시작하기에 앞서
강의가 아직 남았기 때문에 강의를 모두 완독을 하고 나서 천천히 복습을 이어가야겠다.
Unity(2D) 입문
배운 내용
1. readonly
private static readonly int isWalking = Animator.StringToHash("isWalking");설명: readonly는 변수를 선언할 때 변경을 생성될 때에만 초기화할 수 있는 기능을 한다.
사용: 초기화를 하지 않을 변수에 추가하여 readonly [타입][변수명]으로 하여 선언한다.
2. Vector2.magnitude
// 속도에 따른 isWalking true / false 결정
private void Move(Vector2 vector)
{
animator.SetBool(isWalking, vector.magnitude > 0.5f);
}설명: 해당 벡터의 길이를 반환해줄 때 사용한다. 그러므로 해당 코드는 메서드에 Vector2의 길이가 0.5f보다 크면 true를 작다면 false를 반환해주는 코드이다.
사용:
1. 벡터의 길이를 알고 싶은 벡터 값을 추가하고 뒤에 magnitude를 추가한다.
2. 예시: Distance.magnitude를 입력하면 Vector타입인 Distance의 벡터 길이가 나온다.
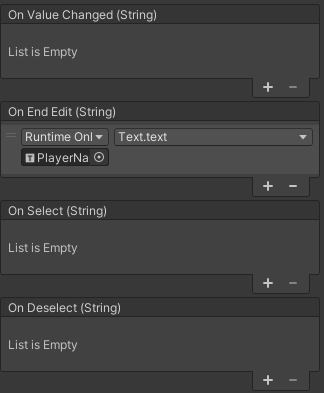
3. InputField의 이벤트
사진: 
사용:
On Value Changed: 해당 텍스트가 변경될 때마다 실행됨
On End Edit: 해당 텍스트의 입력이 끝났을 때 실행됨
On Select: 해당 텍스트를 선택 했을 때 실행됨
On Deselect: 해당 텍스트를 선택 해제를 했을 때 실행됨
End Edit과 Deselect의 차이점: End Edit(입력이 완료될 때) / EdSelect(입력 필드를 떠낫을 때)
4. UI 따라가기 (1)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CharacterName : MonoBehaviour
{
[SerializeField] private GameObject NameText; // 이름 오브젝
private Camera camera;
[SerializeField] private Vector3 distance;
void Start()
{
camera = Camera.main;
distance = new Vector3(0, 0.8f, 0);
}
void FixedUpdate()
{
// 이름 텍스트가 플레이어 위로 고정하게 함
NameText.transform.position = camera.WorldToScreenPoint(transform.position + distance);
}
}
설명:
1. 캐릭터를 따라 움직이는 스크립트이다. 해당 UI를 월드 좌표에서 스크린좌표로 변경하는 코드이다.
2. 이때 텍스트를 FixedUpdate에 하지 않고 Update에 추가를 하면 플레이어(FixedUpdate)와 이동 구현이 달라 버벅거리는 상황이 일어나므로 같은 구현으로 해야한다.
사용:
1. 해당 UI를 인스펙터창에 받아오게 [SerializeField]로 받아온다.
2. FixedUpdate 또는 Update에서 해당 오브젝트를 월드좌표에서 화면좌표로 변경하고 해당 위치로 초기화를 해준다.
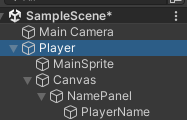
4. UI 따라가기 (2)
사진: 
설명:
1. 위의 그림처럼 해당 오브젝트의 자식으로 UI를 추가를 하고 위치를 잡아주면 코드 없이 플레이어의 자식이므로 따라온다.
사용:
1. UI를 생성하여 값(텍스트 크기, 텍스트 값 등)을 설정한다.
2. 이동할 오브젝트의 하위로 이동시킨다.
2D 게임 개발 1일차
진행 사항
1. 캐릭터 움직임
public class CharacterMovement : MonoBehaviour
{
private Controller controller;
private Rigidbody2D rb;
private void Awake()
{
controller = GetComponent<Controller>();
rb = GetComponent<Rigidbody2D>();
}
private void FixedUpdate()
{
controller.OnMoveMent += Move;
}
// 플레이어 이동
private void Move(Vector2 vector)
{
rb.velocity = vector * 5;
}
}설명:
1. 플레이어의 이동 델리게이트(OnMoveMent)에 Move메서드를 추가한다.
2. 해당 Move메서드에서 해당 이동한 Vector값에 따라서 리지드바디의 속도에 추가하여 이동한다.
