📚 Network
ㄴ 📒 Chap.2 Application Layer
ㄴ 📄 Web and HTTP(3) - Caches (proxy server)
📌 Web Caches (proxy servers)

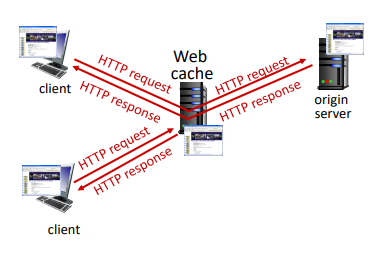
client의 HTTP requests는 proxy server를 거치게 된다. 만약, proxy server에 client의 요청 객체가 있다면 origin server로 갈 필요 없이 객체를 client로 전달해주면 된다. 요청 객체가 없다면 proxy server가 origin server에 요청하여 객체를 받아 저장하고, client에 전달한다. 즉, 첫 client 이외의 client는 client requests를 orign server와 연결되지 않고 proxy server의 web chache를 통해 전달 받게 된다.
Web cache는 client와 server 두 가지 역할을 모두 수행한다. client에게는 server, orign server에게는 client의 역할을 한다.
또한, Cache-Control을 통해 불필요한 데이터 요청을 피할 수 있다. 네트워크를 거치지 않아, 사용자에게 빠른 응답을 제공할 수 있고 server 요청이 줄어 server의 부하를 줄일 수 있다.
ex) Cache-Control : max-age=<seconds> Cache-Control : no-cache Cache-Control : no-store...
📌 Why Web Caching?
- Reduce response time
cache는 client와 가까이 위치하기 때문에 더욱 빠른 response time을 가질 수 있다.
- Reduce traffic
web cache에 object가 존재한다면 traffic이 외부로 나갈 필요가 없기에 server의 traffic이 감소하게 된다.
📌 Example

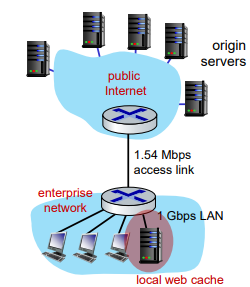
다음과 같은 상황을 가정한다.
- access link rate: 1.54 Mbps
- RTT from enterprise router to server: 2 sec
- web object size: 100K bits
- average request rate from browsers to origin
servers: 15/sec
avg data rate to browsers : client에서 origin server에 초당 15개의 object를 request하며, web object size가 100K bits이므로 15 * 100K bits = 1500K bits = 1.5Mbps이다.
access link utilization : access link rate는 1.54Mbps이며 1.5Mps를 보내므로 R / L = 0.97으로 1에 가까운 값을 가져 queueing delay가 엄청나게 발생한다.
LAN utilization : LAN이 1Gbps를 가지므로 1.5Mbps / 1Gbps = 0.0015이다.
end-end delay = Internet delay + access link delay + LAN delay = 2 sec + minutes + 𝜇secs
만약, access link rate를 100배 개선하여 154Mbps가 된다면, access link utilization이 0.0097으로 queueing delay가 크게 줄어들고 minutes가 걸리던 access link delay는 msecs 단위까지 줄어들게 된다.
하지만, access link를 개선하는 것에는 많은 비용이 든다.
그렇다면, Web Cache를 사용한다면 어떻게 될까? 🙊

Web Cache의 성능은 Hit rate에 따라 달라지게 된다.
hit rate를 0.4라고 가정해보자. 40%는 proxy server로, 60%는 외부망으로 가는 것이다.
rate to browsers over access link : 0.6 x 1.5Mbps = 0.9Mbps
access link utilization = 0.9 / 1.54 = 0.58
average end-end delay:
= 0.6 x (delay from origin servers) + 0.4 x (delay when satisfied at cache) = 0.6 x (2.01) + 0.4 x (~msecs) = ~ 1.2 secs
Web Cache를 사용할 때, end-end delay 값이 줄었으며 가격도 싸다는 것을 알 수 있다!
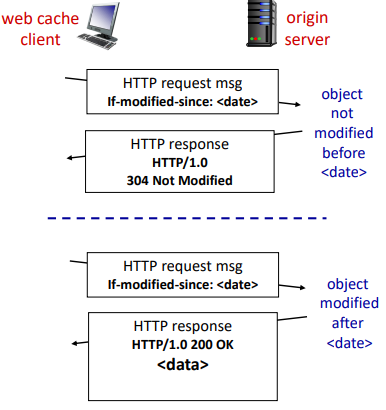
📌 Conditional Get
만약 캐시된 객체의 복사본이 최신이 아니라면? 🤷♀️
이런 문제를 해결하기 위해, 조건부 GET을 사용한다.

client(proxy server) : 헤더에 If-modified-since:<date>를 담아 Cache의 갱신 날짜가 origin server의 객체와 동일한지 확인한다.
server(original server) : 날짜가 같은 경우 304 Not Modified를 담아 헤더만 보낸다. 만약, 날짜가 다른 경우 server가 최신 객체를 client에 보내준다.
🔎 [참고 문헌]
Computer Networking A Top-Down Approach 7-th Edition / Kurose, Ross / Pearson