Component Lifecycle이란?
리액트 컴포넌트는 컴포넌트가 브라우저에 그려지는 순간부터 사라지는 순간 까지 사이에 여러지점에서 개발자가 작업이 가능하도록 메서드를 오버라이딩 할 수 있게 해준다.
react 버전 16 이하
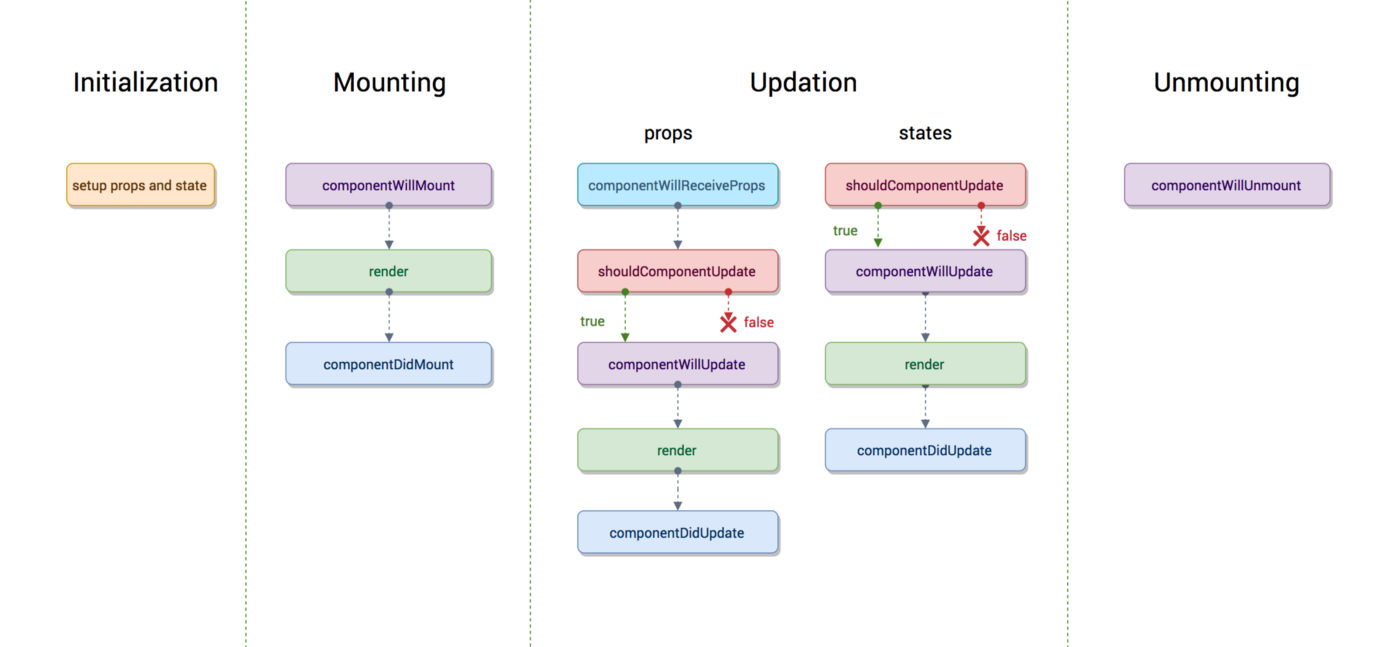
React Component Lifecycle은 Declarative(선언형)라는 성질을 가지고 있다.

그려지는 순간 : Initialization, Mounting
사라지는 순간 : Unmounting
Initialzation : constructor 부분
Mounting : 이 부분에서의 render는 최초로 브라우저에 그려지는 것을 의미하고, render가 되기 직전을 componentWillMount라고 한다. render 직후가 componentDidMount라고 한다.
Unmounting : 사라지기 직전의 부분이다. 사라진 이후는 해당 컴포넌트가 더이상 인스턴스가 아니기 때문에 componentWillUnmount만 설정 가능하다.
Updation : props 또는 states가 바뀌는 것을 의미한다.
- props 와 states가 변경될 때의 차이점은 componentWillReceiveProps라는 hook이 있고 없고의 차이이다.
