개요
👉 깃허브 링크
👉 자기소개 페이지 들어가기
HTML, CSS
1. 그림을 클릭하면 링크 접속하기
목적: 깃허브 이미지를 클릭했을 때 깃허브 링크에 접속하도록 하자
<div>: 페이지의 레이아웃을 만들 때 사용.
class속성: 이미지의 스타일을 적용하기 위함- css에서 class는
.으로 표현;.container2{} display: grid: 두 방향(가로-세로) 레이아웃을 설정할 수 있음background: 배경색을 설정grid-template-columns:: 열의 배치를
1fr 1fr: 1:1 비율대로 트랙 크기를 나눔grid-template-rows:: 행의 배치를
1fr 1fr: 1:1 비율대로 트랙 크기를 나눔
- css에서 class는
<a>: 하나의 페이지에서 다른 페이지를 연결할 때 사용하는 하이퍼링크(hyperlink)를 정의할 때 사용하는 태그
href=""속성에 연결하려는 깃허브 페이지 링크를 할당target=""속성에 _blank를 할당하면 새 탭으로 열기 할 수 있음
<img>: 이미지를 넣을 때 사용하는 태그. 그림을 클릭해서 링크에 접속하도록 <a> </a>태그로 감싼다
class속성: 이미지의 스타일을 적용하기 위함- css에서 class는
.으로 표현;.imgLink{} width: 이미지의 가로 길이를 설정height: 이미지의 세로 길이를 설정display: block: 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지margin: 0 auto: 0은 위아래 여백을 주지 않음. auto는 가로 중앙에 배치함.
- css에서 class는
src속성: 이미지 파일이 html파일과 같은 폴더 내에 있을 경우 '파일명.확장자'를 할당alt속성: 이미지를 보여줄 수 없을 때 그 이미지를 대체할 텍스트를 명시
.container2 img{}: container2 클래스에 속한 이미지에 대해서만 적용 시
border-radius: 30%: 이미지의 모서리를 둥글게 조절할 때 사용
<!--html-->
<div class="container2">
<div>
<h2>Github</h2>
<a href="https://github.com/Gyelanjjim" target="_blank">
<img class="imgLink" src="img-Github.jpg" alt="Github Link">
</a>
</div>
</div>/*css*/
.imgLink {
width: 200px;
height: 200px;
display: block;
margin: 0 auto;
.container2 {
display: grid;
background: rgb(231, 236, 143);
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
.container2 img{
border-radius: 30%;
}
JavaScript
1. 토글 버튼: 배경음악 재생/중지
소스코드
<audio id="audioContainer">
<source id="audioSource" src="https://image-comic.pstatic.net/bgsound/mobile/570503_413_1655900161053.mp3"/>
Your browser does not support the audio format.
