1. 리액트의 탄생
1) 과거 웹페이지 변화
-
과거 웹 페이지는 HTML과 CSS으로만 사용하여 정적인 페이지를 만들었다.
정적 페이지

-
웹 페이지를 동적으로 사용하기 위해서 javascript가 등장하였다.
-
javascript로 통해 페이지를 새로고침을 하지 않고, 사용자의 행동에 따라 화면에 변화를 시킬 수 있었다. [동적으로 페이지 구현 가능]
동적 페이지 [javascript]

-
현재 웹은 웹 페이지가 아니라, 웹 어플리케이션이다. 브라우저에서 자연스러운 흐름으로 많은 것들을 할 수 있게 되었다.
-
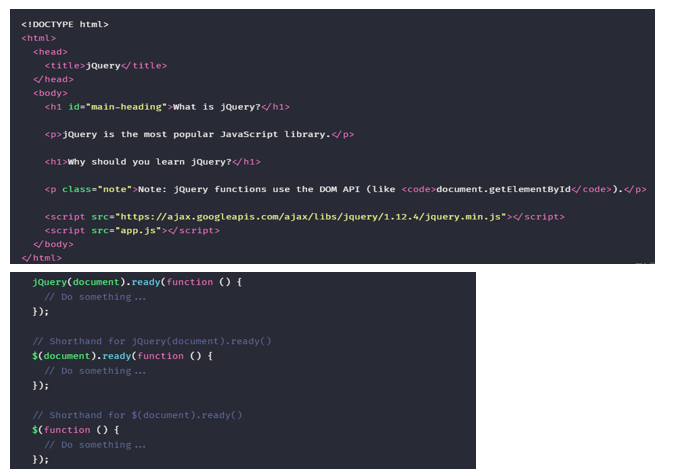
javascript를 통해 DOM에 접근하여 작업을 할 수 있게 되었으나, 각 DOM의 요소( 태그, element)를 불러오는 것이 불편하여 나온 것이 jQury였다.
동적페이지 [ jquery ]

-
하지만 프로젝트의 규모가 커지면서, 각 기능에 대한 UI(HTML)의 양도 많아지면서 관리하기 힘들어졌다. 많은 DOM요소를 관리해야하고, 코드도 복잡해지기 시작했다.
-
이런 UI(VIEW)에서 DOM관리, 코드 관리, 데이터 관리를 더욱 편하게 하기 위해 필요한 라이브러/프레임워크가 등장했다.
-
React, Angular, Vue
2) React, Angular, Vue
Angular
- mvc 아케텍쳐
- Angular는 SPA(Single Page Application) 개발을 위한 구글의 오픈소스 자바스크립트 프레임워크
- 프론트엔드 개발에 필요한 대부분의 기능을 갖추고 있다.
- TypeScript 기반으로 매우 안정적이고 탄탄한 Frontend App 개발 가능
- Framework의 성격이 강함 (다양한 기능이 내장되어있음)
- 무겁고 배우기 어렵다는 단점
Vue
- mvc 아케텍쳐
- Vue.js 는 프론트엔드 자바스크립트 프레임워크입니다.
- Angular, Backbone, React 에 비하여 매우 작고 가벼우며, 복잡도도 낮습니다. 사용하기에 매우 간편하고, 시작하기도 쉽다.
- React 처럼 뷰 에만 초점을 두고 있다.
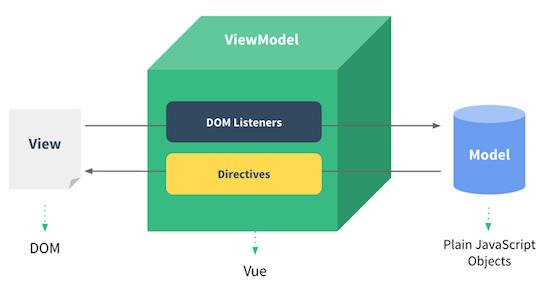
- MVVM 모델의 VM을 뷰js가 담당한다.

- 웹페이지는 돔과 자바스크립트의 연합으로 만들어지게 되는데 돔이 View 역할을 하고, 자바스크립트가 Model 역할을 한다.
- 뷰모델이 없으면 getElementById 같은 돔 API를 직접 이용해서 모델과 뷰를 연결해야 한다.
- 자바스크립트에서 컨트롤러 혹은 프리젠터 역할까지 하면서 코드양이 증가하는 단점이 생기기게 되는데 제이쿼리를 이용해 돔에 데이터 뿌려주는 코드들이 대부분 그랬다.
- 그것을 뷰모델이 대신 수행해 주는 것이 MVVM 모델
React
- mvc가 아닌 v만 집중한다.
- React는 UI기능만 제공한다.
- React 전역 상태관리, 라우팅, 빌드시스템을 개발자가 직접 구축
- React는 Angular의 풀 스택 프레임워크와 달리 완전한 프레임워크가 아니라 Library의 성격이 강하다.
- Angular, Vue와 다르게 React는 오로지 View만 담당 - MVC Architecture
- 생태계 활성화, 다양한 자료, 그리고 React Native의 출현으로 인해 사용가 많아짐
2. 리액트의 세팅 및 환경
1) 리액트 설치 : CRA (Create - React - Applitcation)
- 리액트 설치 방법은 리액트 설치 블로그에 있음.
0. CRA 탄생
- React 상태관리, 라우팅, 빌드시스템 모두 개발작 직접 구축해야해서 매우 어렵다.
- React측에서 진입장벽을 낮출 수 있도록 CRA를 만든 것이다.
1. CRA를 위한 준비
- nodejs 설치 /(Yarn 설치도 상관없음)
- npm을 이용하면 명령어 한줄로 다른 외부 라이브러리들을 설치할 수 있다.
- node ????? ... node.js 백앤드 가능 / 웹 밖에서 가능 ...
- CRA 노드로 되어짐.
깃 바로 됨. 소스 수정 후 바로 화면 변경 ... default 세팅 잘 됨.
node_modules ... 패키지들 집합 -.... 패키지는 노드 기반
2. CRA를 실행
- 프로젝트 경로에서 cmd로 npx create-react-app 실행하여 react 환경 만들기
- npx create-react-app '폴더이름' : react 프로젝트 생성
2) 리액트 내부 환경
*
- 프레임워크 vs 라이브러리
