📚 Network
ㄴ 📒 Chap.2 Application Layer
ㄴ 📄 Web and HTTP - Cookies
HTTP는 stateless이다. 그렇다면, 웹사이트에서 자동 로그인은 어떻게 이루어지는 걸까? 👀❔
📌Cookies 🍪
"Web sites and client browser use cookies to maintain some state between transactions"
웹 브라우저가 서버와 통신할 때 쿠키를 헤더에 담아 전송하게 되고 서버가 식별하여 기능을 수행한다
four components of cookies :
1) HTTP 응답 메시지 쿠키 헤더 라인
2) HTTP 요청 메시지 쿠키 헤더 라인
3) 쿠키 파일을 사용자의 호스트에 보관 및
사용자의 브라우저에서 관리
4) 웹사이트의 백엔드 데이터베이스
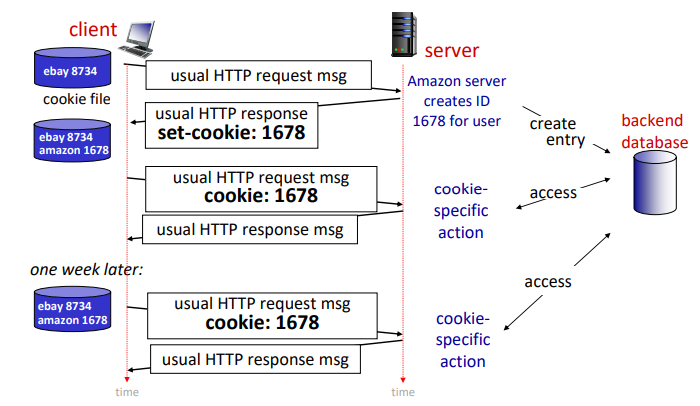
다음은 cookie의 4가지 component의 사용 예시이다.

예를 들어, client가 Amazon 사이트를 처음 방문했을 때 브라우저가 HTTP requests msg를 보낸다. server는 header에 쿠키가 들어있지 않기에 처음 방문했다고 판단하여 user ID(1678) 쿠키를 생성하고 백엔드 DB에 저장하며 set-cookies : 178을 response로 client에게 보낸다. client는 브라우저에서 amazon 1678이라는 cookie 파일을 생성하고 clinet의 다음 방문에는, 생성된 쿠키를 request msg에 담아 보내어 server는 cookie가 있으므로, DB에서 사용자의 정보를 확인하여 식별하게 된다.
HTTP는 여전히 statless이며, state를 가지고 있는 Cookie를 전달할 뿐이다.
📌 Cookies used for
쿠키는 다음과 같은 요소에 사용될 수 있다.
- authorization
- shopping carts
- recommendations
- user session state (Web e-mail)
- Auto-Login
- ...
📌 Cookies & Privacy
Cookie는 특정 사이트에서 사용자가 무엇을 했는지 등등 사용자의 정보를 담고 있기에 사생활 침해 문제가 있다.
내가 방문한 사이트인 First party가 아닌 내가 모르는 사이에 방문한 Thrid party가 있을 수 있다. Third party에서 Cookie를 통해 계속 사용자의 정보를 모으는 경우가 생길 수 있다.
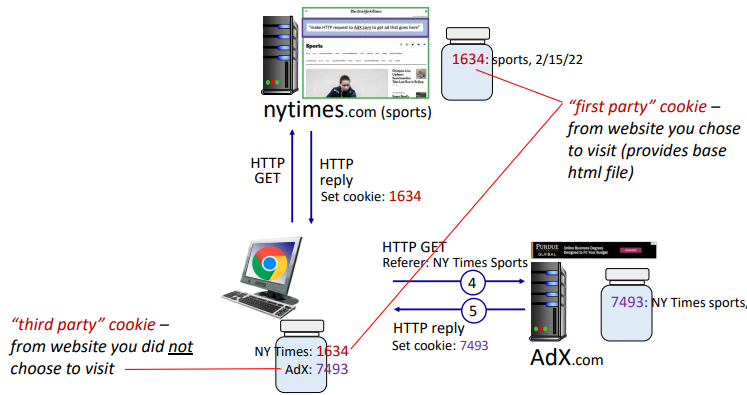
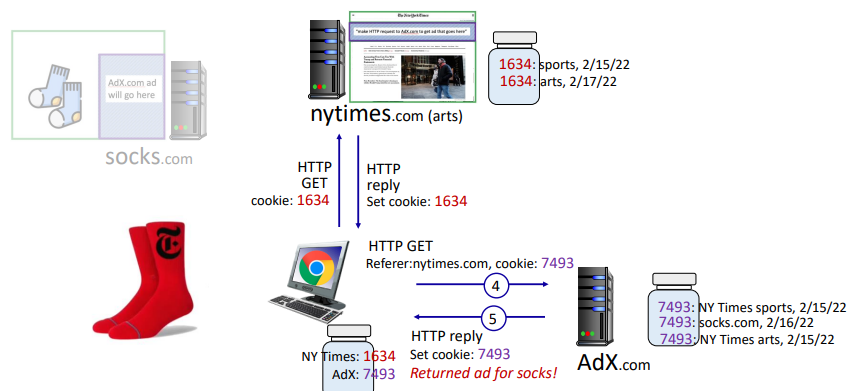
 예를 들어, 뉴욕타임스 사이트 스포츠를 방문하여 1634 쿠키가 생성되었을 때, 동시에 나도 모르는 사이 광고 사이트에서 7493 쿠키를 부여하며 뉴욕 타임스 스포츠 사이트를 경유하여 방문한 사용자임을 식별하게 된다. 뉴욕타임스는 first party, AdX 광고사이트는 thrid party가 되는 것이며, 원치 않은 사이트를 방문하여 쿠키가 생성되는 것이다.
예를 들어, 뉴욕타임스 사이트 스포츠를 방문하여 1634 쿠키가 생성되었을 때, 동시에 나도 모르는 사이 광고 사이트에서 7493 쿠키를 부여하며 뉴욕 타임스 스포츠 사이트를 경유하여 방문한 사용자임을 식별하게 된다. 뉴욕타임스는 first party, AdX 광고사이트는 thrid party가 되는 것이며, 원치 않은 사이트를 방문하여 쿠키가 생성되는 것이다.

