1. display
- 웹 페이지 상에서 요소들이 어떻게 보여지고, 다른 요소와 어떻게 상호 배치 되는지 결정한다
1) display : inline
- inline으로 지정된 요소는 전후 줄바꿈 없이 한 줄에 여러 요소들을 나란히 배치하는 것
- 주의 할 점 : inline은 width / height 속성을 지정해도 무시해버린다...
- margin / padding 속성을 지정하면 위아래는 적용되지 않는다.
- 대표적 inline태그 :
- a, i, span, abbr, img, strong, b, input, sub, br, code, em, small, tt, map, textarea, label, sup, q, button, cite
2) display : block
- block으로 지정된 요소는 전후 줄바꿈 들어가 다른 요소들을 다른 줄로 밀어내어 혼자 줄 차지를 한다.
- 대표적 block 태그 :
address, article, aside, blockgquote, canvas, dd, div, dl, hr, header, form,h1, h2, h3, h4, h5, h6, table, pre, ul, p, ol, video
3) display : inline-block
-
inline와 비슷하지만 너비 높이를 지정할 수 있다.
-
줄 바꿈 없이 한줄에 다른 요소들을 나란히 배치할 수 있다.
-
inline에서 불가능 하던 너비, 높이 지정가능 (width / height)
-
width / hegiht를 지정하지 않으면, inline처럼 컨테츠 만큼 영역이 잡힌다.
-
margine / padding의 상하 간격 지정이 가능하다.
-
대표적 inline-block 태그 : button, select
-
예)

4) display : none
none :
- 박스가 생성되지 않게 되며, 공간도 차지하지 않는다.
2. visibility
- 어떤 요소를 보이게 할지 숨길지 결정하는것
1) visible
- visibility 속성의 기본 값, 그대로 보인다.
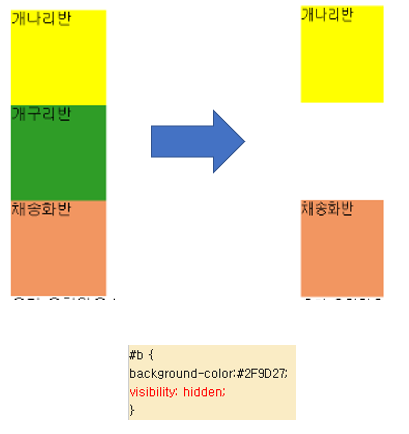
2) hidden
- 요소가 보이지 않지만, 여전히 그 공간을 차지한다.
- 투명하게 남게 된다.

3) collapse
- 태그에서만 사용할 수 잇는 값으로, 선택 테이블의 행과 열을 숨긴다.
