Router
SPA 라우팅 과정
- 브라우저에서 최초에 '/' 경로로 요청을 하면,
- React Web App을 내려줌.
- 내려받은 App 에서 '/' 경로에 맞는 컴포넌트를 보여줌.
- App에서 다른 페이지로 이동하는 동작을 수행하면,
- 새로운 경로에 맞는 컴포넌트를 보여줌.
결론 : 어떤url과 어떤 컴포넌트를 보여줄지의 역할 : React Router Dom 라이브러리(흔히 아는 리라돔)

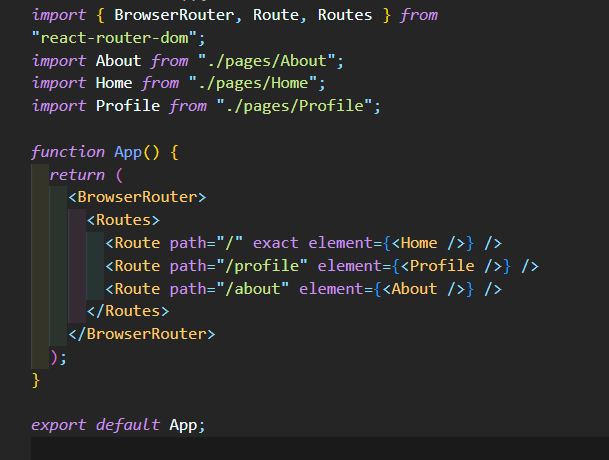
- 컴포넌트에 경로(path)와 element를 설정하여 나열한다.
- BrowserRouter가 Routes를 감싸고 그 안에 Route들을 감싼다.
- 브라우저에서 요청한 경로에 Route 의 path가 들어있으면 해당 element를 보여준다.
- ex) 만약 어떠한 경로가 /profile의 하위에 있다면 동시에 두개가 뜨는 이슈가 생길 수 있다. 그러면 exact 처리를 하면 된다.
