시작하기에 앞서
유니티에서 3D를 공부한지 2일째 되는 날이다. 인벤토리와 밤낮에 대해서 공부를 하는 날인데 게임의 핵심인 인벤토리에 대해서 구현을 하는 날이니 기대가 된다.
Unity 공부
배운 내용
1. AnimationCurve
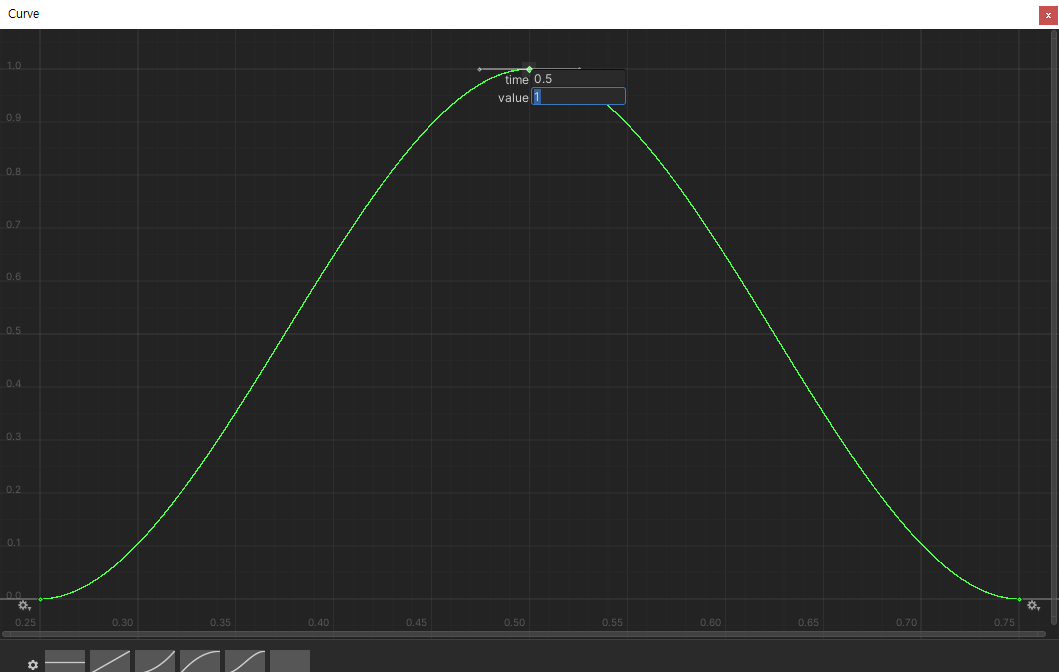
사진1: 커브창에서의 모습
사진2: 인스펙터뷰의 모습
// 선언 할 때
public AnimationCurve sunIntensity;
// 해당 Curve값
sunIntensity.Evaluate(time);설명:
1. 위의 Curve사진에서 각 time(시간)별로 value가 정해져 있는데 시간에 따라서 value가 자연스럽게 변하는 그래프의 모습을 나타낸다.
2. Evaluate()의 매개변수에 AnimationCurve의 인자 값을 넣어서 해당 value값을 반환해준다.
2. Gradient
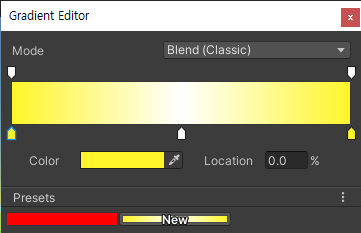
사진1: 해당 Gradient창의 모습
// 선언 할 때
public Gradient sunColor;
sunColor.Evaluate(time);설명:
1. AnimationCurve와 비슷한 기능으로 값에 따라서 색을 변하게 하는 기능이다.
2. AnimationCurve와는 달리 value값이 0~1이다.
3. 낮과 밤 시간 설정
void Start()
{
timeRate = 1.0f / fullDayLength;
time = startTime;
}
void Update()
{
time = (time + timeRate * Time.deltaTime) % 1.0f;
UpdateLighting(sun, sunColor, sunIntensity);
UpdateLighting(moon, moonColor, moonIntensity);
RenderSettings.ambientIntensity = lightIntensityMultiplier.Evaluate(time);
RenderSettings.reflectionIntensity = reflectionIntensityMultiplier.Evaluate(time);
}
void UpdateLighting(Light lightSource, Gradient gradient, AnimationCurve intensityCurve)
{
float intensity = intensityCurve.Evaluate(time);
lightSource.transform.eulerAngles = (time - (lightSource == sun ? 0.25f : 0.75f)) * noon * 4f;
lightSource.color = gradient.Evaluate(time);
lightSource.intensity = intensity;
GameObject go = lightSource.gameObject;
if(lightSource.intensity == 0 && go.activeInHierarchy)
{
go.SetActive(false);
}
else if (lightSource.intensity > 0 && !go.activeInHierarchy)
{
go.SetActive(true);
}
}설명:
1. timeRate는 1 / fullDayLength로 fullDayLength 수치만큼 하루 길이를 정한다.
2. time = (time + timeRate * Time.deltaTime) % 1.0f에서 % 1.0f를 넣어 time이 1씩 증가함에 따라 나머지로 넣기 때문에 time이 1이상이 되지 않게 한다.
3. RenderSettings의 ambientIntensity, reflectionIntensity값에 각 curve값을 넣어서 시간에 따라 변하게 함
4. UpdateLighting()으로 각 Light, Gradient, AnimationCurve값을 매개변수로 하여 Light의 값을 변경함
4-1. lightSource.transform.eulerAngles로 빛을 회전시킨다.
4-2. gradient.Evaluate(time)으로 light의 색을 변화시킨다.
4-3. 해당 curve값 intensity으로 light의 세기를 조절한다.
5. 그리고 빛의 세기와 하이라키뷰의 존재에 따라 오브젝트를 비,활성화 시킨다.
정리
배운 내용
1. AnimationCurve: 해당 값에 따라 자연스럽게 변환시킬 때 유용함
2. Gradient: 자연스러운 색을 변환시킬 때 유용함
해결 못한 문제
1. 없음
문제점
1. 없음
끝 마치며...
인벤토리는 전에 배운 내용들을 심화로 활용하는 느낌이라 그렇게 못할 정도는 아니였지만 Light와 Gradient라던지 AnimationCurve에 대해서 아는게 없어서 해당 구현을 이해하는데 조금 시간이 걸렸다. 아직 활용에는 힘들지라도 이해를 하고 넘어가서 다행인것 같다.