- 중요한 것은 shouldComponentUpdate이다. 컴포넌트를 업데이트 시킬 것인지 아닌지 판단하는 구간이다. 중요한 이유는 불필요한 렌더링을 방지할때 사용하기 때문이다.(리액트 컴포넌트 성능 최적화에 중요한 역할을 하는 lifecycle hook이다)
Mounting
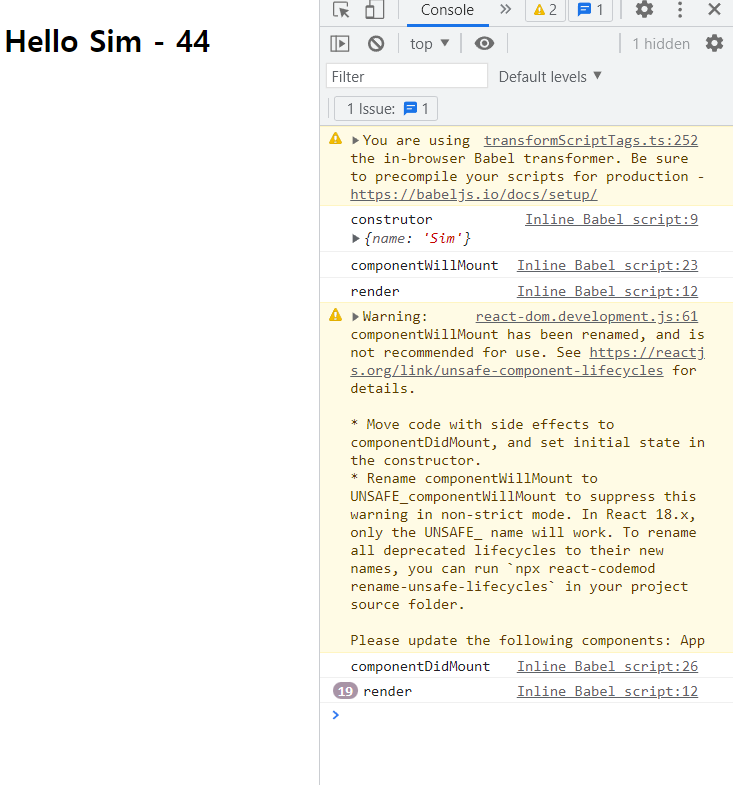
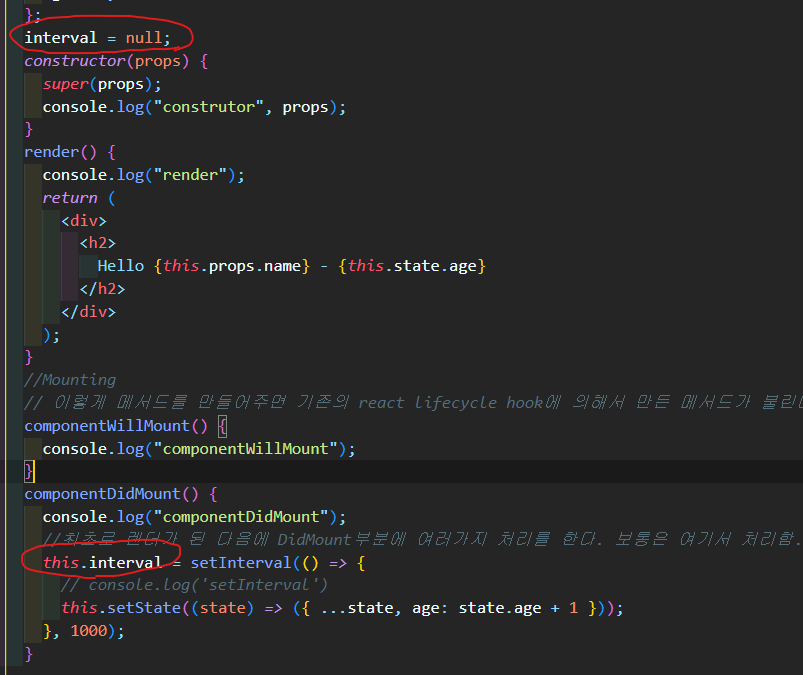
Mounting :아래의 사진 처럼 적용하면 된다 

