Event Handling
HTML DOM에 클릭하면 이벤트를 발생시키고, 발생하면 그에 맞는 변경이 일어나도록 하는 것(JSX에 이벤트를 설정할 수 있다.)
규칙 :
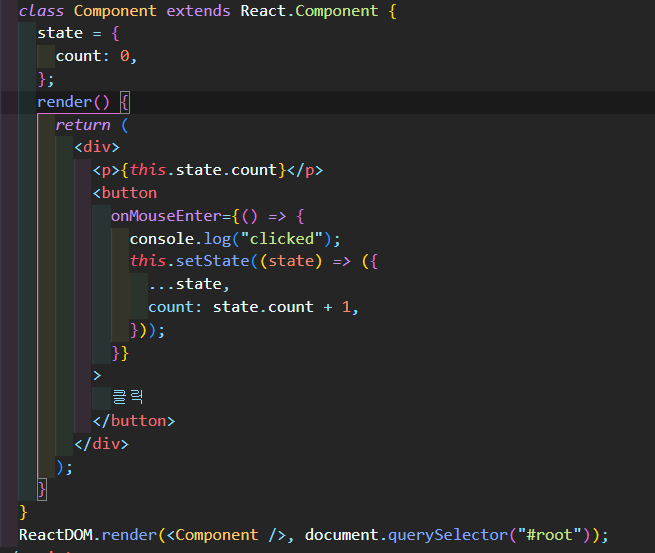
camelCase로만 사용할 수 있다. ex) onClick, onMouseEnter
이벤트에 연결된 자바스크립트 코드는 함수이다. ex) onClick = {() => {}} == 이벤트={함수}
실제 DOM 요소들에만 사용 가능하다. 리액트 컴포넌트에 사용하면, 그냥 props로 전달한다.
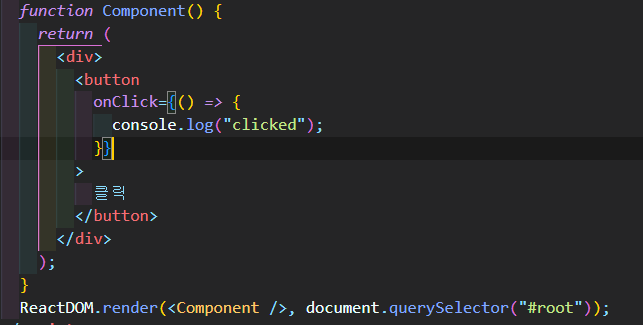
함수형 :

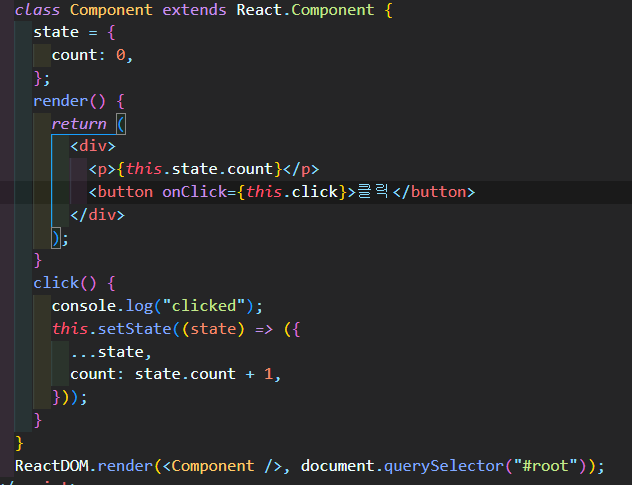
클래스형 :

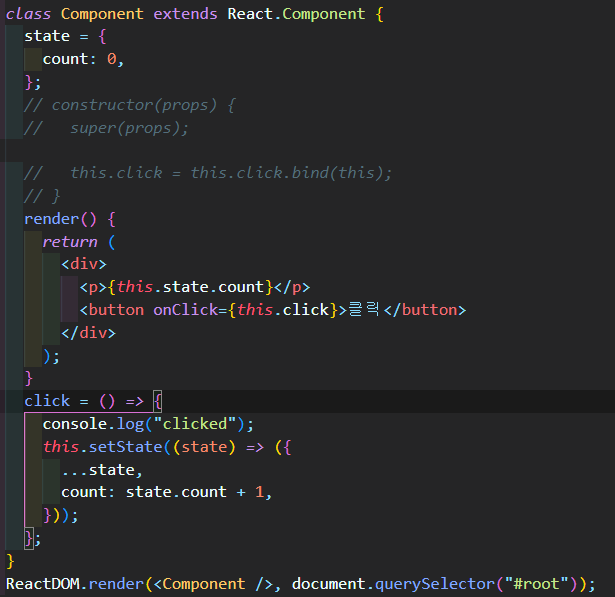
클래스형 분할 :

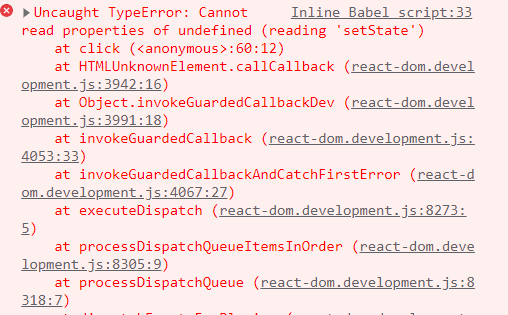
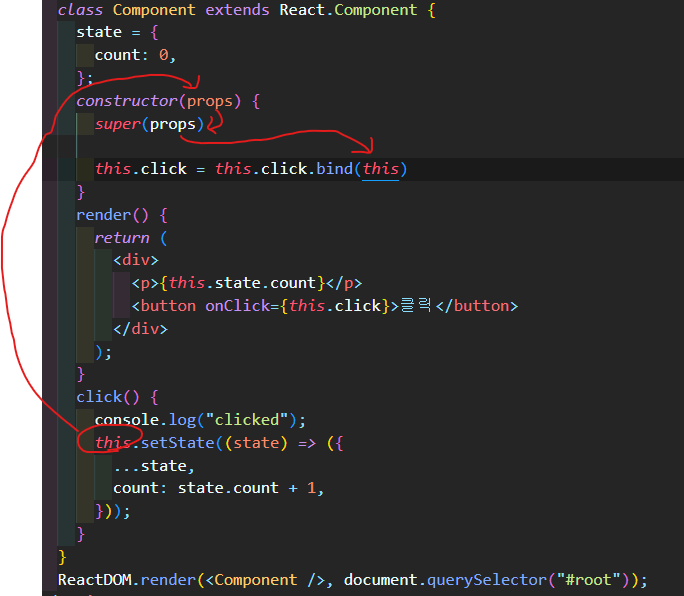
대부분 이런식으로 인라인 방식이 아닌 따로 메서드를 구분해서 사용한다. 하지만 이렇게 하면 에러가 발생한다. 바로 메서드로 구분한 곳에서 this의 바인딩이 잘못된것인데 this를 맞게 바인딩 하기 위해선 두가지 방법이 있다.
바로 메서드로 구분한 곳에서 this의 바인딩이 잘못된것인데 this를 맞게 바인딩 하기 위해선 두가지 방법이 있다.
1. constructor를 사용하고, super함수를 사용하고, bind라는 함수를 통해 바인드 시킨다.
2. arrow function을 이용해 간단하게 해결 할 수 있다.