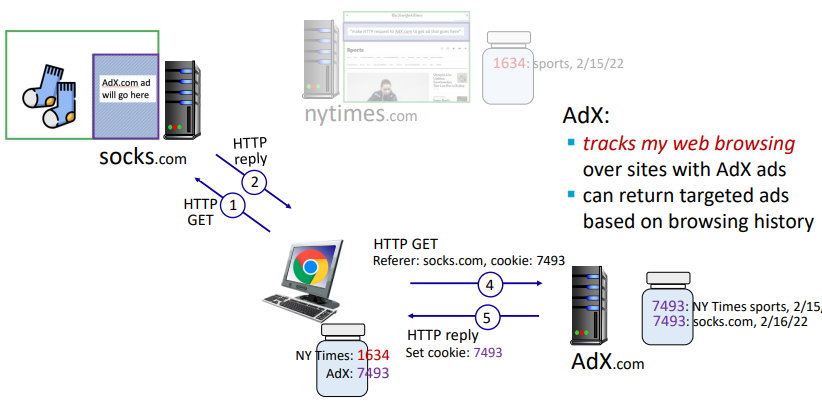
사용자가 양말 구매 사이트를 방문하였을 때, 광고사이트는 쿠키를 통해 사용자를 식별하고 양말 사이트를 방문하였다는 사실을 알게 된다.

이후 뉴욕 타임스의 미술 사이트를 방문하였을 때 광고사이트는 이전까지의 뉴욕 타임스 스포츠, 양말 사이트 방문 기록을 토대로 사용자에게 뉴욕 타임스 양말을 추천한다.😮
📌 GDPR(EU General Data Protection Regulation)
쿠키가 개인을 식별할 수 있다면, 쿠키는 GDPR personal data regulation에 따라 personal data로 간주한다.
🔎 [참고 문헌]
Computer Networking A Top-Down Approach 7-th Edition / Kurose, Ross / Pearson