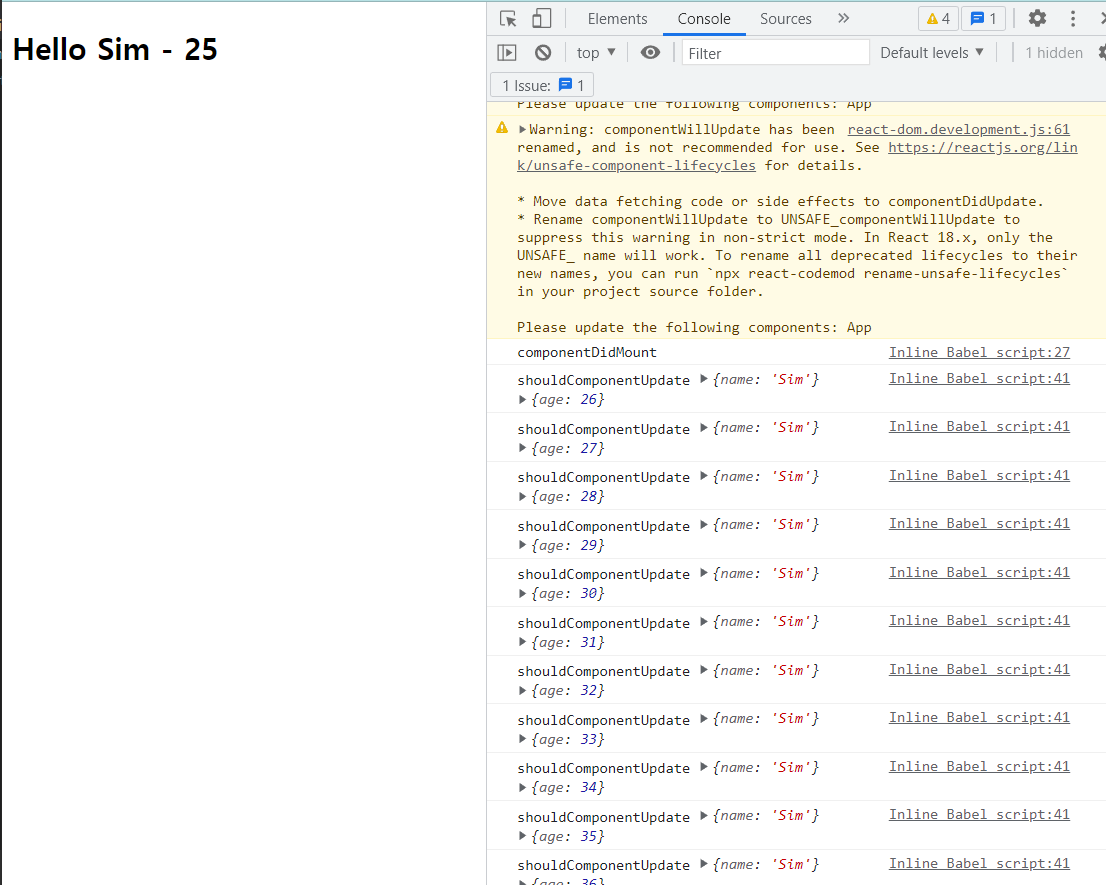
콘솔창을 보면 warning 메세지가 뜨는 이유는 현재 코드가 16버전 때라서 현재 버전과의 이름이 달라서 뜨는 것이다.
또한 render가 여러개 찍히는 것은 state값이 setState()로 인해 변경되었기 때문에 render메소드가 다시 실행되었기 때문이다.
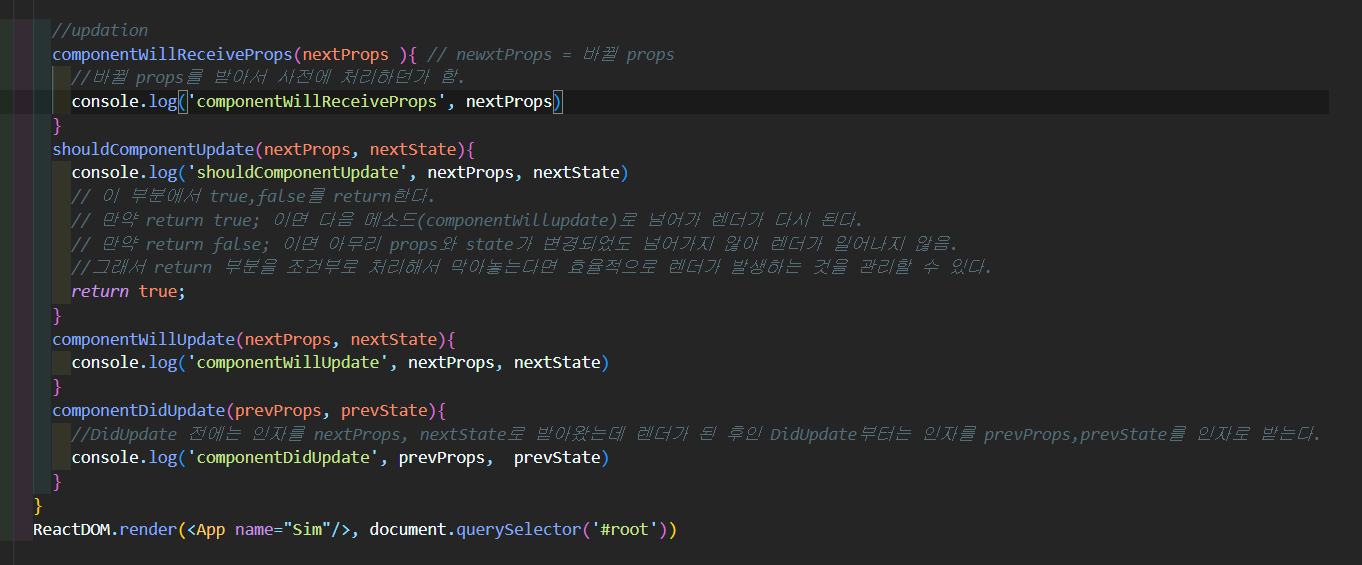
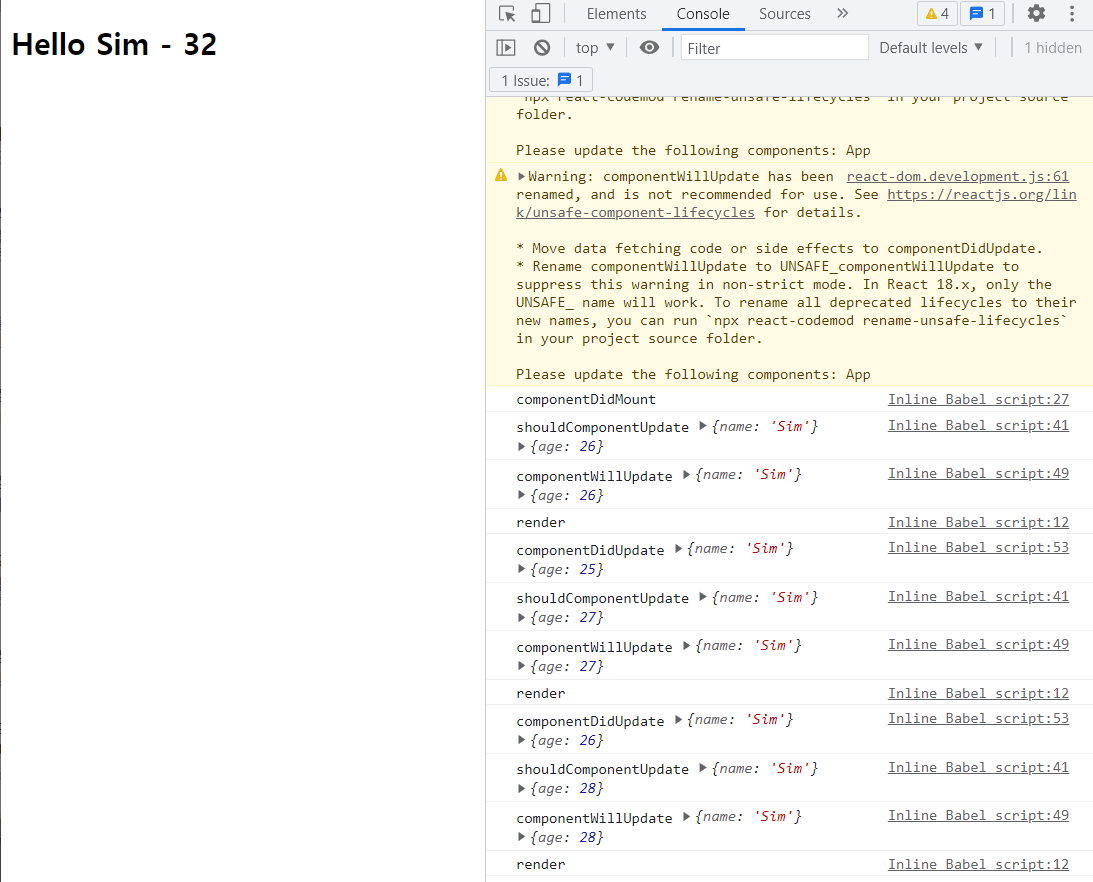
Updation : 아래의 사진 처럼 적용 결과


만약 shouldComponentUpdate부분에서 return false;로 한다면 state값은 변경 되지만 브라우저에는 변함이 없는 모습이다. 아래사진 참고

update lifecycle 관련한 각각의 메소드 특징 보기
ComponentWillReceiveProps
- props를 새로 지정했을 때 바로 호출이 된다.
- 이 부분은 state의 변경에 반응하지 않는다.
