0. 자바스크립트 타입 종류
-
undefined : 자바스크립트가 확인 되지 않은 타입
정의되지않음 (Undefined)
-
null : 데이터가 없는 타입
널 (Null)
-
boolean (true/false) : 데이터가 참 / 거짓을 나타나는 타입
불린 (Boolean)
-
숫자(정수) : 데이터가 정수 형태 타입
정수 : (Number)
-
문자열 : 데이터가 문자열 형태 타입
문자열 (String)
-
객체 (object) : 데이터가 객체 형태 타입
객체 (Object) 함수 (Function) 배열 (Array) 날짜 (Date) ...
1. Number
1) Number 정수형 타입
- 숫자를 표현하거나 산술 연산을 하는데 사용되는 데이터 타입.
- 기본적으로 +, -, *, / 등의 산술연산이 가능하다
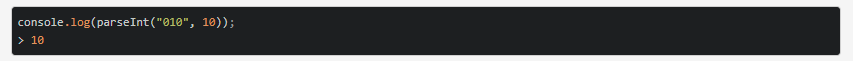
2) 정수형 타입 변환 (Number Casting)
- 다른 타입의 데이터를 정수형으로 변환하는 것
- 사용하는 함수 : parseInt( 데이터 )
let data = '1' // 1이라는 값을 가진 문자열
let result = parseInt( data ); // '1' --> 1로 변환 됬음

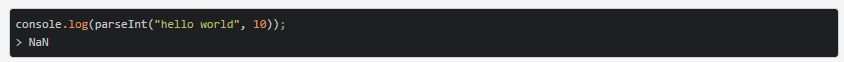
3) NaN 과 isNan()
- 문자열에서 숫자형으로 데이터형 변환 시 대상이 되는 문자열이 숫자를 표현한 문자열표현이 아닌 경우 나타나는 결과
- Not a Number의 약자인 NaN로 반환한다.

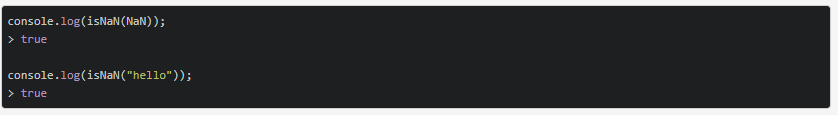
- isNaN() : 자바스크립트에서 해당 데이터가 NaN 인지 검사해주는 함수. (NaN 일때 true 를 반환한다.)

2. 문자열
1) String (문자열)
- 문자열을 표현하는데 사용되는 데이터 타입
- 큰따옴표("")/작은따옴표('')안에 값을 넣으면 된다 : " 값 "
- 형태 : 변수 = " 값 "
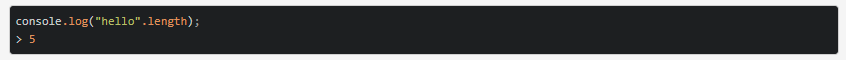
2) 문자열 길이
- 문자열의 길이를 정수형을 표현한다.
- 형태 : 문자열변수.length;
 -
-
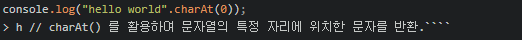
3) chartAt() : 문자열의 특정 자리에 위치한 문자를 반환
- 문자열.chartAt()

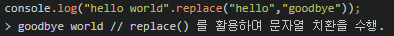
4) replace() : 문자열 치환 (문자들의 위치를 변경)
- 문자열.replace()

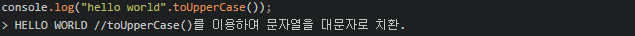
5) toUpperCase() : 문자열의 특정 자리에 위치한 문자를 반환
- 문자열.toUpperCase()

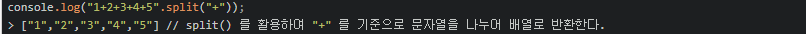
6) split() : 괄호안에 값을 기준으로 문자열을 나누어 배열
- 문자열.split()

2. undefined
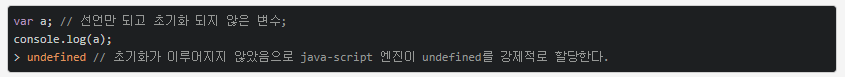
- undefined라는 값은 var, let, const를 사용해서 변수를 정의할 때, 초기화 하지 않았다면 변수에는 undefined가 할당됩니다.
-undefined라는 특별한 데이터 타입이 존재한다. - 자바스크립트에서는 특이하게 선언만 하고 초기화 되지 않은 변수는 초기화되지 않았거나 값이 할당되지 않았고 undefined 라는 값을 할당받는다.
3. undefined
- null 은 자바스크립트 개발자가 의도적으로 비어있는 값을 부여한 것! undefined 는 애당초 어떤한 값도 할당되지 않은 것이다.
- null은 변수가 참조하는 객체가 없음(null)을 나타내고, undefined는 그 변수가 참조하는 객체를 아직 지정하지 않았음(not initialized)을 뜻
- undefined 값을 가지는 변수는 할당을 통해 값을 가지며 이 값(객체)을 해제할 때, null 이 되는 것.

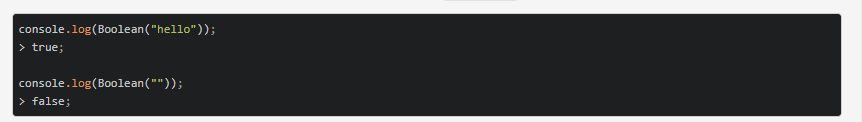
4.Boolean
- true,false값을 가지는 논리 데이터 타입.
- Boolean 데이터 타입은 Boolean() 함수를 이용하여 검증을 수행할수 있다.
- 형태 : 변수 = true/false;