position
1. position : absolute
1) absolute
- 절대 위치 지정 요소
- 절대 좌표와 함께 위치를 지정한다.
- 부모태그가 있는 경우 부모 태그를 기준으로 잡는다.
- 부모태그의 모서리부분을 기준으로 거리를 계산한다.
- 부모태그가 없는 경우 가장 가까운 요소를 기준으로 거리를 계산한다.
- 부모태그도 없고, 가장 가까운 태그도 없는 경우 body태그를 기준으로 한다.
- 그런 후 top, bottom, left, right로 위치를 지정한다.
2) 예시 : 가장 가까운 태그 기준으로 확인
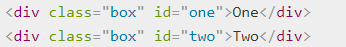
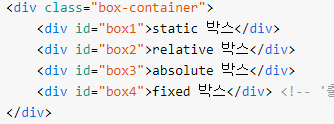
- HTML

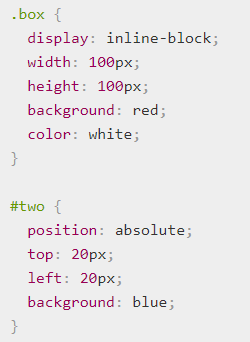
- CSS

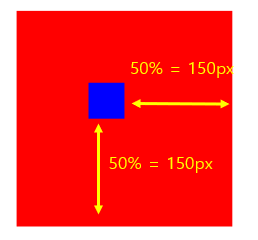
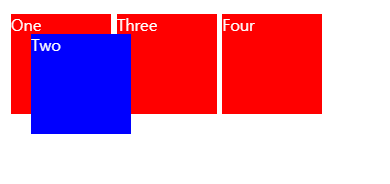
- 화면

-
설명 :
Two 요소는 absolute로 지정했다.
부모 태그는 없으며, 가장 가까운 요소 One을 기준으로 한다.
One 기준으로 top 20px, left 20px 만큼 위치가 이동된다.2) 예시 : 가장 가까운 태그 기준으로 확인
-
HTML

-
CSS

-
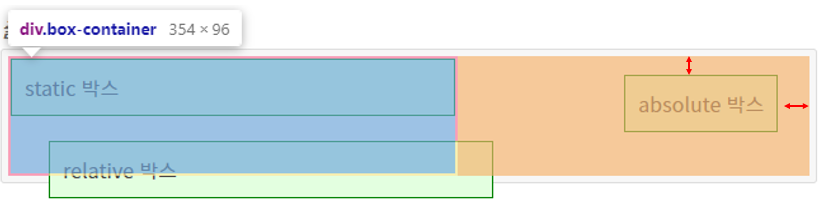
화면

-
설명
abosolute박스 요소는 position : absolute 형태이다.
abosolute박스의 부모는 box-container이다.
box-container 기준으로 top 20px, right 30px 이동한다.2. position : fixed
1) fixed
-
절대 위치 지정 요소
-
절대 좌표와 함께 위치를 지정한다.
-
부모태그가 있는 경우 부모 태그를 기준으로 잡는다.
-
부모태그의 모서리부분을 기준으로 거리를 계산하여 고정시킨다.
-
부모태그가 없는 경우 가장 가까운 요소를 기준으로 거리를 계산한다.
-
부모태그도 없고, 가장 가까운 태그도 없는 경우 body태그를 기준으로 한다.
-
그런 후 top, bottom, left, right로 위치를 지정한다.
-
HTML

-
CSS

-
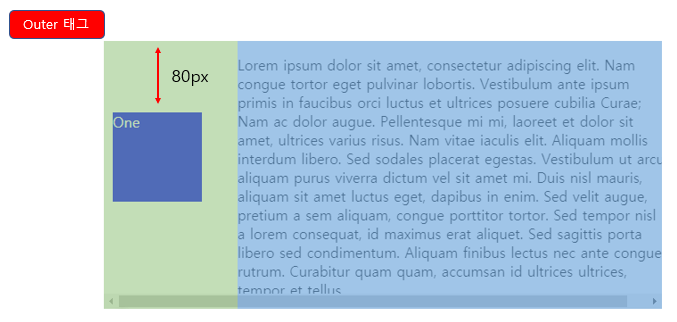
화면

-
설명 :
position이 fix 형태이다.
one태그는 p태그를 무시한다.
one태그의 부모는 outer이다.
outer태그 기준으로 top 80px, left 10px 만큼 위치가 이동하여 고정된다.
3. position : relative
1) relative
- relative는 별도의 프로퍼티를 지정하지 않는 이상 static과 동일하게 동작합니다.
- 상대 위치가 지정된 엘리먼트에 top이나 right, bottom, left를 지정하면 기본 위치와 다르게 위치가 조정됩니다.
2) relative 와 static 차이
- static : top, right, bottom, left속성으로 위치 변경 불가능
- relative : top, right, bottom, left속성으로 위치 변경 가능
3) relative 와 absolute 관계
- relative : absolute를 쓸 때 영역을 잡아주는 역할을 한다.
- relative가 absolute로 위치를 마음데로 이동할 수 없게 영역을 제한해준다.
a. 부모(relative) / 자식(absolute) - 기본
-
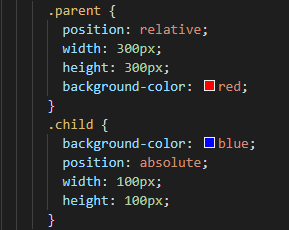
CSS

-
HTML

-
화면

b. 부모(relative) / 자식(absolute) - 위치 변경
- CSS

- HTML

- 화면

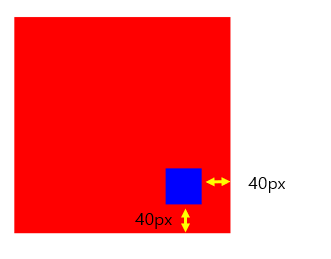
c. 부모(relative) / 자식(absolute) - 위치 변경 (반대로 : px)
- CSS

- HTML

- 화면

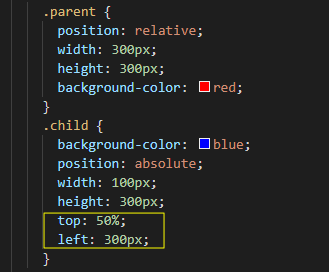
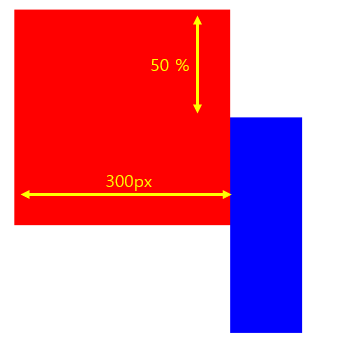
d. 부모(relative) / 자식(absolute) - 위치 변경 (반대로 : %)
- CSS

- 화면