- (중요)여기서 props의 값에 따라 state를 변경해야 한다면,
- setState()를 이용해 state를 변경한다.
- 그러면 다음 이벤트로 각각 가는 것이 아니라 한번에 변경된다. 즉 따로가는 것이 아니라 모아서 한번에 보낸다는 뜻
shouldComponentUpdate
- props만 변경되어도
- state만 변경되어도
- props & state 둘다 변경되어도
- newProps와 newState를 인자로 해서 호출
- return type이 boolean형
- true면 render
- false면 render 호출 안됨
- 이 함수 구현하지 않으면, Default는 true
componentWillUpdate
- 컴포넌트가 리렌더링 되기 직전에 호출
- 여기서 setState() 같은 것을 쓰면 안됨
componentDidUpdate
- 컴포넌트가 리렌더링을 마치면 호출
Unmounting
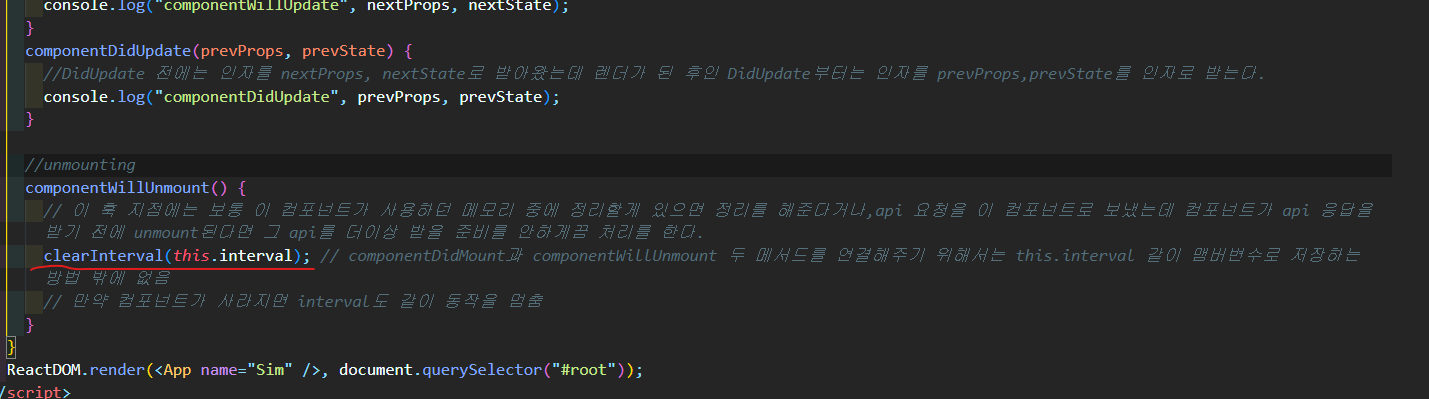
Unmounting : 실제로 unmount가 된 후에는 무언가를 처리 할 수 없기 때문에 unmount 되기 직전에 훅이 있다(componentWillUnmount).
componentWillUnmount
- 이 훅 지점에는 보통 이 컴포넌트가 사용하던 메모리 중에 정리할게 있으면 정리를 해준다거나,api 요청을 이 컴포넌트로 보냈는데 컴포넌트가 api 응답을 받기 전에 unmount된다면 그 api를 더이상 받을 준비를 안하게끔 처리를 한다. ex) componentDidMount메서드에서 설정한 setInterval() 끄기


componentDidMount와 componentWillUnmount 두 메서드를 연결해주기 위해서는 this.interval 같이 맴버변수로 저장하는 방법 밖에 없음 ( 만약 컴포넌트가 사라지면 interval도 같이 동작을 멈춤)
Component Lifecycle v16.3 이후
constructor
componentWillMount => getDerivedStateFromProps
render
componentDidMount
componentWillReceiveProps => getDerivedStateFromProps
shouldComponentUpdate
render
componentWillUpdate => getSnapshotBeforeUpdate (dom에 적용되기 직전)
componentDidUpdate
componentWillUnmount
componentDidCatch
나오기 전까지는 react app으로 부분적으로 에러가 발생했을때 전체 웹사이트가 동작을 안하는 이슈가 있었다. 생긴 이후에는 에러화면을 보여주던가의 식으로 동작을 하게 됐음. Didcatch를 사용하면 catch가 일어난 하위 컴포넌트에서 문제가 발생했을 때 부모 컴포넌트에서 에러가 아닌 다른것을 보여줄 수 있도록 하는 기능이 있음.
참고 : https://reactjs.org/docs/error-boundaries.html