</audio>
<input id="playingA" style="width: 48px;" type="button" value="♬ ON" onclick="
const audioContainer = document.querySelector('#audioContainer');
if(document.querySelector('#playingA').value === '♬ ON'){
document.querySelector('#playingA').value = 'OFF';
audioContainer.volume = 0.5; // 볼륨은 0.5
audioContainer.loop = true; // 음악이 끝나면 처음부터 반복하겠다
audioContainer.play(); // id=audioContainer 인 audio태그을 재생하라
audioContainer.currentTime = 222; // 음원 재생시간 중 222초 후부터 시작
}else{
document.querySelector('#playingA').value = '♬ ON';
audioContainer.pause(); // 재생중지
}
">결과화면
 버튼 클릭 시
버튼 클릭 시
2. 토글 버튼: 다크/라이트 모드
소스코드
<input id="darkButton" type="button" value="Dark" onclick="
if(document.querySelector('#darkButton').value === 'Dark' ){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
document.querySelector('header').style.backgroundColor = 'black';
document.querySelector('header').style.color = 'white';
document.querySelector('#li-01').style.color = 'white';
document.querySelector('#li-02').style.color = 'white';
document.querySelector('#li-03').style.color = 'white';
document.querySelector('#section-hobby').style.color = 'white';
document.querySelector('.main-menu').style.borderColor = 'rgb(0, 100, 50)';
document.querySelector('#darkButton').value = 'Light';
document.querySelector('.container2').style.backgroundColor = 'rgb(85, 0, 108)';
}else{
document.querySelector('header').style.backgroundColor = 'white';
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
document.querySelector('header').style.color = 'black';
document.querySelector('#li-01').style.color = 'black';
document.querySelector('#li-02').style.color = 'black';
document.querySelector('#li-03').style.color = 'black';
document.querySelector('.main-menu').style.borderColor = 'brown';
document.querySelector('#darkButton').value = 'Dark';
document.querySelector('.container2').style.backgroundColor = 'rgb(231, 236, 143)';
