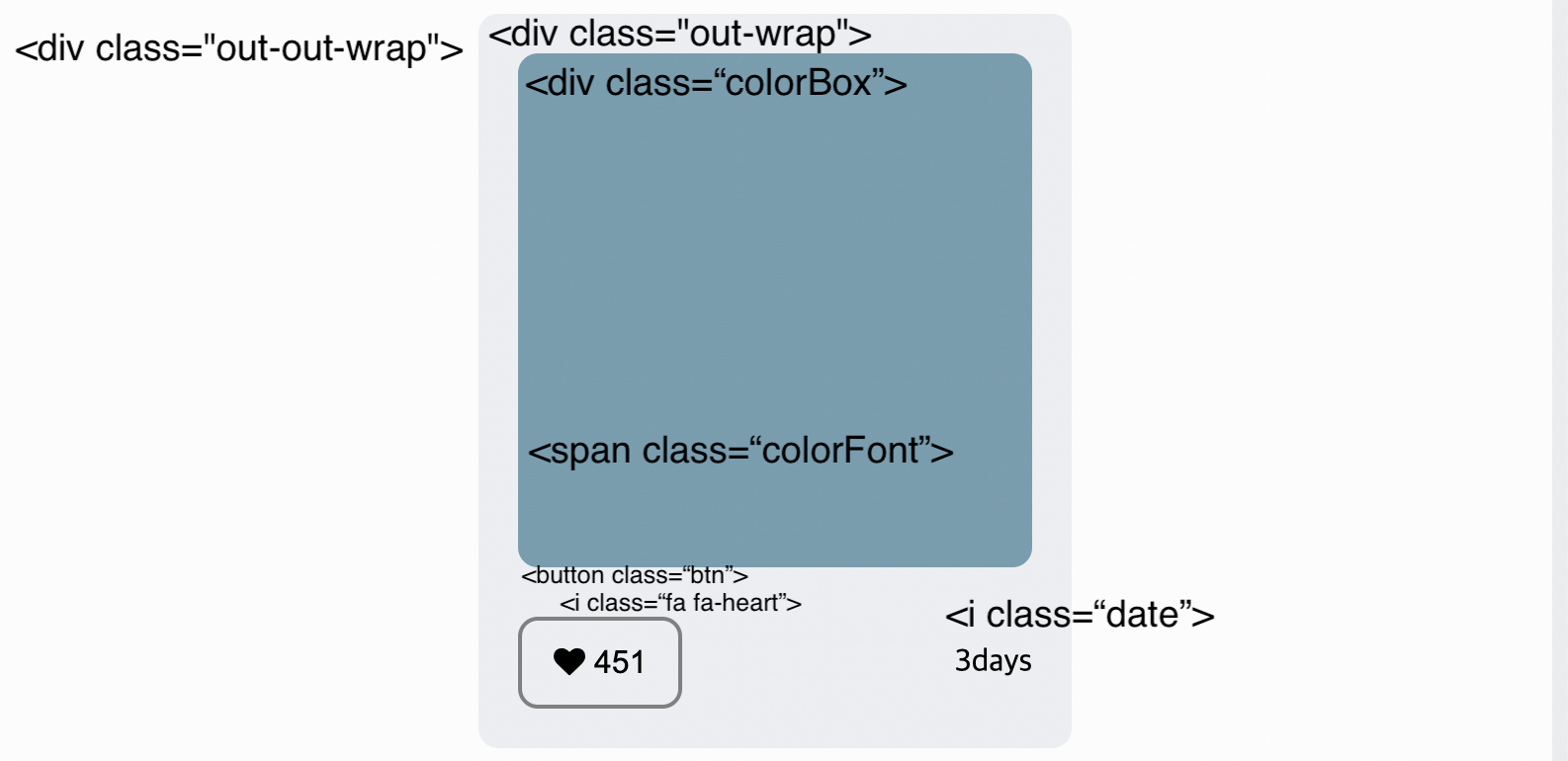
: 가운데 정렬하려는<div class="out-wrap">을 또다른<div class="out-out-wrap">으로 감싸고 다음과 같이 설정한다
.out-out-wrap {
text-align: center;
}
-
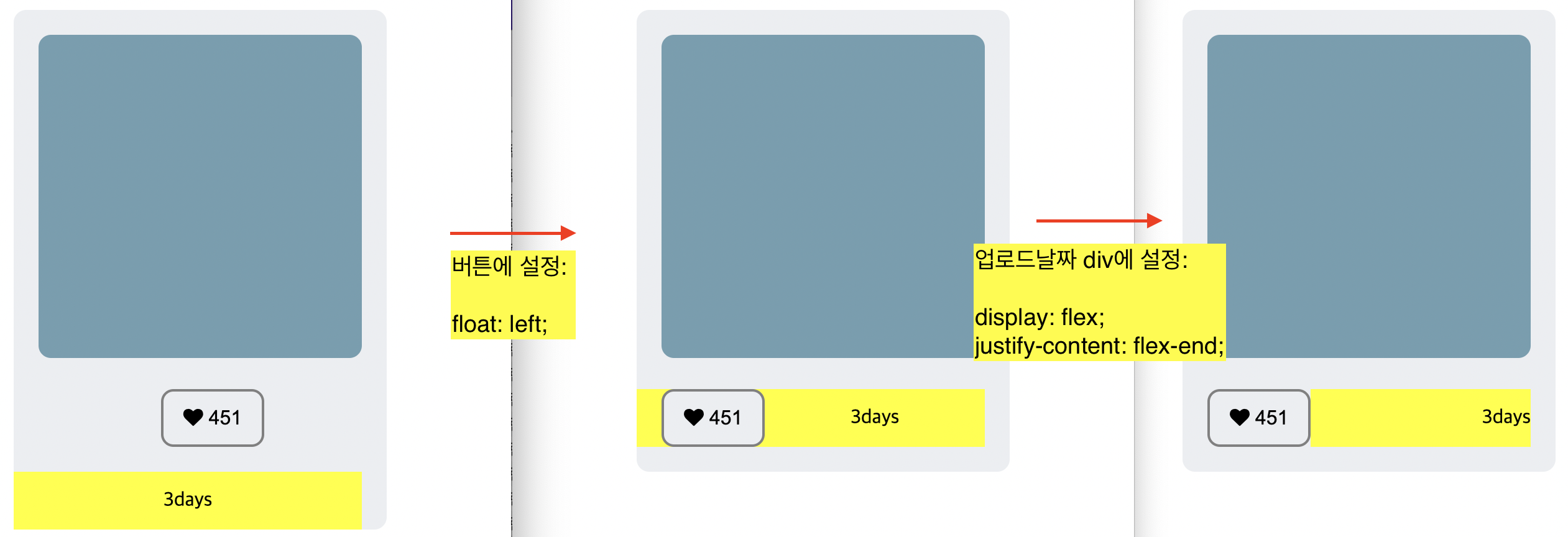
heart 버튼과 업로드 날짜 div를 flex로 구현하기

-
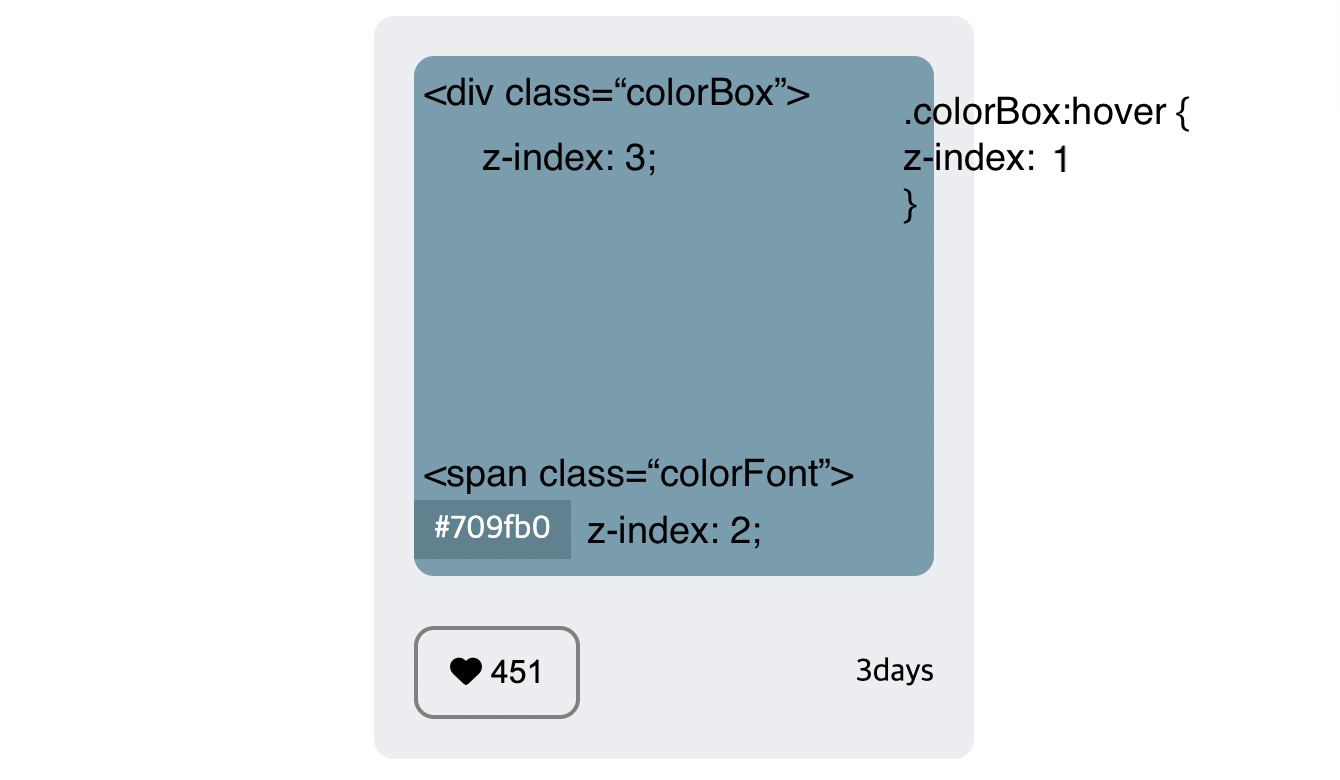
hover로 opacity, z-index 주어 색상박스에 올렸을 때 보여지는 기능
-
colorFont(span) 를 colorBox(div) 다음에 위치시키고

-
처음에는 이렇게 작성하여 hover가
colorFont클래스에만 부여되어 기능이 온전히 구현되지 않았는데
.colorBox > colorFont:hover {
opacity: 1;
}- colorBox에 hover를 부여하면 된다!
.colorBox:hover .colorFont {
opacity: 1;
}
