0. state, props
- 함수 내에 선언된 변수처럼 사용하는 개념
- 리액트 컴포넌트에서 다루는 데이터는 두개로 구분한다. [ state / props ]
props : 부모 컴포넌트가 자식 컴포넌트에게 주는 값.
state : 해당 컴포넌트 내에서 생성하고 활동 할 수 있다.
1. state
1) state 개념
- 리액트에서 동적인 데이터를 다룰 때 사용한다.
- 컴포넌트에서 변수처럼 사용하는 상태
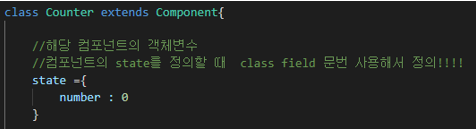
2) 형태
- state = { key : value }
- state 내용은 객체 형태이며, 배열, 함수 모두 사용할 수 있다.

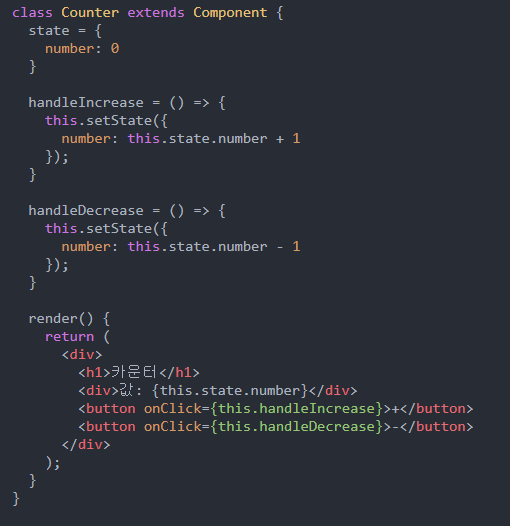
3) state 상태 변경하기 [클래스 컴포넌트]
- this.setState( { 객체 키 : state.키 변경 값}) 함수 활용하기

- 함수형 컴포넌트는 state, setState() 방식이 다르므로 ... 나중에...
2. props
1) props 개념
- properies 줄인말...
- properies: 특정 값을 다른 컴포넌트에게 보내주어 사용하고 싶을 때 사용한다.
- 부모 컴포넌트가 자식 컴포넌트에게 주는 값
- 자식 컴포넌트는 props를 받아오기만 하면 된다.
- 받아온 props는 수정이 불가능하다.
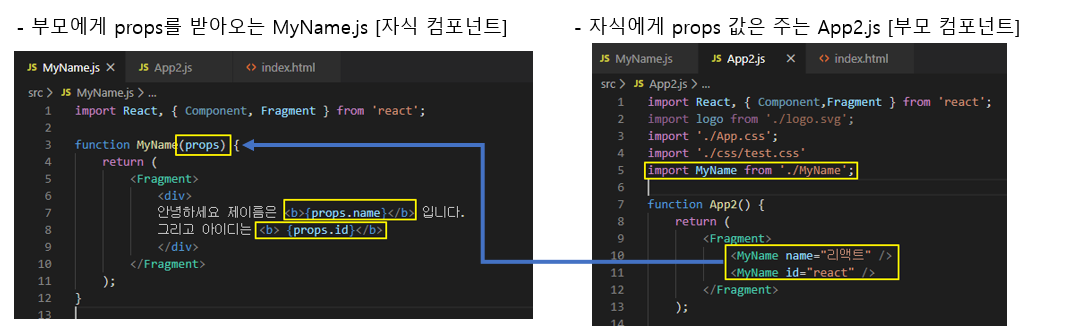
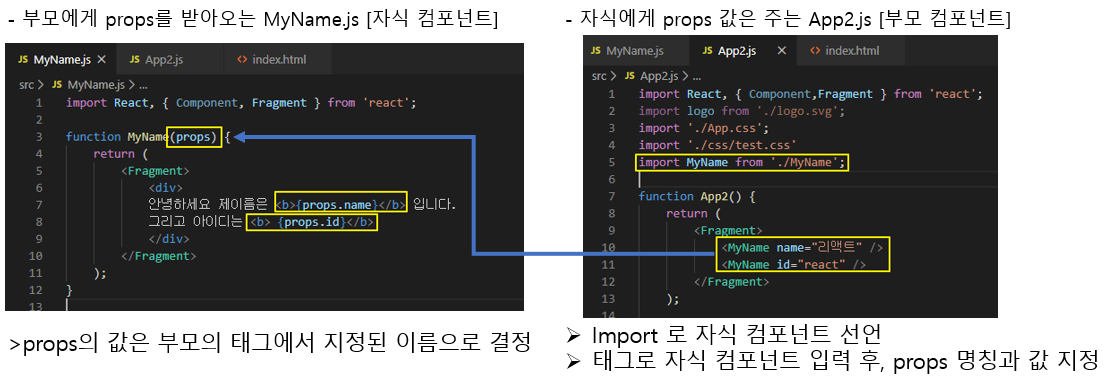
2) 예시

- 부모에서 속성으로 값을 보내게되면, 자식은 props로 받아오게 된다.
- 자식은 props.속성 이름으로 값을 받아 올 수 있다.