document.querySelector('#section-hobby').style.color = 'black';
}
">결과화면
 버튼 클릭 시
버튼 클릭 시
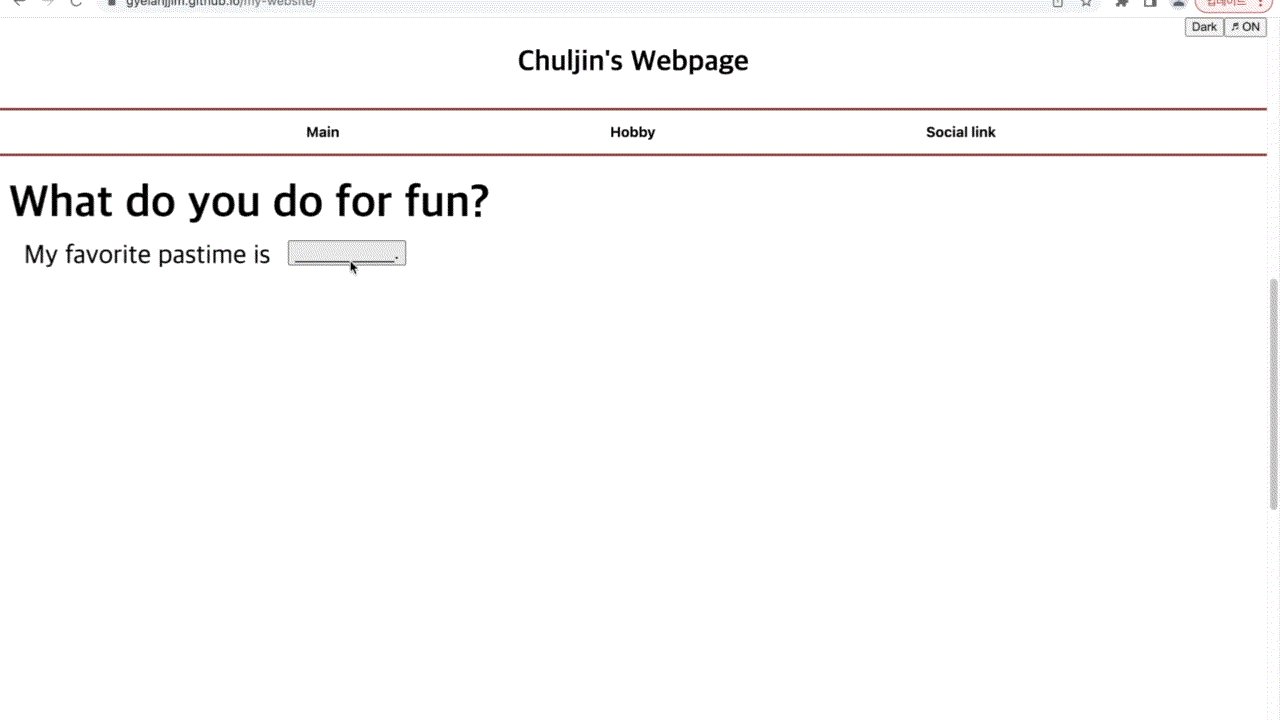
3. 토글 버튼: 배경이미지 변경
소스코드
<input id="toggleH" type="button" value="__________." style="font-size: 20px; display: inline;" onclick="backgroundBtn()">
<script>
function backgroundBtn(){
if(document.querySelector('#toggleH').value === '__________.'){
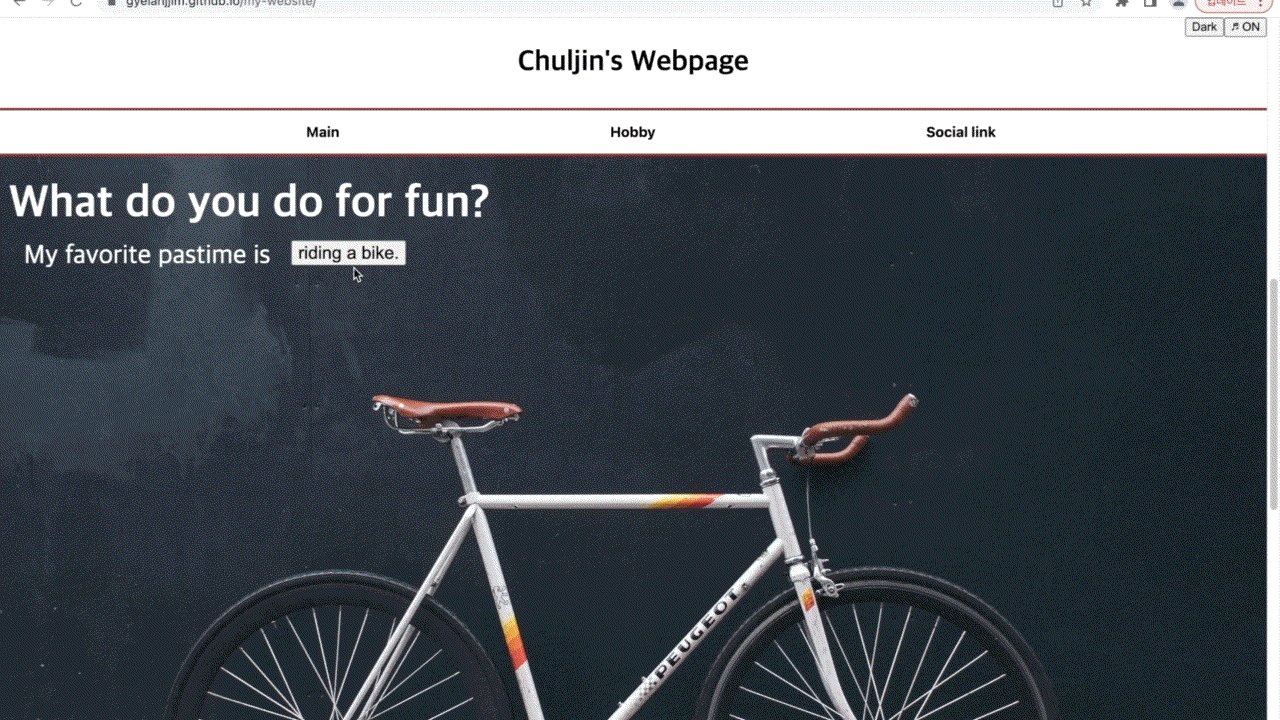
document.querySelector('#toggleH').value = 'riding a bike.';
document.querySelector('#section-hobby').style.backgroundImage = "url('img-bike.jpg')";
document.querySelector('#section-hobby').style.backgroundSize = 'cover';
document.querySelector('#section-hobby').style.color = 'white';
// '취미: ___' 버튼을 클릭 ->
}else if(document.querySelector('#toggleH').value === 'riding a bike.'){
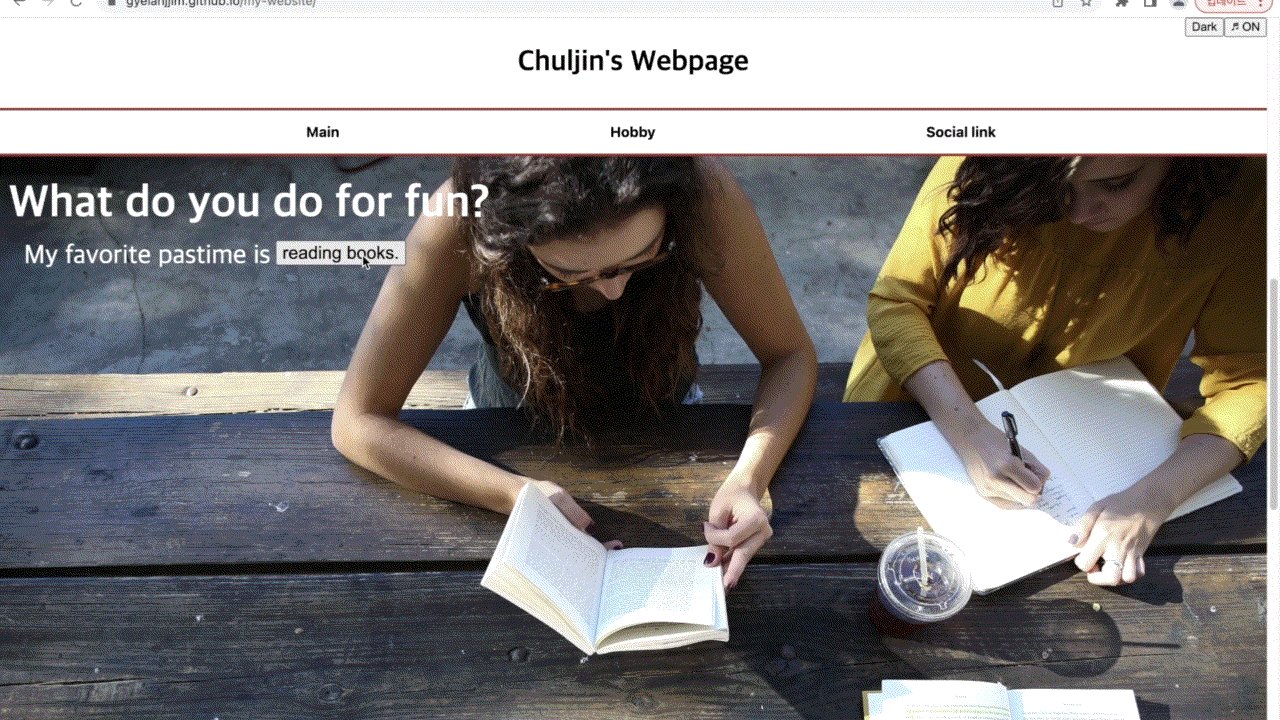
document.querySelector('#toggleH').value = 'reading books.'
