React
1.React에 대하여

라이브러리 vs 프레임워크 라이브러리는 개발 편의를 위한 도구의 모음 라이브러리는 공구 프레임워크는 기반 구조까지 잡혀있음 프레임워크는 공장 React, Angular, Vue.js React는 js 라이브러리 Angular 는 플랫폼(프레임워크에 치우침) V
2.useState

useState는 가장 기본적인 hook이며, 함수 컴포넌트에서 가변적인 상태를 가지게 해준다.원래는 useState라는 함수가 배열을 반환하고, 이것을 구조분해 문법으로 꺼내놓은 모습일 뿐이다. 우리는 state를 변수로 사용했고, setState를 이용해서 stat
3.useEffect

useEffect useEffect는 언제 사용하나? useEffect는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook이다. 쉽게말해 어떤 컴포넌트가 화면에 보여졌을때 내가 무언가를 실행하고 싶다면, 또는 어떤 컴포넌트가 화면에서
4.Redux

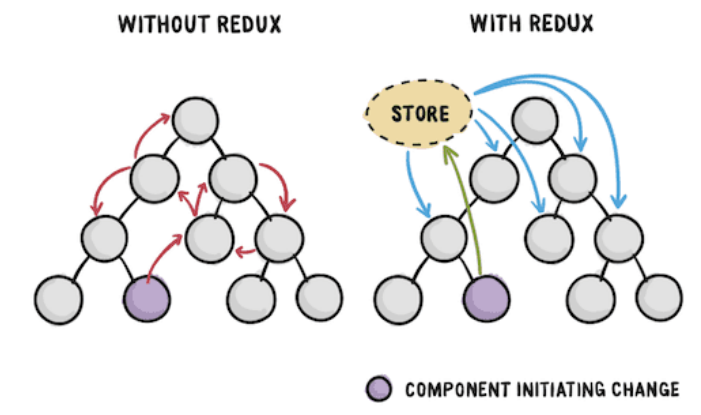
1) useState의 불편함어떤 컴포넌트에서 생성한 state를 다른 컴포넌트로 보고자 할 때 Props를 통해서 부모 컴포넌트에서 자식 컴포넌트로 그 값을 보내주었습니다. 근데 Props로 State를 공유하는 방법에는 불편한 점이 있다.컴포넌트에서 컴포넌트로 St
5.모듈 만들기

modules폴더에 ' '파일을 생성initialState === 초기 상태값단어 그래도 초기 상태값 이다. 즉 어떤 State의 초기값을 정해주는 것이다. 우리가 useState를 사용했을 때 괄호 안에 초기값을 지정해주던 것과 같은 이치이다.위 코드에서만든 Stat
6.리액트 비동기

웹 애플리케이션에서 서버 쪽 데이터가 필요할 때는 Ajax 기법을 사용하여 서버의 API를 호춤함으로써 데이터를 수신한다. 이렇게 서버의 API를 사용해야 할 때는 네트워크 송수신 과정에서 시간이 걸리기 때문에 작업이 즉시 처리되는 것이 아니라, 응답을 받을 때까지 기
7.State

State란? state는 plain Javascript Object that influences output of render and is managed within the component 상태는 컴포넌트 내부에서 관리되며 어플리케이션의 렌더에 영향을 미치는 플레인
8.JSX, Props, State

코드 import 구문이 사용되었고 이 의미는 특정 파일을 불러오는 것을 의미한다. 리액트로 만든 프로젝트의 js파일에서는 import를 사용하여 다른 파일들을 불러와 사용이 가능하다. >모듈을 불러와서 사용하는 것은 원래 브라우저에는 없던 기능이다. 브라우저가 아
9.Event Handling

HTML DOM에 클릭하면 이벤트를 발생시키고, 발생하면 그에 맞는 변경이 일어나도록 하는 것(JSX에 이벤트를 설정할 수 있다.)규칙 :camelCase로만 사용할 수 있다. ex) onClick, onMouseEnter이벤트에 연결된 자바스크립트 코드는 함수이다.
10.Component Lifecycle

Component Lifecycle이란? 리액트 컴포넌트는 컴포넌트가 브라우저에 그려지는 순간부터 사라지는 순간 까지 사이에 여러지점에서 개발자가 작업이 가능하도록 메서드를 오버라이딩 할 수 있게 해준다. react 버전 16 이하 React Component Li
11.React Router

Router SPA 라우팅 과정 브라우저에서 최초에 '/' 경로로 요청을 하면, React Web App을 내려줌. 내려받은 App 에서 '/' 경로에 맞는 컴포넌트를 보여줌. App에서 다른 페이지로 이동하는 동작을 수행하면, 새로운 경로에 맞는 컴포넌트를 보여줌.
12.state, props, 리렌더링 조건

State State는 리액트에서 앱의 유동적인 데이터를 다루기 위해 있는 객체이다. 일반적으로 리액트에서는 유동적인 데이터는 변수에 담아서 사용하지 않고 useState() 라는 리액트 함수를 사용하여 State라는 저장공간에 담아 사용한다. State를 사용하는