2. 캐릭터 방향
public class CharacterAim : MonoBehaviour
{
private Controller controller;
private SpriteRenderer spriteRenderer;
private void Awake()
{
controller = GetComponent<Controller>();
spriteRenderer = GetComponentInChildren<SpriteRenderer>();
}
private void Update()
{
controller.OnLook += Look;
}
// 마우스 위치에 따른 플레이어 좌우 반전
private void Look(Vector2 vector)
{
float z = Mathf.Atan2(vector.y, vector.x) * Mathf.Rad2Deg;
spriteRenderer.flipX = Mathf.Abs(z) > 90;
}
}설명: 마우스의 좌표를 받고 플레이어와의 거리를 통해서 Mathf.Atan2(vector.y, vector.x)로 라디안값을 구하고 Mathf.Rad2Deg를 곱하여 Degree값을 구하여 마우스의 좌표와 플레이어의 사이의 각도를 알아내고 절대값으로 180도 중에 90도의 초과, 미만에 따라 좌우 반전을 시킴
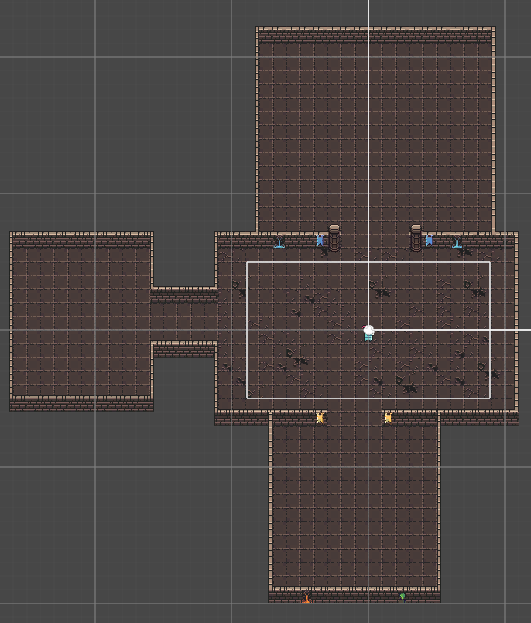
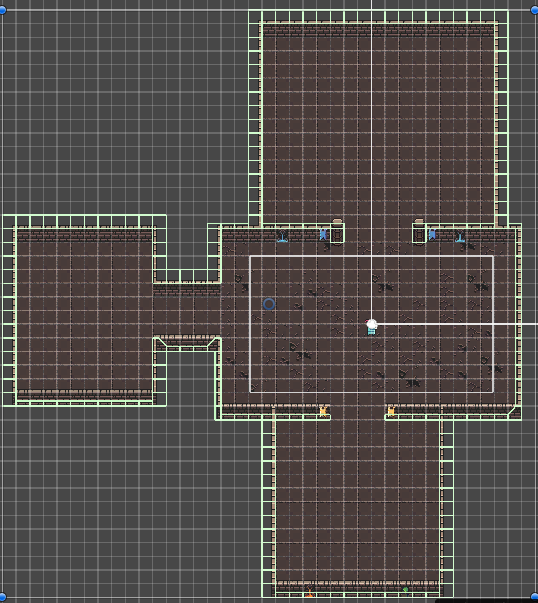
3. 타일맵으로 레벨 디자인
사진1: 
사진2: 
4. 카메라 따라가기
private Camera camera;
private Vector3 cameraPos;
private void Awake()
{
camera = Camera.main;
}
private void Update()
{
// 카메라 위치를 플레이어 위치로 이동
cameraPos = new Vector3(transform.position.x, transform.position.y, -10);
camera.transform.position = cameraPos;
}설명: 현재 카메라의 정보를 받아오고 카메라의 위치를 플레이어의 위치로 이동시킨다.
(이때 카메라의 position.z는 -10이므로 값을 따로 설정하여 초기화 해줘야함
5. 캐릭터 애니메이션
public class AnimatorController : MonoBehaviour
{
private static readonly int isWalking = Animator.StringToHash("isWalking");
private Animator animator;
private Controller controller;
private void Awake()
{
animator = GetComponentInChildren<Animator>();
controller = GetComponent<Controller>();
}
private void Start()
{
controller.OnMoveMent += Move;
}
// 속도에 따른 isWalking true / false 결정
private void Move(Vector2 vector)
{
animator.SetBool(isWalking, vector.magnitude > 0.5f);
}
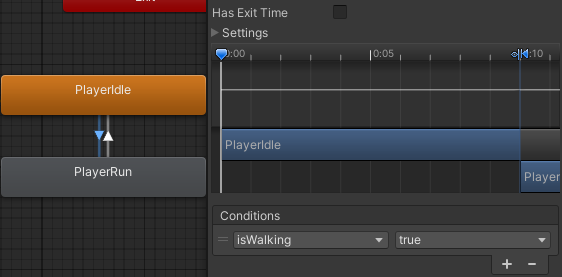
}사진1: 
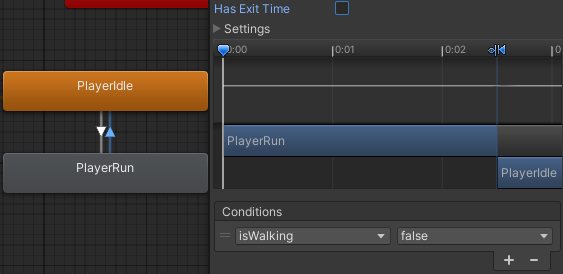
사진2: 
설명:
1. 플레이어가 이동 키를 누를때마다 실행되는 델리게이트에 Move메서드를 추가함
2. Move메서드에 플레이어의 애니메이터의 isWalking을 움직임에 따라 true, false가 되게 함
3. 위의 사진처럼 true와 false가 되면 서로 움직임을 바꾸게 함
정리
배운 내용
1. readonly: 초기화를 하지 않을 변수를 선언할 때 추가한다.
2. Vector2.magnitude: 벡터의 길이를 알아낼 때 사용한다.
3. InputField: 각 이벤트마다 활용할 것이 많으므로 기억해두자
4. UI 오브젝트 따라 이동: 해당 UI를 오브젝트 하위에 추가를 한다.
해결 못한 문제
1. inputField로 텍스트 이동을 구현했기 때문에 버튼을 클릭했을 때 넘어가게 해야 함
문제점
1. 강의 내용을 활용하기 위해서 사용을 하고 있지만 정해진 구현이라 아직 나만의 것으로 바꾸지는 못함 더 활용을 해야 할 것 같음
끝 마치며...
주말에 아직 해결하지 못한 문제를 해결해야겠다.