document.querySelector('#section-hobby').style.backgroundImage = "url('img-book.jpg')";
document.querySelector('#section-hobby').style.backgroundSize = 'cover';
document.querySelector('#section-hobby').style.color = 'white';
// '취미: 자전거타기' 버튼을 클릭 ->
}else if(document.querySelector('#toggleH').value === 'reading books.'){
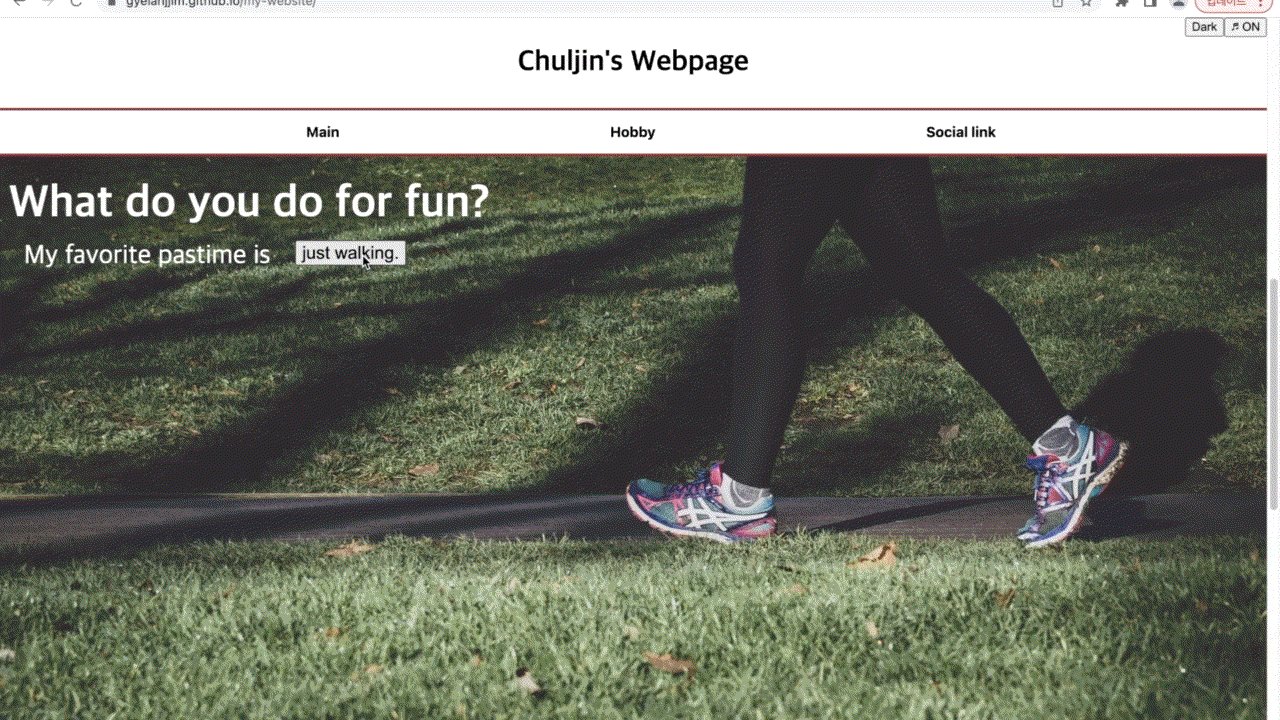
document.querySelector('#toggleH').value = 'just walking.'
document.querySelector('#section-hobby').style.backgroundImage = "url('img-walk.jpg')";
document.querySelector('#section-hobby').style.backgroundSize = 'cover';
document.querySelector('#section-hobby').style.color = 'white';
// '취미: 책읽기' 버튼을 클릭 ->
}else if((document.querySelector('#darkButton').value === 'Light')&&(document.querySelector('#toggleH').value === 'just walking.')){
document.querySelector('#toggleH').value = '__________.';
document.querySelector('#section-hobby').style.backgroundImage = "";
document.querySelector('#section-hobby').style.color = 'white';
// 다크모드이고 '취미: 걷기' 버튼 클릭 -> 글자 흰색, 배경사진 없음, 취미: ___
}else{
document.querySelector('#toggleH').value = '__________.'
document.querySelector('#section-hobby').style.backgroundImage = "";
document.querySelector('#section-hobby').style.color = 'black';
// 그외: '취미: ___' 글자색 검정, 배경사진 없음
}
}
</script>결과화면
- 버튼의 위치를 너비 1425px인 화면을 기준으로 오른쪽 마진을 px로 주어 구현했기에 브라우저 너비를 조정하면 문제가 된다.
- 조건을 '버튼을 몇번째로 클릭했는지'로 줘서 이미지를 변경하도록 하면 더 간단히 코드를 작성할 수 있을 듯..